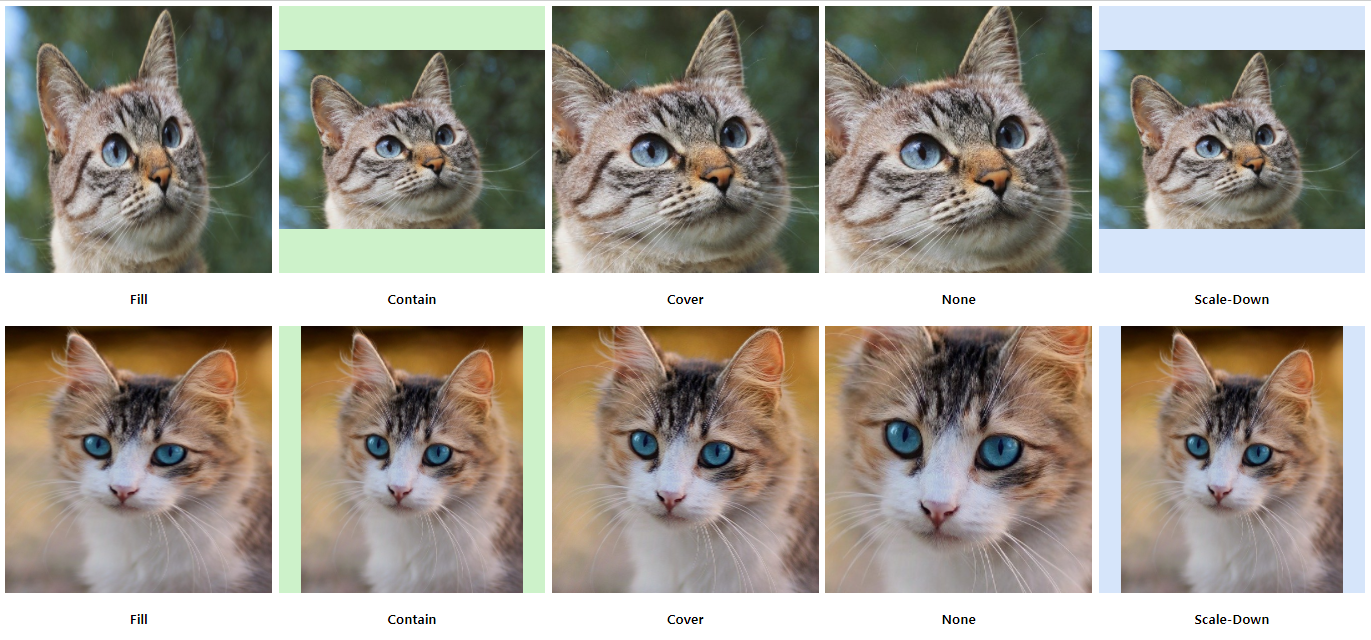
object-fit 속성은 <img>나 <video>같은 콘텐츠 크기를 어떤 방식으로 조절할지 결정할 수 있습니다!
img {
width: 100%;
height: 100%;
object-fit: contain;
}
fill: 기본값. 주어진 너비와 높이에 딱 맞도록 사이즈를 조절. 비율 유지 X
contain: 이미지와 컨테이너 간의 비율이 맞지 않는 경우엔 자리가 남음 비율유지 O
cover: 비율이 맞지 않더라도 이미지를 확대해 컨테이너를 완전히 채움 비율 유지 X
none: 아무것도 하지 않지만, 가운데 정렬함
scale-down: none 또는 contain 중에 더 적절한 방향으로 이미지 사이즈를 조절