
2.1 Hello World
자바스크립트란?
웹을 개발하는 세가지 언어 중 하나
html = 요소들의 배치와 내용을 기술하는 언어 (색이나 크기 등의 디자인 수행은 안한다)
css = 색, 크기, 애니메이션 등을 정의하는 스타일링을 위한 언어
javascript = 웹사이트에 활력을 부여하는 언어 (웹사이트를 실질적으로 움직이게 한다)
V8 = 구글 크롬의 자바스크립트 엔진
자바스크립트 엔진이 있는 것들을 써야 사용할 수 있음
console.log() -> 콘솔에 무언가를 출력하라는 거

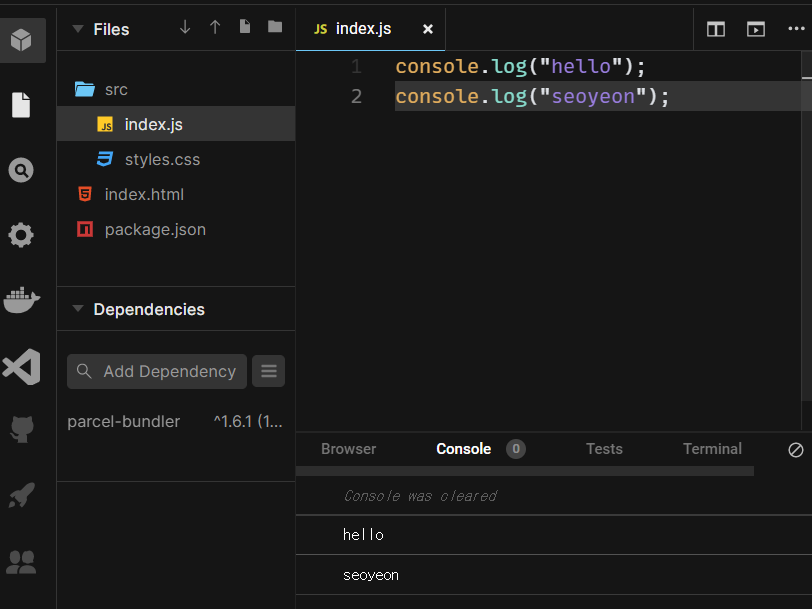
codeSandbox 를 들어가서

이렇게 해봤당
2.2 변수와 상수
변수
= 계속해서 바뀌는 상수를 고정시켜줌
ㄴjs에선 let을 써서 변수 선언을 한다ㅏ
let age = 25; <- 이거 처럼
let age = 25;
console.log(age); //25
age = 30;
console.log(age); //30변수 선언할 때 규칙
1. 기호를 사용할 수 없다 ( _ $ 는 사용 가능)
2. 숫자가 아닌 문자로 시작해야 한다
3. 예약어를 사용할 수 없다
변수를 선언할 때 let말고 var를 사용할 수 있다
var age = 25;
console.log(age);
age=30;
console.log(age);ㄴ 하지만 문제가 있음
선언하고 한번 더 선언되도 아무렇지 않게 선언이 된다 !!
상수
const 를 사용한다
중간에 값을 바꿀 수 없다
const age = 25;
age=30;이렇게 값을 바꾸면

이렇게 에러가 뜬다
2.3 자료형과 형 변환
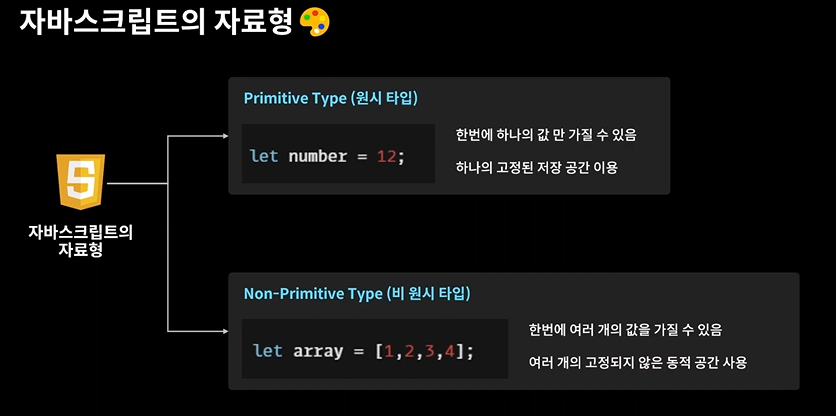
자료형

1. 숫자
let age = 25; //정수
let tall= 175.9; //실수
console.log(age*tall);
let inf = Infinity; //무한 값
let minusInf = -Infinity; //음의 무한 값
let nan = NaN; //계산 실패 결과 값2. 문자
let name = "seoyeon"; //문자열
let name2 = `seoyeon ${name};` //vectic 사용
// 여기서 ${name} 이거는 중간에 문자를 삽입할 때 쓰는거
console.log(name2);3. Boolean
let isSwOff = true;
let isSwOff2 = false;True와 false, 0과 1로 이루어진 자료형
4. NULL
-> 아무것도 없다는 뜻
let a = null; //null을 우리가 정해줘야
console.log(a); //null이 출력됨5. Undefined
-> 아무것도 안 지정해줬을 때
let variable; //값을 아무것도 안해주면
console.log(variable); //undefined 출력형 변환
let numA = 12;
let numB = "2";
console.log(numA*numB);int와 string이 곱해졌음에도 24가 출력됨
-> js가 형 변환을 한 것 !
let numA = 12;
let numB = "2";
console.log(numA + numB); 이렇게 하면 아까 곱셈과는 다르게 122가 나옴..
let numA = 12;
let numB = "2";
console.log(numA + parseInt(numB)); parseInt -> 문자로 받은걸 정수로 형 변환 해주는 함수
2.4 연산자
//대입 연산자
let a =1;
//산술 연산자
let b=2;
console.log(a+b);
console.log(a-b);
console.log(a*b);
console.log(a/b);
console.log(a%b);
//연결 연산자
let c="1";
let d="2";
console.log(c+d); //두개 이상의 문자열을 이어 붙임
// 숫자여도 이어 붙임
//복합 연산자
let e = 5;
e+=10; // e=e+10
console.log(a);
//증감 연산자
let f = 10;
f++; //a+=1과 비슷
console.log(f);
f--;
console.log(f);
console.log(f++); //안됨
// ++f 이런식으로 해야지 변경되어 보인다
//논리 연산자
console.log(!true); //false !는 반대를 나타냄
console.log(true && false); //true AND false -> false
console.log(true ||false); //true OR false -> true
//비교 연산자
let compareA = 1 ==="1"; //1이 문자열 1과 같니?
console.log(compareA); //false
let compareB = 1>2;
console.log(compareB); //false
//어떤 타입인지 알려주는 연산자
let compareC = 1;
compareC ="1";
console.log(typeof compareC); //string
//null 병합 연산자
let g;
g = g??10; // ?? 는 좌우 중에 undefined가 아닌 값을 선택함
console.log(g); //10이 나옴2.5 조건문
let a = 3;
if(a>=7){ //if는 조건문일 때 사용
console.log("7이상 입니다");
}
else if(a>=5){ //두가지 이상의 조건일 때 사용
console.log("5 이상 입니다. ")
}
else{
console.log("5 이하 입니다.");
}
조건문일 땐 if-else 사용
let country = 'ko';
if(country ==="ko"){
console.log("한국");
}
else if (country==="cn"){
console.log("중국");
}
else if (country === "jp"){
console.log("일본");
}
else{
console.log("미 분류");
}ㄴ 이렇게 분류가 많은 경우엔 switch를 써야함
switch는 케이스들로 분류한다
let country = 'ko';
switch (country) { //케이스들과 비교
case 'ko':
console.log("한국");
break; //break생략 하면 맞는 케이스 그 이하도 다 출력됨
case 'cn':
console.log("중국");
break;
case 'jp':
console.log("일본");
break;
default:
console.log("미 분류");
break;
}2.6 함수
//직사각형 면적 계산하고 출력하는 프로그램
function getArea() {
let width = 10;
let height = 20;
let area = width*height;
console.log(area);
} //함수 선언 방식의 함수 생성
getArea();ㄴ 200 나옴 (함수 선언하기 !!)
매개변수 넣어서 함수 설정
//직사각형 면적 계산하고 출력하는 프로그램
function getArea(width, height) {//매개변수
let area = width*height;
console.log(area);
} //함수 선언 방식의 함수 생성
getArea(100,200); //함수 호출
getArea(200,200);
getArea(300,200);
getArea(400,200);
getArea(500,200);
getArea(600,200);
console.log("함수 실행 완료");return써서 반환하도록 하기
//직사각형 면적 계산하고 출력하는 프로그램
function getArea(width, height) {//매개변수
let area = width*height;
return area; //값 반환
} //함수 선언 방식의 함수 생성
let area1 = getArea(100,200);
console.log("area1 : ",area1);
console.log("함수 실행 완료");지역 변수 - 함수 내에서 떠날 수 없음
//직사각형 면적 계산하고 출력하는 프로그램
function getArea(width, height) {//매개변수
let area = width*height;
return area; //값 반환
} //함수 선언 방식의 함수 생성
let area1 = getArea(100,200);
console.log(area); //함수 내부에서 정의한 것은 외부에선 쓸 수 없다전역 변수 - 모든 곳에서 쓸 수 있는 변수
let count = 1; //전역 변수
function getArea(width, height) {//매개변수
let area = width*height;
console.log(count);
return area; //값 반환
} //함수 선언 방식의 함수 생성
let area1 = getArea(100,200);
2.7 함수 표현식 & 화살표 함수
변수 안에 함수 담기
let hello = function () {
//함수는 hello 라는 변수 이름으로 불려도 되기 때문에 이름을 따로 지정할 필요 X
return "안녕하세요 여러분";
};
console.log(hello);
함수 표현식
let hello = function () {
//함수는 hello 라는 변수 이름으로 불려도 되기 때문에 이름을 따로 지정할 필요 X
return "안녕하세요 여러분";
};//함수 표현식
const helloText = hello();
console.log(helloText);함수 선언식인 helloA를 console.log에 집어넣으면
console.log(helloB());//return값 받아와서 출력
console.log(helloA());
let helloA = function () {
//함수는 hello 라는 변수 이름으로 불려도 되기 때문에 이름을 따로 지정할 필요 X
return "안녕하세요 여러분";
};//함수 표현식
function helloB()
{
return "안녕하세요 여러분!";
} //함수 선언식
ㄴ이렇게 에러가 뜬다 왜? -> 호이스팅?인지 뭔지 그게 안돼서
함수 표현식은 해당 함수가 직접적으로 선언되기 전 까지는 접근이 불가하다
console.log(helloB());//return값 받아와서 출력
let helloA = function () {
//함수는 hello 라는 변수 이름으로 불려도 되기 때문에 이름을 따로 지정할 필요 X
return "안녕하세요 여러분";
};//함수 표현식
console.log(helloA());
function helloB()
{
return "안녕하세요 여러분!";
} //함수 선언식ㄴ 요렇게 해야한다
화살표 함수
let helloA = () => "안녕하세요 여러분";
//화살표 함수 = 함수를 굉장히 빠르게 작성하게 해줌
console.log(helloA());- 빠르게 함수를 작성해주는 문법
( 호이스팅이 안돼서 순서를 잘 지켜야한다! )
2.8 콜백 함수
- 다른 함수의 매개변수로 함수를 넘겨주는 것
function checkMood(mood,goodCallback,badCallback) {
if(mood === "good"){
goodCallback();
}else{
badCallback();
}
}
function cry(){
console.log("ACTION :: CRY");
}
function sing(){
console.log("ACTION :: SING");
}
function dance(){
console.log("ACTION :: DANCE");
}
checkMood("sad",sing,cry);ㄴ sad니까 badCallback() 불러오는데 badCallback이 cry로 되어있어서 ACTION :: CRY 출력
2.9 객체
new가 붙으면 객체를 생성한다는 뜻 //생성자 방식
ex) let person = new Object();
중괄호를 통해 생성하기 //리터럴 방식
ex) let person = {};
객체안에 property 들은 data type이 달라도 된다
let person = {
key: "value", //property
key1: 123,
key2 : true,
key3 : undefined,
key4 : [1,2],
key5 : function (){} //data type이 달라도 됨
};
console.log(person);점 표기법
객체 이름 . property 로 쓰면 객체 속 프로퍼티를 가리킬 수 있음
ex)
let person = {
name:"이서연",
age:21,
};
console.log(person.name);
console.log(person.age);괄호 표기법
객체[property] 로 써도 객체 속 프로퍼티를 가리킬 수 있음
!! 괄호 안에 key를 꼭 문자열로 써야한다 !!
함수 쓸때는 이 표기법이 점 표기법 보다 좋다고 한다
ex)
let person = {
name:"이서연",
age:21,
};
console.log(person["name"]);
console.log(person["age"]);property 중간에 추가하는 법
let person = {
name: "이서연",
age: 25
};
person.location = "ko"; //점표기법을 사용해서 추가한다
console.log(person);중간에 값을 바꾸는 법
let person = {
name: "이서연",
age: 25
};
person.location = "ko"; //점표기법으로 추가
person["gender"] = "fe"; //괄호 표기법으로 추가
person.name = "이서"; // 점표기법으로 변경
person["age"] = 21; //괄호 표기법으로 변경
console.log(person);값 삭제하는 법
let person = {
name: "이서연",
age: 25
};
delete person.age; //삭제
// == deletep person["age"];
console.log(person);null로 삭제하기
let person = {
name: "이서연",
age: 25
};
person.name = null; //delete와 비슷함
console.log(person);객체 내에 함수 사용
let person = {
name: "이서연", //member
age: 25 //member
say: function () {
console.log(`안녕 나는 ` ${this.name}); //this = 그 객체를 가리키는거
} //객체 안에 들어있는 함수 = method
};
person.say(); //==person["say"]();객체 속 값 확인하기
let person = {
name: "이서연", //member
age: 25 //member
say: function () {
console.log(`안녕 나는 ` ${this.name});
} //객체 안에 들어있는 함수 = method
};
console.log(`name : ${"name" in person}`);
// = person객체에 name이라는 property가 있니?
console.log(`age : ${"age" in person}`);
console.log(`gender : ${"gender" in person}`);
//false 가 나온다2.10 배열
배열 생성 방법
let arr = new Array();
let arr = []; //배열 리터럴배열 생성 및 출력
let arr = [1,2,3,4]; //배열 리터럴
console.log(arr);
자료형이 달라도 된다
let arr = [1,"2",true,null,undefined,function()]; //배열 리터럴
console.log(arr);배열은 key 값이 없다 -> 값이 위치한 순서(index)로 값에 접근한다
let arr = [1,2,3,4,5];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);
console.log(arr[4]);배열에 원소 추가하기
= push를 사용한다
let arr = [1,2,3,4,5];
arr.push(6);
console.log(arr);arr.length -> 배열의 길이를 알려준다 (배열이 바뀌면 자동으로 바뀜)
2.11 반복문
반복문을 쓸 떈 for()를 쓴다
for(초기식;조건식;연산식)
for(let i = 1; i<=100; i++ ){
//반복 수행할 명령
console.log("seoyeon");
}배열 속 반복문
const arr = ["a","b","c"];
for(let i = 0; i<=arr.length-1; i++ ){
//반복 수행할 명령
console.log(arr[i]);
}
객체 생성해서 반복문 돌리기
let person = {
name: "이서연",
age: 21,
tall: 169
}; //객체 생성
const personKeys = Object.keys(person); //객체의 값들 상수 선언?
for (let i = 0; i < personKeys.length; i++) {
const curKey = personKeys[i];
const curValue = person[curKey];
console.log(`${curKey}:${curValue}`); // 이 부분 잘 모르게따
}
이렇게두 가능하다
let person = {
name: "이서연",
age: 21,
tall: 169
};
const personValues = Object.values(person);
for(let i =0; i<personValues.length ; i++)
{
console.log(personValues[i]);
} 
2.12 배열 내장 함수
배열을 순회할 때 이렇게 for문을 써도 되지만
//배열을 순회하는 내장함수
const arr = [1,2,3,4];
for(let i = 0;i<arr.length;i++){
console.log(arr[i]);
}내장함수인 forEach를 쓸 수 있따
//배열을 순회하는 내장함수
const arr = [1,2,3,4];
// == arr.forEach((elm)=>console.log(elm));
arr.forEach(function (elm) {
console.log(elm);
});두배 시킬때는
//배열을 순회하는 내장함수
const arr = [1,2,3,4];
// == arr.forEach((elm)=>console.log(elm));
arr.forEach(function (elm) {
console.log(elm *2); //여기에 곱하기 2
});
ㄴ 이렇게
또 다른 방법이 있는데
const arr = [1,2,3,4];
const newArr = [];
// == arr.forEach((elm)=>console.log(elm));
arr.forEach(function (elm) {
newArr.push(elm*2);
});
console.log(newArr);
이렇게두 할 수 있지만
더 쉬운 방법이 있다고 한다
바로 map을 쓰는거임
const arr = [1,2,3,4];
const newArr = arr.map((elm)=>{
//map = 배열에 각각 모든 원소에 콜백 함수를 수행한다
return elm*2;
});
console.log(newArr);이렇게 !!
const arr = [1,2,3,4];
let number = 3;
arr.forEach((elm)=>{
if(elm === number){
{console.log(true);
}
});이런 forEach를 쓸 수도 있지만 더 쉽게 코드를 짤 수도 있따
...
이건 너무 기니까
좀 이따가 들어야징
