1. 화면구성

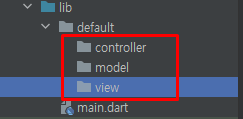
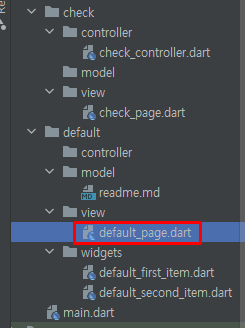
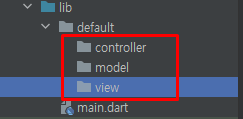
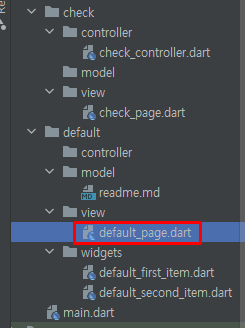
<default 디렉토리 만들기>
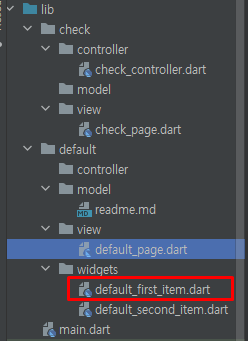
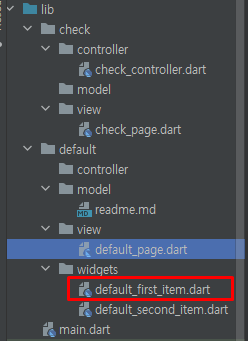
widgets -> 해당 페이지 필요한 위젯들
controller : 상태관리 다트 파일
model : 서버 통신 및 데이터 형태를 정의하는 다트파일, 통신 기능 구현 다트 파일
view : Page dart 파일

화면 웨젯 3가지
1. 직계자식이 가질수 없는 위젯 -> Text,image, Divider 등등
2. 직계자식을 하나만 가질 수 있는 위젯 -> 머터리얼앱, 스캐폴드, safearea)
3. 직계자식을 여러개 가질수 있는 위젯 -> Column, Row, ListView
<default_page.dart 소스코드> : StatelessWidget
import 'package:flutter/material.dart';
class DefaultPage extends StatelessWidget {
const DefaultPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Center(child: Text("나의 정보")),
actions: [
Padding(padding: const EdgeInsets.only(right: 30),
child : Icon(Icons.move_to_inbox),
),
],
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
label: "home",
icon: Icon(Icons.access_alarm_outlined)),
BottomNavigationBarItem(
label: "myinfo",
icon: Icon(Icons.cable)),
],
),
body: SafeArea(
child: Container(color: Colors.green),
),
);
}
}
2. 상태 관리(지역, 전역)
상태(state) : 변하는 데이터(UI에 동적으로 표현되는 데이터, 사용자의 액션에 따라 변경)
상태 관리 : 계속 변화하는 데이터를 관리 하기 위해서 필요한 것.
상태 관리 왜 필요한가?
기존의 JSP
-> 댓글을 작성 후 버튼 클릭후 서버에서 DB에 댓글을 넣고 화면 전체를 리턴
상태관리를 이용
->서버에서 댓글란만 갱신 하는 방법을 선택
-> 개발자들이 노가다 진행
-> 이를 편하게 하기위해 나온 개념이 상태(State)
stateless위젯 : 화면 변경이 안됨
stateful 위젯 : 상태에 따라 화면 변경 됨
stateless위젯 + 상태 라이브러리 : 상태에 따라 화면 변경
라이브러리 위젯(HookWidget) : 라이브러리가 시키는 방법에 따라 진행하면 화면 변경
*중요*
0. 일반변수(상태가 아닌 변수)는 바뀌더라도 화면이 변하지 않는다.
1. 데이터가 변하면 화면이 변한다.
2. 데이터를 넣어 주는 방식을 기억한다.
2-1 상태주입(HookWidget, MultiProvider)
2=2 상태변경(만든함수 controller.change())
2-3 상태관찰(controller.isChecked)
3. 기능
1. onTap 등 유저의 반응을 통해서 함수 실행
4. 페이지 내에서 화면전환
1. 페이지에 종속된 위젯들을 조건에 맞게 출력
5. 페이지 이동
1. Navigtor를 이용
<전체코드>
<default_page.dart> HookWidget

import 'package:flutter/material.dart';
import 'package:flutter_hooks/flutter_hooks.dart';
import 'package:flutter_hrd_page/check/controller/check_controller.dart';
import 'package:flutter_hrd_page/check/view/check_page.dart';
import 'package:flutter_hrd_page/default/widgets/default_first_item.dart';
import 'package:flutter_hrd_page/default/widgets/default_second_item.dart';
import 'package:provider/provider.dart';
class DefaultPage extends HookWidget {
DefaultPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final checkController = context.watch<CheckController>();
List widgetItems = [
() => DefaultFirstItem(checkController.isChecked),
() => DefaultSecondItem(),
];
final navlndex = useState(0);
print("DefaultPage 빌드됨" + navlndex.value.toString());
return Scaffold(
appBar: AppBar(
title: Center(child: Text("나의 정보")),
actions: [
InkWell(
onTap: (){
Navigator.push(
context, MaterialPageRoute(builder: (context)=>CheckPage()));
},
child: Padding(padding: const EdgeInsets.only(right: 30),
child : Icon(Icons.move_to_inbox),
),
),
],
),
bottomNavigationBar: BottomNavigationBar(
onTap: (int idx){
navlndex.value = idx;
},
currentIndex: navlndex.value,
items: [
BottomNavigationBarItem(
label: "home",
icon: Icon(Icons.access_alarm_outlined)),
BottomNavigationBarItem(
label: "myinfo",
icon: Icon(Icons.cable)),
],
),
body: SafeArea(
child: widgetItems[navlndex.value](),
),
);
}
}
<default_first.dart>

import 'package:flutter/material.dart';
class DefaultFirstItem extends StatelessWidget {
final bool isChecked;
const DefaultFirstItem(bool this.isChecked, {Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
color: Colors.yellow,
child: Center(
child: Text("확인 : ${isChecked}"),
),
);
}
}
<default_second.dart>

import 'package:flutter/material.dart';
class DefaultSecondItem extends StatelessWidget {
const DefaultSecondItem({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(color: Colors.blue,);
}
}
<check_controller.dart>

import 'package:flutter/material.dart';
class CheckController extends ChangeNotifier{
bool _isChecked = false;
bool get isChecked => _isChecked;
void change(){
_isChecked = !_isChecked;
notifyListeners();
}
}
<check_page>

import 'package:flutter/material.dart';
import 'package:flutter_hrd_page/check/controller/check_controller.dart';
import 'package:provider/provider.dart';
class CheckPage extends StatelessWidget {
const CheckPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final checkController = context.read<CheckController>();
return Scaffold(
appBar: AppBar(),
body: SafeArea(
child: Center(
child: Column(
children: [
Text("체크페이지"),
ElevatedButton(
onPressed:(){
checkController.change();
},
child: Text("값 변경"),
),
],
),
),
),
);
}
}
<main.dart>

import 'dart:js';
import 'package:flutter/material.dart';
import 'package:flutter_hrd_page/default/view/default_page.dart';
import 'package:provider/provider.dart';
import 'check/controller/check_controller.dart';
void main(){
runApp(
MultiProvider(
providers: [
ChangeNotifierProvider(create: (context) => CheckController()),
],
child: MyApp(),
),
);
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
print("메인 빌드됨");
return MaterialApp(
home: DefaultPage(),
);
}
}