
⛳ 구조 분석을 통한 적절한 마크업 및 접근성을 높이는 css 습득
✍중점 사항
- 시맨틱 태그를 통한 마크업
- 클래스명의 통일성 및 규칙
- 스크린리더기가 원활히 읽을 수 있는 blind 처리 / IR
- IS
- 유지보수의 용이성을 위해 img 태그와 backgound-img 구분하여 사용
- 기존 네이버 페이지와 내가 작성한 코드의 차별점
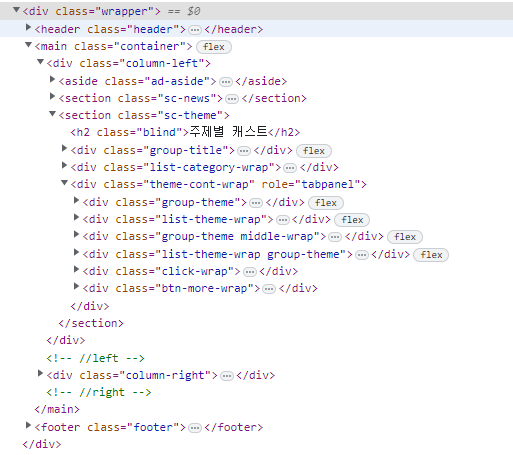
✅시맨틱 마크업
div와 같은 의미 없는 디자인적 태그 대신,
한눈에 구조를 파악하기 쉬운 의미 있는 시맨틱 태그를 사용한 마크업
✔시맨틱 태그를 사용하는 이유
-
SEO 최적화에 유리
웹사이트가 유기적인(무료) 검색 방식을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정 SEO 설명 정리 -
웹접근성에 효율적
시각장애인들이 이용하는 스크린 리더기를 잘 활용 할 수 있어서 접근성이 높아진다. -
유지보수의 용이성
다른 작업자가 코드를 보더라도 어떤 영역인지 한 눈에 파악하기 쉬움으로 가독성과 유지보수에 용이해진다.
✅클래스명의 통일성과 규칙
.sc/sect-000 : 공통된 하나의 큰 contents를 이루고 있는 전체 묶음 영역
.group-000 : 같은 구조를 가지고 있는 영역들에 동일한 class 명을 줄 수 있다
.000-area : 주로 정확한 의미적인 단어를 넣어 class 명을 주는 소단위 묶음 영역 (section 급이 아니라면 보통 area 부터 시작)
.000-wrap : 디자인적으로 묶음이 필요한 경우 등 그 외의 소단위 묶음 영역
.000-box : 디테일적인 소단위를 감싸는 영역
ul : .000-list
li : 000-item
이미지에 boder가 있을 경우 thumb-bd라는 태그를 써서 공통으로 적용 시켜 common.css 파일에 분류 했다.
목적에 맞는 a 태그 클래스명
.link-000 : 링크 이동
.btn-000 : 링크 이동이 아닌 스크립트가 작동 되어 동작이 일어날 때
디자인적인 라인의 부분은 디자인태그인 i 태그 사용한 반면,
뉴스홈이 처음 페이지를 들어 갔을 때 자동으로 보이는 탭메뉴임으로 비중이 어느정도 있다고 판단하여 직접적으로 태그를 사용하여 구성하지는 않았으나,
가상선택자를 통해 해당범위까지 영역으로 잡히게끔 만들었다
✅ blind 처리 / IR / WAI-ARIA
보이지 않는 h2 및 제목의 영역이나 시각적으로 보이지 않더라도 대체 텍스트로 스크린리더기가 읽어서 의미가 전달 될 수 있도록 처리
.blind{
position: absolute;
width: 1px;height: 1px;
overflow: hidden;
clip: rect(0 0 0 0);
margin: -1px;
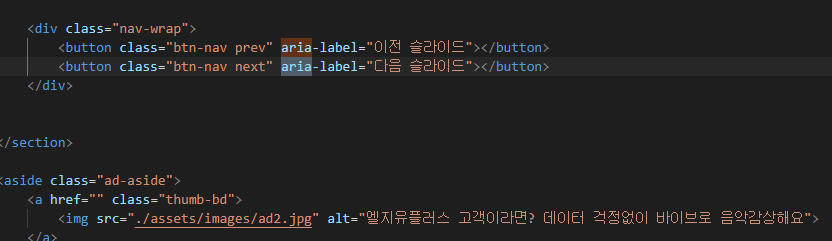
} 단순 버튼 역할로 작동 하는 것은 button 태그를 사용했고 aria-label 속성을 통해 대체 텍스트를 제공했다
단순 버튼 역할로 작동 하는 것은 button 태그를 사용했고 aria-label 속성을 통해 대체 텍스트를 제공했다
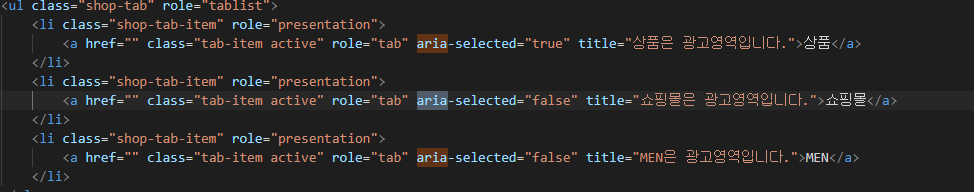
 ul li 탭메뉴의 경우 role 속성을 사용하여 탭메뉴임을 알려주고 aria-selected 속성으로 선택 여부를 알 수 있도록 했다
ul li 탭메뉴의 경우 role 속성을 사용하여 탭메뉴임을 알려주고 aria-selected 속성으로 선택 여부를 알 수 있도록 했다
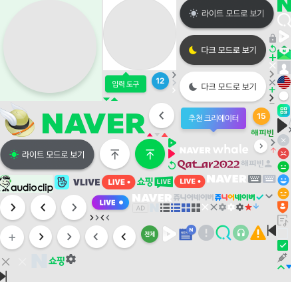
✅ IS 스프라이트 이미지
반복적으로 이미지를 불러와 통신하면서 서버의 트래픽 및 부하가 과도하게 늘어나는 것을 막아준다


백그라운드 포지션을 사용해서 좌표를 잡아준다
✅ img 태그와 background-img 구별
시즌성으로 자주 교체 되거나 컨텐츠가 바뀔 때 사용되는 이미지는 유지보수 하기 용이하도록 img 태그를 사용
로고 및 아이콘 등 img태그를 제외한 쉽게 바뀌지 않는 이미지들은 backgound 처리
✅ 내가 작성한 마크업 및 네이버 기존 사이트와의 차별점
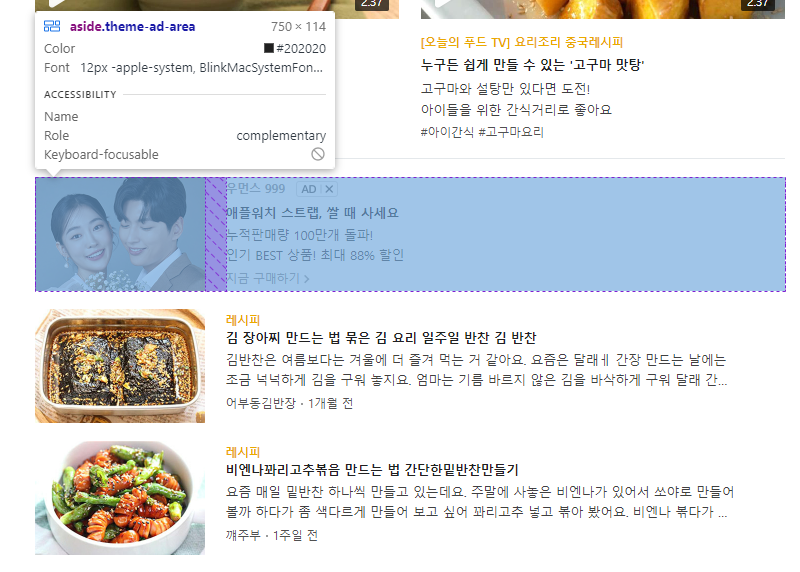
해당 네이버 컨텐츠와 직접적 연관이 없는 영역은 시맨틱 태그 aside 를 사용했다
section 태그를 사용해 공통된 하나의 큰 contents 이루고 있는 영역을 묶고 .sc-000으로 클래스명을 주었다
원래 네이버에서는 해당 광고 영역까지 ul안에 div로 넣어서 구성했지만 표준에러 라고 생각하여,
광고 영역임을 분류하기 위해 ul 안에 넣지 않고, aside 태그를 사용하여 따로 빼주고 아래의 ul li와 공통된 디자인은 같은 클래스명을 사용하여 꾸몄다
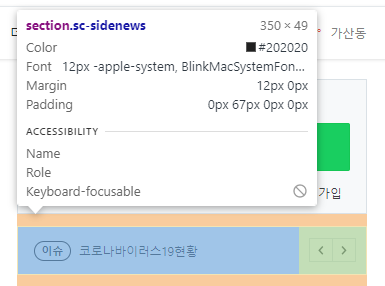
해당 영역은 빠르게 슬라이드가 돌아가는 영역으로 원래 네이버에서는 타임스퀘어라는 명칭으로 h2를 사용하고 블라인드 처리를 하였지만,
타임스퀘어의 형태가 와닿지 않는 시각장애인들을 위해 사이드 뉴스로 명칭을 변경하여 작성했다
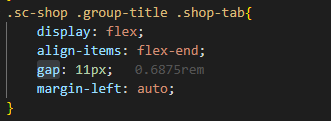
기존 네이버에서는 float를 사용했지만 모든 영역을 flex로 사용하여 코드 간결화를 위해 노력했으며,
사이 간격은 유지보수 및 정확한 계산을 위해 gap을 사용하여 첫번째 혹은 마지막 선택자를 따로 선언하지 않아도 되며 요소가 추가 되더라도 자동으로 간격이 생기게 된다