대용량 Data 성능개선 방안
- JSON format : 처리속도도 빠르며, data 손실을 방지 할 수 있지만, 대용량의 data에 대해서는 여전히 빠른 속도라고 할 수 없다

-
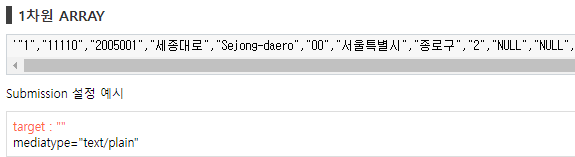
1차원 Array : data size가 json 방식보다 더 줄어들어 보다 빠른속도로 처리할 수는 있지만, data를 조작하기에는 적합하지 않다

-
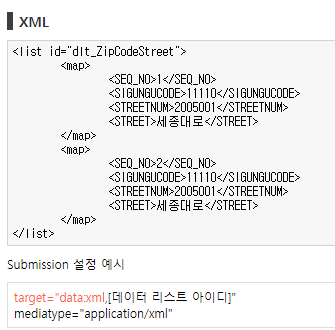
XML : 전문형태의 구조를 가질 수 있어서 금융권에서 많이 사용. 하지만 data size가 커서 처리 속도도 느리며, data 손실을 유발 할 수 있어서 현재는 잘 사용하지 않는다

-
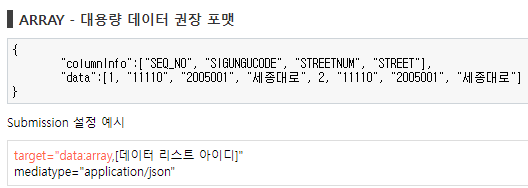
WebSquare Array : json의 장점과 array의 장점을 합친 구조



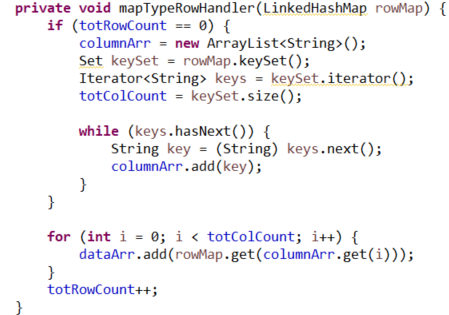
- Mybatis의 ResultHandler를 상속받아 구현됨
- column과 data를 각각 1차원 배열에 담아두어 결과 값을 하나의 Map으로 returnCUD API
-
insertJSON : 입력할 data만 미리 생성 후 insertJSON API를 단 한번만 호출
-
insertRow(BroadCast) : false/true로 API는 수행 하되, true 일 때만 화면 반영
-
removeRow
-
removeRows
-
setCellData
-
setRowJSON
-
getCellData
-
getRowJSON
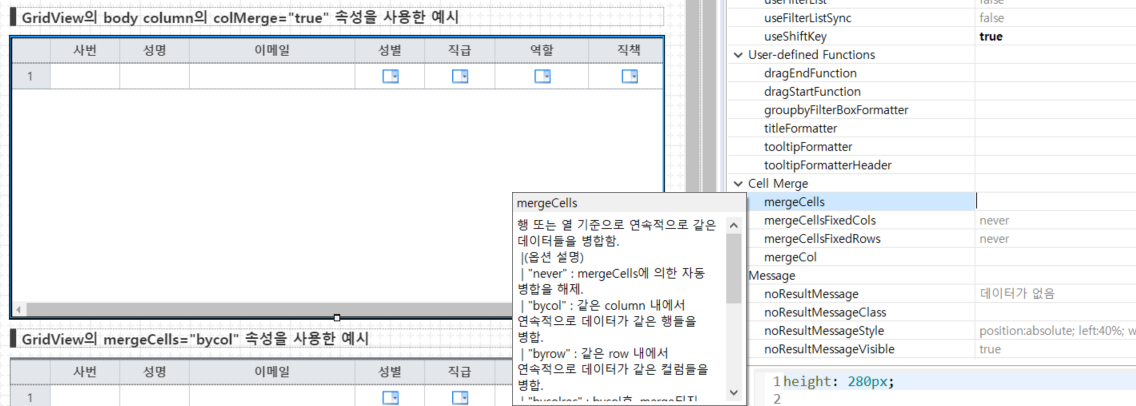
Grid view 동적 병합
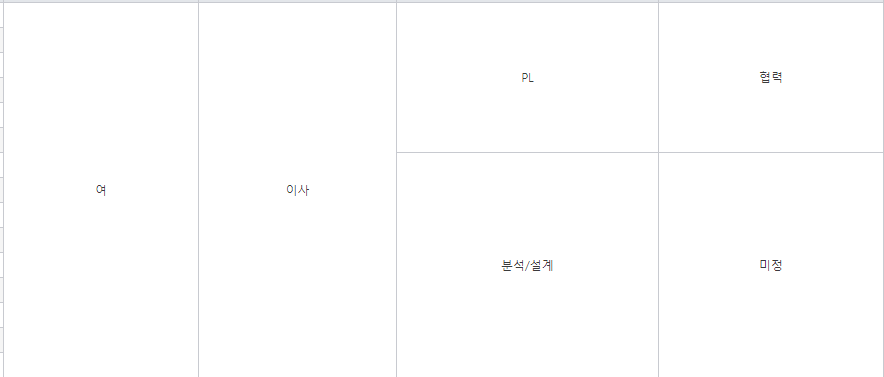
gridView 컴포넌트의 column 속성에 colMerge = true를 적용하면
실제 병합은 하지 않고 첫번째 data만 보이며,
나머지 data는 보이지 않도록 적용하여 마치 병합 된 것 처럼 보임


gridView의 각 column 별 속성 제어도 할 수 있지만, gridView 전체 속성에서 mergeCells 속성으로 확인 할 수 있다
- mergeCells