JavaScript 자원 정리
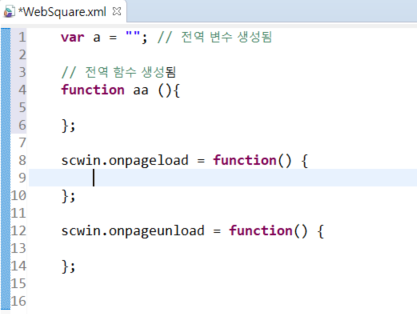
생성된 신규파일의 script 부분을 확인하면 항상 scwin 객체 하위로 event 및 function 들이 생성됨을 알 수 있다. scwin 이라는 객체는 무엇이며, 왜 해당 namespace 하위로 생성하는지 알아보자

a 라는 전역변수와 aa 라는 전역함수를 선언하였고 이를 사용 할 수 있다
하지만 해당 객체를 따로 삭제하지 않으면, 이 페이지를 웹 브라우저에서 열때마다 계속해서 메모리가 누적된다
이러한 과도한 메모리 누적을 방지하려면, 이 페이지에서 선언한 전역변수 및 전역함수에 대해서 페이지를 닫아 줄 때 자원을 해제해 주어야 한다

삭제 처리를 해주어야 자원 해제가 가능한데, 번번히 사용된 모든 전역 객체에 대해 삭제를 해 주려면, script 코딩시 매우 불편을 초래한다
그래서 다른 방법을 사용한다. 바로 namespace 기반으로 전역 변수 및 함수를 작성해본다

이와 같이 생성하게 되면 생성한 변수 및 함수등이 모두 obj라는 객체 하위로 관리되기 때문에 페이지를 닫아줄 때에 obj 객체에 대해서만 삭제처리를 해주면 된다
웹스퀘어에서 만들어지는 scwin 이라는 객체는 앞서 언급한 obj 객체처럼 페이지를 닫을때마다 삭제처리를 하지 않아도 웹스퀘어 엔진에서 알아서 삭제해주는 기능을 갖고 있다

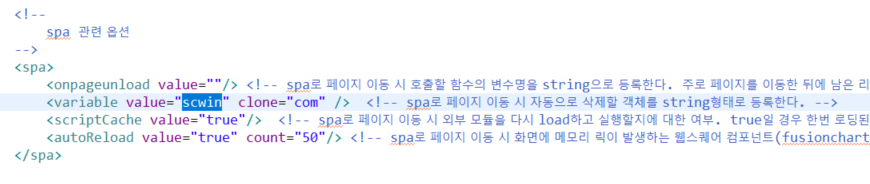
이러한 scwin 이라는 이름을 선언하는 부분은 config.xml 파일을 통해 확인 할 수 있다
spa로 선언된 부분을 확인해보면 variable 이라는 속성을 통해 scwin 이라는 이름을 사용하고 있음을 알 수 있다
이 부분을 통해 scwin 이외에 다른 객체 명으로 등록하여 사용할 수도 있으며, ','를 활용하여 2개 이상의 이름도 사용할 수 있다
만약 외부 모듈을 사용한 경우 scriptCache를 통하여 해당 외부모듈에 대한 cache 처리를 설정할 수 있다
그리고 autoReload 라는 속성을 true로 설정하면 뒤이어 선언된 count 만큼의 숫자만큼 페이지가 로드 되었을 경우에는 브라우저를 다시 Reload 하여 누적된 메모리를 초기화 해 주는 동작을 수행한다
