일반적으로 프론트엔드에서는 상태 업데이트 시 다음의 순서를 지킨다.
- 유저가 행동을 취한다. (좋아요, 북마크 등)
- 서버에 해당 변경사항을 보내고 응답을 기다린다.
- 응답이 오면 그 결과에 따라 UI를 업데이트한다.
BUT! 위의 순서대로 업데이트를 수행하면 다양한 이유로 서버의 응답이 늦어질 경우 사용자 경험이 저하될 수 있다. (서버의 응답이 빠르더라도 사용자가 접속 인원이 많은 공공 와이파이에 접속해 있는 등 어떤 네트워크 환경에 처해 있는지에 따라서도 응답 속도는 늦어질 수 있다)
➡️ 이를 방지하기 위해 등장한 개념이 바로 '낙관적 업데이트(Optimistic-update)'이다.
낙관적 업데이트
서버에 요청을 보내기 전에 미리 UI를 업데이트 하자.
유저가 행동을 취하면, 서버 응답이 성공이든 실패든 상관없이 일단 즉각적으로 UI에 먼저 그 변화를 업데이트하는 것.
서버에 요청을 하고 돌아온 반응이 성공이라는 가정 하에 UI를 먼저 업데이트한다.
만약 서버에서 돌아온 응답이 실패라면 오류 메세지를 띄우고 기존의 상태로 롤백한다.
"use client";
import { useState } from "react";
const Home = () => {
const [like, setLike] = useState<boolean>(false);
const [icon, setIcon] = useState<string>("🩶");
const onClickLikeButton = async () => {
const prev = icon;
like ? setIcon("🩶") : setIcon("🩷");
await fetch("http://localhost:5000/like", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
isLike: like,
}),
})
.then((res) => res.json())
.then((json) => {
setLike(json.isLike);
})
.catch((err) => {
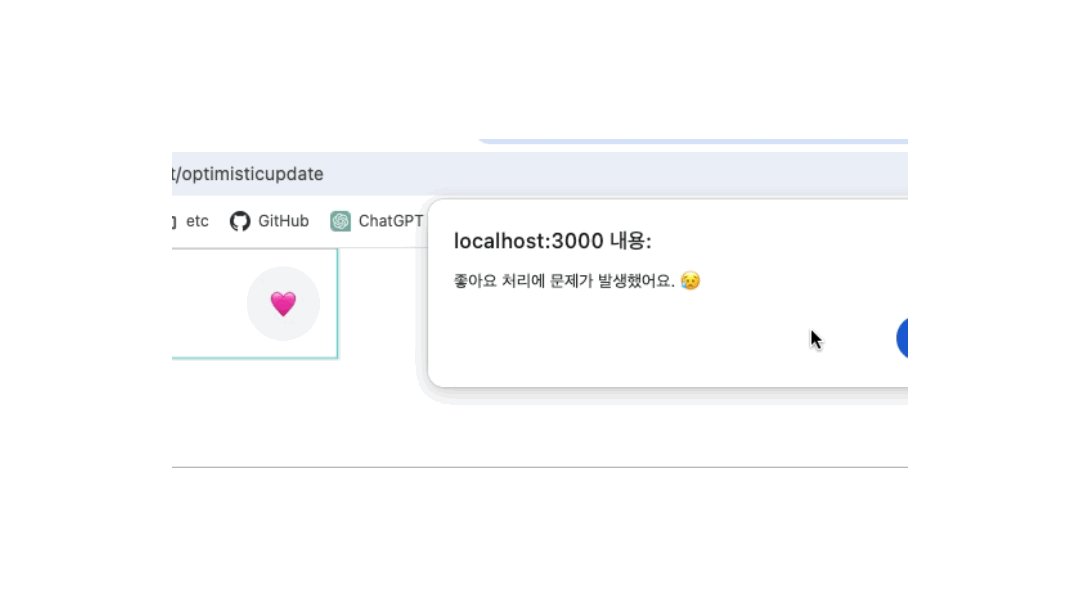
alert("좋아요 처리에 문제가 발생했어요. 😥");
setIcon(prev);
});
};
return (
<div>
<button
onClick={onClickLikeButton}
className="w-16 h-16 p-4 m-4 text-xl rounded-full bg-gray-100"
>
{icon}
</button>
</div>
);
};
export default Home;낙관적 업데이트 실습을 위해 간단하게 짜 본 좋아요 기능 코드!
버튼이 눌리는 순간 현재 좋아요 버튼의 상태를 prev 변수에 저장해준 뒤,
즉시 setIcon 로 버튼의 색상을 변경해준다.
이후 api호출을 하고 에러가 발생한다면 알림을 띄운 뒤 setIcon(prev)로 버튼의 색상을 다시 원상복구해준다.
시연 화면

참고 사이트
감사합니다!
https://tecoble.techcourse.co.kr/post/2023-08-15-how-to-improve-ux-with-optimistic-update/
