드디어 부트캠프 시작하고 첫 솔로 프로젝트...!
멋지고 세련된 아고라 스테이츠 만들어보자! 🔥🔥🔥
🌱목업

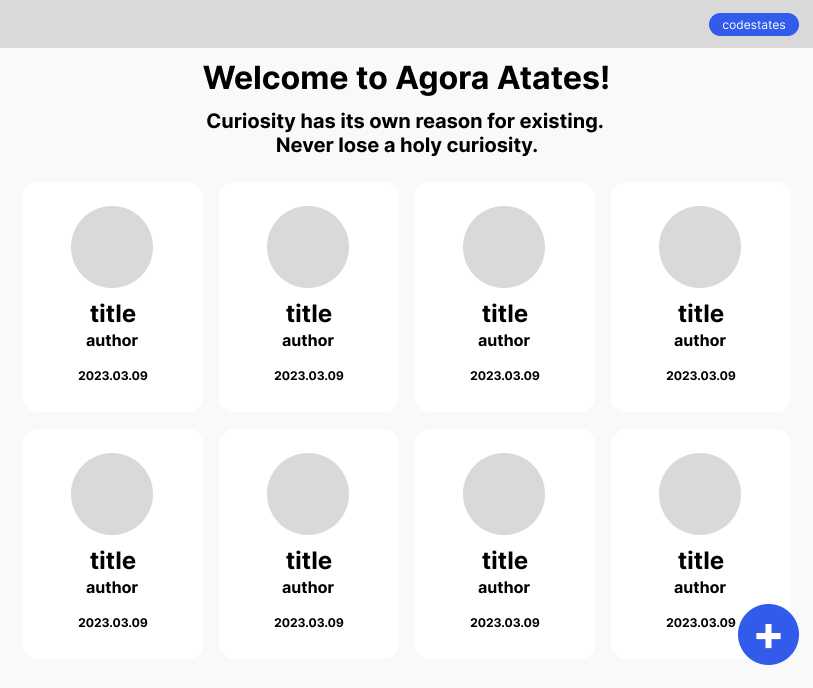
- 대충 요런 느낌으로 만들고 싶었다.
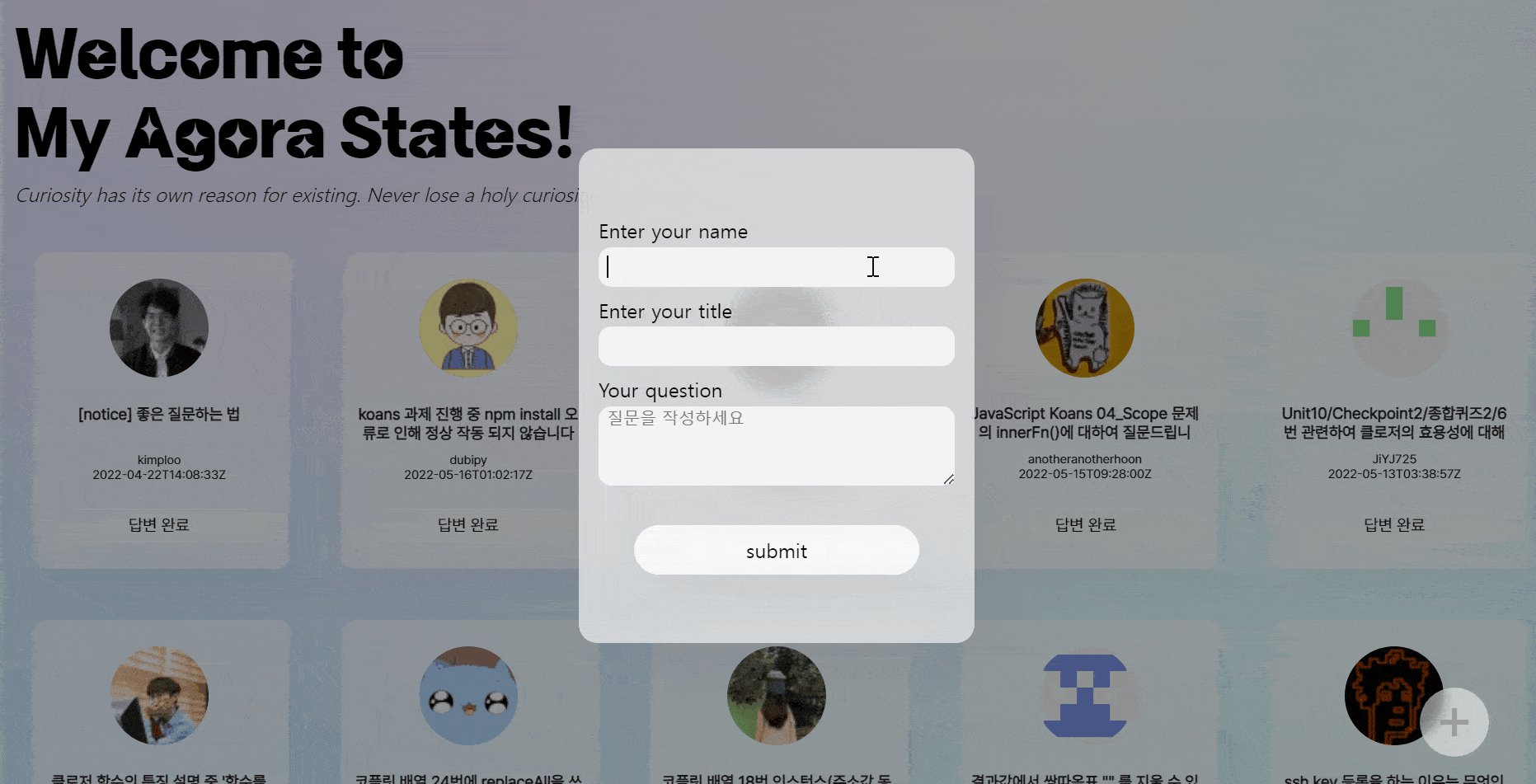
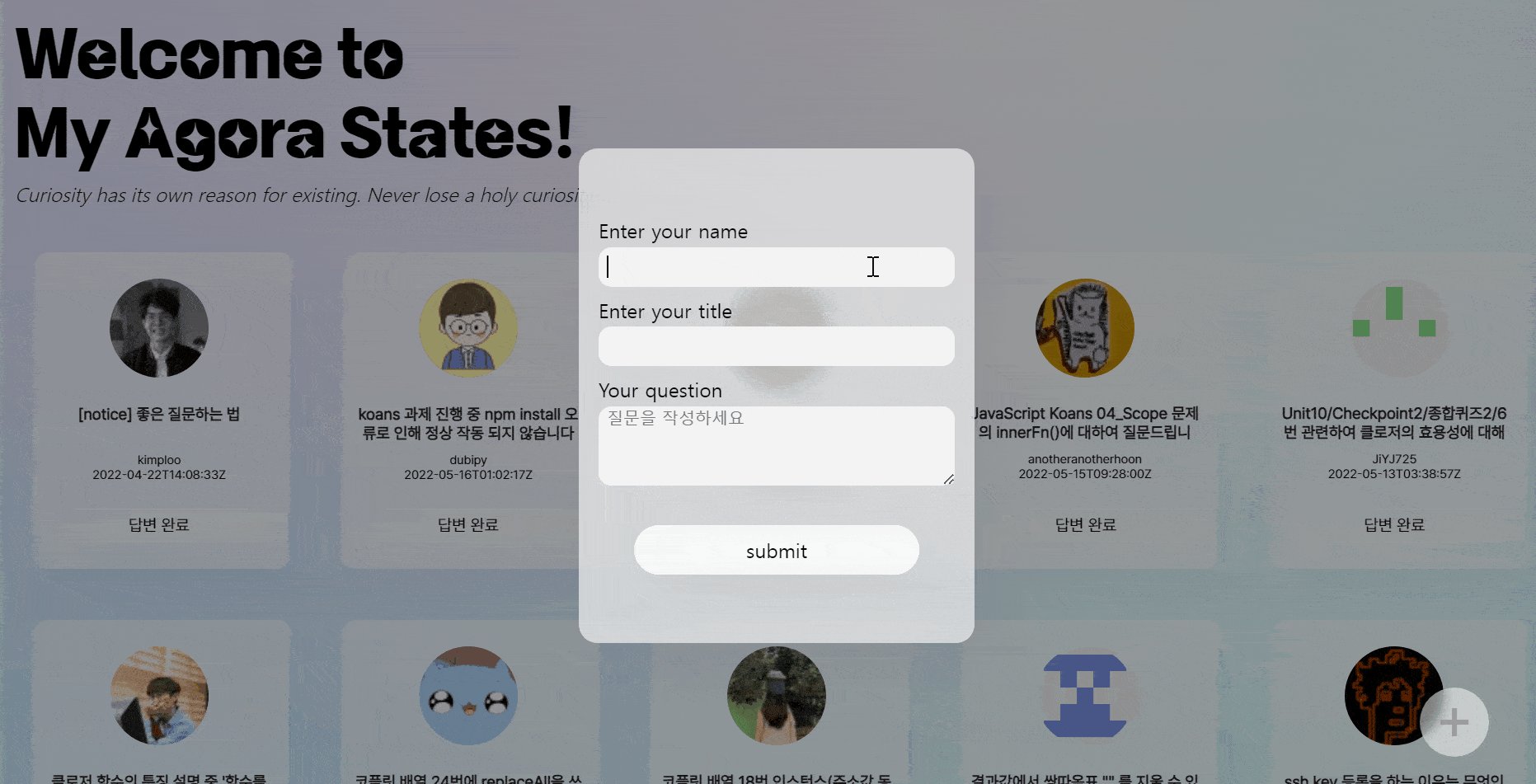
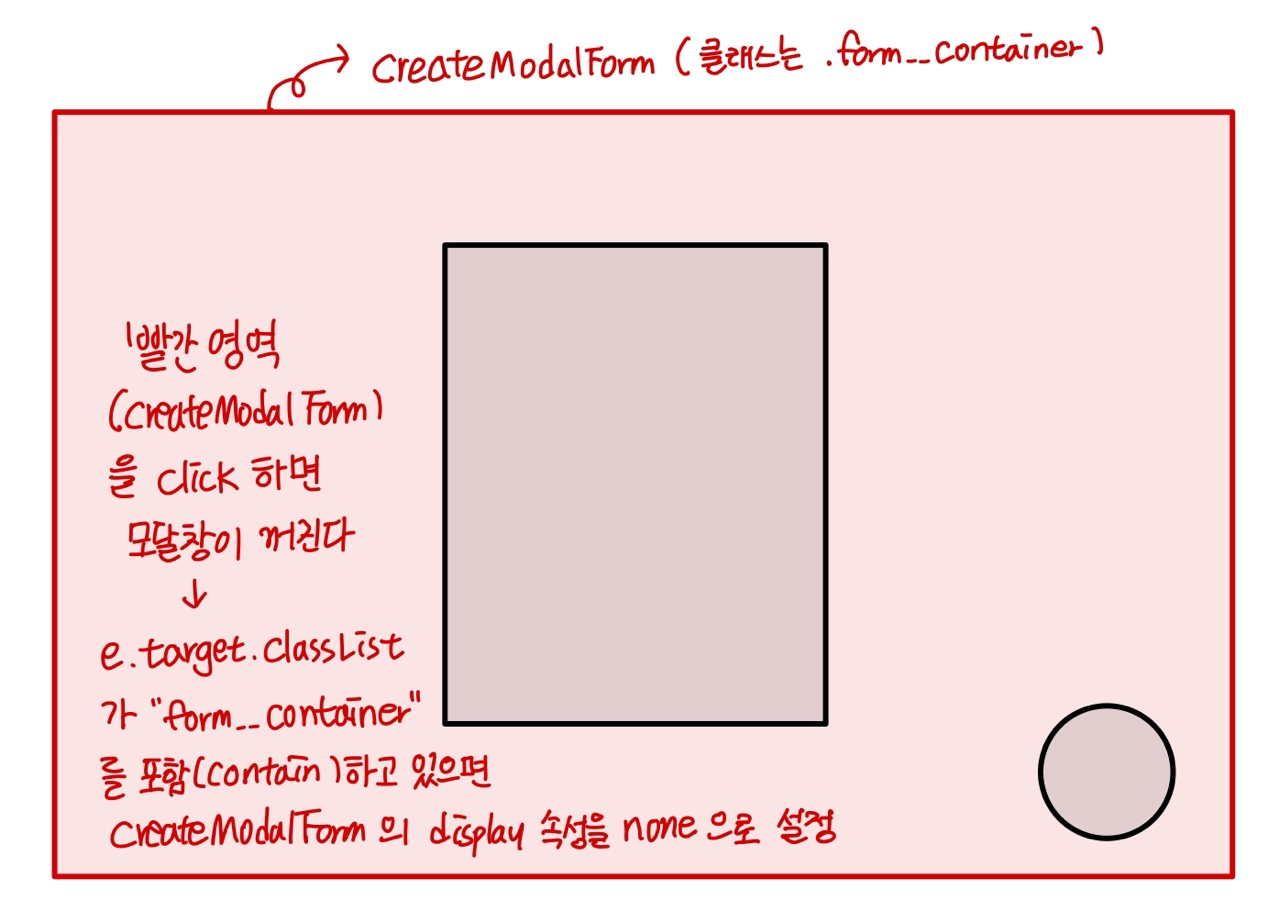
- 포인트는 새로 질문 생성 시 창을 '모달'로 띄우는 것!
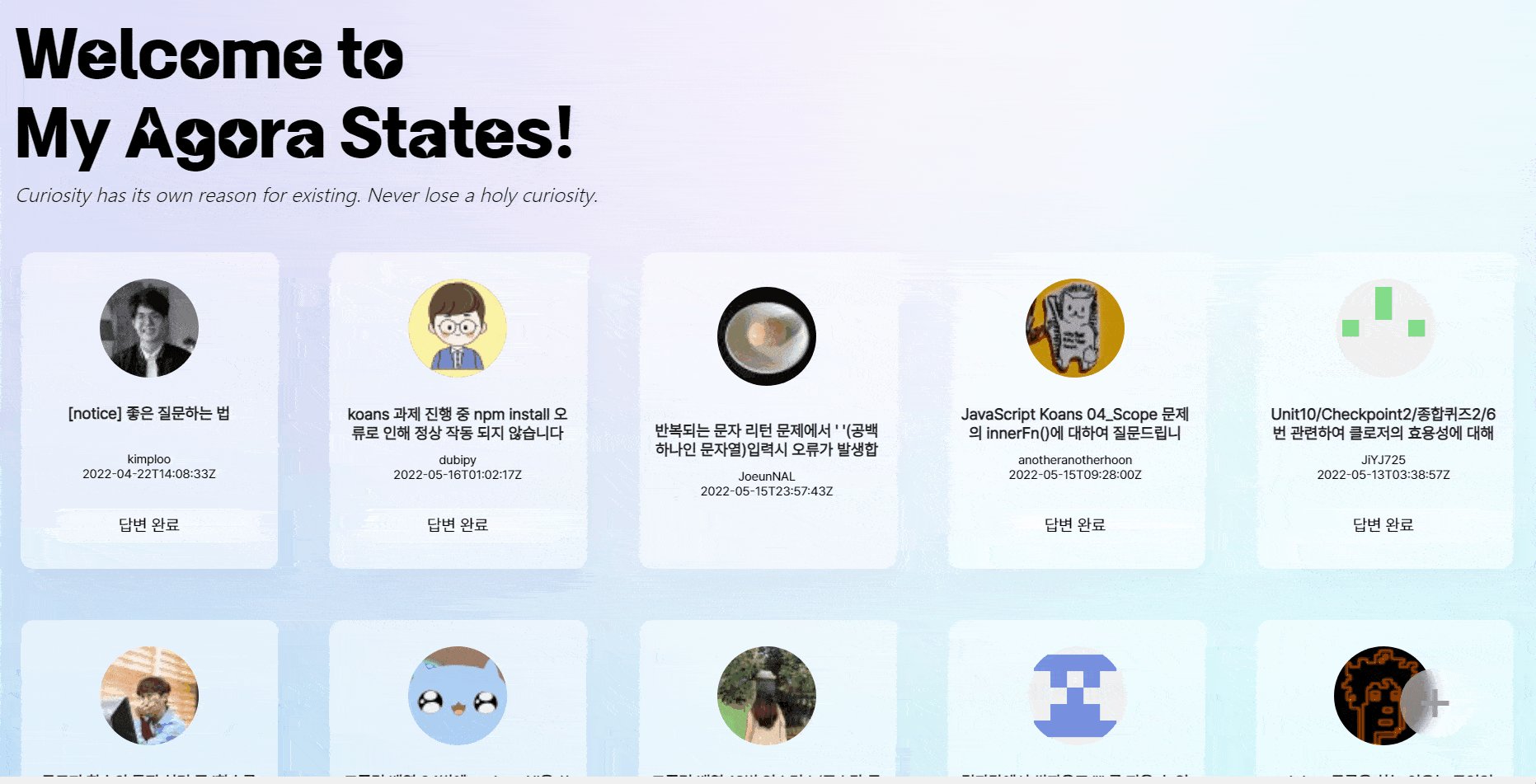
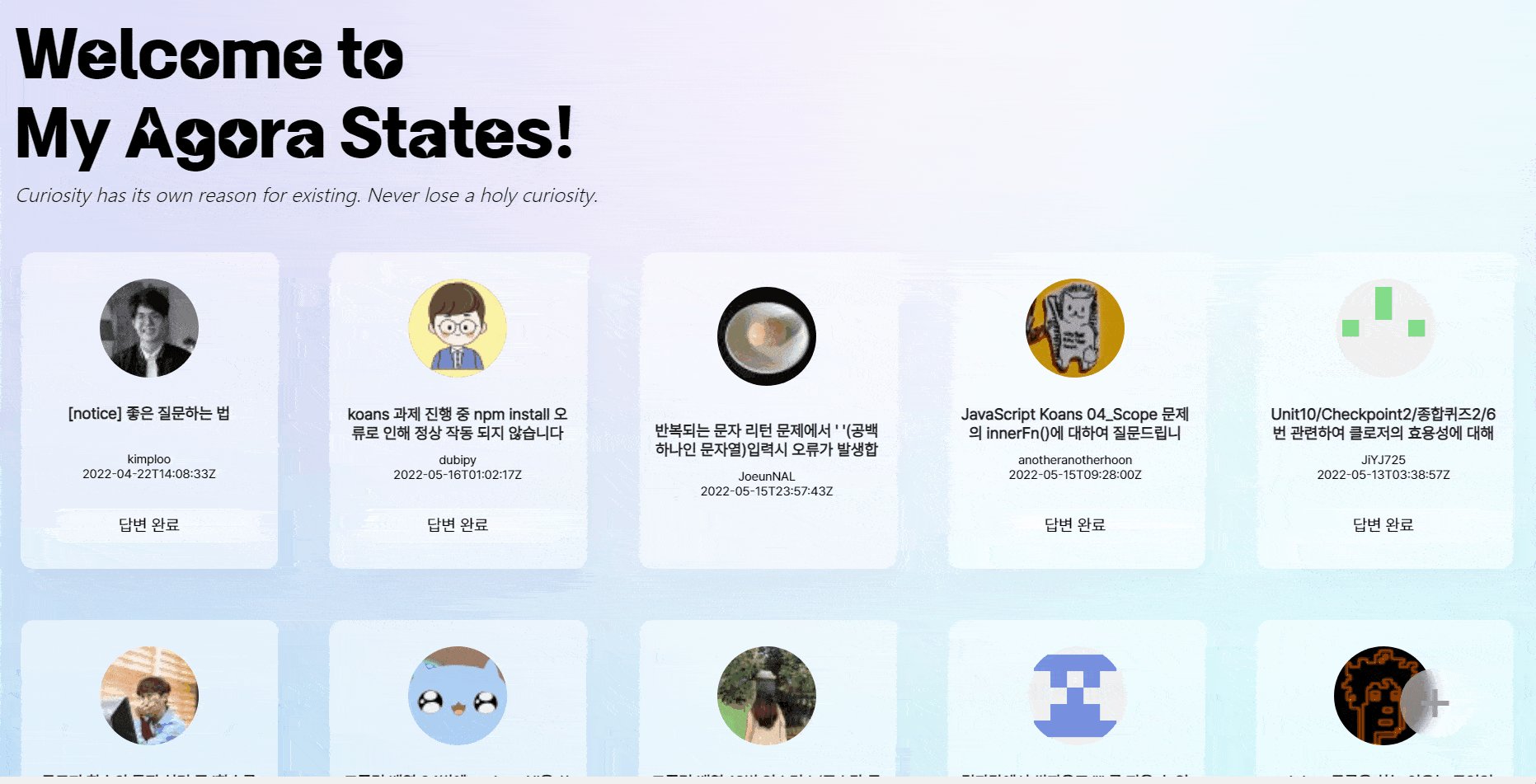
- 결과적으로 디자인이 많이 바뀌긴 했지만... 큰 틀은 목업에서 벗어나지 않도록 하려고 했다.
🍀JS
-
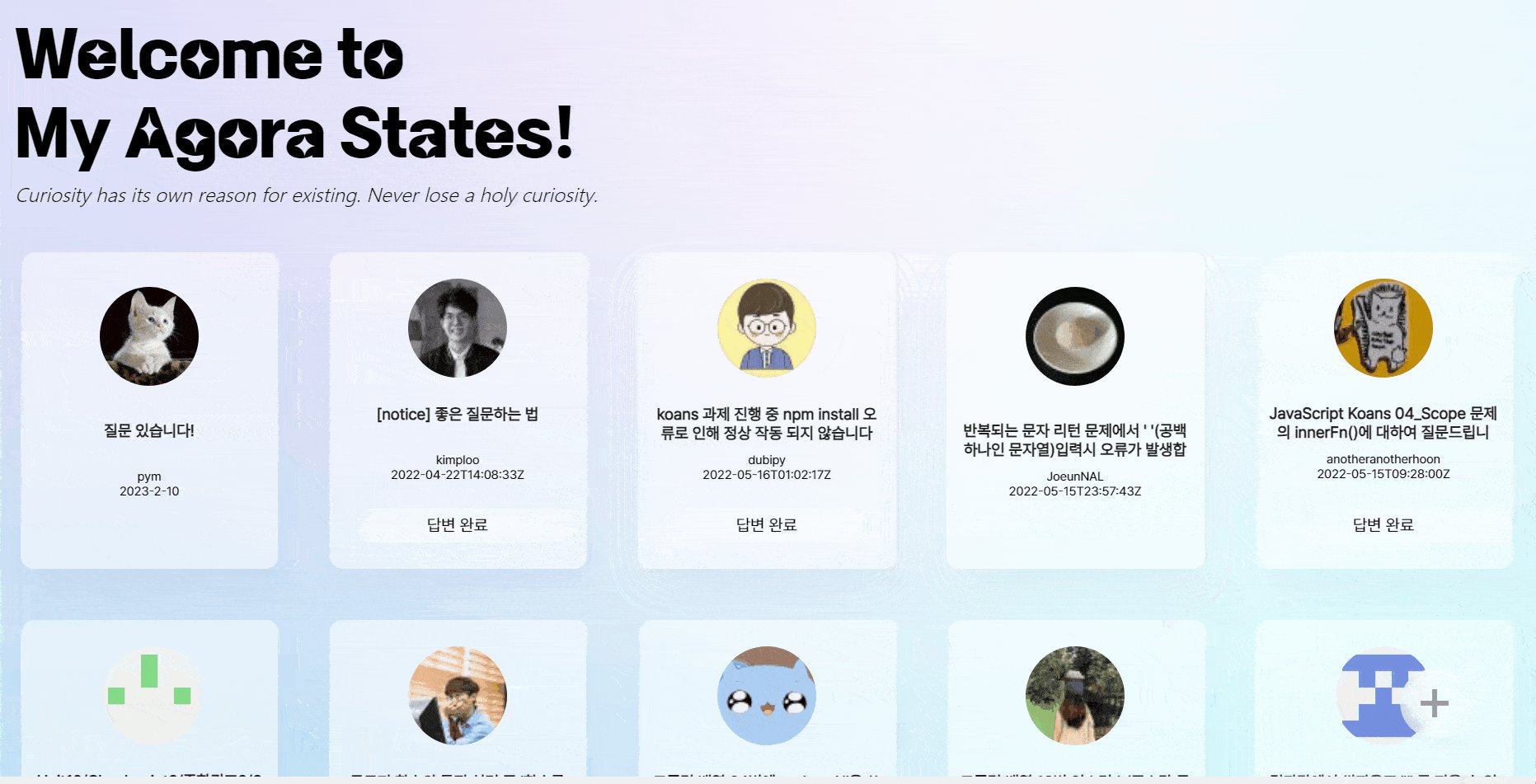
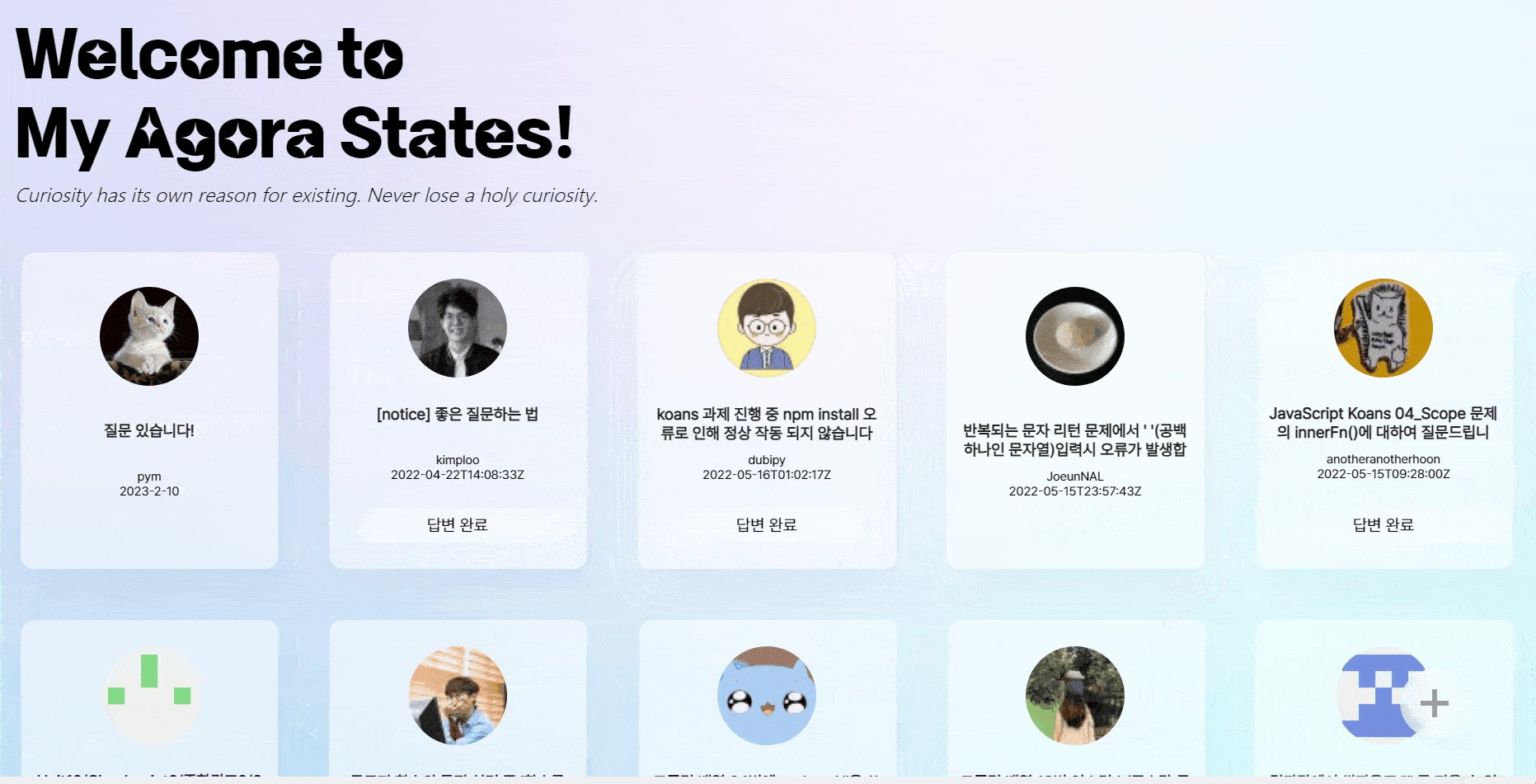
포인트는 json 파일에서 데이터를 불러와서 활용하는 것!
-
기억하고 싶은 부분은 처음 구현해 본 모달창
// 모달 창 const createModalForm = document.querySelector(".form__container"); const btnOpenPopup = document.querySelector(".create-btn"); const body = document.querySelector("body"); // 버튼을 클릭하면 모달창이 보이게 하는 이벤트 btnOpenPopup.addEventListener("click", () => { // 모달창의 display 속성을 block으로 준다 (기본은 none) createModalForm.style.display = "block"; // body는 스크롤을 못하도록 overflow 속성에 hidden을 준다. body.style.overflow = "hidden"; }); // 모달창의 인풋 영역 바깥을 클릭할 때 발생하는 이벤트 createModalForm.addEventListener("click", (e) => { const evTarget = e.target; // 클릭한 영역이 class명이 form__container인 class를 포함하고 있으면 if (evTarget.classList.contains("form__container")) { // 모달창 안 보이게 createModalForm.style.display = "none"; // body영역 다시 스크롤 가능하게 body.style.overflow = "scroll"; } });
- 모달창은 위 그림과 같이 화면 전체를 덮는 createModalForm 영역 안에 인풋 영역이 있는 형태.
🍀CSS
-
모달 창의 경우
z-index: 5;속성을 부여해서 body 보다 z방향으로 더 위로 뜨게 설정! (쉽게 말하면 ppt에서 사진들을 배치할 때 맨 위로 보내기 같은 기능이라 보면 된다. z-index는 화면과 화면을 보는 사람간의 거리라고도 볼 수 있을 것 같다.) -
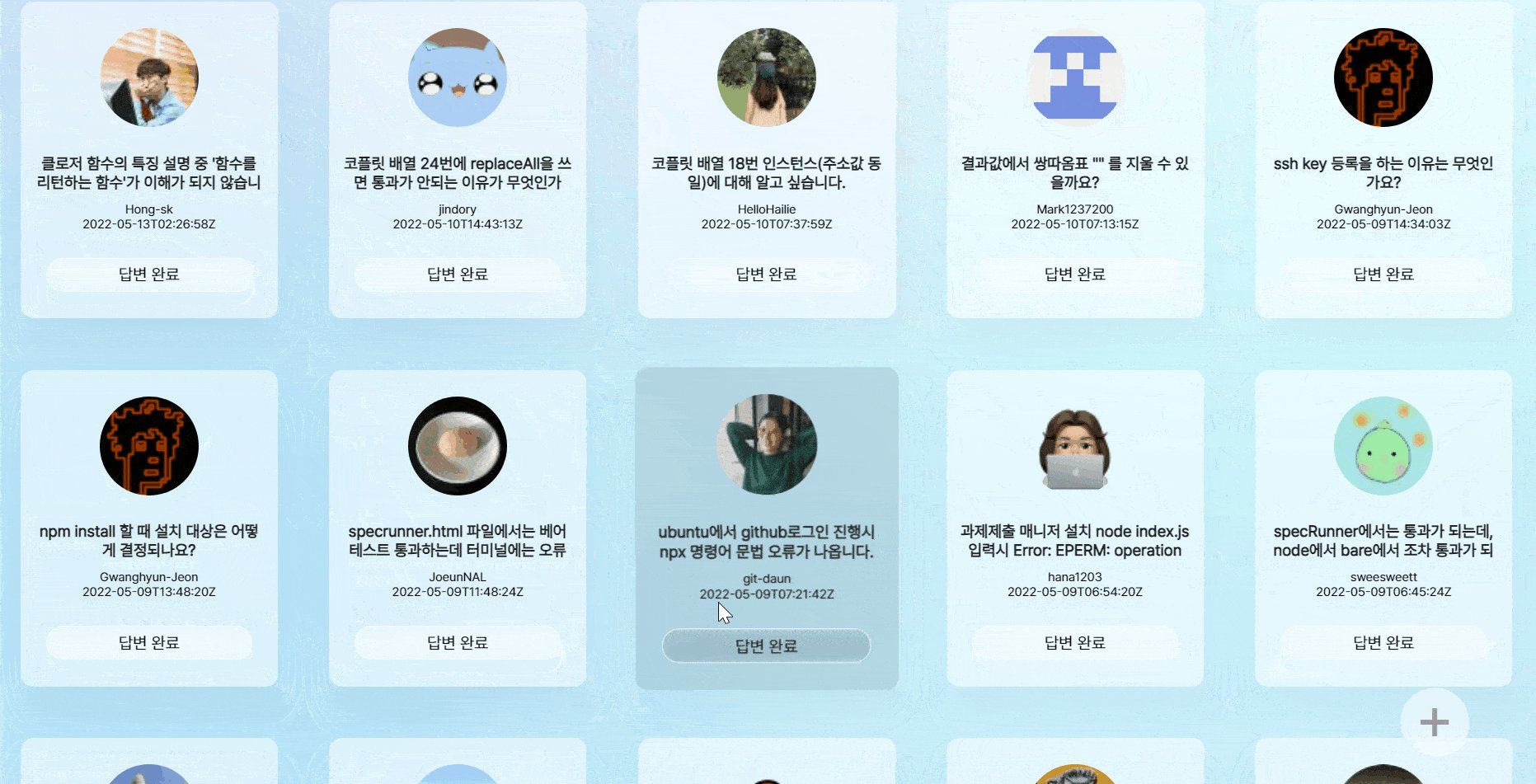
이번 CSS에서 제일 신경 쓴 부분은 바로 "글래스모피즘" !
- 뒷 배경을 그라데이션 이미지로 설정해 주어서 유리 질감이 잘 느껴지도록 해 준다.
- 각 discussion 요소들의 css는 다음과 같이 설정해 준다.
background-color: rgba(255, 255, 255, 0.5);
box-shadow: 0 15px 35px rgba(0, 0, 0, 0.04);
// backdrop-filter가 중요! blur로 두면 뒷 배경이 비쳐보인다.
backdrop-filter: blur(5px);
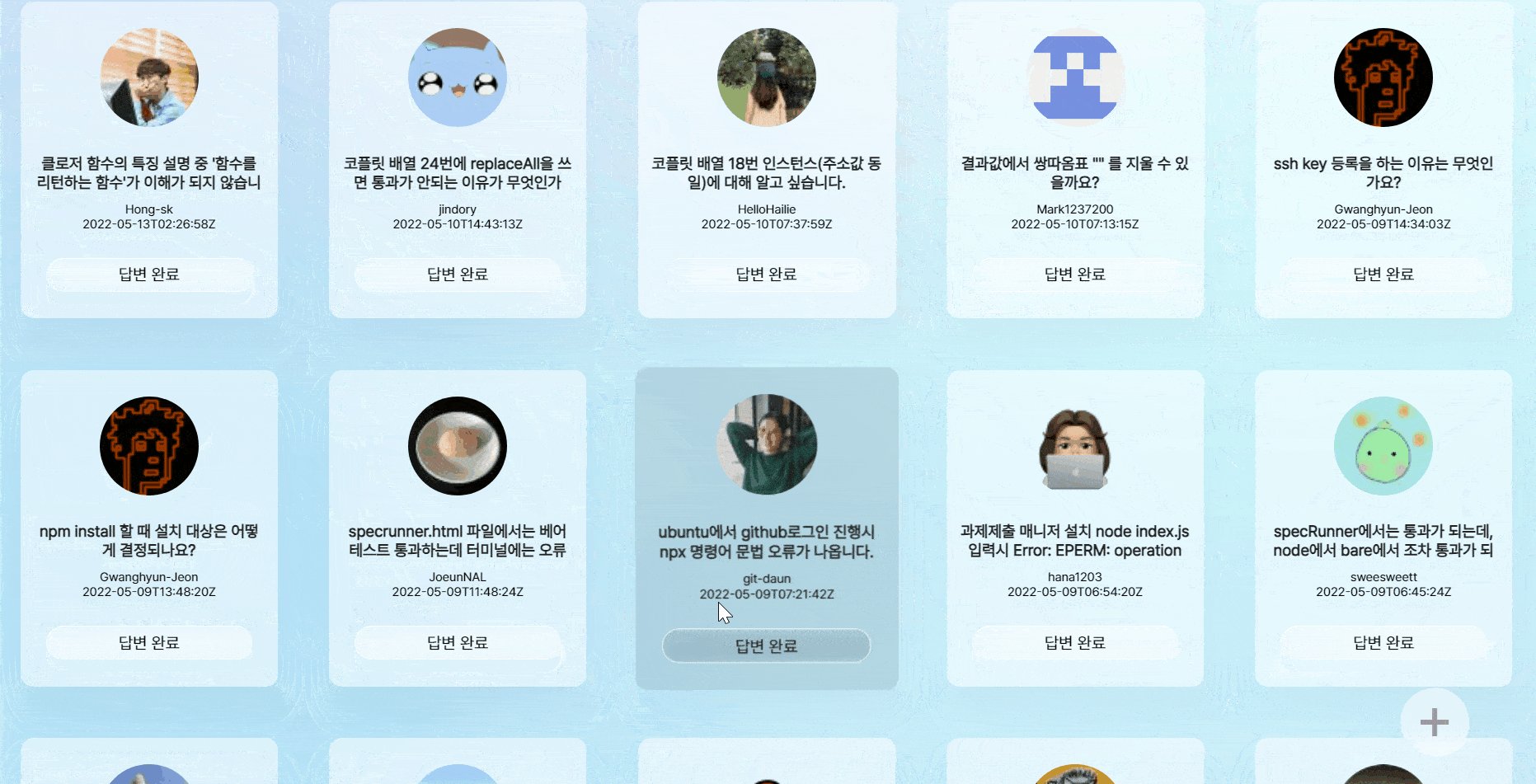
z-index: 4;- 새 discussion 생성 버튼을 top버튼 처럼 고정시키는 방법
position: fixed;
right: 5%;
bottom: 5%;- 요소 위에 마우스 올리면 서서히 커지게 하는 방법
- 요소의 css에
transition: 0.2s ease;속성을 준다.- 변화 지속 시간이나 변화 속도 속성은 원하는대로 바꿔도 된다.
- 요소의
:hovercss에transform: scale(1.02);속성을 준다.- 당연히
scale()괄호안의 숫자도 원하는대로 줘도 ok!
- 당연히
🌷결과물
배포링크: https://suemeeeee.github.io/fe-sprint-my-agora-states/