(SEB_FE) Section4 Unit5 TypeScript의 타입 별칭(Type Aliases) & 타입 추론(Type Inference)
(SEB_FE) SECTION4

💚타입 별칭(Type Aliases)
타입의 새로운 이름을 만드는 것
➡ 새로운 이름으로 기존의 타입을 참조하는 것을 의미
타입 별칭을 이용하여 타입의 새로운 이름을 만들 때는 아래와 같이 키워드 type을 사용하여 작성한다.
type MyString = string;
let str1: string = 'hello!';
// string 타입처럼 사용할 수 있다.
let str2: MyString = 'hello world!';원래 string이라는 타입이 존재하고 있었는데, 이에 myString이라는 새로운 이름을 부여했다. 여기서 myString과 string은 동일한 의미를 갖게 된다.
즉, 타입을 정의할 수 있는 모든 곳에는 타입 별칭을 쓸 수 있다!
이런 방식으로 타입 별칭을 사용하면
- 코드를 더 간결하고 가독성 좋게 만들 수 있다.
- 또한 복잡한 타입을 간략하게 표현하고, 타입 정의를 재사용할 수 있다.
type Person = {
id: number;
name: string;
email: string;
}
//Commentary 인터페이스에서 Person 타입을 참조하고 있다.
interface Commentary {
id: number;
content: string;
user: Person;
}
//객체에서 Commentary 인터페이스를 참조하고 있다.
let comment1: Commentary = {
id: 1,
content: "뭐예요?",
user: {
id: 1,
name: "김코딩",
email: "kimcoding@codestates.com",
},
}
//Commentary 인터페이스 내부에 content 프로퍼티가 존재하기 때문에
//content 프로퍼티를 작성하지 않으면 컴파일 에러가 난다.
let kimcoding: Commentary = {
id: 1,
user: {
id: 1,
name: "김코딩",
email: "kimcoding@codestates.com",
},
};
//Person 타입 내부에 isDeveloper 프로퍼티가 존재하지 않기 때문에
//isDeveloper 프로퍼티를 작성할 시 컴파일 에러가 난다.
let kimcoding: Commentary = {
id: 1,
content: "뭐예요?",
user: {
id: 1,
name: "김코딩",
email: "kimcoding@codestates.com",
isDeveloper: true,
},
};-
이처럼 인터페이스나 다른 변수를 정의할 때 타입 별칭으로 정의한 타입을 참조하게 됨으로써 코드를 더 간결하고 가독성 좋게 만들 수 있다.
-
타입 별칭으로 만들어진 타입을 참조할 시에는 인터페이스와 마찬가지로 내부에 정의된 프로퍼티를 전부 참조해야 한다.
-
또한 타입 별칭으로 만들어진 타입 내부에 정의된 프로퍼티 외에 다른 프로퍼티를 더 작성하게 되면 그 또한 컴파일 에러 발생.
💚인터페이스 vs 타입 별칭
타입 별칭 또한 인터페이스와 같은 특징이 있기 때문에, 인터페이스의 역할을 타입 별칭이 수행할 수도 있습니다. 그러나 인터페이스와 타입 별칭에는 미묘한 차이점이 존재한다.
🦖첫번째 차이점
type Person = {
name: string;
age: number;
}
interface User {
name: string;
age: number;
}
let kimcoding: Person = {
name: '김코딩',
age: 30,
}
let coding: User = {
name: '김코딩',
age: 30,
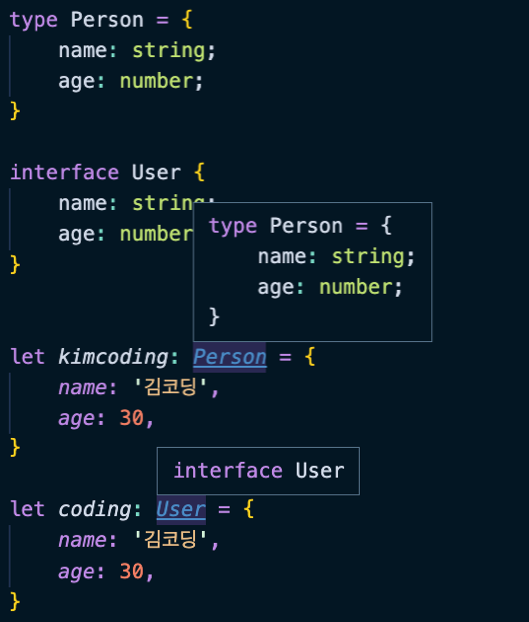
}위 코드를 작성하면서 정의한 타입이나 인터페이스 내부에 어떤 프로퍼티가 들어가 있는지 기억이 나지 않아 Person 과 User에 마우스를 올려보면,

Person 내부에 어떤 프로퍼티들이 정의되어 있는지 보이지만, coding 객체가 참조하고 있는 User에 마우스를 올리면 User 내부에 어떤 프로퍼티들이 정의되어 있는지 보이지 않는다.
즉, 타입 별칭으로 정의한 타입으로 작성할 시에는 조금 더 편하게 코드를 작성할 수 있다.
🦖두번째 차이점
type Person = {
name: string;
age: number;
}
interface User {
name: string;
age: number;
}
//에러 발생
type Students extends Person {
className: string;
}
//정상적으로 동작
interface Students extends User {
className: string;
}
//정상적으로 동작
interface Students extends Person {
className: string;
}타입 별칭은 말 그대로 타입에 새로운 이름을 부여하는 것 뿐이라 확장이 되지 않는다.
그러나 인터페이스는 확장이 가능 하다.
인터페이스는 기존의 인터페이스 및 타입 별칭으로 만들어진 타입 둘 다 상속할 수 있기 때문에, 유연한 코드 작성을 위해서는 인터페이스로 만들어서 필요할 때마다 확장할 수 있을 것이다.
TypeScript는 정적타입을 지원하는 프로그래밍 언어로, 정적타입 시스템을 사용하면 코드의 안정성을 높이고 디버깅을 용이하게 할 수 있다.
TypeScript는 타입 추론(Type Inference)이라는 기능을 통해 코드 작성을 도와준다.
💚타입 추론(Type Inference)의 기본
🦖 What is Type Inference?
변수나 함수의 타입을 선언하지 않아도 TypeScript가 자동으로 유추하는 기능
예를 들어, let isNumber = 123; 라는 코드는 변수 isNumber를 선언하고, 숫자 123을 할당하고 있다.
➡ 이 경우, 타입스크립트는 isNumber의 타입을 자동으로 숫자(Number)로 추론한다.
💚최적 공통 타입 (Best common type)
TypeScript는 여러 표현식에서 타입 추론이 발생할 때, 해당 표현식의 타입을 사용하여 "최적 공통 타입"을 계산한다.
예를 들어 let x = [0, 1, null]; 라는 코드에서 x 타입을 추론하려면 각 배열 요소의 타입을 고려해야 한다.
여기서 배열의 타입으로 고를 수 있는 두 가지 후보가 있다.
바로, number와 null .
최적 공통 타입 알고리즘은 각 후보의 타입을 고려하여, 모든 후보의 타입을 포함할 수 있는 타입을 선택한다.
💚문맥상의 타이핑(Contextual Typing)
타입스크립트에서 타입을 추론하는 또 하나의 방식은 바로 문맥상으로 타입을 결정하는 것!
이 문맥상의 타이핑(타입 결정)은 코드의 위치(문맥)를 기준으로 일어난다.
function add(a, b) { return a + b; }
-
add함수는 두 개의 매개변수를 받아 더한 값을 반환한다. 하지만 매개변수의 타입이 명시되어 있지 않다. -
이 경우, 타입스크립트는 매개변수
a와b의 타입을 자동으로 추론한다. -
만약 매개변수
a와b가 모두 숫자(Number) 타입이라면,add함수의 반환 값도 숫자(Number) 타입으로 추론된다.
💚타입 추론의 장단점
🦖타입 추론의 장점
1. 코드의 가독성 향상
: 타입 추론을 사용하면 코드의 가독성이 향상된다.
명시적으로 타입을 지정하지 않아도 코드에서 변수의 타입을 알 수 있기 때문.
2. 개발 생산성 향상
: 타입 추론을 사용하면 코드 작성 시간을 단축할 수 있다.
명시적으로 타입을 지정하지 않아도 TypeScript가 자동으로 추론하기 때문.
3. 오류 발견 용이성
: 타입 추론을 사용하면 코드의 오류를 발견하는 것이 쉬워진다.
TypeScript는 변수나 함수의 타입을 추론하여 타입 검사를 수행하기 때문입니다.
🦖타입 추론의 단점
1. 타입 추론이 잘못될 경우 코드 오류 발생
: 타입 추론은 TypeScript가 자동으로 수행하는 것이기 때문에,
추론이 잘못될 경우 코드 오류가 발생할 수 있다.
2. 명시적인 타입 지정이 필요한 경우가 있음
: 타입 추론만으로는 부족한 경우가 있다.
특히, 복잡한 함수나 객체의 경우에는 명시적인 타입 지정이 필요할 수 있다.
즉, 타입 추론은 TypeScript의 장점 중 하나이지만, 때에 따라 명시적인 타입 지정이 필요한 경우도 있다.
