
TypeScript는 연산자를 이용해 타입을 정할 수 있다.
JavaScript에서도 보았던 || (OR) 연산자나 && (AND)와 같은 연산자를 이용하여 만들 수 있다.
| 연산자를 이용한 타입을 유니온(Union) 타입이라고 하며, & 연산자를 이용한 타입은 인터섹션(Intersection) 타입이라고 부른다.
💚유니온(Union) 타입
유니온 타입은 둘 이상의 타입을 합쳐서 만들어진 새로운 타입으로, | 연산자를 이용하며, 자바스크립트의 || (OR) 연산자와 같이 “A이거나 B이다”라는 의미의 타입이다.
예를 들어, number | string은 숫자 또는 문자열 타입을 의미.
🦖Union Type을 사용하지 않은 경우
function printValue(value: any): void {
if (typeof value === "number") {
console.log(`The value is a number: ${value}`);
} else {
console.log(`The value is a string: ${value}`);
}
}
printValue(10); // The value is a number: 10
printValue("hello"); // The value is a string: hello-
value매개변수의 타입을any로 정의하고, 타입이number인지string인지에 따라if-else문으로 나누어 출력 -
그러나
any를 사용하는 것은 JavaScript로 작성하는 것과 큰 차이가 없기 때문에, 유니온 타입을 사용해 TypeScript의 이점을 살리면서 코딩하는 것이 좋다.
🦖Union Type을 사용한 경우
function printValue(value: number|string): void {
if (typeof value === "number") {
console.log(`The value is a number: ${value}`);
} else {
console.log(`The value is a string: ${value}`);
}
}
printValue(10); // The value is a number: 10
printValue("hello"); // The value is a string: hello-
위의
printValue함수는 숫자 또는 문자열 값을 입력받고 있다. -
이때, 유니온 타입을 사용해
number | string타입으로 지정하고 있다. -
이후 입력된 값의 타입을
typeof연산자를 사용하여 검사한 후, 해당 값이 숫자인 경우와 문자열인 경우 각각 다른 로그를 출력한다.
이처럼 유니온 타입은 다양한 타입의 값을 처리해야 하는 경우 유용하다.
💚유니온(Union) 타입의 장점
-
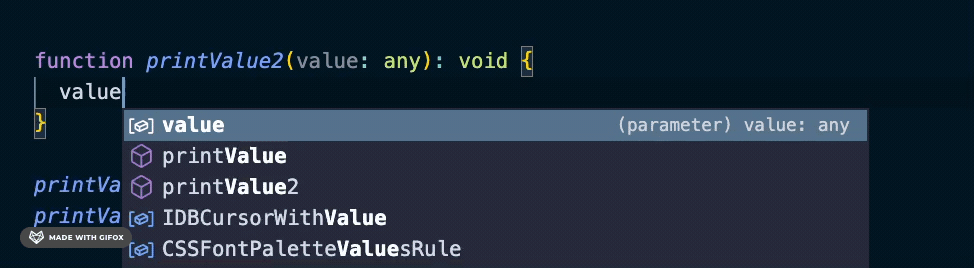
유니온 타입을 사용하면 타입을 추론할 수 있기 때문에, 타입에 관련된 API를 쉽게 자동완성으로 얻어낼 수 있다.

그러나any타입을 사용하면 타입을 추론할 수 없어, 자동완성 기능을 사용하기가 어렵다.

-
코드의 가독성을 높일 수 있다.
let value: string | number | boolean;
문자열, 숫자, 불리언 타입 중 하나의 값을 가질 수 있다는 것이 명시적으로 표시되어 코드를 이해하기 쉽게 만들어 준다는 것을 알 수 있다.
💚유니온(Union) 타입 사용 시 유의할 점
유니온 타입인 값이 있으면, 유니온에 있는 모든 타입에 공통인 멤버들에만 접근할 수 있기 때문에 유의해야 한다.
interface Developer {
name: string;
skill: string;
}
interface Person {
name: string;
age: number;
}이렇게 인터페이스를 사용하여 Developer와 Person을 정의하면
function askSomeone(someone: Developer | Person) {
console.log(someone.name);
}그러나 실질적으로 askSomenone 함수 내부에서는 Developer와 Person이 갖고 있는 공통 프로퍼티인 name에만 접근할 수 있다.
➡ 공통되고 보장된 프로퍼티만 제공해야 하기 때문!
만약 나머지 프로퍼티에도 접근하고 싶다면 타입 가드를 사용해야 한다.
타입 가드(Type Guard)란?: TypeScript에서 타입을 보호하기 위해 사용되는 기능 중 하나로 특정 코드 블록에서 타입의 범위를 제한해 해당 코드 블록 안에서 타입 안정성을 보장해 준다.
아래 코드는 타입 가드를 사용해 작성된 코드
function askSomeone(someone: Developer | Person) {
// in 연산자 : 타입스크립트에서 객체의 속성이 존재하는지를 체크하는 연산자
// in 연산자는 객체의 속성 이름과 함께 사용하여 해당 속성이 객체 내에 존재하는지 여부를 검사
if ('skill' in someone) {
console.log(someone.skill);
}
if ('age' in someone) {
console.log(someone.age);
}
}TypeScript에서는 in 연산자를 제공하고 있다. in 연산자는 객체의 프로퍼티 이름과 함께 사용되며, 해당 프로퍼티가 객체 내에 존재하는지 여부를 검사한다.
💚인터섹션(Intersection) 타입
둘 이상의 타입을 결합하여 새로운 타입을 만드는 방법으로,
&연산자를 사용하여 표현한다.
let value: string & number & boolean;이런 식으로 타입을 결합해 사용할 수 있다. 위에서 value 변수는 string, number, boolean 타입을 전부 받을 수 있다.
인터섹션으로 타입을 연결해 하나의 단일 타입으로 표현할 수 있기 때문에, 타입 가드가 필요하지 않다.
interface Developer {
name: string;
skill: string;
}
interface Person {
name: string;
age: number;
}
function askSomeone(someone: Developer & Person) {
console.log(someone.age);
console.log(someone.name);
console.log(someone.skill);
}위의 코드는 인터섹션 타입을 사용하여 Developer와 Person을 하나의 타입으로 묶었기 때문에 askSomeone 함수 내에선 정의된 프로퍼티에 전부 접근할 수 있다.
그러나 인터섹션 타입은 타입 가드는 필요 없는 반면 Developer와 Person이라는 새로운 교집합을 만들어 내는 것이기 때문에, 전달인자를 전달할 때 모든 프로퍼티를 전부 보내줘야만 한다.
반대로 유니온 타입은 타입 가드를 해줘야 하지만 전달인자를 전달할 때 선택지가 생기게 된다.
🦖전체 예시 코드
interface Developer {
name: string;
skill: string;
}
interface Person {
name: string;
age: number;
}
function askSomeone(someone: Developer | Person) {
//이런 식으로 프로퍼티에 접근할 수 있다.
if ('skill' in someone) {
console.log(someone.skill);
}
if ('age' in someone) {
console.log(someone.age);
}
}
//유니온 타입은 전달인자를 전달할 때 선택지가 생긴다.
askSomeone({name: '김코딩', skill: '웹 개발'});
askSomeone({name: '김코딩', age: 20});
function askSomeone2(someone: Developer & Person) {
//타입 가드를 사용하지 않아도 모든 프로퍼티에 접근할 수 있다.
console.log(someone.age);
console.log(someone.name);
console.log(someone.skill);
}
//그러나 인터섹션 타입으로 결합하게 된다면 전달인자를 전달할 때 선택지가 없다.
askSomeone2({name: '김코딩', skill: '웹 개발', age:20});