
SEO의 개념과 필요성을 기억한다.
SEO의 종류를 기억하고 구분할 수 있다.
SEO에 영향을 주는 요소의 종류와 작성 방법을 기억한다.
SEO에 영향을 주는 요소를 직접 작성할 수 있다.
🍎SEO(Search Engine Optimization, 검색 엔진 최적화)
검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해 주는 작업.
SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉜다.
-
On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
(ex. HTML의 meta 태그나 title 태그에 키워드를 넣어서 엔진에 거리게 하는 것) -
Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다. (ex. 광고비 지불하고 검색 결과 상위에 뜨게 만드는 것)
🍎On-Page에서 통제할 수 있는 요소
🍒 1.<title> 요소
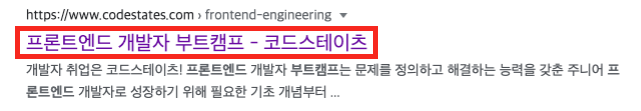
검색 결과창에서 제목에 해당하는 요소
<head>요소의 자식 요소로 작성한다.<title>요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있다- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어지게 된다.
<title>요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아 진다.- 그렇다고 같은 키워드를 반복하면 검색 시 불이익을 받을 수 있습니다. 제목에 핵심 키워드는 한 번만 포함하도록 하자.
🍒 2. <meta> 요소
name속성을 사용하며, SEO를 위해서 사용하는 것이 목적
메타 데이터(해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터)를 담는 요소
- 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이
<meta>요소에 들어가 있는 내용이다.
(이 경우property속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적)- 특히
property속성을 사용하는 경우는 오픈 그래프(Open Graph)라고 하며, 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다.
- 특히
SEO를 위한 meta 요소
<meta name="속성값" content="내용" />
| name 속성값 | 설명 |
|---|---|
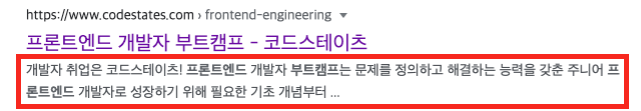
| description | 콘텐츠에 대한 간략한 설명이다. 검색 결과에서 제목 밑에 뜨는 내용이라 생각하면 된다. |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용한다. |
| author | 콘텐츠의 제작자를 표시한다. |
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />
property 속성값 설명 og:url 페이지의 표준 URL og:site_name 사이트의 이름 og:title 콘텐츠의 제목 og:description 콘텐츠에 대한 간략할 설명. 검색 결과에서 제목 밑에 뜨는 내용 og:image 미리보기로 표시될 이미지 og:type 콘텐츠 미디어의 유형. 기본 값은 website로, video, music 등의 유형을 표시할 수 있다. og:locale 리소스의 언어로, 기본값은 en_US. 한국은 ko_KR
해당 페이지에 방문자 수가 많다면 검색 시 상위에 노출될 확률이 높아지기 때문에, 픈 그래프도 그 자체의 목적이 SEO가 아닐 뿐이지, 간접적으로 연관이 있다고 볼 수 있다.
결론: 따라서 SEO가 목적이라면 name 속성을 사용하는 <meta> 요소에 더 중점을 두되, 오픈 그래프도 잘 작성해 주는 것이 좋다.
🍒 3. <hgroup> 요소
<hgroup> 요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다!
따라서 검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급한다.
그렇기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것도 SEO에 도움이 된다.
BUT!
똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있다! 따라서 이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋다.
🍒 4. 콘텐츠
개성 있는 브랜딩
아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높다. (당연함. 비슷한 내용을 포함하는 타 사이트가 많지 않기 때문.)
꼭 이름이나 서비스의 종류가 아니더라도, 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법
복사 + 붙여넣기 금지
반대로, 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 한다.
애초에 먼저 작성되었던 글이 먼저 뜰 확률이 높기 때문에, 검색 결과 상위권이 뜰 가능성도 그렇게 높지 않다.
따라서 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋다.
간결한 제목과 설명글
페이지 제목과 설명글에 이것저것 많이 적어 넣는다고 해서 검색이 잘 되는 것은 아니다. 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성도 있으며, 사용자가 방문한다고 해도 만족도가 좋을 리가 없다.
최대한 글자로 작성하기
물론 적절한 이미지의 사용은 콘텐츠의 품질을 높여 주지만, 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않는다.
➡ 검색 엔진의 선택을 받을만한 글을 이미지로 대체하여 기회를 박탈하는 일은 없어야 한다!
꼭 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에 대한 설명을 텍스트로 작성하는 것이 좋다.
(하지만 이 역시 너무 길게 작성하면 스팸 요소로 인식할 수 있다.)