- 리액트, JSX 기본 문법을 익힌다.
- 리액트, JSX로 트위틀러를 하드 코딩할 수 있다.
- 컴포넌트를 먼저 개발하는 Bottom-up 개발 방식에 익숙해진다.
- npm script로 리액트 개발에 필요한 기본적인 툴을 사용할 수 있다.
🏀글을 시작하기 전, 더미 데이터의 구조
export const dummyTweets = [ { id: 1, username: 'kimcoding', picture: `https://randomuser.me/api/portraits/women/${getRandomNumber( 1, 98 )}.jpg`, content: '모든 국민은 인간으로서의 존엄과 가치를 가지며, 행복을 추구할 권리를 가진다. 모든 국민은 종교의 자유를 가진다. 국가는 농·어민과 중소기업의 자조조직을 육성하여야 하며, 그 자율적 활동과 발전을 보장한다. 모든 국민은 양심의 자유를 가진다. 누구든지 체포 또는 구속을 당한 때에는 즉시 변호인의 조력을 받을 권리를 가진다.', createdAt: getParsedDate('2022-02-24T16:17:47.000Z'), updatedAt: getParsedDate('2022-02-24T16:17:47.000Z'), }, // 생략... ]
- 객체 배열 형태로, 큰 배열 한개 안에 동일 구조인 여러개의 객체가 담겨 있다.
🏀Font Awesome을 이용한 사이드바에 들어갈 아이콘 구현
<!-- 아래와 같이 kit를 head 태그 안에 위치시키면 아이콘을 사용할 수 있습니다. --> <script src="https://kit.fontawesome.com/16ac9ced80.js" crossorigin="anonymous" </script>
- 위 코드는 사이드바 컴포넌트!
- 함수지만, JSX 문법으로, 함수형태로 컴포넌트를 만든 것! 이 코드는 Babel로 인해 브라우저가 이해할 수 있는 JavaScript로 컴파일된다.
즉, HTML로 생각하면<Sidebar />라고 쓸 수 있는 것.
🏀조건부 렌더링
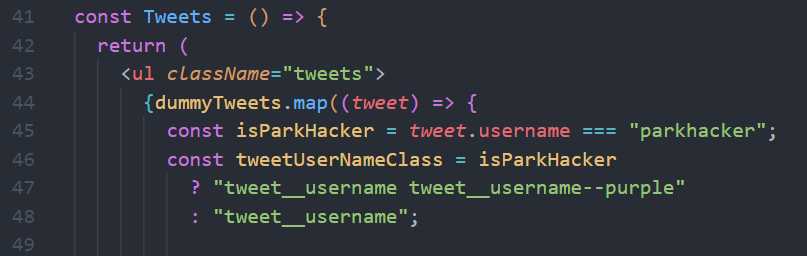
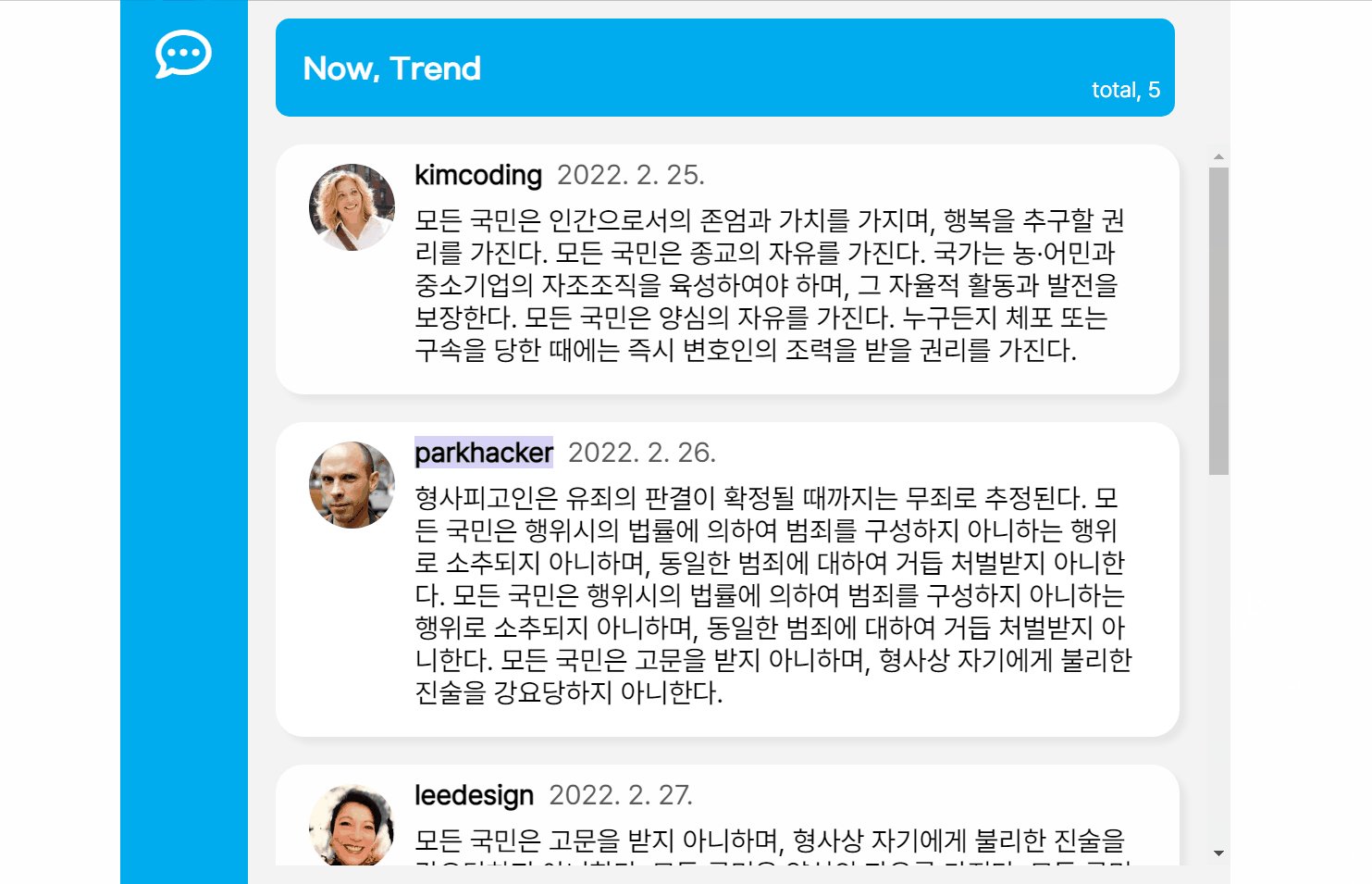
이름이 parkhacker인 유저의 이름 부분만 배경색을 다르게 렌더링 하려면 어떻게 해야 할까?
- 더미데이터는 여러개의 객체를 요소로 가진 '배열'이다. 즉 map함수를 사용해 각 인덱스(각 객체)에 접근할 수 있다.
- 각 인덱스의 값은 객체이기 때문에, dot notation으로 접근이 가능하다.
- 즉, tweet.username 로 접근하면, 그 객체의 key값이 username인 value를 들고 온다.
위 코드를 이해하기 위해선, 삼항 연산자가 무엇인지 먼저 알아야 한다.
🏅삼항 연산자란?
// condition이 true면 exprIfTrue 실행, false면 exprIfFalse 실행. condition ? exprIfTrue : exprIfFalse간단하쥬?
다시 위 코드 설명으로 돌아가보자.
-
dummyData(객체 배열)에
map함수로 접근해 각각의 요소에 접근한다. -
isParkHacker라는 변수를 선언하여value로 접근한 객체의 키값username의 값이 'parkhacker' 라면true, 아니라면false로boolean값을 준다. -
tweetUserNameClass변수를 선언하고 삼항연산자의 연산 결과를 값으로 준다.
여기서 연산 결과는string으로,className이다.
// isParkHacker 가 true면 "tweet__username tweet__username--purple" 반환 // false면 "tweet__username" 반환 isParkHacker ? "tweet__username tweet__username--purple" : "tweet__username";
tweet.userName을 렌더하는span태그의className의 값으로{tweetUserNameClass}를 준다. 그러면 이름이 parkhacker인 유저는className이 "tweet__username tweet__username--purple" 가 되어,.tweet__username--purple의 CSS가 적용된다.
🏀컴포넌트 렌더링하기
- 만든
Sidebar컴포넌트와Features컴포넌트를 최상위 컴포넌트 APP의 자식 요소로 넣어 렌더링한다.
🏀중요한 포인트는 이거!
-
React에서는
class가 아니라className -
삼항연산자 사용법 ➡
condition ? exprIfTrue : exprIfFalse -
객체 배열 데이터에
map으로 접근해서 데이터 활용하는 방법 -
컴포넌트 함수만들어서 최상위 컴포넌트의 자식 컴포넌트로 넣어 렌더링하기
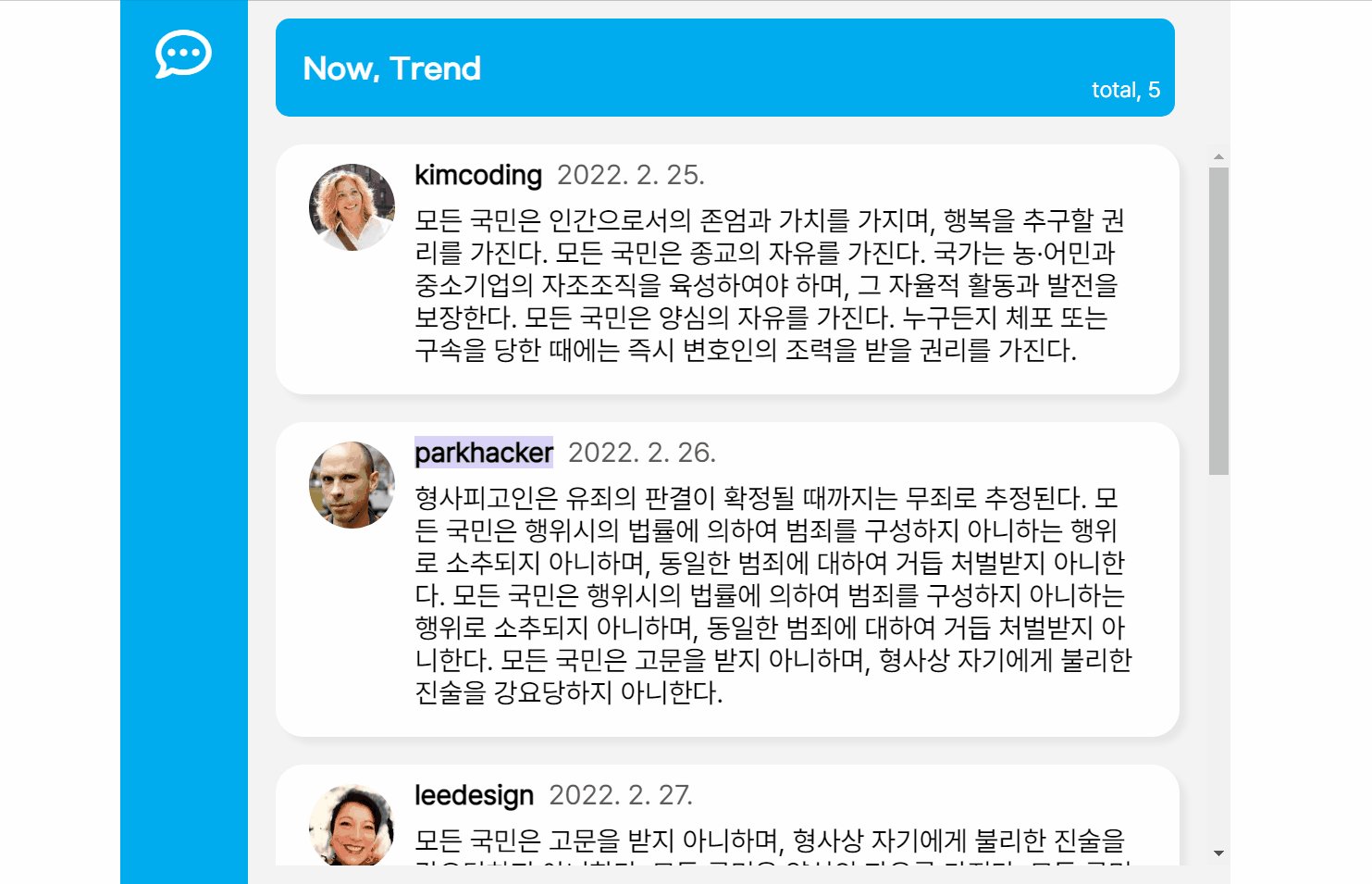
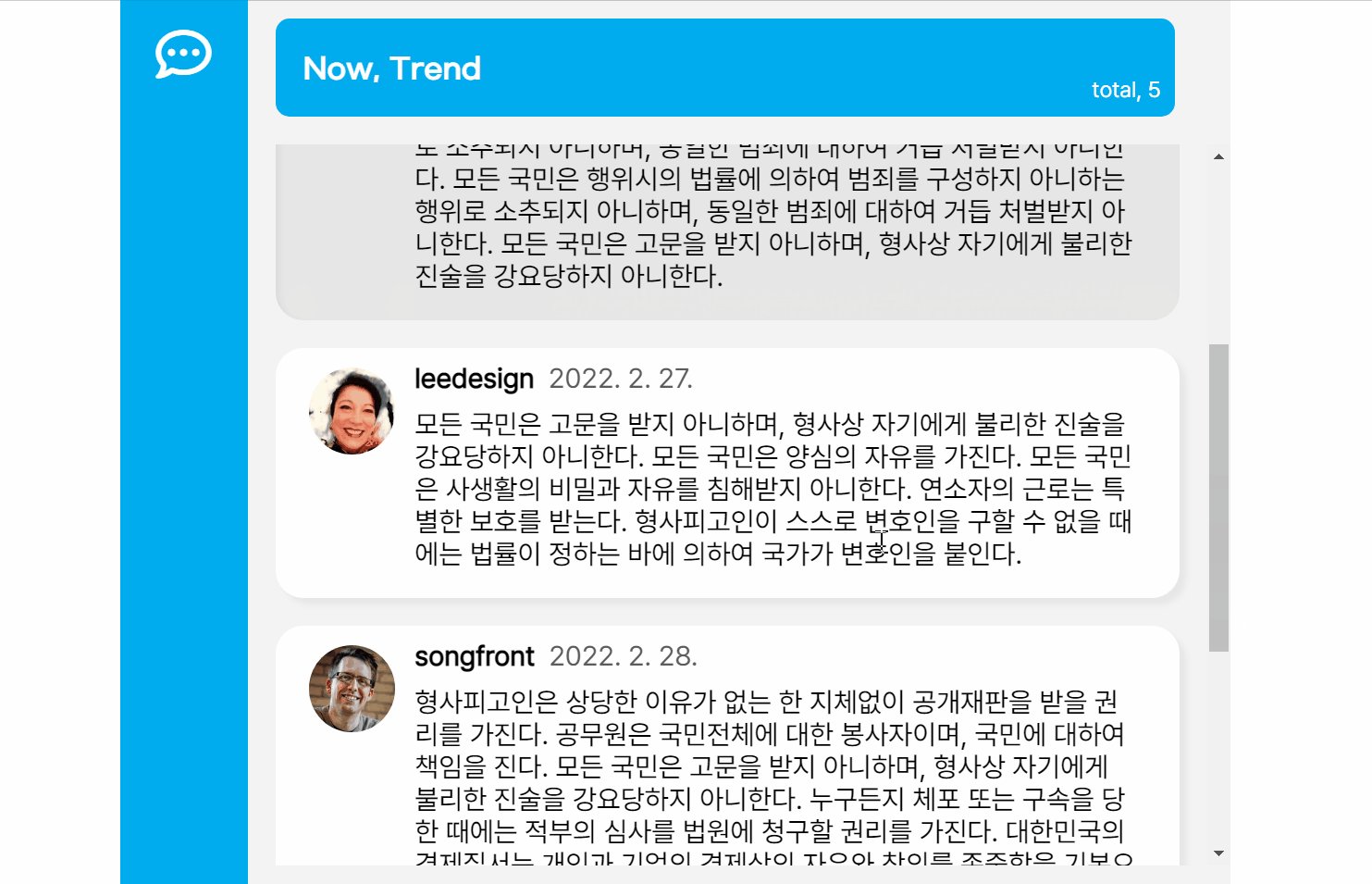
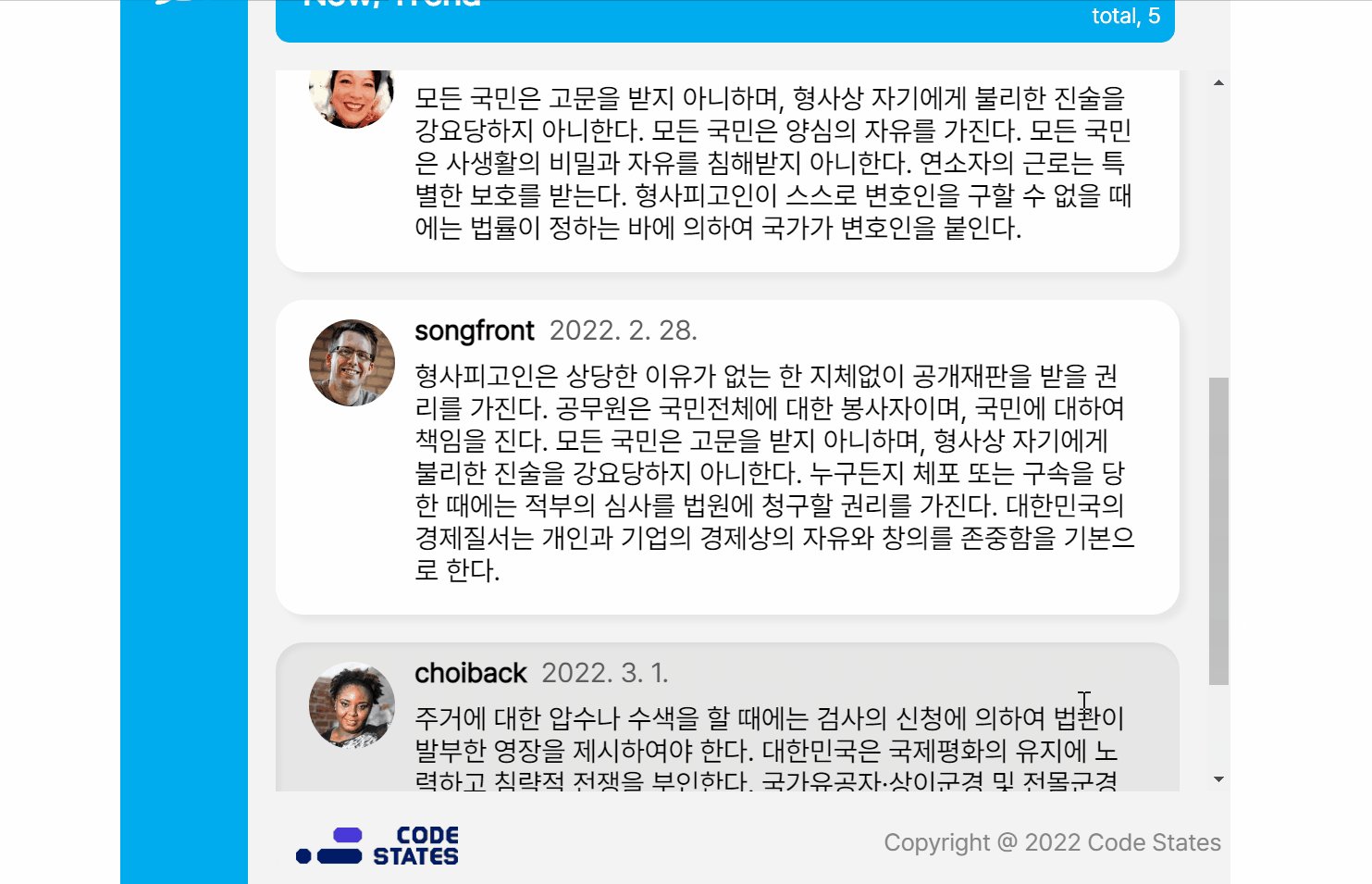
💙결과물

- 트위터 느낌 내고 싶어서 트위터 브랜드컬러(#00acee)를 사용해 봤다 ㅎㅎ ㅋㅋㅋ