display: flex;를 자식 요소가 아닌 부모 요소에 적용해야 함을 이해한다.flex-direction을 이용하여 요소를 정렬할 방향을 결정할 수 있다.justify-content와align-items를 이용하여 수평-수직 정렬을 결정할 수 있다.flex-grow를 이용하여 요소를 얼마나 늘릴 것인지 결정할 수 있다.flex-basis를 이용하여 요소의 기본 크기를 결정할 수 있다.- VSCode의 레이아웃을 Flexbox를 이용하여 구현할 수 있다.
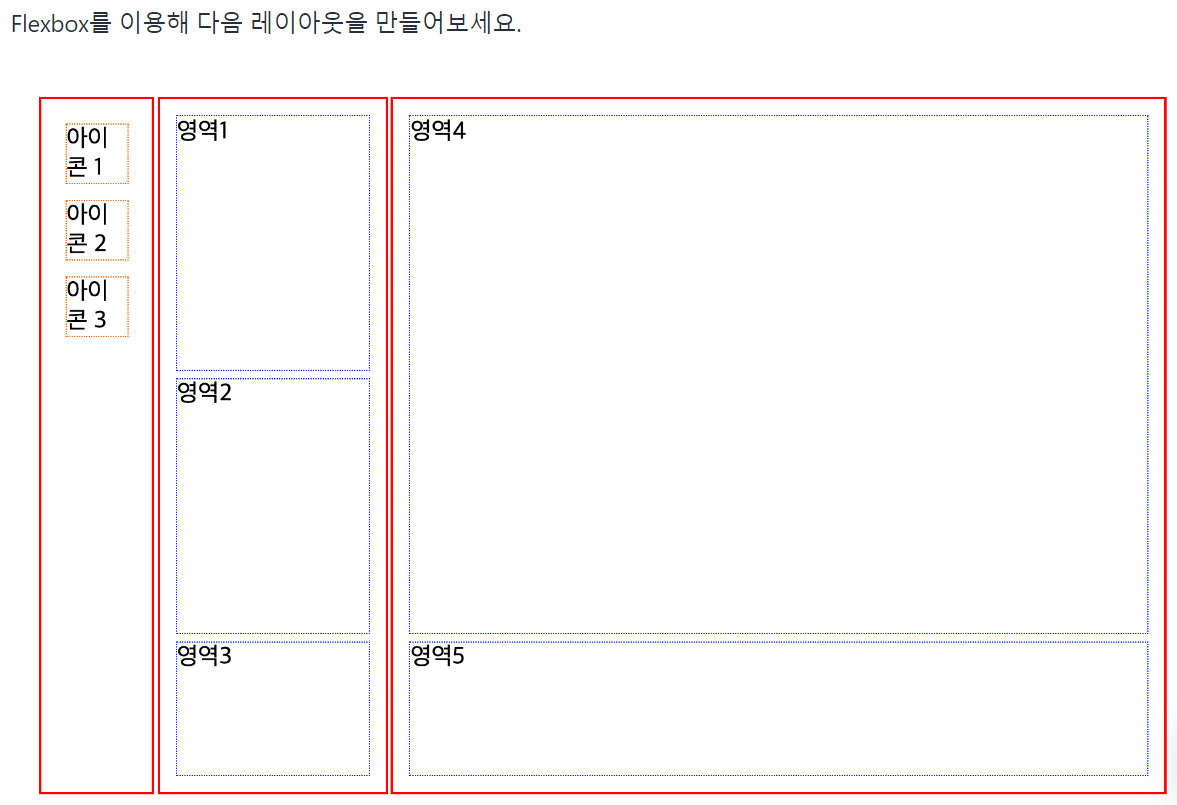
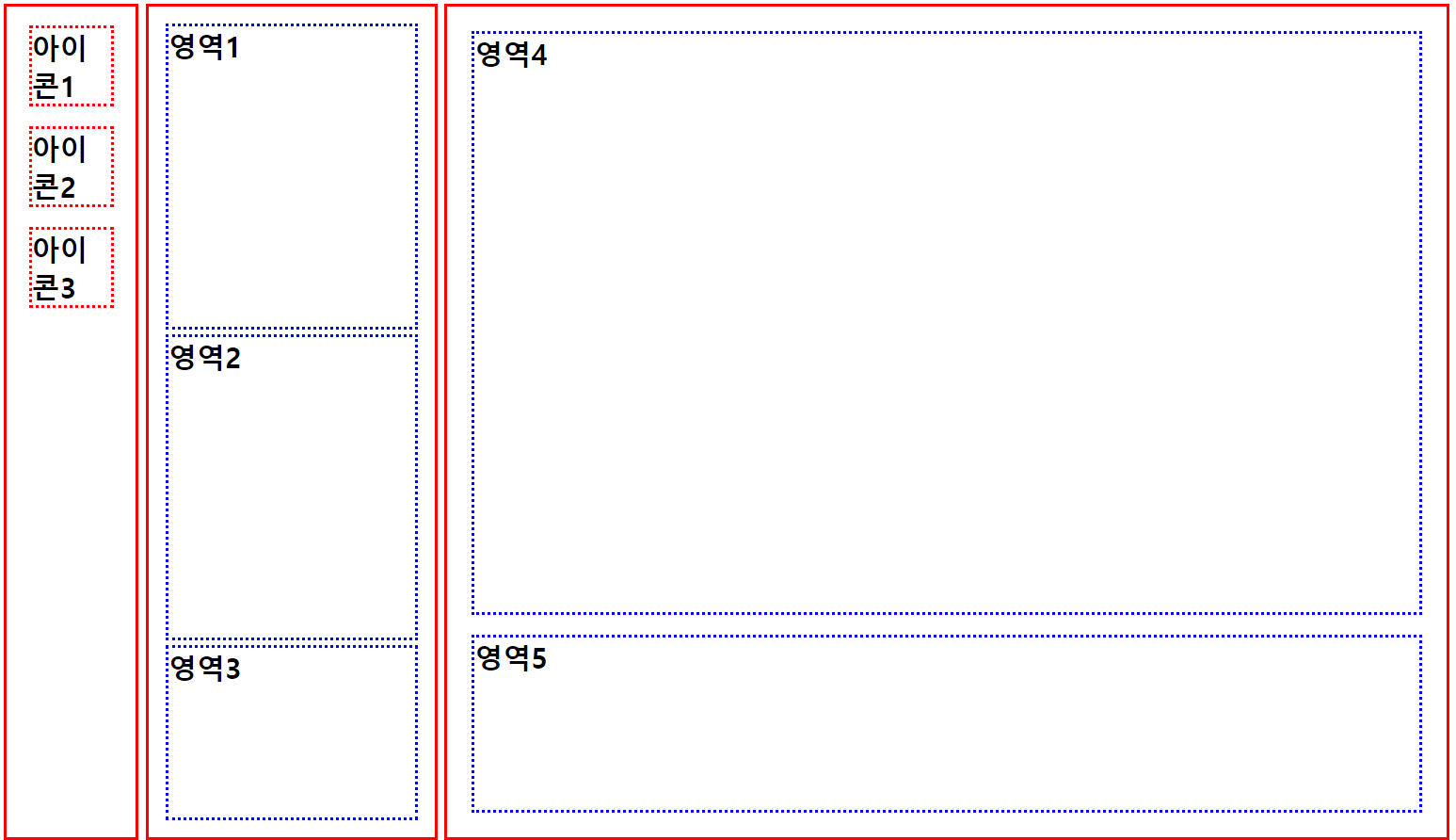
⭐Flexbox로 레이아웃 잡기
Flexbox로 레이아웃을 구성한다는 것은, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법
display: flex 분석하기
display: flex는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법
Flexbox 속성중에서는 부모 요소에 적용해야하는 속성들, 자식 요소에 적용해야하는 속성들이 각각 존재
⭐부모 요소용 Flexbox 속성들
부모 요소에 적용해야 하는 속성: 자식 요소들의 정렬
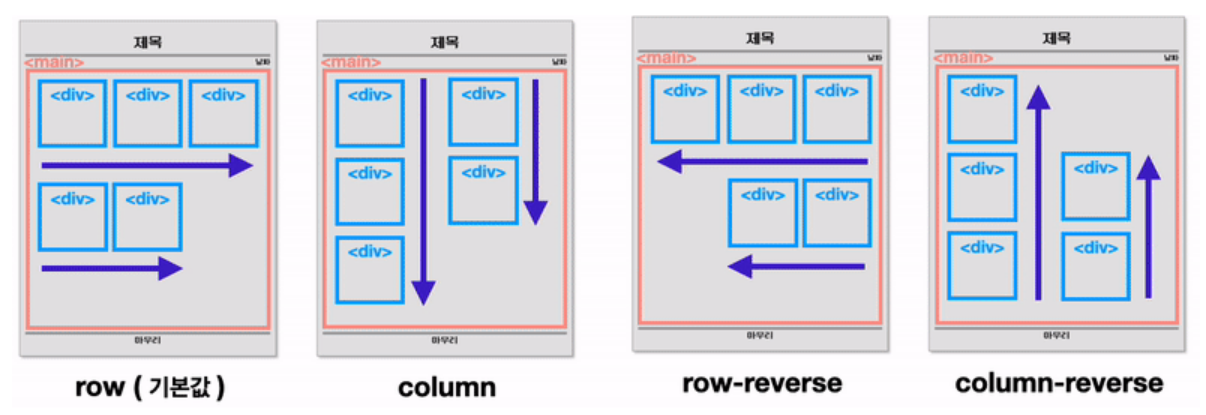
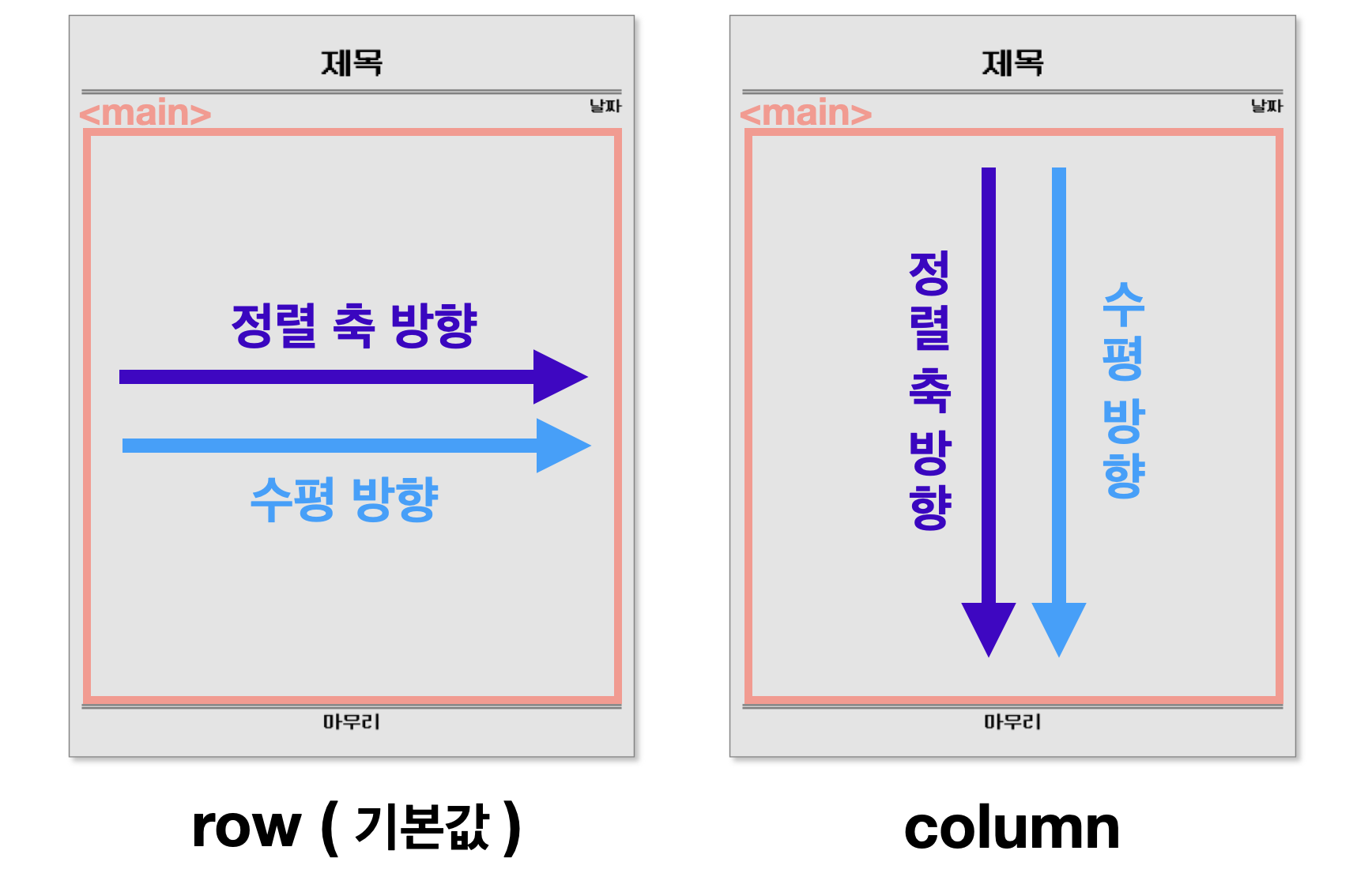
💫flex-direction : 정렬 축 정하기
자식 요소들을 정렬할 정렬 축을 정함. 아무 설정도 해주지 않으면 기본적으로 가로 정렬

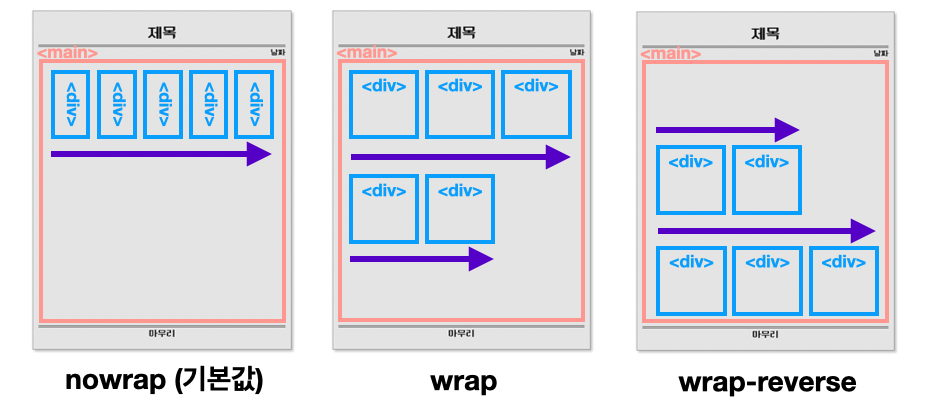
💫flex-wrap : 줄 바꿈 설정하기
하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지! 아무 설정도 해주지 않으면 줄 바꿈X

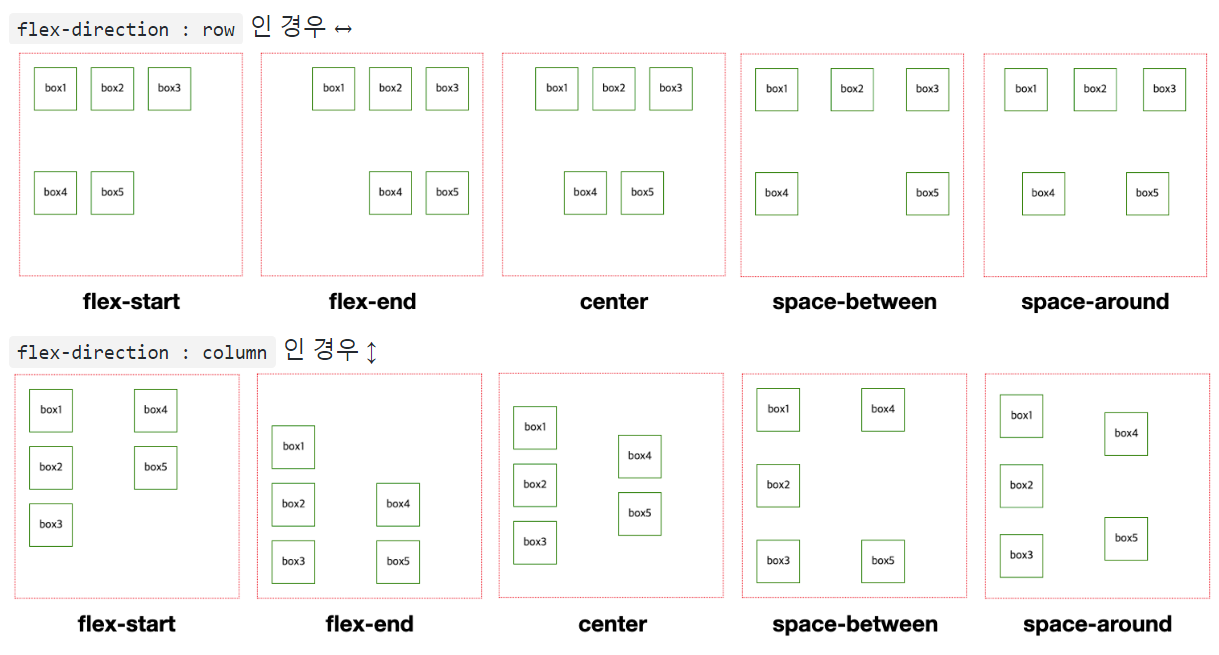
💫justify-content : 축 수평 방향 정렬
자식 요소들을 축의 수평 방향으로 어떻게 정렬할 지 정함

- 주요 속성값:
flex-start,flex-end,center,space-between,space-around

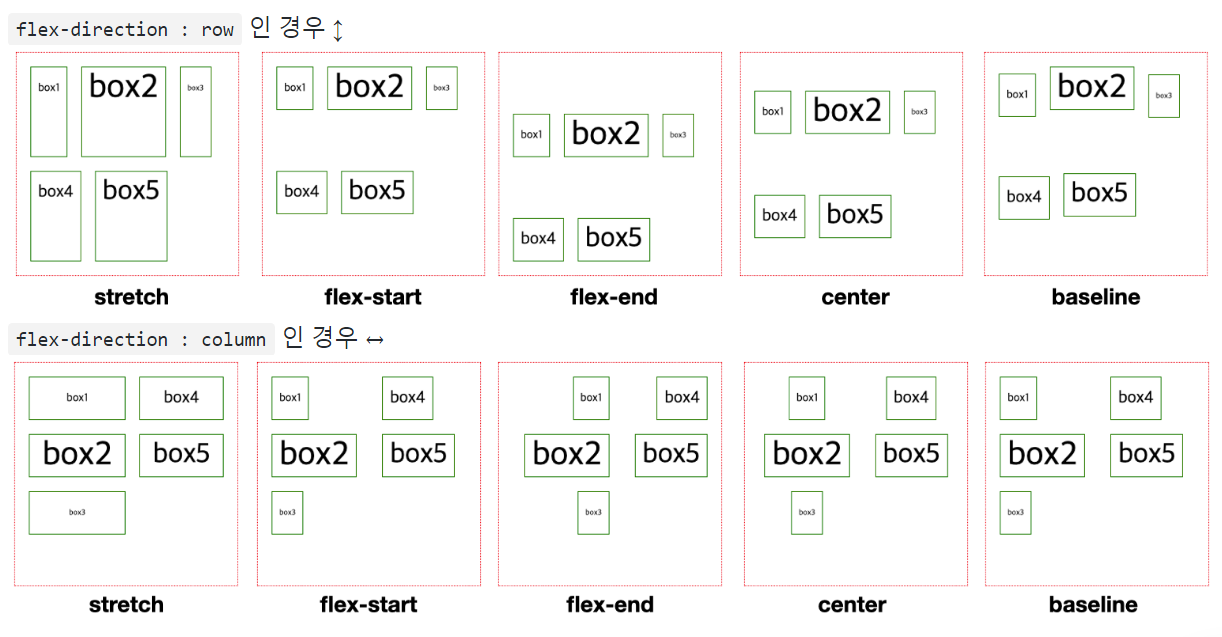
💫align-items : 축 수직 방향 정렬
자식 요소들을 축의 수직 방향으로 어떻게 정렬할 지 정함
- 주요 속성값:
stretch,flex-start,flex-end,center,baseline

⭐자식 요소용 Flexbox 속성
자식 요소 적용 속성 flex: 요소가 차지하는 공간
flex 속성의 값
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>- grow(팽창 지수): 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지,
- shrink(수축 지수): 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지,
- basis(기본 크기): 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기는 얼마인지
따로 flex 값을 설정해 주지 않으면, 기본값은 아래와 같다.
flex: 0 1 auto;세 지수를 위 처럼 한번에 지정하지 않고, 각각 지정도 가능!
💫 grow
요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지를 의미
- grow의 기본 값인 0은 빈 공간이 있어도 늘어나지 않음을 의미
각 자식 요소들이 얼마나 늘어나서 남는 공간을 차지할 것인지 비율을 정하는 것이다. 즉,

➡ 세 박스가 1:1:1로 공간을 나눠 가지는 것
자식 요소의 grow값 자식 요소들의 grow값의 총합의 비율 로 빈 공간을 가져감.
💫 shrink
- grow와 반대로, 설정한 비율만큼 박스 크기가 작아짐
함께 사용하는 일은 비추!🚨
-
비율로 레이아웃을 지정할 경우에는 grow 속성을 이용하자.
WHY? ➡ flex-shrink 속성은 실제 크기를 예측하기가 어렵기 때문 -
flex-grow 속성으로 비율을 변경하는 경우, flex-shrink 속성은 기본값인 1로 두어도 무방.
💫 basis
자식 박스가 flex-grow 나 flex-shrink 에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기
-
flex-grow 가 0일 때, basis 크기를 지정하면 그 크기는 유지
(flex-grow 속성의 값이 양수일 경우, 늘어나면서 flex-basis 속성에 적용한 값보다 커질 수도 있다) -
TIP
- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선!
- 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않는다.
- (flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있다
🐸Mini Quiz🐸