
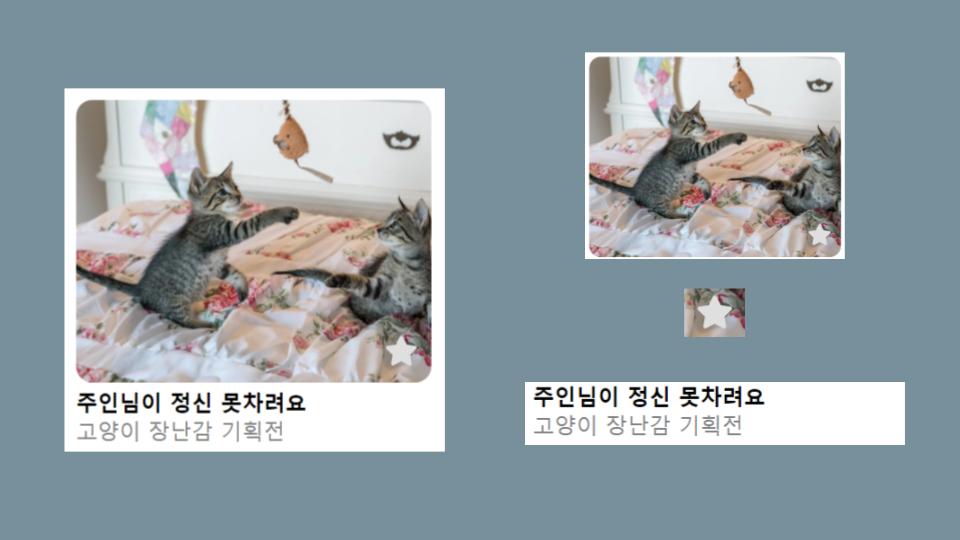
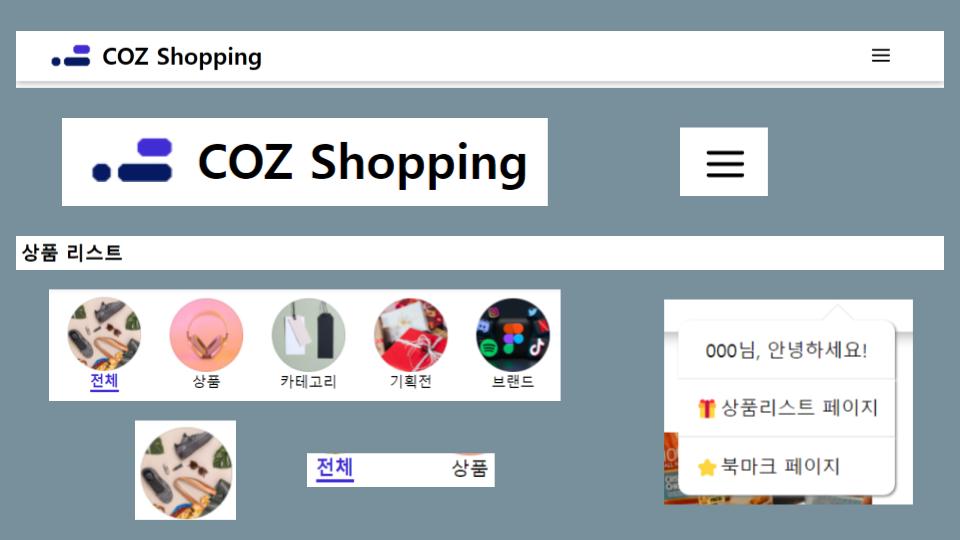
💜UI 인벤토리 작성 및 분석
지난번에 개발한 솔로 프로젝트에서 UI 인벤토리 작성 및 분석을 해 보았다.



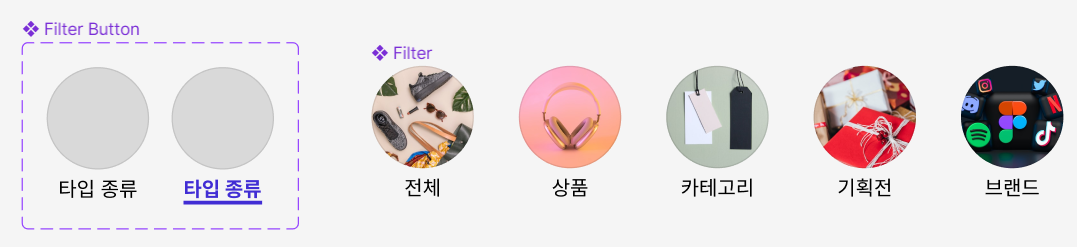
💜Figma를 사용해 컴포넌트 디자인
우선 필터 버튼만 개선하기로 했다.

💜StoryBook 구현
💟폴더 구조

- 폴더 구조는 위와 같다. 버튼은 이미지태그와 라벨을 나타낼 h3 태그로 이루어져 있고, 라벨은 atoms의 Typography에서 들고와서 import 할 예정!
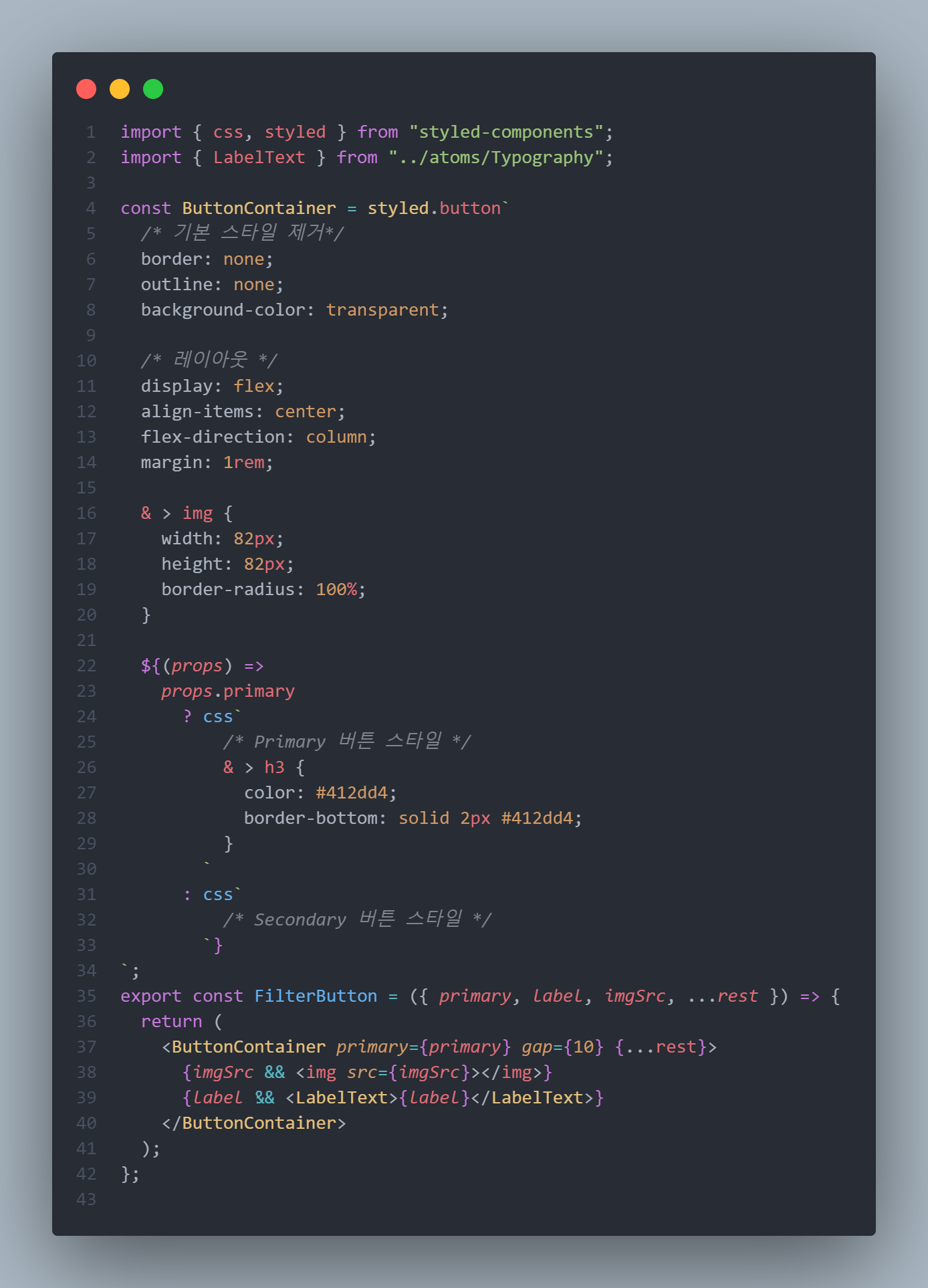
💟FilterButton.js

- figma에서 Token을 만들어서 json 파일로 export 해서 변수로 CSS를 지정해 주고 싶었으나... Token 만드는 것이 아직 익숙하지 않아서 이것저것 시도해 보다가 우선은 하드코딩으로 CSS를 지정해줬다...
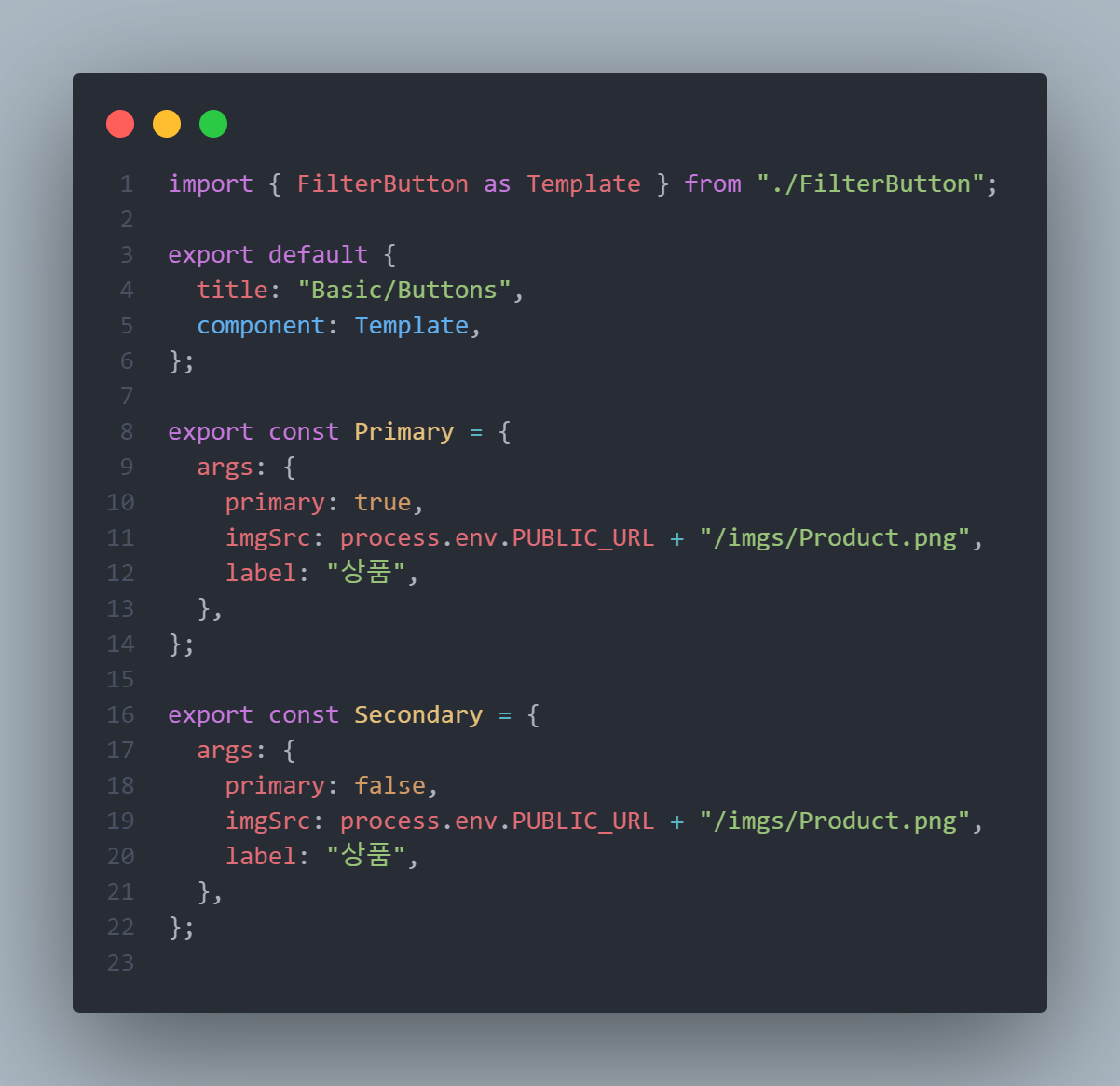
💟FilterButton.stories.js

- Primary 값으로 버튼이 눌러진 상태와 안 눌러진 상태를 구분해서 작성
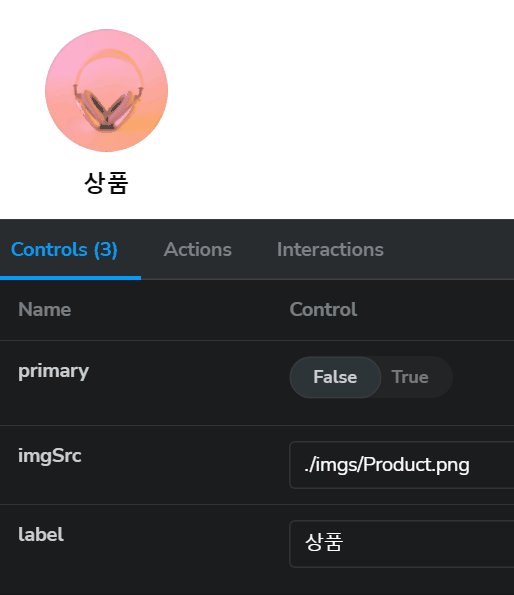
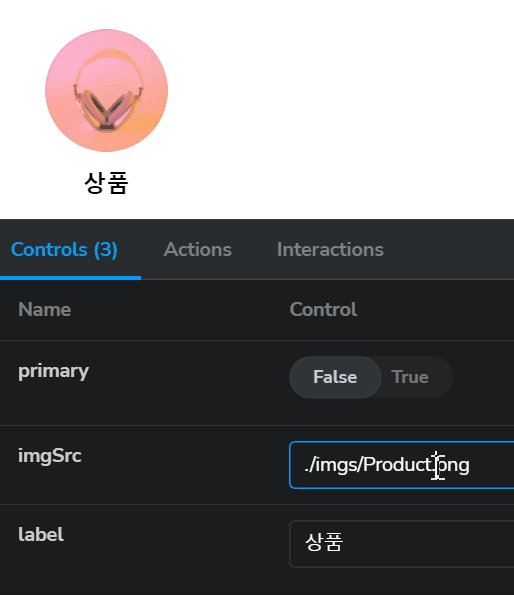
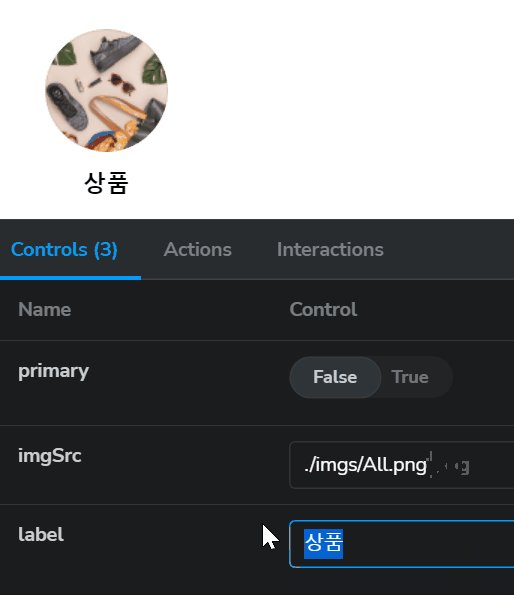
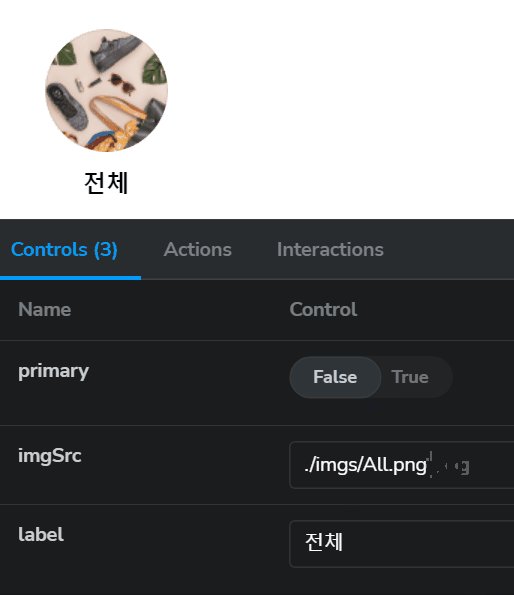
💟Storybook 실행 화면

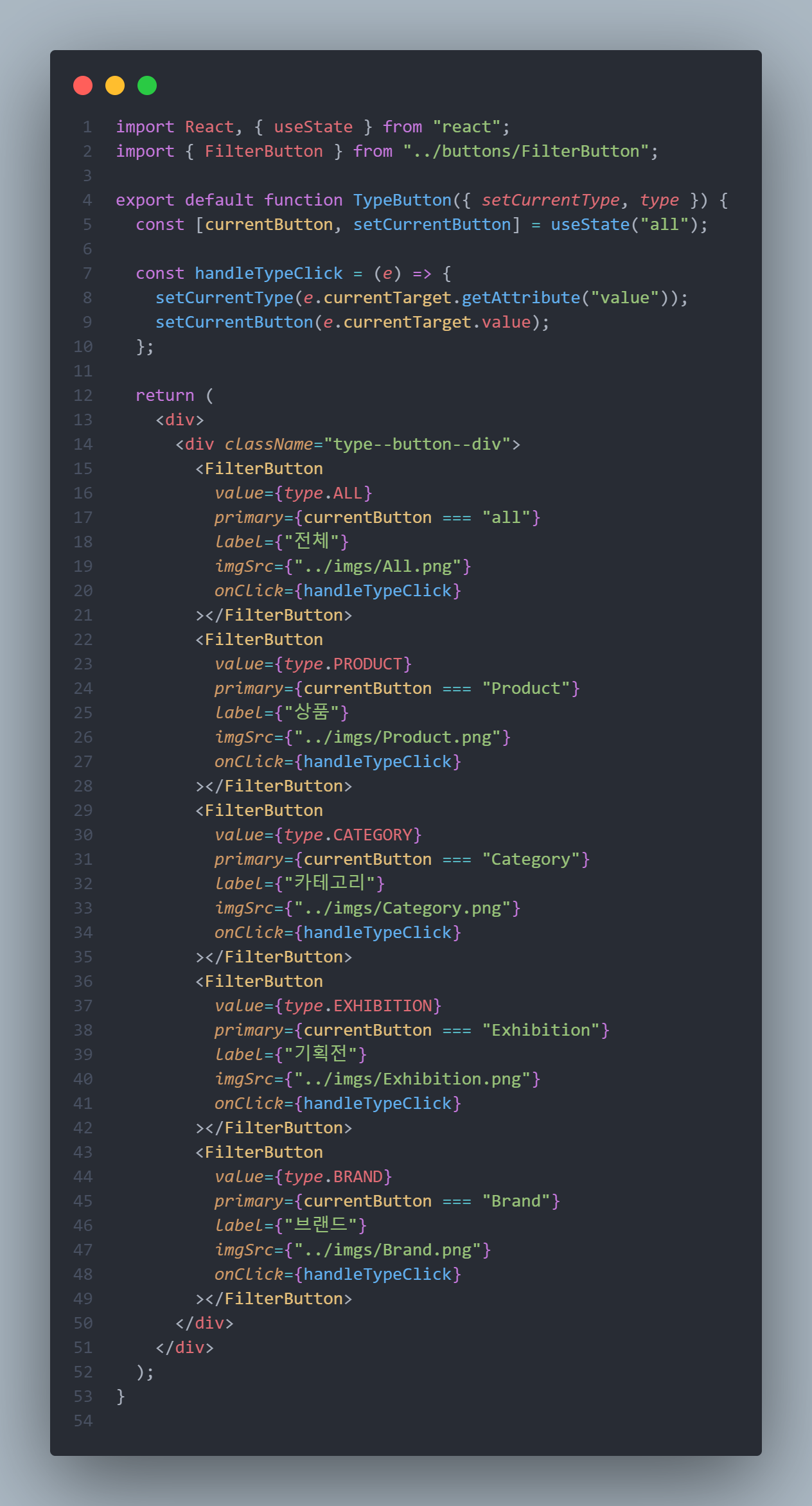
💟바뀐 TypeButton.js

- 확실이 이전보다 깔끔해졌다!
- 여전히
<FilterButton>태그가 반복되고 있는데... 더 간소화 할 수 있을 것 같아서 고민해 보아야 겠다...
💜기억할 것
- 이미지의
src속성 설정 시, 절대 경로를 부여하려면
process.env.PUBLIC_URL + "/imgs/Product.png"
와 같이 작성해주면 된다!! (페어님... 정말 감사합니다!)
💜간단 후기
- storybook을 직접 처음부터 작성해 본 건 거의 처음이라 너무 생소해서 정말 시작이 반이었다. 작성하고 나서도 이게 맞는 건지 확신은 들지 않지만... 그래도 어떤 원리로 storybook이 돌아가는지는 감이 잡힌 것 같아서 기쁘다 ㅎㅎ 내일 다른 부분도 storybook으로 개선해 보아야 겠다.
