🔅정규표현식이란 ?
정규표현식은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 언어(formal language)다.
정규표현식은 문자열을 대상으로 패턴 매칭 기능을 제공한다.
패턴 매칭 기능이란 특정 패턴과 일치하는 문자열을 검색하거나 추출할 수 있는 기능이다.
📌 사용자가 입력한 이메일, 휴대폰 번호, IP 주소 등이 올바른지 검증하고 싶을 때
📌 특정 조건과 위치에 따라서 문자열에 포함된 공백이나 특수문자를 제거하고 싶을 때
회원가입(전화번호가 유효한 번호인지 체크)
사용자로 부터 입력받은 휴대폰번호
const tel = prompt("전화번호를 입력해주세요")
정규 표현식 리터럴로 휴대폰 전화번호 패턴을 정의한다.
const regExp = /^\d{3}-\d{4}-\b{4}$/;
tel이 전화번호 패턴에 매칭하는지 테스트(확인)한다.
regExp.text(tel); //false🔅정규 표현식의 생성
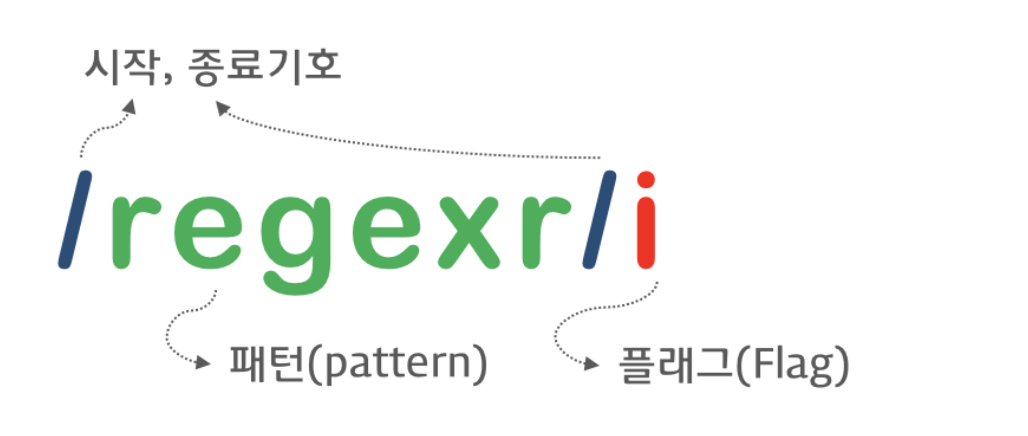
정규 표현식의 객체를 생성하기 위해서는 정규 표현식 리터럴과 RegExp 생성자 함수를 사용할 수 있다. 일반적인 방법은 정규 표현식 리터럴을 사용하는 것이다. 정규 표현식 리터럴은 다음과 같이 표현한다.

const target = 'Is this all there is ?';
//패턴 : is
//플러그 : i - > 대소문자를 구별하지 않고 검색한다.
const regexp = /is/i;
//test 메서드는 target 문자열에 대해 정규표현식 regexp의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환한다.
regexp.test(target); //-> trueRegExp 생성자 함수를 사용하여 RegExp 객체를 생성할 수 있다.
1. Pattern : 정규표현식의 패턴 2. flags : 정규 표현식의 플래그(g, i, m, u, y) new RegExp(pattern[,flags])
🔅정규표현식 메서드
-
📌RegExp.prototype.exec
인수로 전달받은 문자열에 대해 정규표현식의 패턴을 검색하여 매칭결과를 배열로반환한다. 매칭결과가없는경우 null을 반환한다.(정규표현식).exec("문자열")
// match메서드와 유사(단, 무조건 첫번째 매칭 결과만 반환) -
📌RegExp.prototype.test
test메서드는 인수로 전달받은 문자열에 대해 정규표현식의 패턴을 검색하여 매칭결과를 불리언값으로 반환한다.(정규표현식).test("문자열")
//"문자열"이 "정규표현식"과 매칭되면 true, 아니면 false반환 -
📌String.prototype.match
"문자열"에서 "정규표현식"에 매칭되는 항목들을 배열로 반환("문자열").match(/정규표현식/플래그)
-
📌replace 정규표현식
"정규표현식"에 매칭되는 항목을 "대체문자열"로 변환("문자열").replace(/정규표현식/, "대체문자열")
5.📌split 정규표현식
"문자열"을 "정규표현식"에 매칭되는 항목으로 쪼개어 배열로 반환
("문자열").split(정규표현식)
🔅정규식 플래그
정규식 플래그는 정규식을 생성할 때 고급 검색을 위한 전역 옵션을 설정할 수 있도록 지원하는 기능이다.
| 플래그 | 의미 | 설명 |
|---|---|---|
| i | Ignore case | 대소문자를 구별하지 않고 패턴을 검색한다. |
| g | Global | 대상 문자열 내에서 패턴과 일치하는 모든 문자열을 전역 검색한다. |
| m | Multi line | 문자열의 행이 바뀌더라도 패턴 검색을 게속한다. |
| s | .(모든 문자 정규식)이 개행 문자 \n도 포함하도록 | |
| u | unicode | 유니코드 전체를 지원 |
| y | sticky | 문자 내 특정 위치에서 검색을 진행하는 ‘sticky’ 모드를 활성화 |
많이 사용하는 2가지만 예시
❗️i (플래그)
const target = 'Is this all there is?';
//target 문자열에서 is 문자열을 대소문자를 구별하여 한 번만 검색한다.
target.match(/is/);
//['is', index: 5, input: 'Is this all there is?', groups: undefined]
//target 문자열에서 is 문자열을 대소문자를 구별하지 않고 한번만 검색한다.
target.match(/is/i);
//['Is', index: 0, input: 'Is this all there is?', groups: undefined]📌위의 소스코드를 보시면 대소문자 구별하여 한 번만 검색한다.!
❗️g(플래그)
const target = 'Is this all there is?';
target.match(/is/g); //is문자열을 대소문자를 구별하여 전역 검색
//['is', 'is']
target.match(/is/ig); //is 문자열을 대소문자로 구별하지 않고 전역 검색
//['Is', 'is', 'is']🔅 정규표현식 패턴
정규표현식의 패턴은 문자열의 일정한 규칙을 표현하기 위해 사용하며, 정규 표현식의 플래그는 정규 쵸현식의 검색 방식을 설정하기 위해 사용한다.
🔥정규식 특정 문자 숫자 매칭 패턴
| 패턴 | 의미 |
|---|---|
| a-zA-Z | 영어알파벳(-으로 범위 지정) |
| ㄱ-ㅎ가-힣 | 한글 문자(-으로 범위 지정) |
| 0-9 | 숫자(-으로 범위 지정) |
| . | 모든 문자열(숫자, 한글, 영어, 특수기호, 공백 모두) 단, 줄바꿈 X |
| \d | 숫자 |
| \D | 숫자가 아닌 것 |
| \w | 밑줄 문자를 포함한 영숫자 문자에 대응 [A-Za-z0-9_] 와 동일 |
| \W | \w 가 아닌 것 |
| \s | space 공백 |
| \S | space 공백이 아닌 것 |
| \특수기호 | 특수기호 * \^ \& ! \? ...등 |
| \b | 63개 문자(영문 대소문자 52개 + 숫자 10개 + _(underscore))가 아닌 나머지 문자에 일치하는 경계(boundary) |
| \B | 63개 문자에 일치하는 경계 |
| \x | 16진수 문자에 일치 /\x61/는 a에 일치 |
| \0 | 8진수 문자에 일치 /\141/은 a에 일치 |
| \u | 유니코드(Unicode) 문자에 일치 /\u0061/는 a에 일치 |
| \c | 제어(Control) 문자에 일치 |
| \f | 폼 피드(FF, U+000C) 문자에 일치 |
| \n | 줄 바꿈(LF, U+000A) 문자에 일치 |
| \r | 캐리지 리턴(CR, U+000D) 문자에 일치 |
| \t | 탭 (U+0009) 문자에 일치 |
🔥정규식 검색 기준 패턴
| 기준 | 의미 |
|---|---|
| l | OR alb |
| [] | 괄호안의 문자들 중 하나. or 처리 묶음 보면 된다. 1. /abc/ : "abc"를 포함하는 2. /[abc]/ : "a" 또는 "b" 또는 "c" 를 포함하는 3. [다-바] : 다 or 라 or 마 or 바 |
| [^문자] | 괄호안의 문자를 제외한 것 [^lgEn] "l" "g" "E" "N" 4개 문자를 제외 ※ 대괄호 안에서 쓰면 제외의 뜻, 대괄호 밖에서 쓰면 시작점 뜻 |
| ^문자열 | 특정 문자열로 시작 (시작점) /^www/ |
| 문자열$ | 특정 문자열로 끝남 (종착점) /com$/ |
🔥정규식 갯수 반복 패턴
| 기호 | 의미 |
|---|---|
| ? | 없거나 or 최대 한개만 /apple?/ |
| * | 없거나 or 있거나 (여러개) /apple*/ |
| + | 최소 한개 or 여러개 /apple+/ |
| *? | 없거나, 있거나 and 없거나, 최대한개 : 없음 {0}와 동일 |
| +? | 최소한개, 있거나 and 없거나, 최대한개 : 한개 {1}와 동일{n}n개 |
| {Min,} | 최소 Min개 이상 |
| {Min, Max} | 최소 Min개 이상, 최대 Max개 이하{3,5}? == {3}와 동일 |
🔥정규식 그룹 패턴
| 기호 | 의미 |
|---|---|
| () | 그룹화 및 캡쳐 |
| (?: 패턴) | 그룹화 (캡쳐 X) |
| (?=) | 앞쪽 일치(Lookahead),/ab(?=c)/ |
| (?!) | 부정 앞쪽 일치(Negative Lookahead), /ab(?!c)/ |
| (?<=) | 뒤쪽 일치(Lookbehind),/(?<=ab)c/ |
| (?<!) | 부정 뒤쪽 일치(Negative Lookbehind), /(?<!ab)c/ |
아직은 익숙하지 않지만, 차차 응용해볼것이다.!!