Django
- MVT 순서로 Coding한다.
- settings.py -> models.py -> urls.py
- views.py
- templates
- 위 순서로 설정
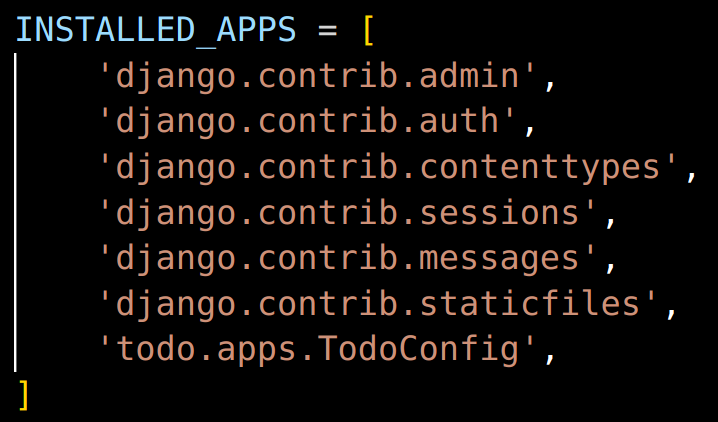
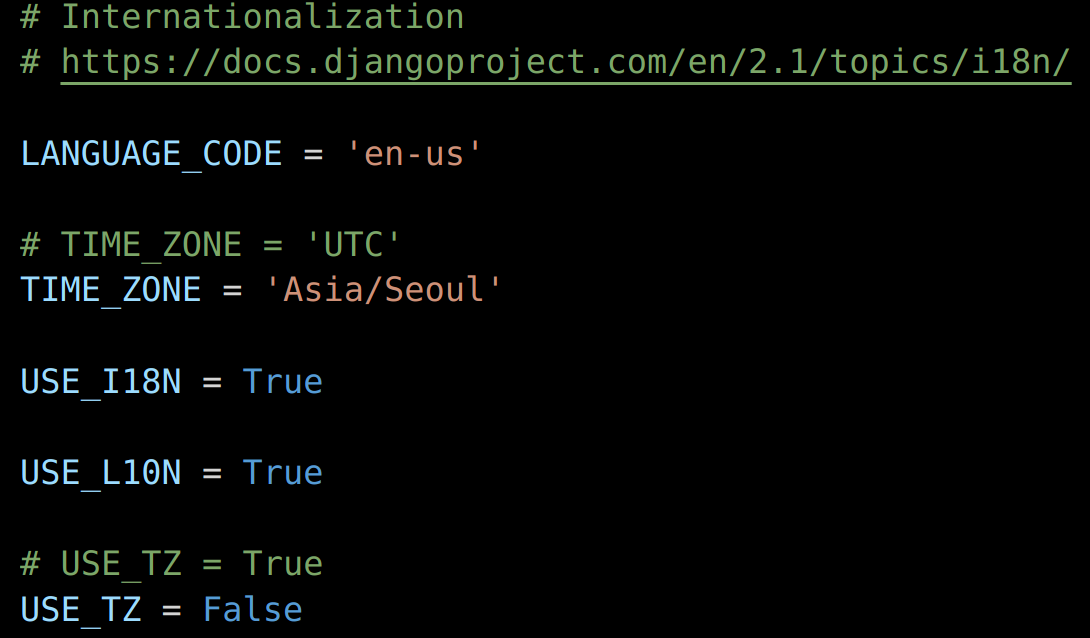
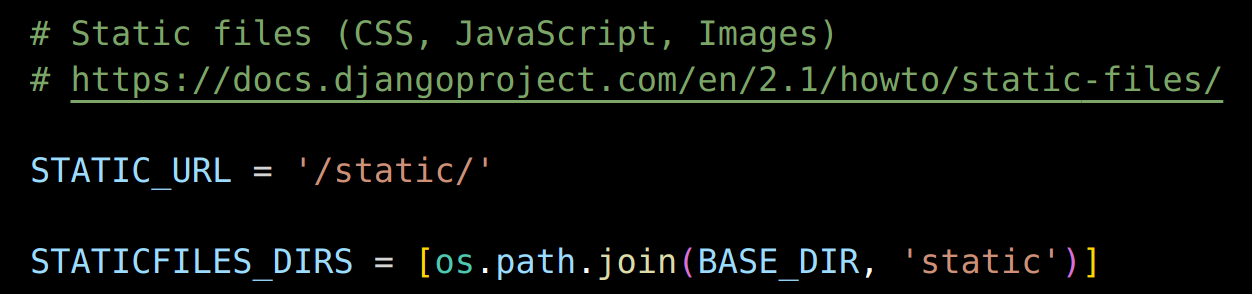
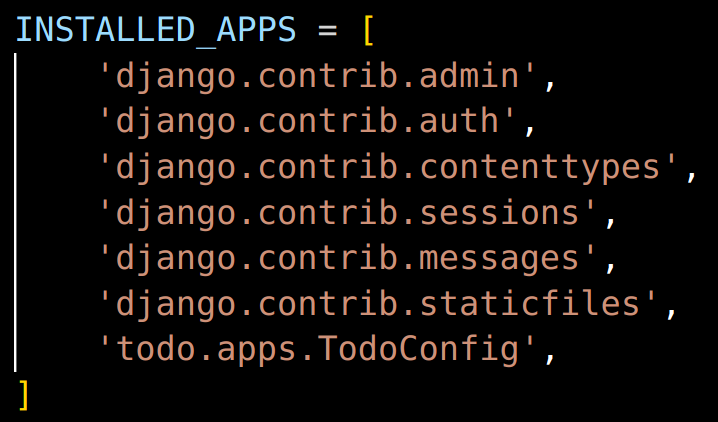
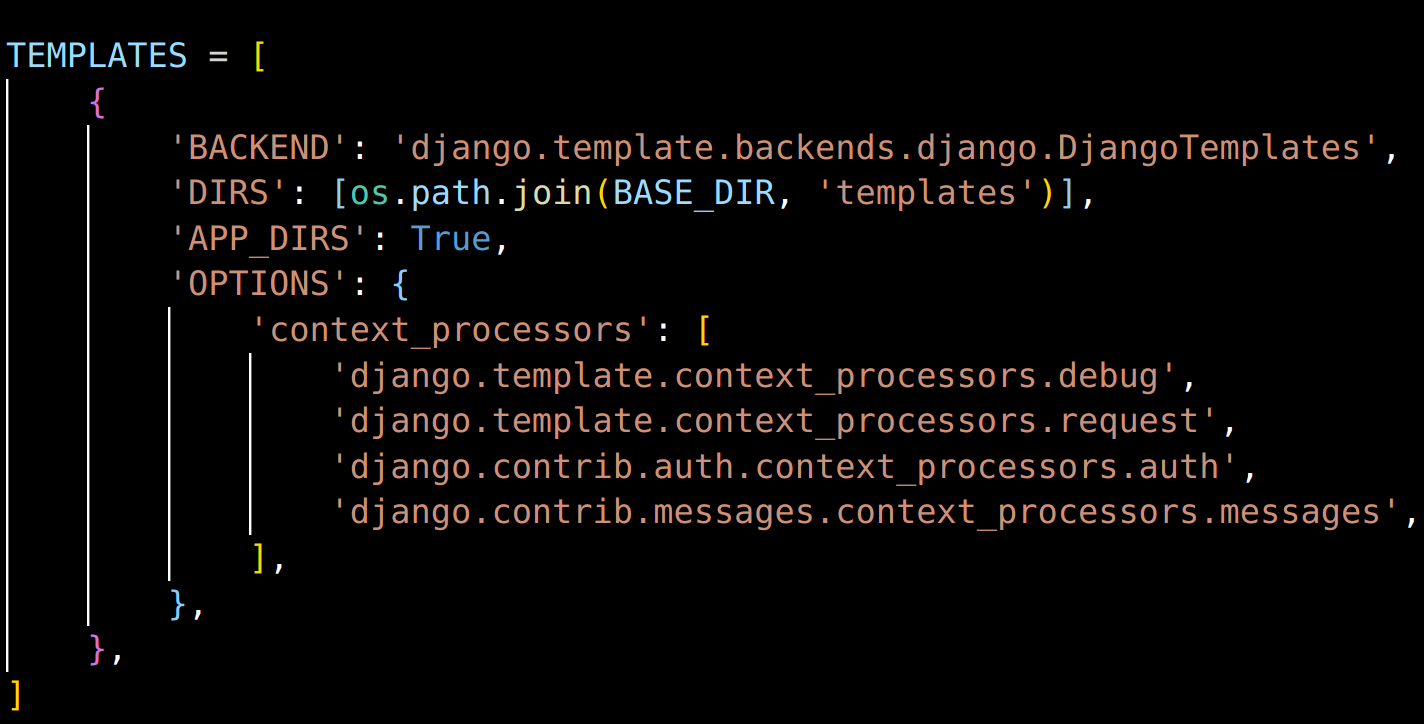
settings.py

- INSTALLED_APPS에 app configs 붙여넣기
- 해당 내용은 해당 app의 app.py에서 참조한다.

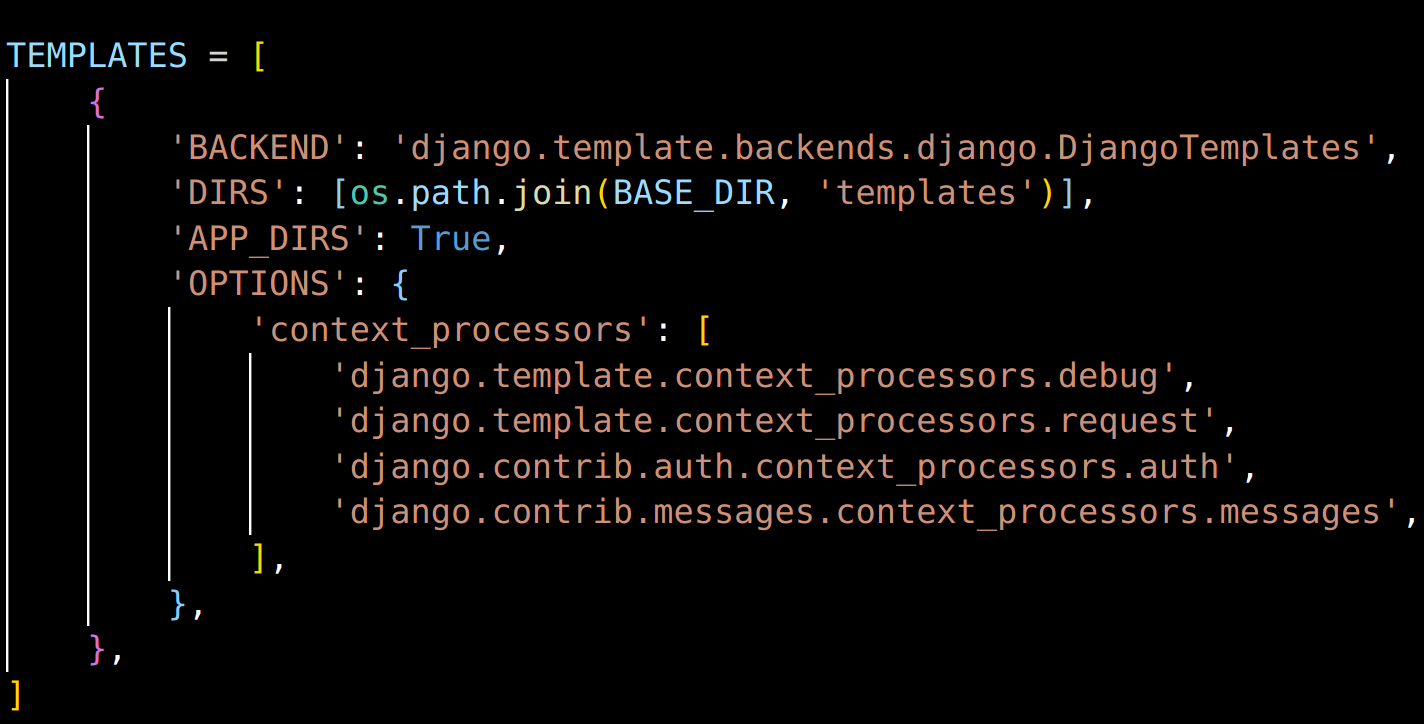
- project의 template directory 지정


models.py
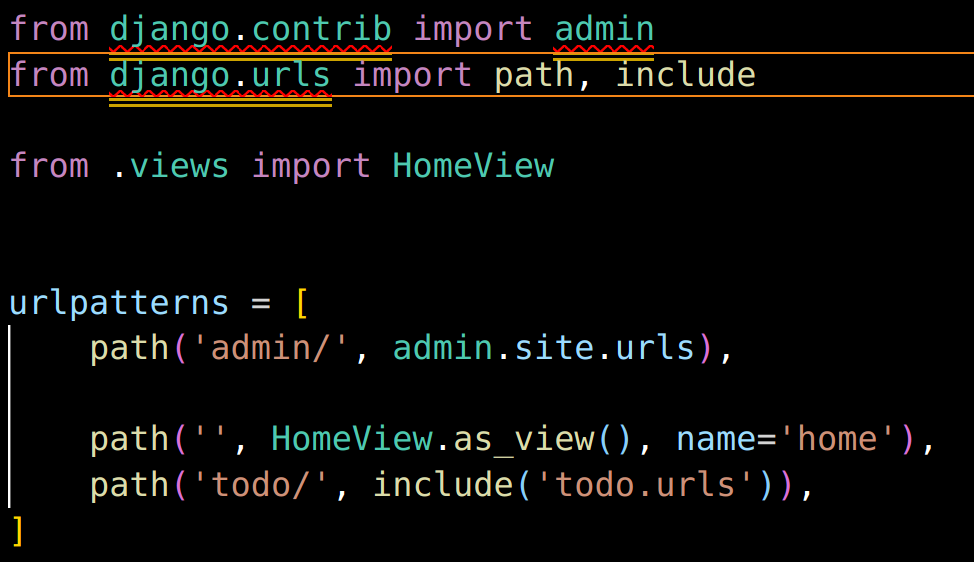
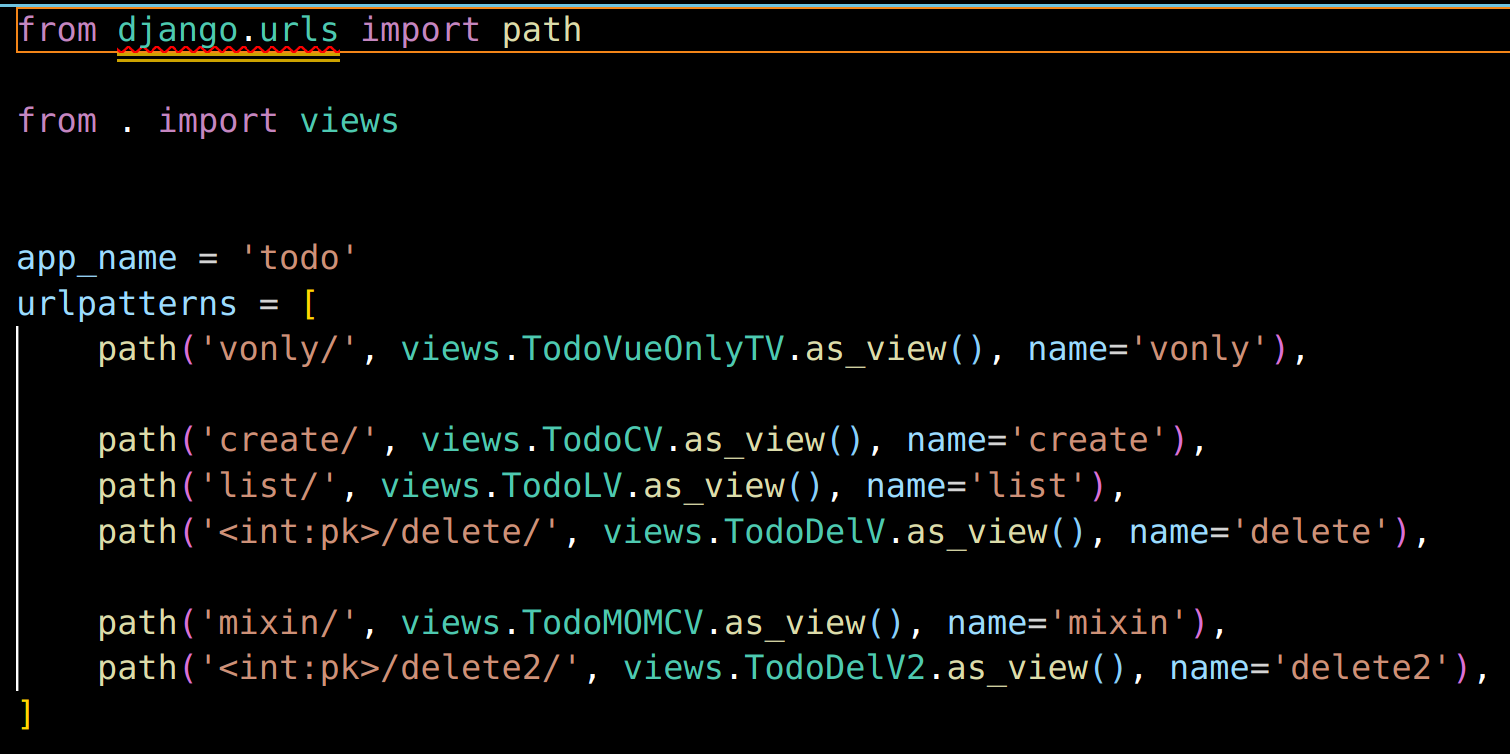
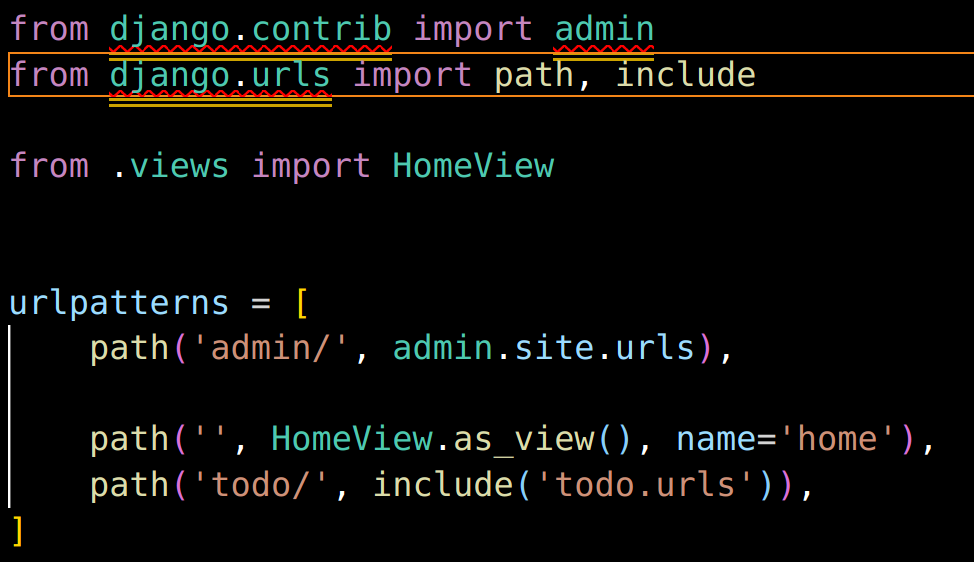
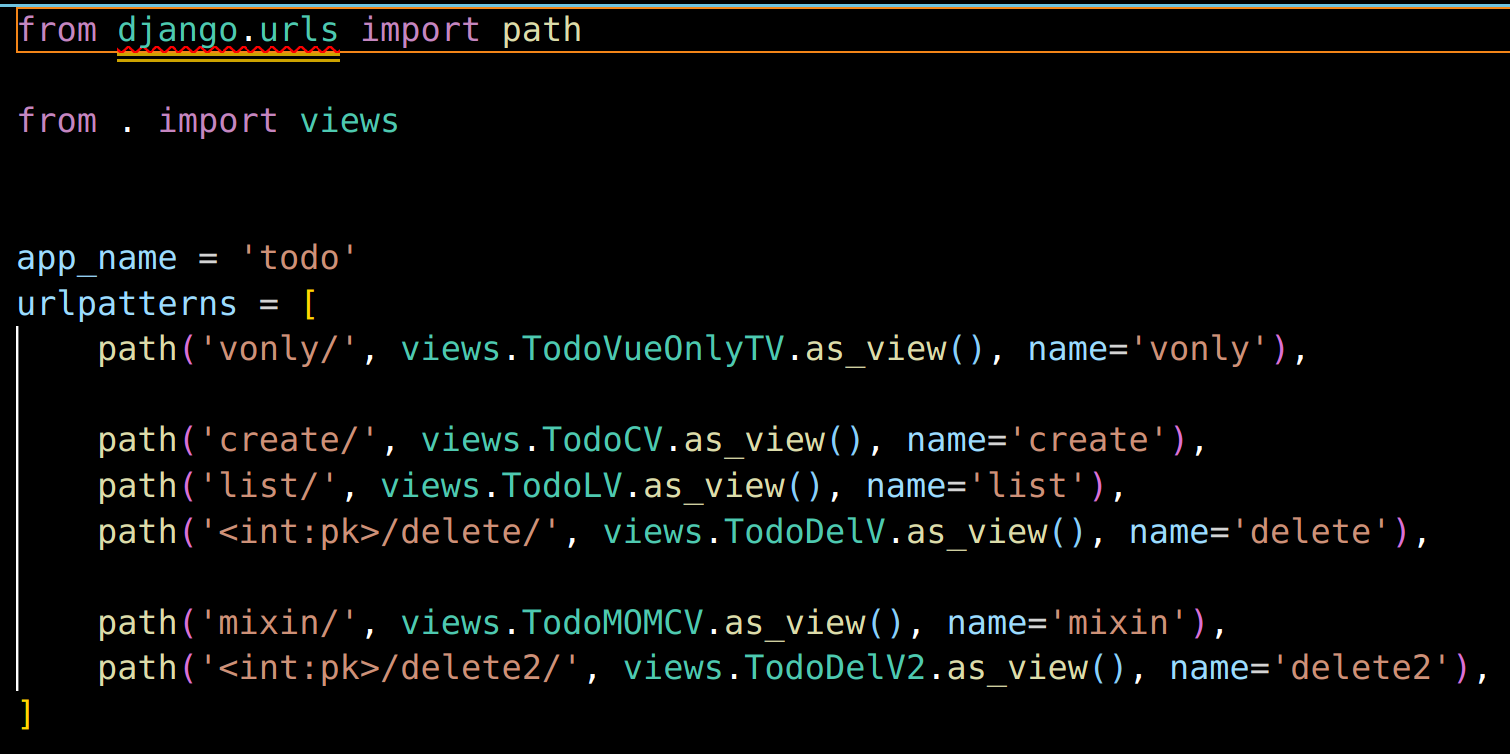
urls.py
- project directory, app directory에 동시에 진행

- project directory의 urls.py

- app directory의 urls.py를 지정
- app_name으로 namespace를 지정해준다.
Views.py
from django.urls import reverse_lazy
from django.views.generic import TemplateView, CreateView, ListView, DeleteView
from django.views.generic.list import MultipleObjectMixin
from todo.models import Todo
class TodoVueOnlyTV(TemplateView):
template_name = 'todo/todo_vue_only.html'
class TodoCV(CreateView):
model = Todo
fields = '__all__'
template_name = 'todo/todo_form.html'
success_url = reverse_lazy('todo:list')
class TodoLV(ListView):
model = Todo
template_name = 'todo/todo_list.html'
class TodoDelV(DeleteView):
model = Todo
template_name = 'todo/todo_confirm_delete.html'
success_url = reverse_lazy('todo:list')
class TodoMOMCV(MultipleObjectMixin, CreateView):
model = Todo
fields = '__all__'
template_name = 'todo/todo_form_list.html'
success_url = reverse_lazy('todo:mixin')
def get(self, request, *args, **kwargs):
self.object_list = self.get_queryset()
return super().get(request, *args, **kwargs)
def post(self, request, *args, **kwargs):
self.object_list = self.get_queryset()
return super().post(request, *args, **kwargs)
class TodoDelV2(DeleteView):
model = Todo
success_url = reverse_lazy('todo:mixin')
def get(self, request, *args, **kwargs):
return self.delete(request, *args, **kwargs)
- TodoVueOnlyTV를 보면, todo app directory의 templates/todo를 만들어 todo_vue_only.html 이런식으로 static file을 넣어준후 template_name을 지정해준다.
- vue 연동 시 delimiters 설정 주의