
Netlify로 React 프로젝트를 배포한 후, 백엔드 api를 연결하기 위한 작업을 진행 중이었고 사전에 cors 에러, http/https 프로토콜이 맞지 않아 생긴 에러들은 해결한 상태였다.
우선 Netlify로 배포한 프로젝트와 백엔드를 연결하기 위해서는 Redirect 설정이 필요하다.
가장 먼저, public 폴더에 _redirects 파일을 생성하여 아래와 같이 작성했다.
/* /index.html 200
/api/* [서버 주소]/:splat 200
그런데도 연동 중 계속 오류가 발생했다🫠 뭔가 redirects 파일이 제대로 작동하지 않는 것 같았다. Netlify 사이트에 가서 build log를 보니 파일을 인식하고 있어 경로 문제는 아니라고 판단했다.
한참동안 구글링 하다가
https://stackoverflow.com/questions/50201224/netlify-redirect-not-working
위 글을 발견해서 바로 적용해보니..!
.
.
.
✨🎉🎉🎉✨🎉🎉🎉✨🎉🎉🎉 해결 🎉🎉🎉✨🎉🎉🎉✨🎉🎉🎉✨
고작 순서만 바꿨을 뿐인데🫥
Netlify 공식문서를 더 뒤적여봤다.
https://docs.netlify.com/routing/redirects/redirect-options/#splats
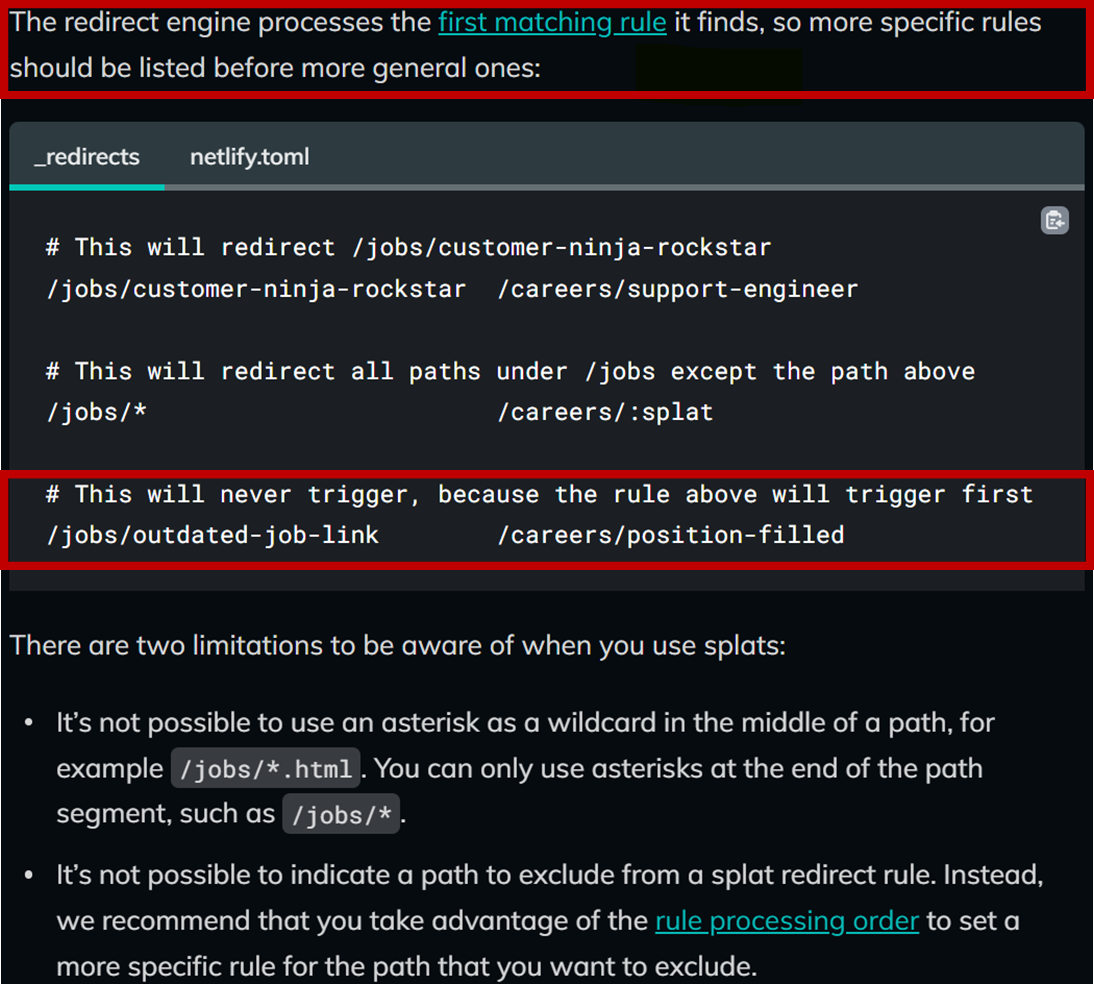
https://docs.netlify.com/routing/redirects/#rule-processing-order

너무 대놓고 나와있어서 머쓱했다.
요약하자면,
⭐ redirects는 top-down 방식으로 처리하면서 같은 rules여도 처음 매칭되는 것만 적용되는 것이다.
따라서 더 구체적인 경로인 rule이 더 위에 위치해야한다.
/api/* [서버 주소]/:splat 200
/* /index.html 200
위와 같이 순서를 변경하니 제대로 작동한다.
작성된 rule은 global하게 쓰일 수 있기 때문에 어느 소스 코드에나 적용된다.
예를 들어, src 폴더 아래 어떤 파일의 api 호출하는 코드가 아래와 같다면,
...
const [data, setData] = useState('');
const handleSubmit = async(e) => {
axios.post(
'/api/content/post',
{content: data},
{withCredentials: true},
)
.then((response) => {
console.log(response)
})
.catch(function (error) {
console.log(error.message)
})
}
...
content/post 앞에 오는 /api/를 인식하여 서버 주소와 매칭되는 것이고,
[서버주소]/content/post로 request를 보내게 되는 것이다.
백엔드와 연동을 성공하니 관련 코드를 더 빨리 짜고 싶어지고 힘이 나는 것 같다 👊👊
결론
역시 공식문서에는 다 나와있다.. 모르겠으면 공식문서를 보자...📝👀
