
북마크 사용과 관련해서 개인적으로 불편한 점들을 해소하기 위해 북마크 관리 확장 프로그램을 만들어보기로 했다.
개발하게 된 계기
- 관련된 블로그 글 북마크에 저장해놨던 것 같은데.. 그 글이 도움됐는데.. 찾기 귀찮다....
- 북마크 너무 많아서 정리하고 싶은데 폴더마다 찾아다니는 거 귀찮다...
- 북마크 폴더 제대로 정리 안 해놔서 찾기 귀찮다....
목표
저장해놓은 북마크를 시간 낭비 없이 잘 활용하고, 깔끔한 북마크 관리!!
프로젝트 생성
Vite+React+TypeScript 프로젝트 생성.
npm create vite@latest not-twice -- --template react-tsnpm installvite.config.ts
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
export default defineConfig({
plugins: [react()],
server: {
port: 3000
}
})3000포트로 접속하면 잘 나온다.

CRXJS 설치
CRXJS는 React, Vue, VanillaJS 등을 지원하는, Chrome Extension 개발을 쉽게 만들어주는 툴이다.
아래 공식 문서를 보고 설치부터 config 설정까지 그대로 따라했다.
https://crxjs.dev/vite-plugin/getting-started/react/create-project#install-crxjs-vite-plugin
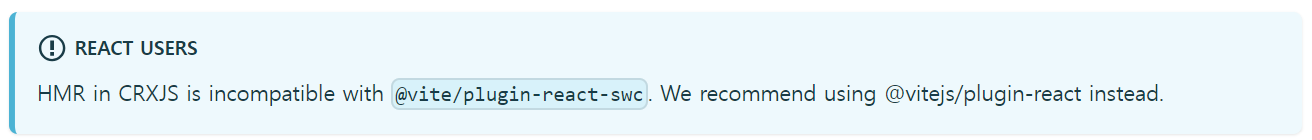
공식 문서에서 다음과 같은 주의사항을 확인했고 @vite/plugin-react-swc로 설치해줬다.

npm i -D @vitejs/plugin-react-swc
npm i @crxjs/vite-plugin@beta -D
이후 Manifest.json 을 최상위 루트에 생성하고 vite.config.ts 파일을 아래와 같이 설정했다.
Manifest.json
{
"manifest_version": 3,
"name": "Not Twice",
"version": "1.0.0",
"action": { "default_popup": "index.html" }
}vite.config.ts
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import { crx } from '@crxjs/vite-plugin'
import manifest from './manifest.json'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
react(),
crx({ manifest }),
],
server: {
port: 3000
}
})
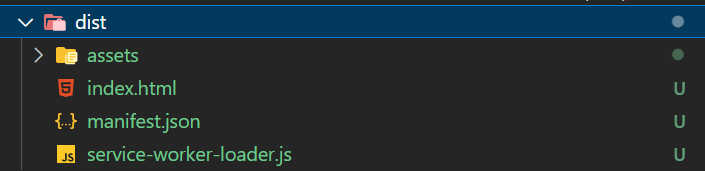
이 상태로 실행하면 dist 폴더가 생성되는 것을 확인 할 수 있다.

확장 프로그램 로드, popup 열기
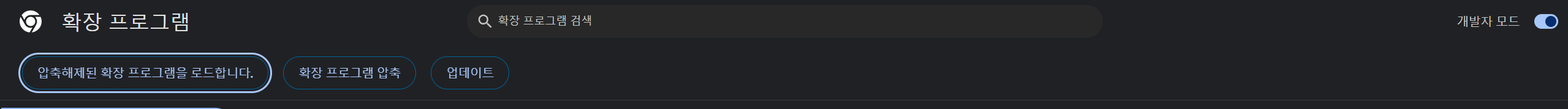
여기까지 진행했다면 Chrome Extension을 들어가서 오른쪽 상단에 개발자 모드 ON!

압축 해제된 프로그램을 로드 버튼 클릭하여 dist 폴더를 선택
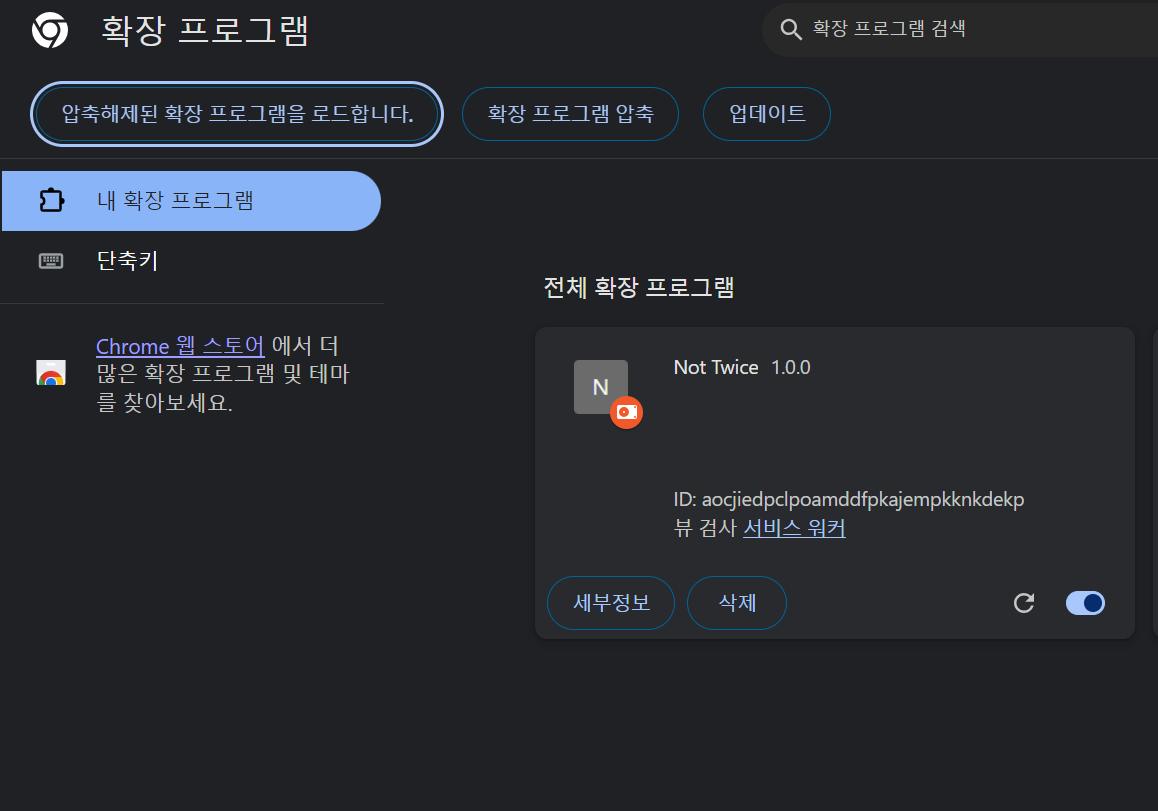
그러고 나면 확장 프로그램에서 확인할 수 있다!!


앞서 manifest.json 파일에서 default_popup으로 설정된 index.html 문서가 보인다.

팝업 크기는 기본적으로 컨텐츠의 크기에 맞게 나타나므로 원하는 크기로 고정하고 싶다면 css 파일에서 html의 width와 height을 지정해주면 된다.
참고로 Chrome 개발 문서에 의하면 popup 사이즈는 가로 최대 800px, 세로 최대 600px까지만 보인다고 한다.
permissions 추가
현재 북마크에 접근하거나 수정하기 위한 API를 사용하기 위해 다음과 같이 manifest.json 파일 permissions 속성에 bookmarks를 추가한다.
manifest.json
{
"manifest_version": 3,
"name": "Not Twice",
"version": "1.0.0",
"action": {
"default_popup": "index.html",
"default_title": "Open Not Twice"
},
"permissions" :[
"bookmarks"
]
}전체 북마크 목록 가져오기
아래 링크는 Chrome에서 제공하는 bookmark 기능과 관련된 샘플 코드이다.
https://github.com/GoogleChrome/chrome-extensions-samples/tree/main/api-samples/bookmarks
위 코드를 보면, chrome.bookmarks.getTree로 접근한다.
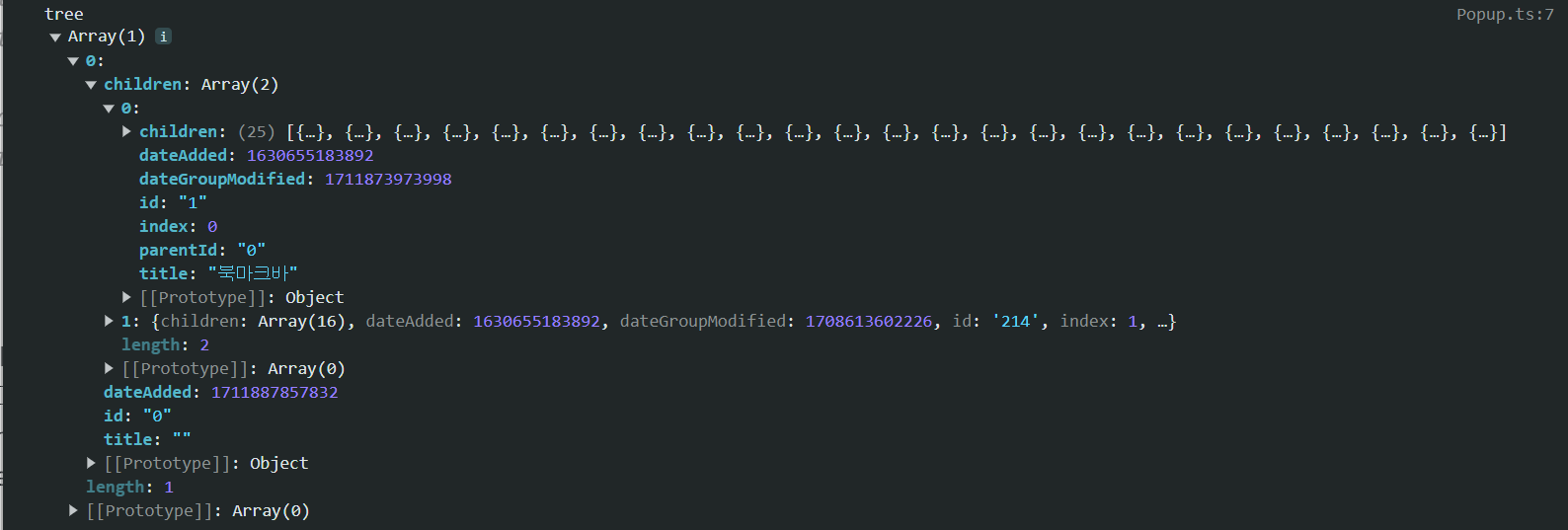
이는 북마크 트리의 최상단 루트를 배열로 반환해준다.
구조 파악을 위해 console.log를 찍어봤다.

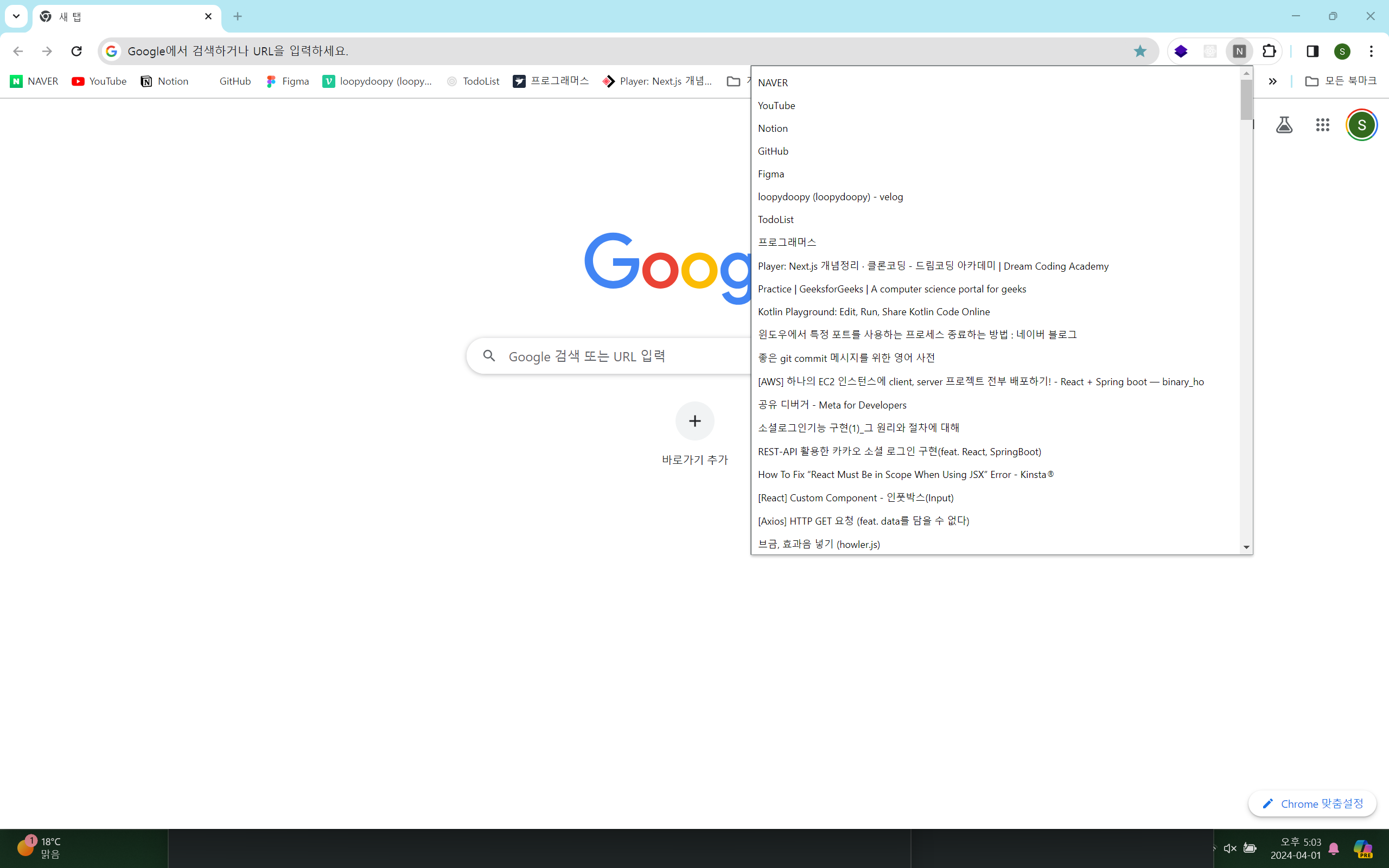
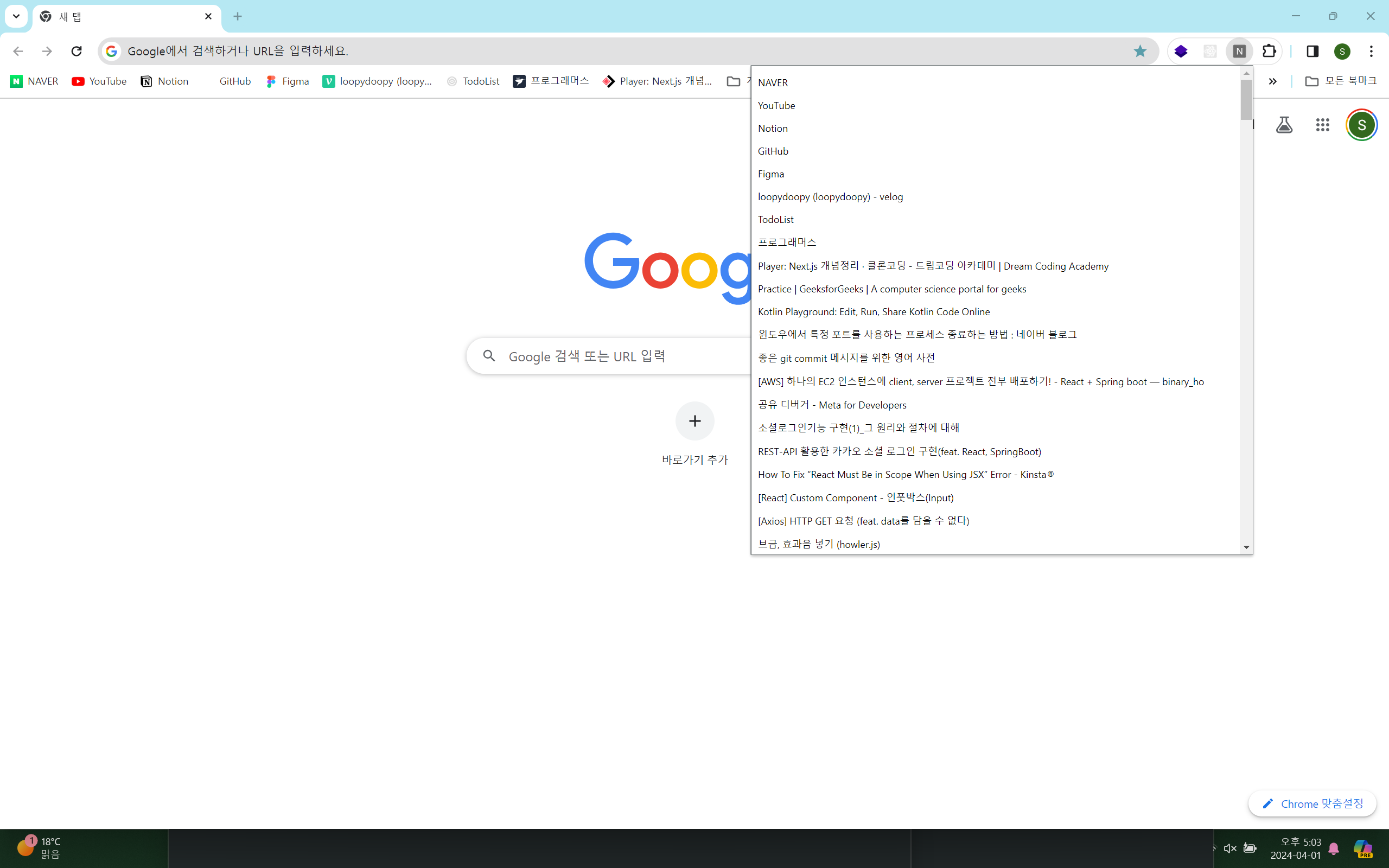
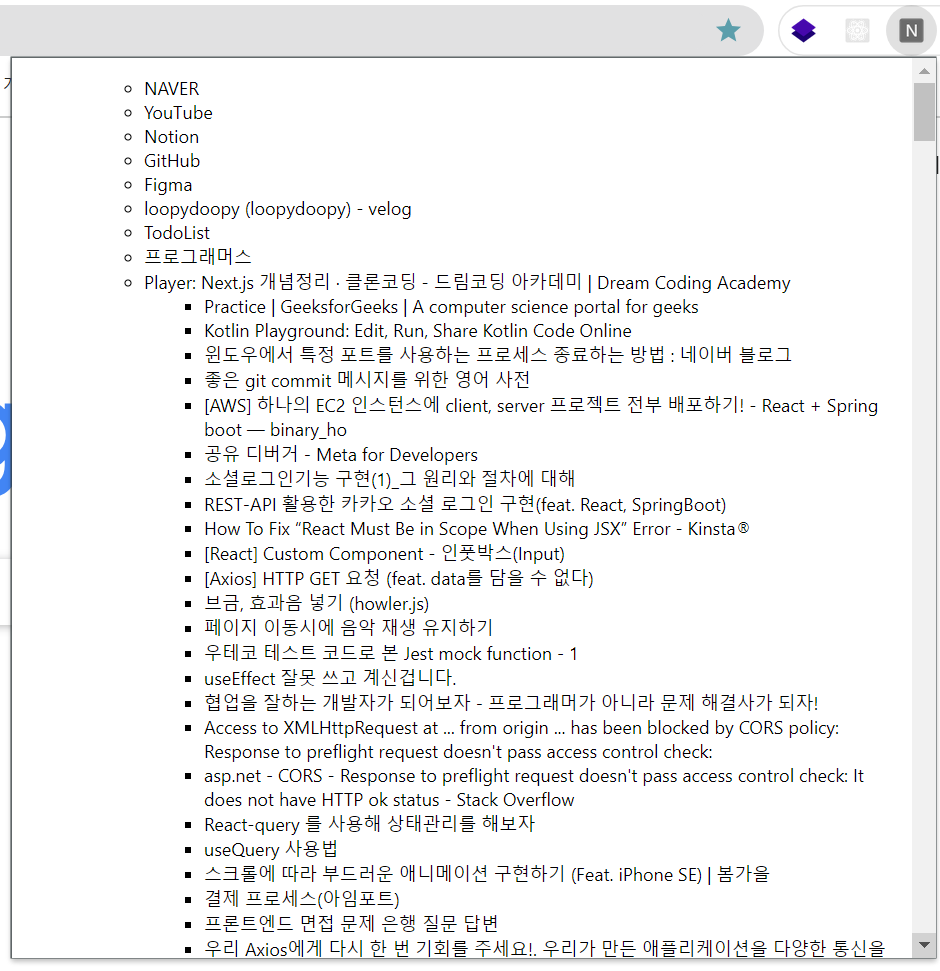
샘플 코드의 displayBookmarks 함수를 그대로 가져다 쓰면 이렇게 나의 북마크 목록이 폴더별로 구분되어 출력된다.

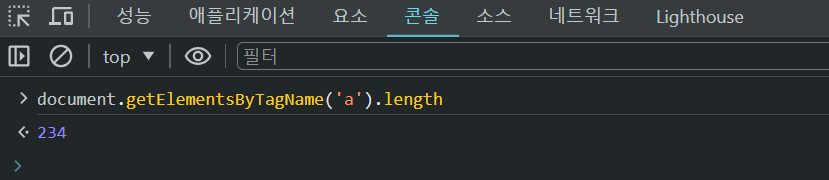
의심병이 돌아서 데이터를 마음껏 뿌리고 가공하기 전에 정확히 출력된 것인지 개수로 비교해봤다. (더 쉬운 방법 없나요?.. 의심병 없는 사람은 스킵)
chrome://bookmarks/에 들어가서 오른쪽 상단 점3개 클릭 -> 북마크 내보내기 -> 저장된 html 파일 개발자 도구 console 탭에서 아래와 같이 확인했다.


(만족)
전체 북마크 목록을 다 풀어서 list에 가져오기 위해 다음과 같이 코드를 작성했다.
src/api/getAllBookmarks.ts
import getAllBookmarks from "../Popup/Popup";
import { Bookmark } from "../types";
let list: Bookmark[] = []
function updateBookmarks(nodes: any) {
for (const node of nodes) {
if(node.url){
list.push(node)
}
if(node.children){
Object.entries(node.children).forEach((el: any) => {
updateBookmarks(el)
});
}
}
}
export const fetchData = async () => {
const res = await getAllBookmarks()
list = []
updateBookmarks(res[0].children)
return list
}src/pages/AllBookmarks.tsx
import { useEffect, useState } from "react"
import getAllBookmarks from "../api/getAllBookmarks.ts"
import { Bookmark } from "../types/index.ts"
export default function Popup() {
const [list, setList] = useState<Bookmark[]>([])
useEffect(() => {
fetchData().then((res: Bookmark[]) => {
setList(res)
})
},[])
return (
<>
{list.map((item, idx) => (
<p key={idx}>{item.title}</p>
))}
{list.length} //
</>
)
}
그럼 모든 북마크 목록을 가져올 수 있다👍