CS
Base64 인코딩
- Base64 인코딩이란 무엇인가요?
바이너리 데이터를 텍스트로 변경하는 인코딩 방식 중 하나로 문자 코드 시스템간에 동일하게 공유하는 64개의 출력문자만을 이용해 인코딩하는 방법.
아스키 바이너리로 바뀐 문자열을 6비트씩 잘라서 base64코드로 변환합니다.
비어있는 메모리가 생기기때문에 인코딩하면서 데이터의 크기가 커지지만 데이터 왜곡이 생기지 않게 합니다.
🦄 아스키코드
최초의 아스키코드는 알파벳만 있었는데 나중에 벤더사 및 언어와 국가에 따라서 아스키코드가 확장되어 확장된 부분들은 다들 조금씩 달라서 공통된 출력문자 64개만을 통해 인코딩하여 데이터의 왜곡이 없도록 함
🦄 인코딩
인코딩(encoding)은 정보의 형태나 형식을 표준화, 보안, 처리 속도 향상, 저장 공간 절약 등을 위해서 다른 형태나 형식으로 변환하는 처리 혹은 그 처리 방식
🦄 base64 encoding
Base64(2^6)란 Binary Data를 Text로 바꾸는 Encoding
- Binary Data를 Character set에 영향을 받지 않는 공통 ASCII 영역의 문자로만 이루어진 문자열로 바꾼다
- 아스키는 7bit인코딩으로 나머지 1bit를 처리하는 방식이 시스템별로 상이하여 아스키로는 직접 시스템간 데이터 전달을 할 수 없어 안전한 64개의 출력문자로 인코딩하여 사용한다
- base64는 시스템 독립적으로 동일한 데이터 전송을 보장할 수 있다
🦄 과정
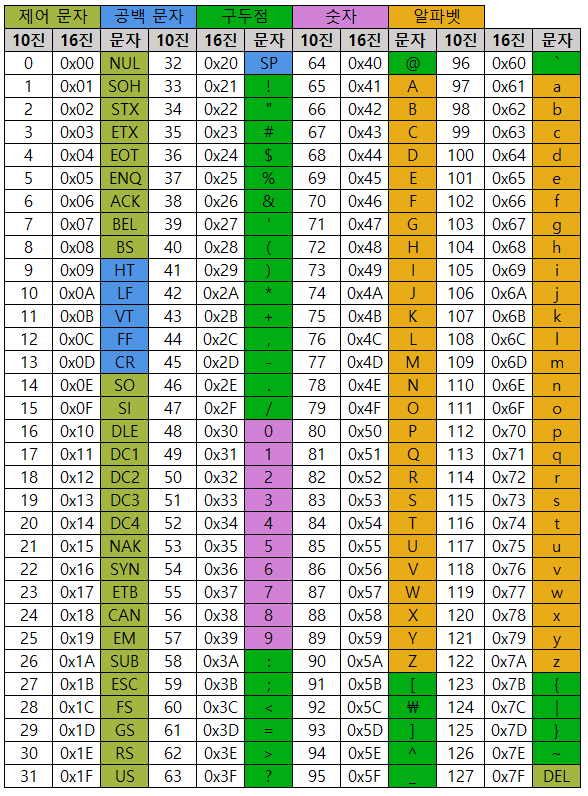
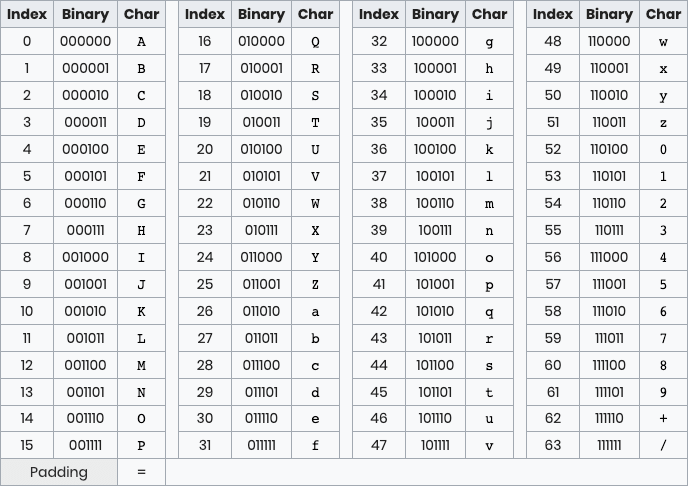
(문자열 →) 아스키코드(7bit encoding 0-127) → 각 숫자를 이진법으로 변환(8자리 최대 127(10)==01111111(2)) → 이진법으로 바꾼 걸 쭉 나열해서 6bit씩 끊음 → 6bit(2)를 2진법을 10진법 숫자로 변환 → base64 표에서 해당하는 문자로 변환(base64 encode)
| 아스키코드 | base64 |
|---|---|
 |  |
8bit와 6bit의 최소공배수 24bit를 단위로 변환하는 도중에 공백이 생기거나 bit가 모자랄 수 있다
(24bit는 8bit*3이므로 결국 3글자씩 변환하는 것)
6bit씩 끊을 때 마지막에 bit가 모자라는 경우엔 모자라는 bit만큼 0을 채워서 6bit를 완성시켜서 해당하는 문자를 찾고
6bit set가 통째로 모자라는 경우엔 패딩문자(=)를 사용한다
🦄 단점
Base64 인코딩을 하게되면 6bit당 2bit의 오버헤드가 발생하여 전송해야하는 데이터의 양이 33%증가함
+인코딩과 디코딩에 CPU연산도 필요함
🦄 사용
Base64는 HTML 또는 Email과 같이 문자를 위한 Media에 Binary Data를 포함해야 될 필요가 있을 때가 언제야?, 포함된 Binary Data가 시스템 독립적으로 동일하게 전송 또는 저장되는걸 보장하기 위해 사용한다
- HTML문서는 기본적으로 아스키코드로 되어있다.
그런데 아스키코드로는 표현할 수 없는 바이너리 데이터(ex 작은 이미지)들을 강제로 문자로 바꿔서 HTML문서 속에다 이미지를 포함하는 경우가 있다. - HTML과 이미지 데이터를 보내는 경우보다 그냥 HTML 문서만 보내는 경우가 용량이 커도 연결(REQ -RES)을 2번 할 필요가 없다. 더 빠르다.
+HTML, JSON형식은 문자열로 데이터 다루는데, 여기에 바이너리를 삽입할때 BASE64사용하면 굉장히 유리하다.❓
뭐라는 걸까 ❓
아스키카 원래 7bit고 base64는 6bit인데 base 64로 바꾸긴 해야겠는데 7이랑 6은 최소공배수가 42니까 너무 커서 1bit를 추가해서 24bit로 맞춘건가..?
아스키카 7bit 인코딩인데 나머지 1bit를 처리하는 방식이 시스템별로 상이하다는게 8자리로 애초에 맞출려고 했다는 것 같기도 하고..
안전한 64개의 출력문자...아 근데 원래 데이터를 처리할 수 있는 단위가 2의 제곱수에 비례해서 8로 맞춘건가?
window x64 x32 이런거????????????????????으엉ㄲ??????????
비밀번호 암호화
- 사용자 패스워드를 전송하고 보관하는 방법을 설명해주세요
서버가 해싱 알고리즘을 통해 해싱한 비밀번호를 DB에 저장한다. 이때 사용되는 해싱은 단방향 함수다. 단방향 해시는 유추가 쉽기때문에 키스트레칭(해시함수여러번)이나 솔트(원문+다른단어)를 이용해서 보완해서 사용한다.
유저의 패스워드를 받은 클라이언트는 평문으로 서버로 전송합니다. 평문을 받은 서버는 패스워드를 단방향 해시 함수로 암호화하여 보관합니다.
-
단방향 해시함수: 수학적 연산에 의해 원본 데이터를 완전히 다른 암호화된 데이터(다이제스트)로 변환하는 것
-
단방향: 원본 데이터로는 다이제스트를 구할 수 있지만 다이제스트로는 원본데이터를 구할 수 없어야 한다
*양방향 (암호화 - 복호화 가능) -
브루트포스 공격에 취약
- key stretching: 입력된 다이제스트를 N번 반복 해싱
- salting: 원문 패스워드에 임의의 문자열을 추가하여 해싱
→ 원문 메세지를 얻기 위해서 소요되는 시간이 증가하므로 보안+1
-
set_password
check_password
-
JWT
- jwt란 무엇인가요? 간단하게 설명해주세요
JWT는 기존의 쿠키와 세션을 대체하는 토큰을 이용한 사용자 인증 방식입니다.
사용자 인증에 필요한 모든 정보를 토큰 자체에 담고 있기때문에 따로 서버에서 확인하는 절차가 필요하지 않아 stateless한 통신에 적합한 인증방식입니다.
🦄 JWT 특징
JSON객체로 정보를 전달할 수 있음
less verbose makes JWT a good choice to be passed in HTML and HTTP environments.
서명된 토큰 ( 토큰 자체가 인증된 정보 )
- 사용자 인증에 필요한 모든 정보를 토큰 자체에 담고 있어 서버측에 별도의 인증 저장소가 필요없다 stateless
클레임 토큰 기반 인증
-
클레임 토큰
클레임: 요청하는 것의 이름과 값으로 구성(딕셔너리/JSON형태)
payload에 있는 값들 ex. 성명: 소세지
토큰 안에 사용자 정보나 데이터 속성들을 담고있
클레임 기반: 클레임 값을 기반으로 리소스에 대한 접근을 권한을 부여 -
*일반 토큰
단순한 문자열로 구성되어있어 데이터를 담을 수 없음
인증에 필요한 정보가 서버에 있어서 DB에 접근해야함
꼭 DB서버가 아니더라도 application/인증 등의 서버에 접근한다는 건 stateless하지 않음
➡️ 마이크로 서비스(분산 시스템)에서 중앙 집중식 인증서버/ DB서버에 의존하지 않는 인증 방식을 사용할 수 있게 됨
JWT is used at Internet scale. This highlights the ease of client-side processing of the JSON Web token on multiple platforms, especially mobile.
🦄 분류
- 엑세스 토큰
- 리프레쉬 토큰
보안상의 이유로 특정 기간 이상 토큰이 유지되면 안되기때문에
DB에저장하고 해당하는 키값을 쿠키나 로컬스토리지에 저장
🦄 구성
- HEADER
- PAYLOAD
- registered claims(recommended)
- public claims
https://www.iana.org/assignments/jwt/jwt.xhtml - private claims(custom claims)
- 수정이 가능하다
- header와 payload는 base64인코딩으로만 암호화되어있으므로(encrypted라고 되어있음..) 민감한 정보를 담으면 안됨
- BASE64인코딩은 애초에 암호화 목적인 인코딩 방법이 아니다
- SIGNATURE
- 시그니쳐는 서버에 있는 개인키로만 디코딩이 가능하다
- 데이터가 전송되는 동안 변하지 않았다는 것을 보장하며 JWT토큰을 전송한 사람을 보증할 수 있다.
🦄 발급과 사용
-
로그인
사용자가 id와 pw를 이용해서 브라우저를 통해 로그인 요청을 보내
서버가 DB를 조회해서 있는 사람인가~~ 본다(사용자 인증)
있으면 서버가 시크릿키를 통해 토큰을 발급해서 클라이언트에 전달 -
이후 사용
토큰은 브라우저의 로컬스토리지/쿠키(아래 내용이랑 상반됨)/세션스토리지에 저장되어있다
클라이언트가 서비스 요청시 헤더에 JWT함께 실어보냄Authorization: Bearer token
- Authorization
http header. 서버와 함께 유저 에이전트를 인증하기 위한 자격 증명을 포함
This can be, in certain cases, a stateless authorization mechanism. The server's protected routes will check for a valid JWT in the Authorization header, and if it's present, the user will be allowed to access protected resources.
If the JWT contains the necessary data, the need to query the database for certain operations may be reduced, though this may not always be the case.
If the token is sent in the Authorization header, Cross-Origin Resource Sharing (CORS) won't be an issue as it doesn't use cookies.
- Authorization
JWT가 인증된 애라는데 얘를 서버가 또 검증을 한다고???? es256.verify 이런걸 통해서 검증을 하는데.. 이거는 db에 가야하고 그런게 아니라서 빠르고 간편한건가? 쿠키나 세션보다? 검증하고 나서 access를 발급하던데 코드가 혼란의 흔적 🤢
그니까 시크릿키를 통해서만 이제 검증을 하면된까 더 낫단건가... 세션이나 쿠키가 뭐가 그렇게 못하다는거지 그럼..?조작?보안?
➡️ 브라우저에 저장된 액세스 토큰을 통해 인증된 사용자라는 것을 서버측에서 알 수 있고 (검증verify)
별다른 인증절차없이 토큰만으로 뭐가🤢 검증이 가능하니꽈 사용하지
- 기존의 쿠키나 세션을 통한 인증방식처럼 따로 DB에 접근할 필요가 없어 stateless한 통신을 하기에 적합하다.
- 쿠키나 세션은 인증 정보자체를 브라우저에 저장해서 요청때마다 보내주게 되는데 세션 아이디를 매번 조회해야 하기때문에 DB에 접근을 매번해야함
https://jwt.io/
https://velog.io/@hahan/JWT%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80