Nuxt 프레임워크로 생성한 Vue프로젝트 Github Page에 배포하기
어째서인지 공식문서를 따라 github page에 배포 하려고 했더니 에러가 났다.

공식문서를 따라하다 지쳐서 다른 방법을 찾았다.
- 먼저 생성한 소스 git에 올리자.
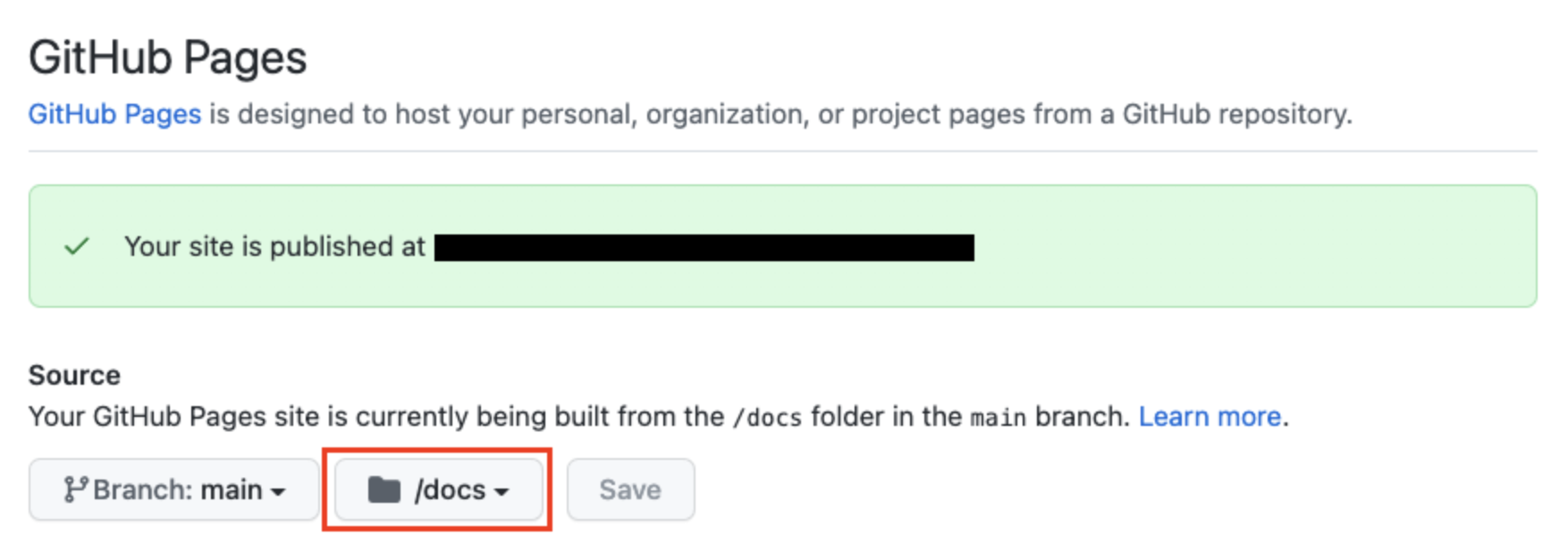
- Github Setting > Pages 들어가자
github page에 배포될 폴더를 root가 아닌/docs를 바라보도록 한다.

nuxt.config.js에 해당 코드를 추가해준다.
export default {
// Build path change
generate: {
dir: 'docs'
},
target: 'static',
}해당 코드를 간단히 설명하자면 nuxt.config.js에 해당 코드를 터미널에서 Nuxt 프로젝트 빌드를 하면 기본적으로 $root/dist 폴더에 빌드 파일들이 생성된다다. 이 빌드되는 폴더를 $root/docs로 변경해주어야 하는 것이 필요하다.
4. yarn build 후 yarn generate
5. origin으로 해당 내용 commit, push 하면 끝.
