트러블 슈팅 - CSS
display:flex
이미지에 분명 높이를 px로 지정했는데 원하는 높이가 나오지 않았다. 어제 밤에 고심하다가 오늘 잘 아시는 팀원분께 여쭤보니
display:flex속성때문 일수도 있다 하셨다. 제거하니 바로 원하는 높이가 나옴.
=> flex속성에는 shrink같은 속성이 들어있어서 그럴수있다....!!
이미지 태그가 특별하다고 생각했었는데, 아니었다. 뭐든 잘 알고쓰자...
트러블 슈팅 - Vue
충격, 공포! slot에 V-show는 먹히지 않는다(임시해결)
slot키워드는 실제 요소가 아니기에 숨겨지지 않는다..!!
숨기려면 v-if를사용해야하는데, 내 구조상 불가능하다.
흠...
네비게이션 가드를 일단 이용했다.
import { useRoute } from 'vue-router';
import router from './index.ts';
import { useMovieStore } from '~/store/movie';
export default router.afterEach((to) => {
const movieStore = useMovieStore();
const route = useRoute();
if (to.name === 'MoviePage') {
// A 페이지로 이동할 때 데이터 로딩
movieStore.fetchMovie(route.params.id, 'short');
}
});왜 사용했냐?
1. isLoading이 true면 로더를 보여주고 아니면 라우터 페이지를 보여준다.
2. 메인페이지는 검색을 해야 나타내기때문에 상관없는데, 검색어 나오는 페이지는 API호출이 바로 이루어진다.
=> isLoading이 다시 true로 바뀌어 v-if로인하여 렌더되지않음.(의도하지 않은 사이드 이펙트)
3. 따라서 API호출을 AfterEach로 변경하여 바로 api호출해야하는 페이지에서는 DOM업데이트 전에 API호출하게 만들었다.
왜 After인가? => before관련 가드는 당장의 params를 받아오지 못함..ㅠ
더 나은 해결법이 있어보이는데 일단 이렇게 하자
에러처리.
에러 핸들링은 어떻게 해야할까 진지한 고민을 해본적 없이 그냥 if문이나 try-catch를 마구잡이로 사용하고있었는데...문제에 부딪혔다.
- 영화를 검색하면 MainPage컴포넌트에 영화들이 렌더링되서 나온다. 이때 주소창은
주소/영화이름/페이지가 된다. - 또한 사용자가 새로고침을 하거나
주소/영화이름/페이지로 타이핑하여 이동하게된다면, 위의 네비게이션 가드때문에 api호출이 일어남.
2-1. 이때 영화 페이지가 존재하는지 확인하기 위하여 api호출의 호출 성공여부를 네비게이션 가드에서 판단해야함. - api호출은 지금 2단계 레이어를 거침. 전역 스토어에서 서버리스함수로 호출, 서버리스 함수는 서버에 호출. 하지만 결국 전역 스토어로 성공여부가 내려옴.
- 전역 스토어에서는 try-catch문을 이용하여 api를 핸들링 중. 하지만 페이지 범위를 벗어난 요청은 실패하지 않고 JSON데이터의 Response라는 값에 문자열로 "False"라고 들어온다.
=> 이 값을 결국 네비게이션 가드에서 알아야함. 따라서 api호출하는 전역스토어 함수에서 결과값을 리턴해주어야한다고 생각했음.
//네비게이션 가드
const result = await movieStore.fetchMoives(
movieTitle,
`${page.toString()}`
);
if (!result) {
alert('영화 목록을 초과하였습니다');
return router.push(`/${movieTitle}/1`);
}이렇게 프라미스로 결과를 받아서, result는 길이를 반환한다.
길이 값이 존재하지 않으면, 영화 목록을 초과했다는 메시지를 띄움.
이게 맞는걸까?
실시간 이미지 리사이징(AWS Lambda Image Resize)
실시간으로 이미지의 크기를 다르게 요청하는 것이 어떤 원리로 가능한지 조사해 보세요.
를 조사하는중.
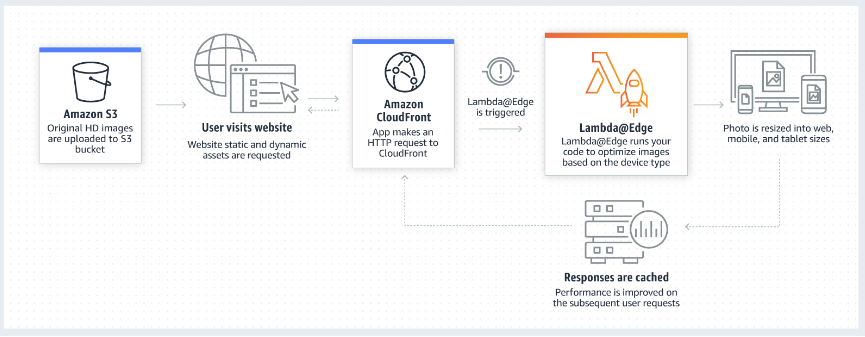
출처: https://aws.amazon.com/ko/lambda/edge/
1. 유저가 웹사이트에 접속하면, CloudFront에 HTTP 요청을 보낸다.
2. cloudfront는 lambda@Edge를 트리거함.
3. 리사이징 뚝딱
4. 응답을 cloudfront에 캐싱한뒤, 유저에게 준다.
끝!
왜 갑자기 아마존이 나오느냐? 예제에서 제공한 포스터 링크도 아마존이고
내 생각엔 아마...아마존의 lambda기능을 이용하여 리사이징 한것이기 때문이다.
그냥 리사이징이 필요하다면 쿼리스트링이나 params를 이용하여 주소에 들어간 SX숫자를 기반으로 리사이징된 이미지를 보내주면 됨.
하지만 이렇게된다면 캐싱도 사용하지 않고 용량이크거나 여러 요청이 들어오면 서버에 부담이 간다.
그렇기에 캐싱도하고 캐싱이 되지 않았다면 lambda함수를 호출하여 S3(원래 저장소)에 가서 찾음.
없다면 404에러 반환. 있다면 원본 이미지를 기반으로 sharp(노드 기반 이미지 리사이징 모듈)을 사용하여 리사이징 후 CDN에 넘겨준다(캐싱도함).
이 기능을 CDN이 해줌
그러면 한번의 요청이 들어왔을때 이미 캐시에 저장되겠구나? 알고리즘에 따라 다르겠지만...
아무튼 결국 캐싱이 이미지 리사이징의 중요한 기법이었다.