서론
CSS의 기초는 잘 알고있다는 가정 하에 넘어갔다.
큰일났군...?
일단 강의부터 잘따라가보자
codepen.io

가입해서 들어가면 이런식으로 코드를 간단히 작성하고 바로 볼수있는 화면이 나온다.
css를 하기위해 vscode를 키고 익스텐션깔고 하지 않아도됨.
여기서 뚝딱 해보자잉
emmet 문법
빠르게 html요소를 작성할 수 있게 도와준다
CSS 레이아웃 속성
레이아웃을 짜는 대표적인 속성은 이렇다
- float
- position
- flex
- grid
아직도 table로짜는사람은 없겠지..?
border
색상 지정하지 않으면 그 요소가 가진 색상이 배경이됨
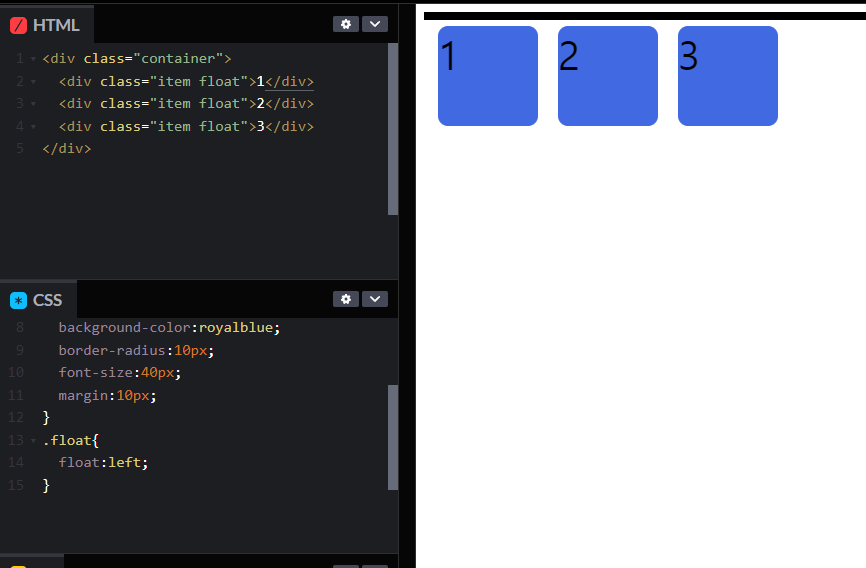
float
float은 block을 사용한다.
=> inline으로 바꿀수 없다.
요소는 기본적으로 세로로 쌓인다.
float을 사용하게되면 컨테이너가 정상적으로 작동하지 않는다.
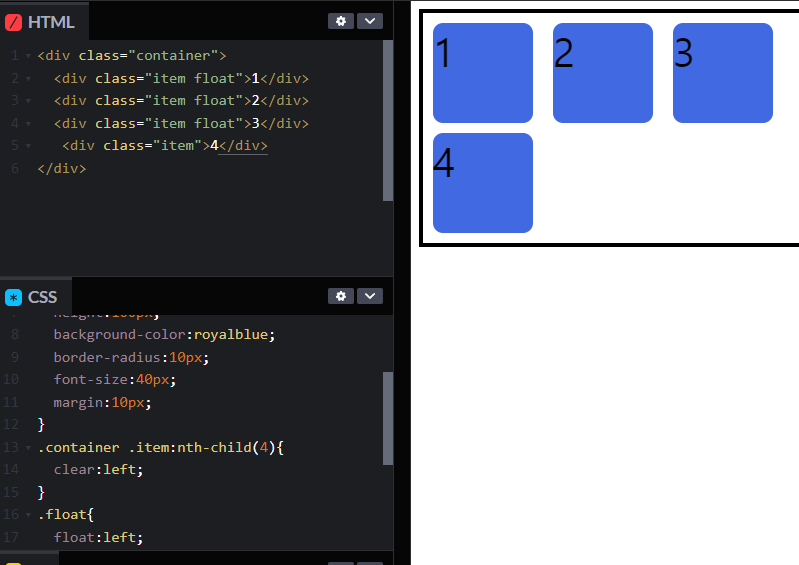
컨테이너를 정상적으로 사용하려면 필요없는 요소를 만들어 해제해주어야함.
이는 비효율적....
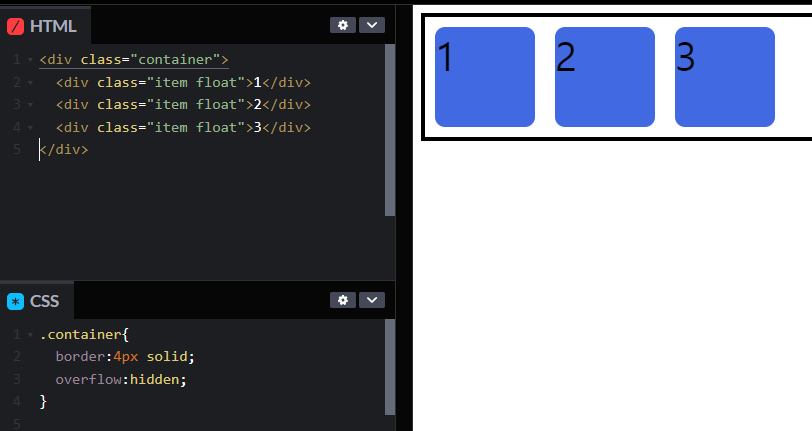
오잉? overflow:hidden을 컨테이너에 추가했더니 잘 작동한다.
이또한 근본적인 해결법은 아니다.
결국 마지막 형제+1에 clear를 주면된다.
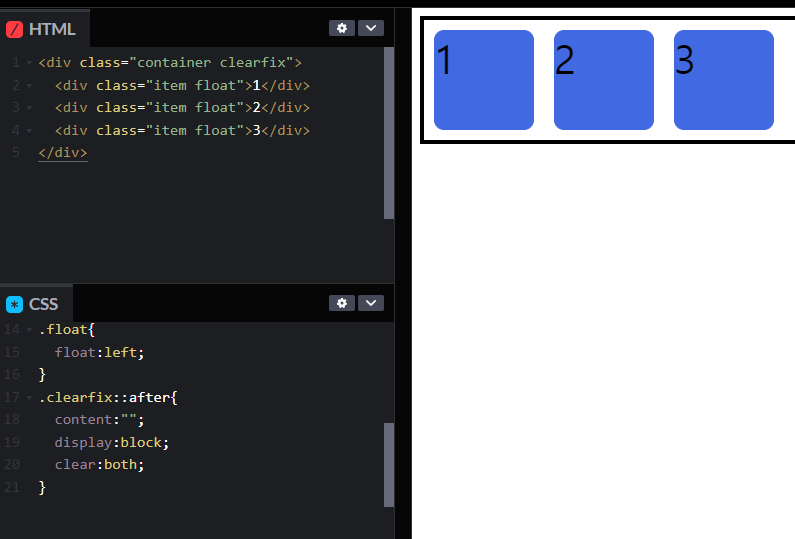
::after가상선택자로 가상형제를 만들어 clear를 주었다.
단, 가상선택자는 content가 있어야만 작동한다.
주의해야할 점은 이렇게 가상선택자로 clear를 주었다면, 내부에는 무조건 float이 사용된 아이템만 존재해야한다.
그렇게 쓰지 않을거면..한번더 래핑해주면 된다. 당연한거구먼
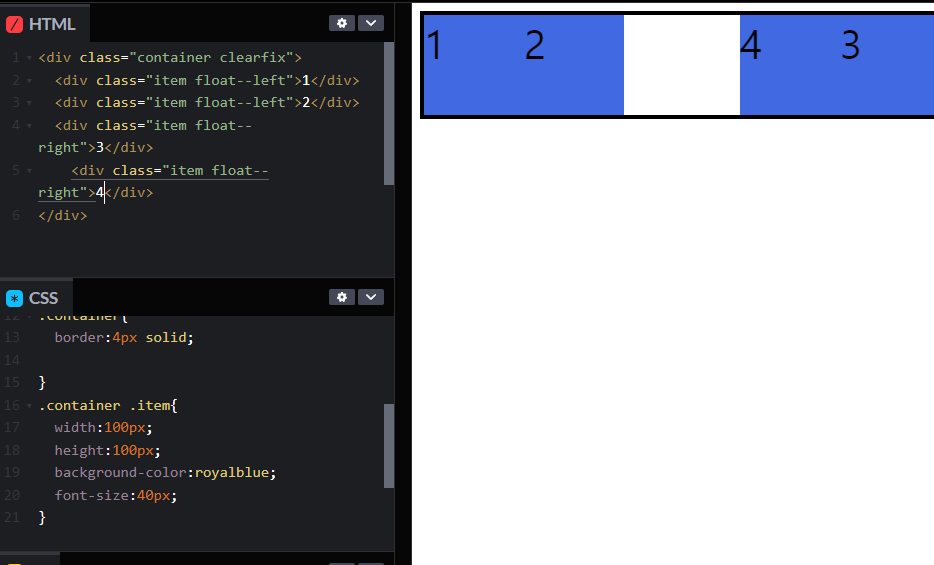
float-right는 오른쪽부터 쌓인다
이렇게하면 고쳐진다
float은 끔찍하다...
Position
이 역시 문서상 요소를 배치하는 방법중 하나다
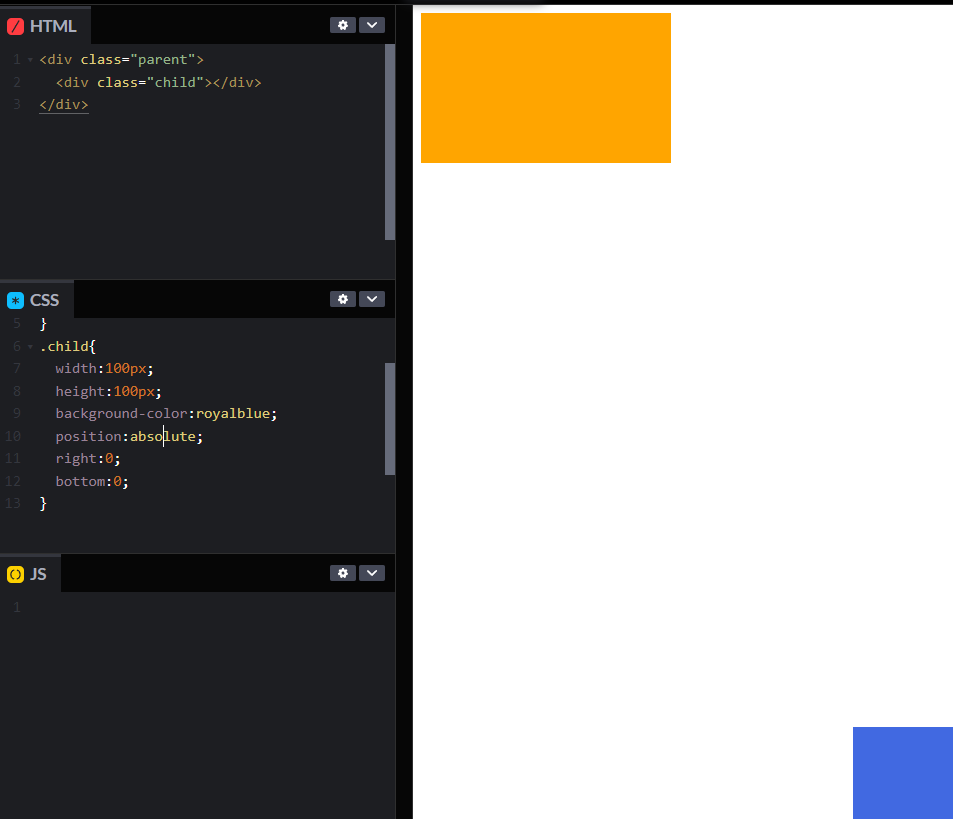
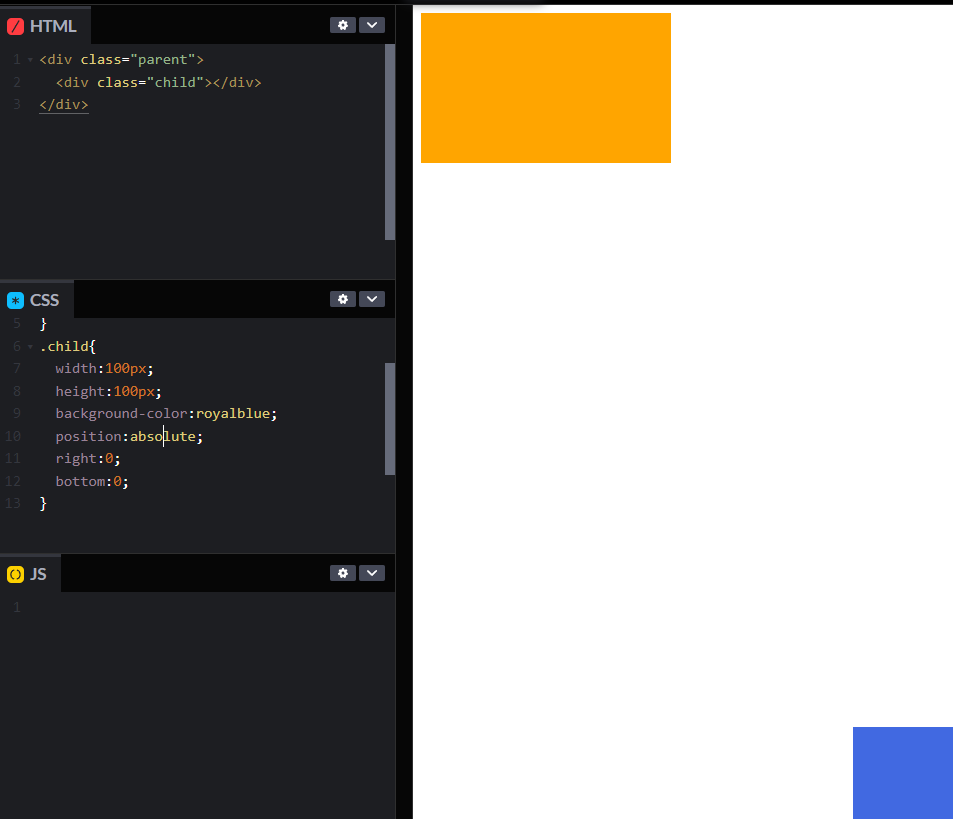
absolute
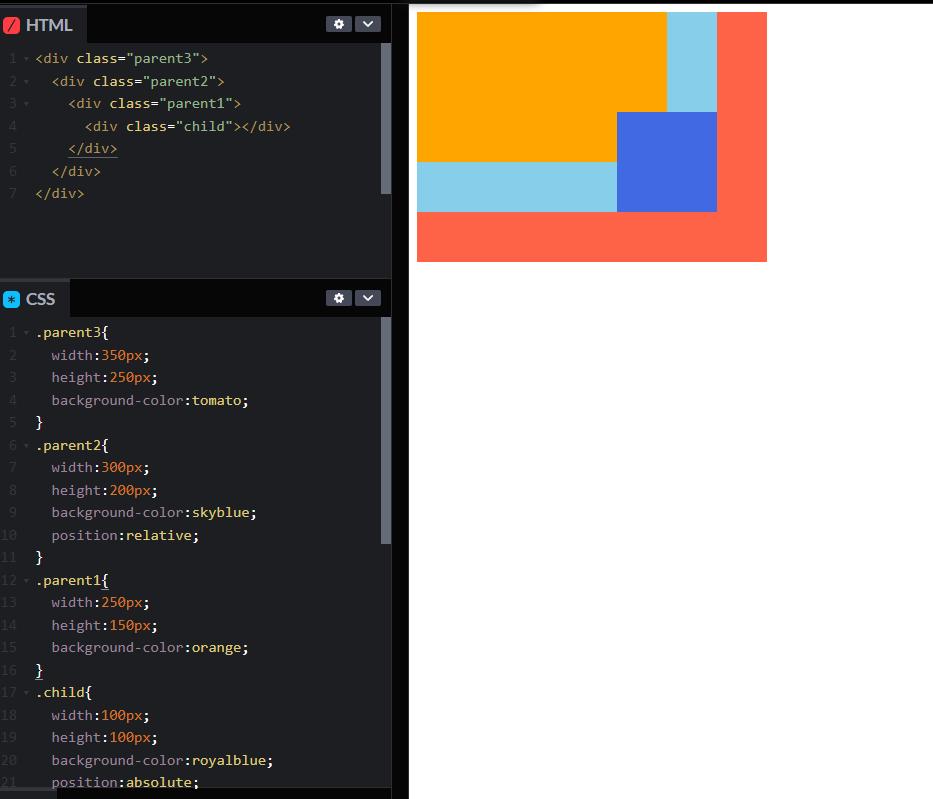
기준으로 삼을 수 있는 영역을 지정하지 않으면, body기준으로 움직인다...
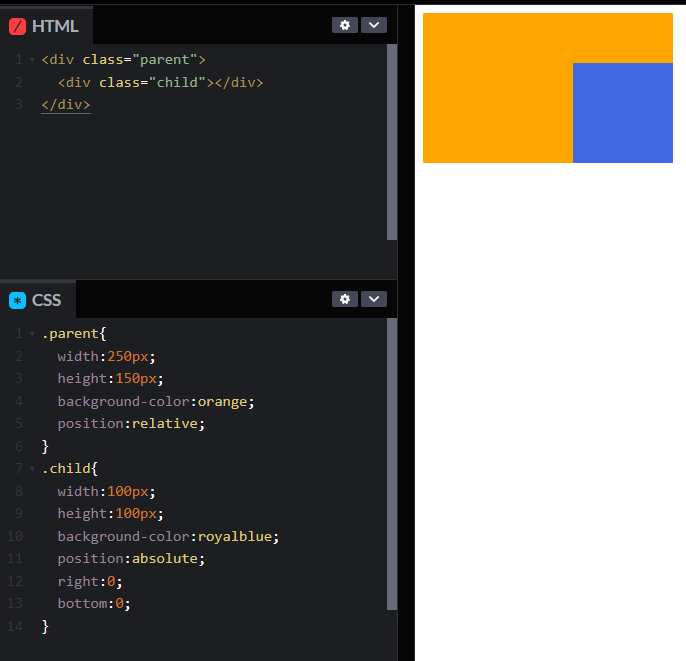
이렇게 부모에게position:relative를 주는 순간 자식의position기준이 부모로부터 시작된다
조상을 타고 올라가며 먼저 발견된 조상요소의position을 기준으로 한다.
=> 마치 스코프체이닝같구먼?
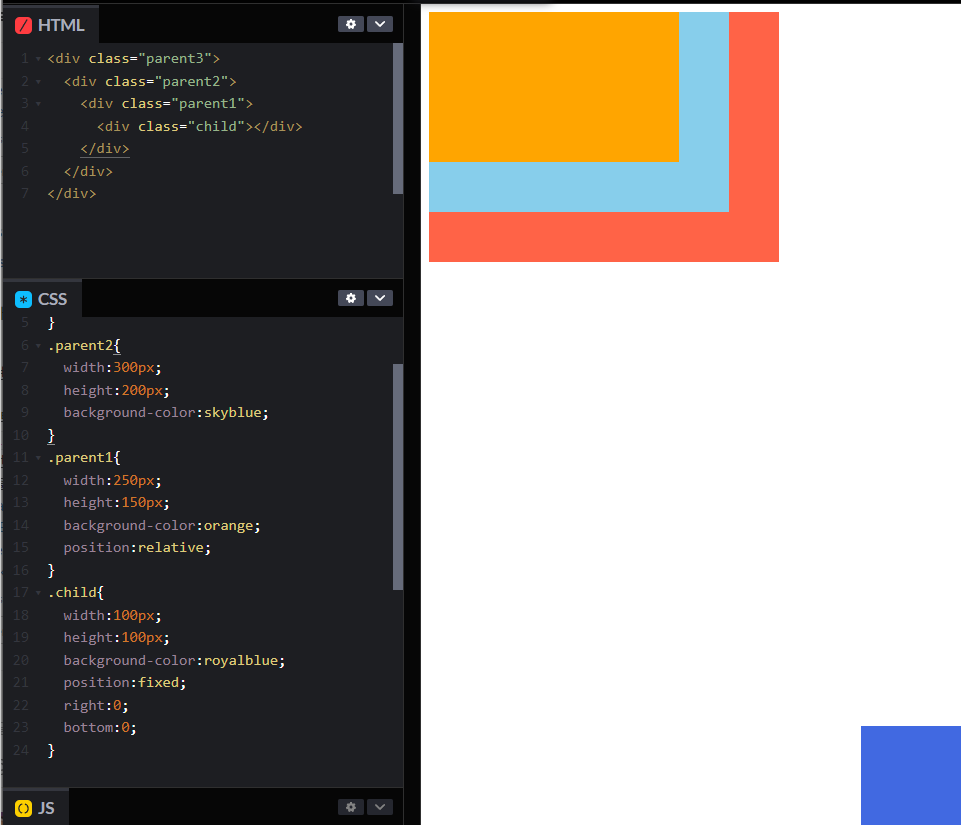
fixed
기본적으로 block요소로 바뀌어버린다.
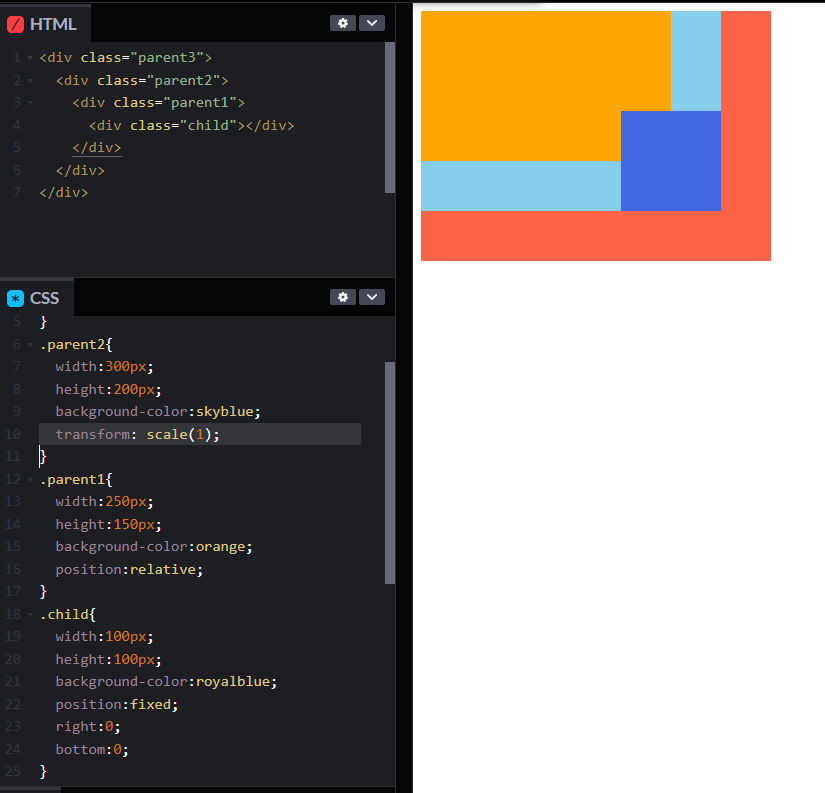
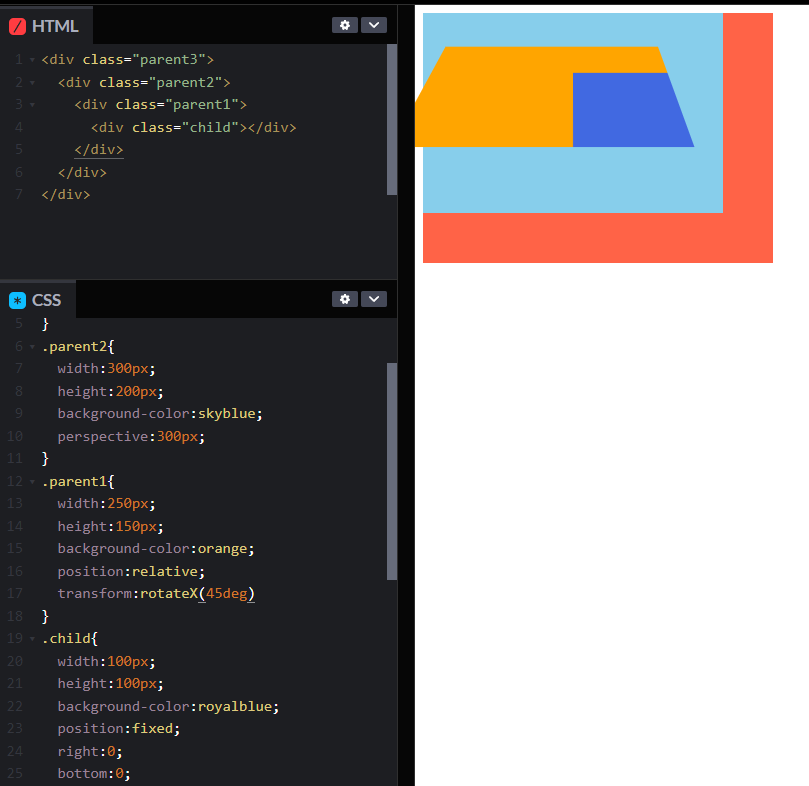
fixed는 뷰포트에 고정되어있다. 하지만 부모요소에transform이 존재하면...
응...?? 특정 부모기준으로 되어버린다.
신기허구먼
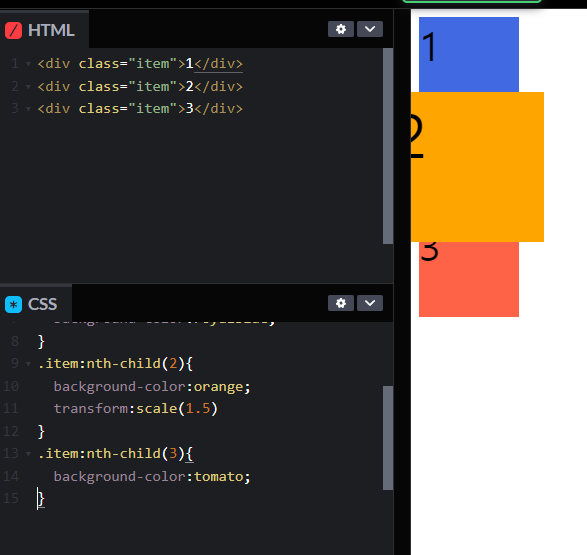
쌓임 맥락
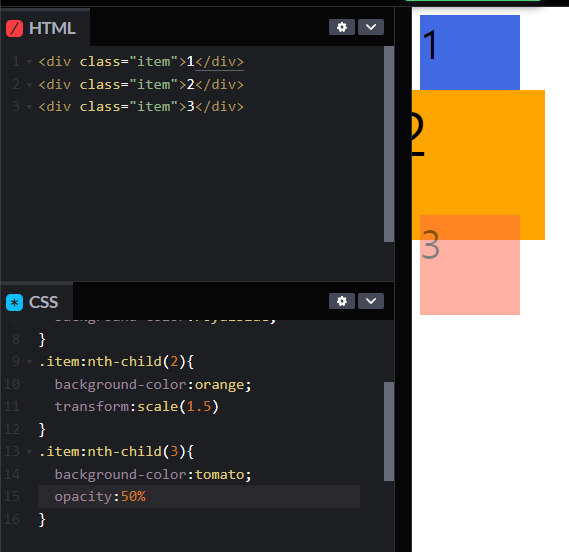
언뜻보면...2번이 3번위에있다. 하지만 불투명도를 줘보면...
?????
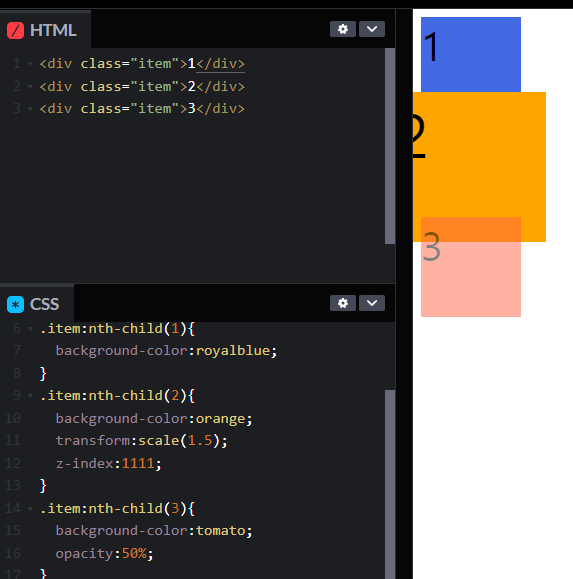
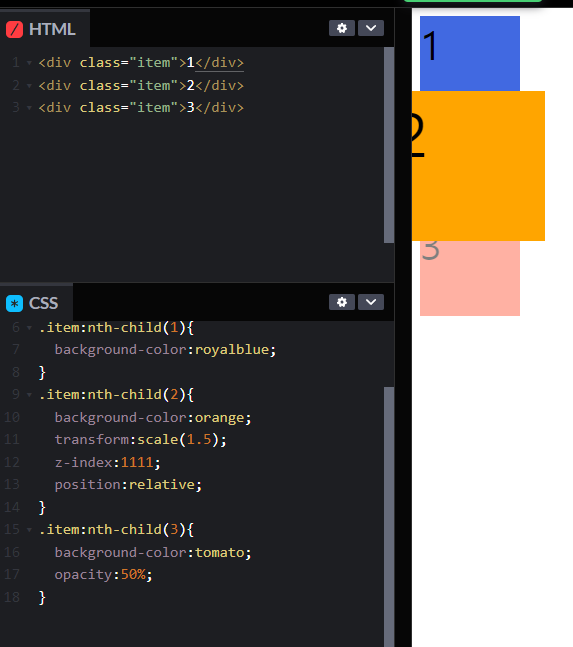
z-index를 주고싶다면, position값이 존재해야한다(static제외). flex, gird가 있어도 적용된다.
만약 없다면 적용되지 않는다
이렇게 차이가 난다.
z-index는 기본적으로 0이다!
Flex
1차원 레이아웃구조를 작업할때 사용한다. 수평or수직 정렬 용도!
2차원 레이아웃 구조는 grid로 작업한다.
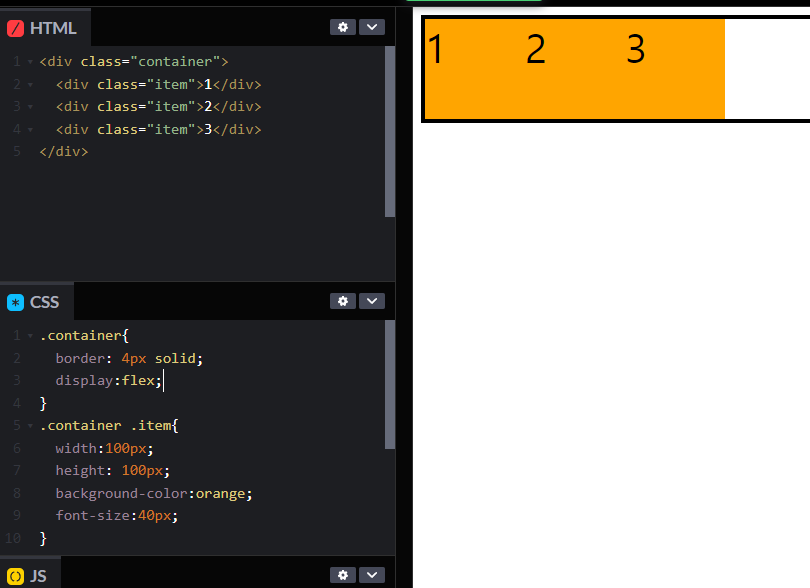
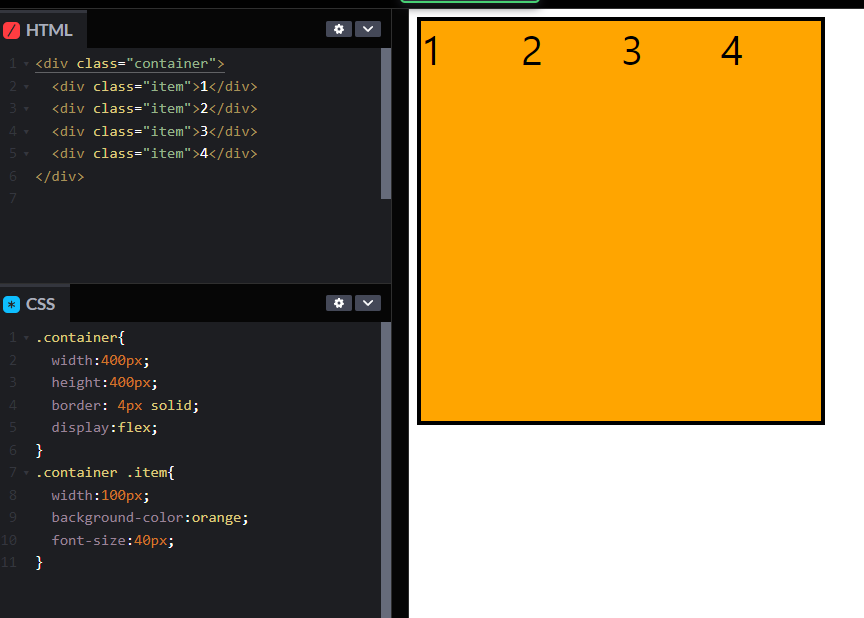
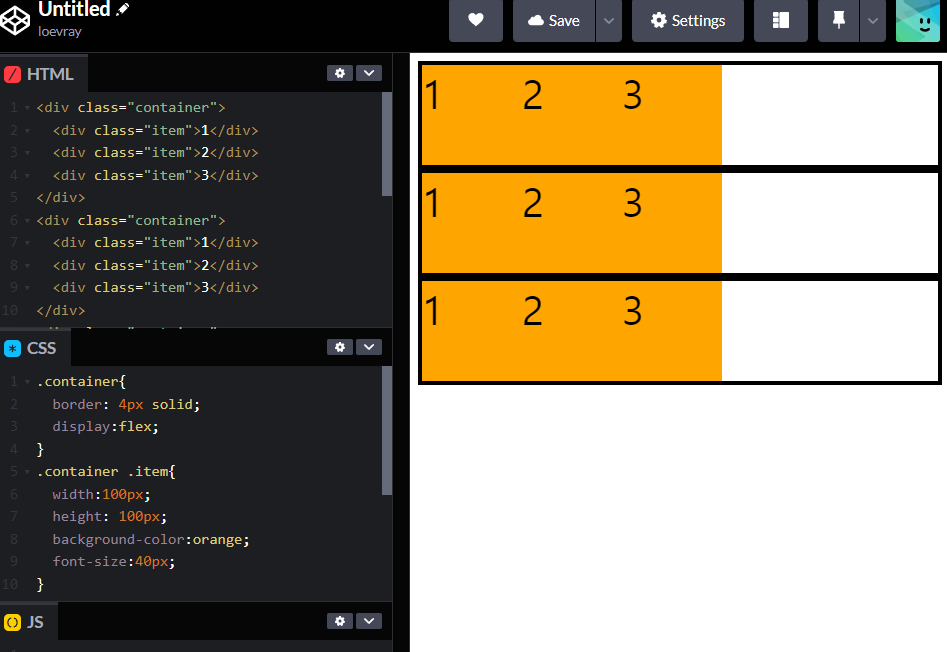
flex는 기본적으로 가로레이아웃이 된다.
두 종류의 flex가 존재함.
flex:block처럼 행동한다.
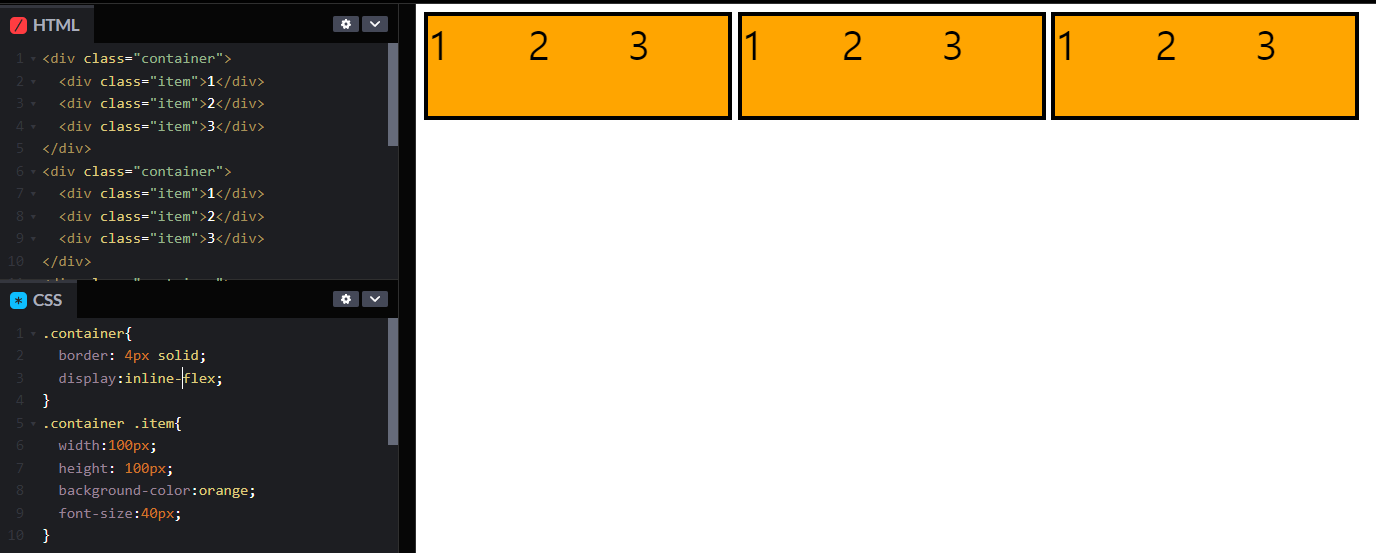
inline-flex:inline처럼 행동한다.
둘 다 flex가 선언된 container을 말한다.
참고로 inline요소 사이사이 공백은 실제 코드의 공백이다.
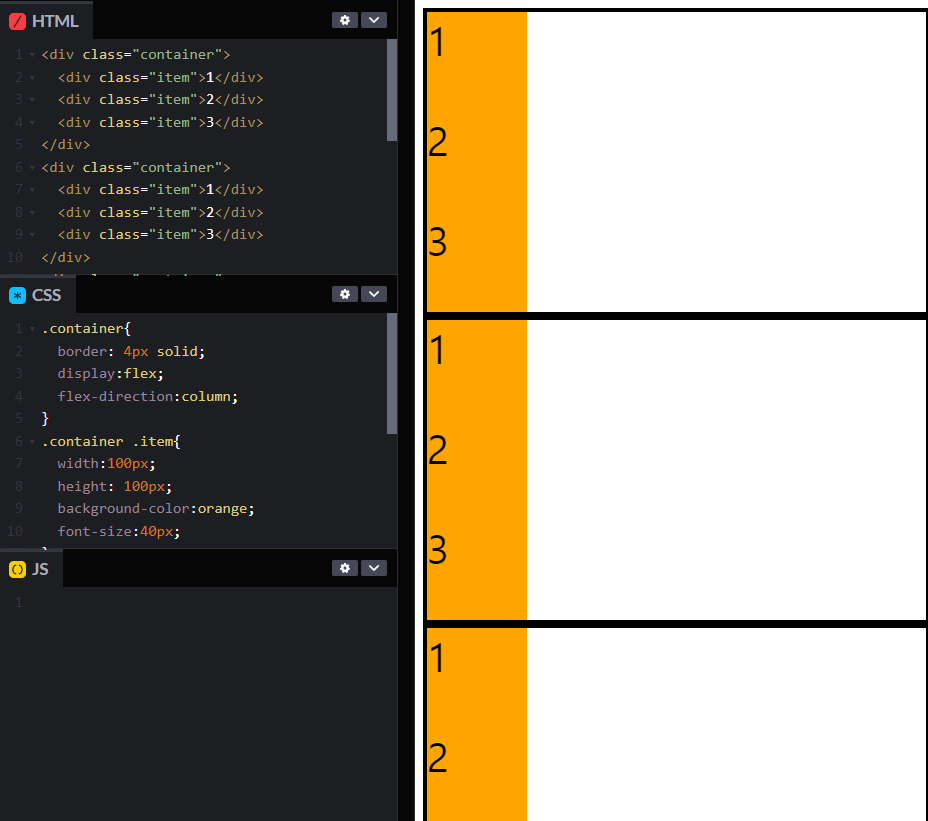
flex-direction
내부 요소들을 row(행)순으로 쌓을지 column(열)순으로 쌓을지 결정한다.
기본값은 row다
row,column에 reverse를 붙여 거꾸로 쌓을 수도 있다.
컨테이너의 요소가 시작되는 지점을 flex-start라하고 끝나는 지점(컨테이너 끝나는 지점)을 flex-end라고함.
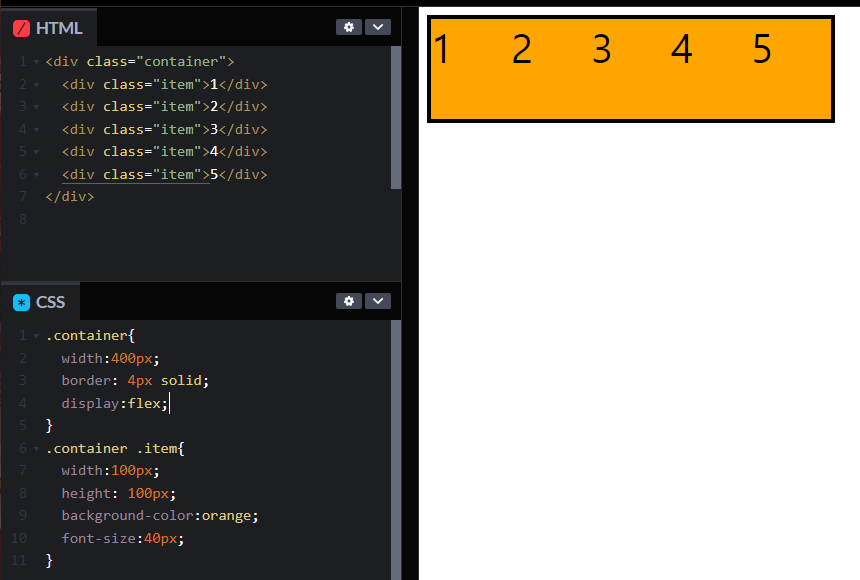
flex-wrap
요소가 줄바꿈 될수있는지를 설정한다. 기본적으로 no-wrap값이다.
줄바꿈이 되지않고 부모요소의 가로너비를 나눠가진다.
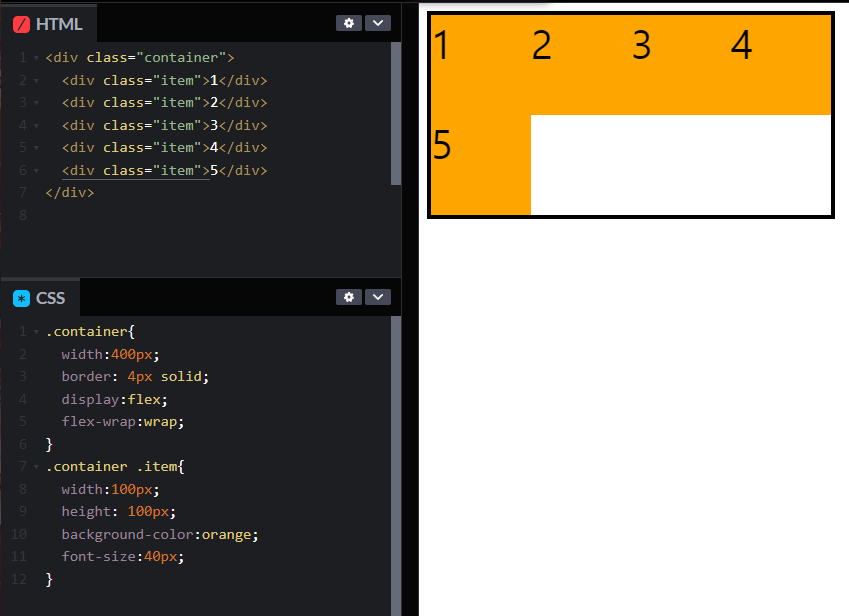
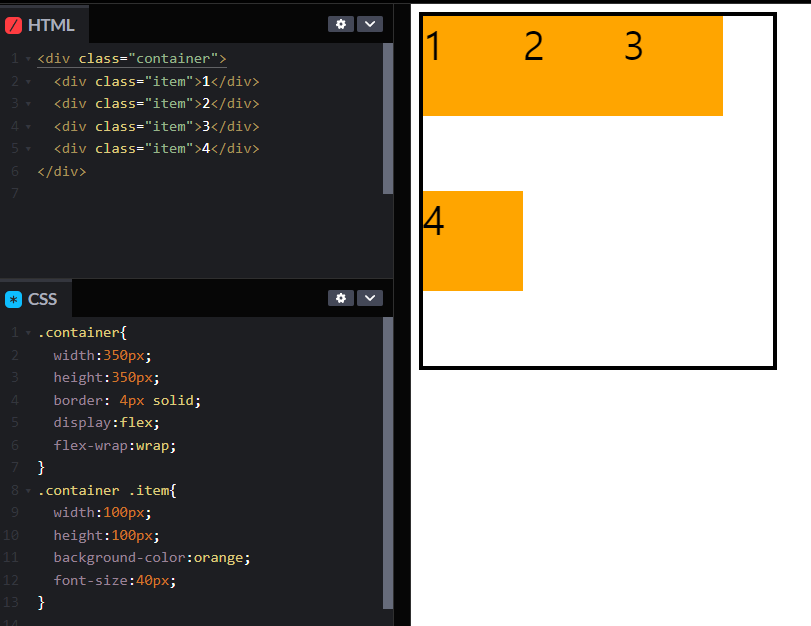
명시적으로wrap을 주어야한다.
item에 높이를 주지않으면 align-items: stretch가 기본값이기에 위 아래로 꽉 차게된다.
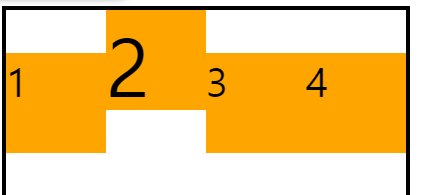
align-items: basline은 문자열 기준선으로 맞춰준다.
문자열의 맨 아랫부분을 기준으로 수평선을 그어보면 직선이다.
align-content
높이를 절반 나누어 사용중이다. algin-content의 기본값이 stretch기 때문이다.
아이템이 2줄 이상이어야 작동한다.
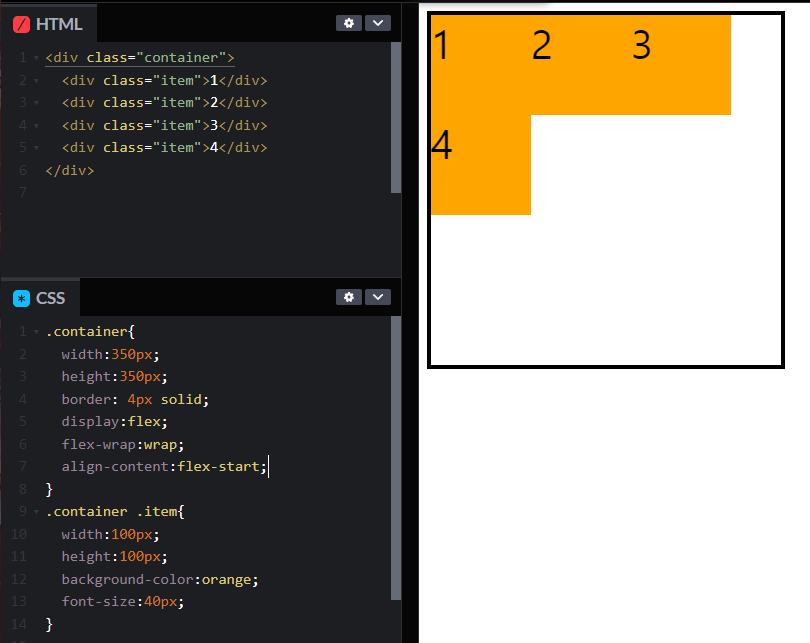
이렇게 시작점으로 붙여주려면 flex-start를 값으로 넣어주면 된다.
아이템 전체에 적용된다.
align-items와의 차이는 뭘까?
align-cotent: 2줄이상align-items: 1줄만
flex item들에 부여하는 속성
긴 것 같아서 따로 제목을 팜.
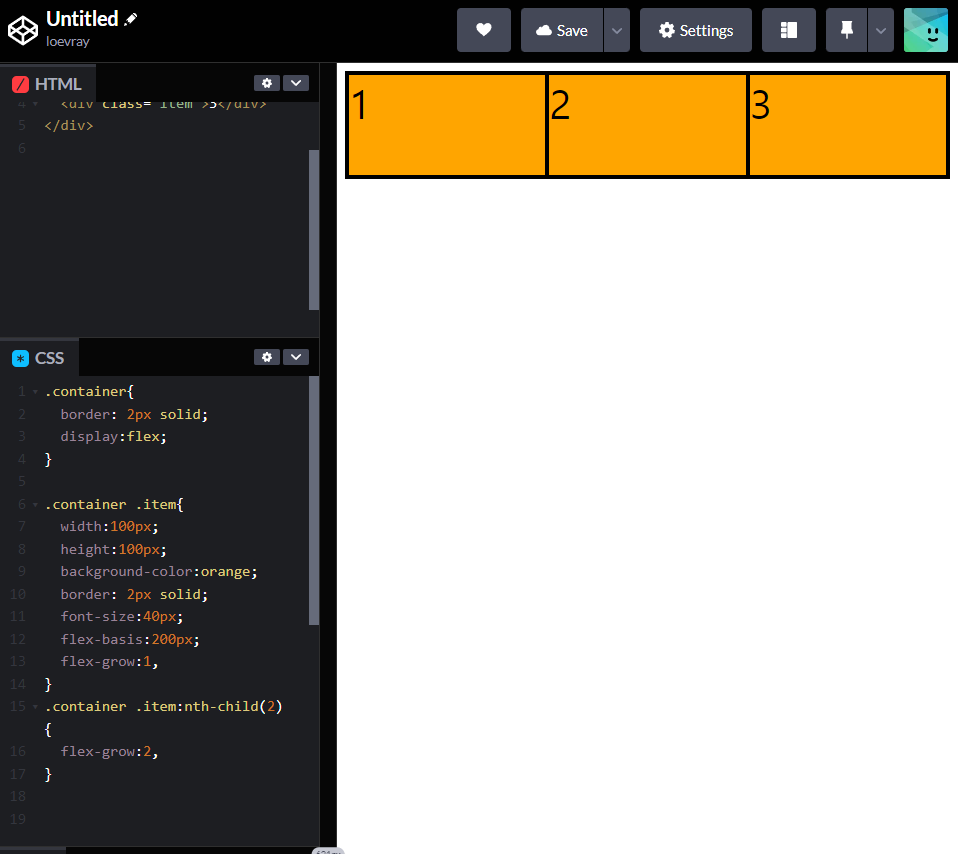
flex-grow
아이템들의 증가 비율을 정한다. 기본값은0이다.
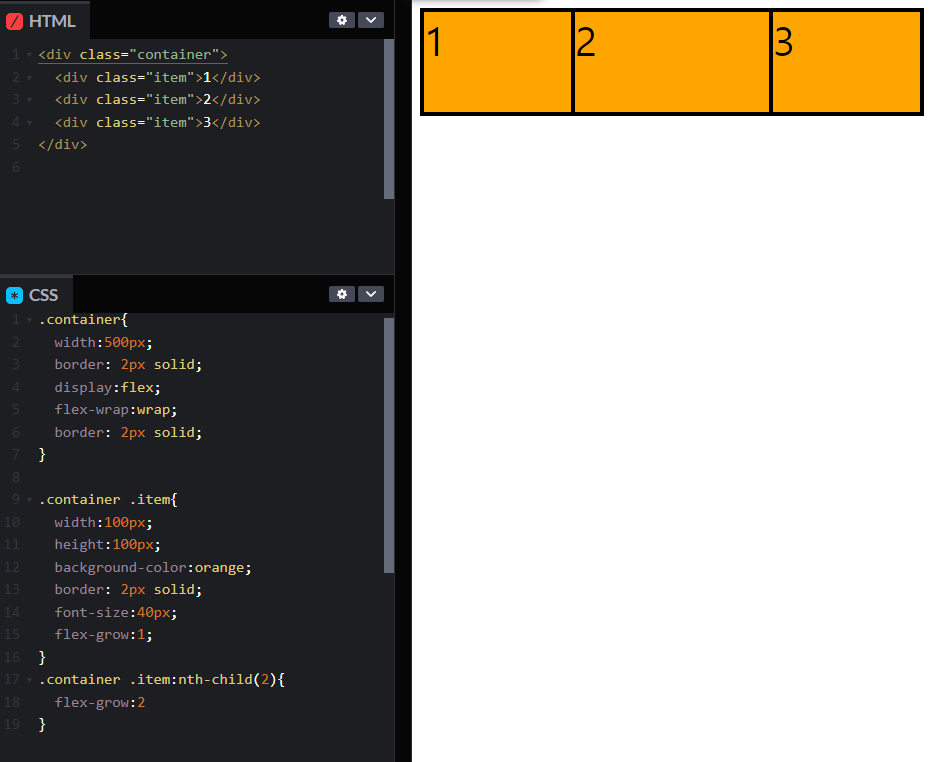
기본너비 100px을 제외한 나머지 너비를 1:2:1 비율로 갖는다.
따라서 200px이니... 50/ 100 / 50씩 갖는다.
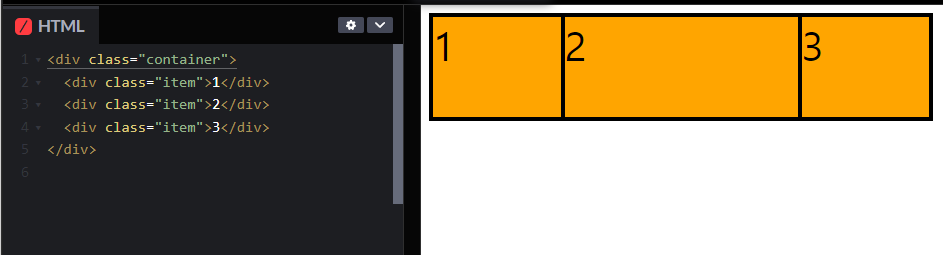
기본너비를 지우면 정확히 500px너비를 1:2:1씩갖는다
참고로 부모의 너비가 없다면, 자식들은 너비를 채우게된다.
=> flex-grow가 선언되어있는 아이템만 줄었다 늘어났다 한다.
flex-shrink
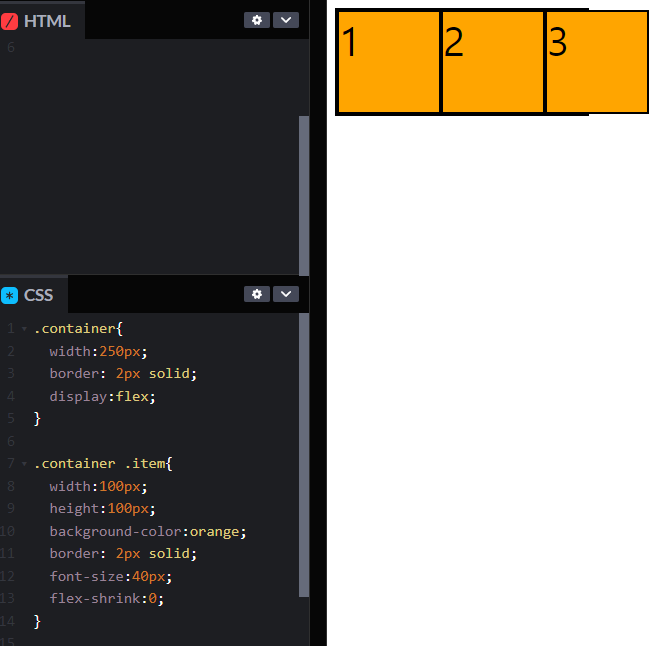
아이템들의 감소 비율을 정해준다. 기본 1이고, 0이면 전혀 줄어들지 않는다.
컨테이너를 삐져나왔다.
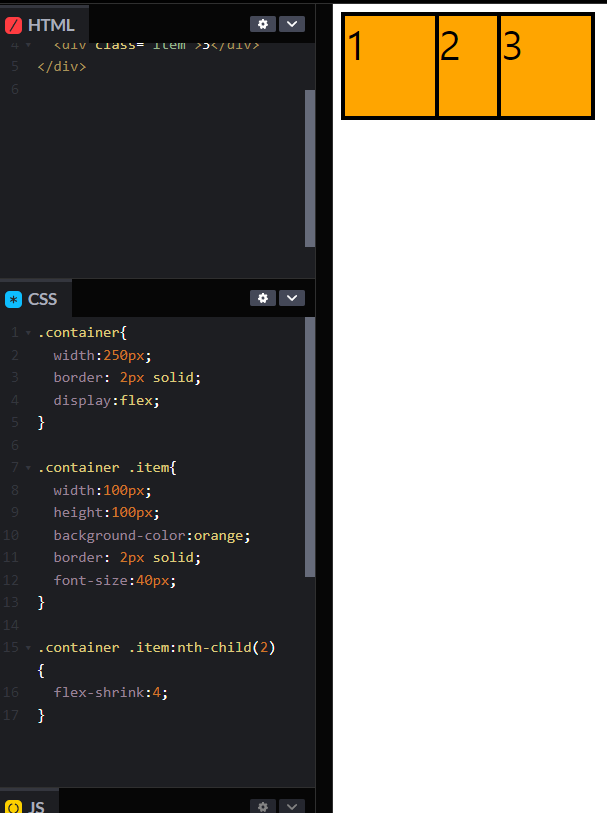
한 녀석에게flex-shrink : 4를 주자 엄청 줄어들었다.
flex-basis
기본 너비를 정해주고 width를 덮어씌운다. 왜 필요할까...? 어차피 width가 있는데 말이다.
아하! 무조건적인 기본 너비를 갖게한다.
grow, shrnk, basis속성은 사실 한번에 정의 가능하다.
flex
flex: grow shrink basis이렇게 사용한다.
참고로 단축속성을 사용할땐 basis값을 정하지 않으면 auto가 아닌 0이 들어가버린다..!
왜지...?
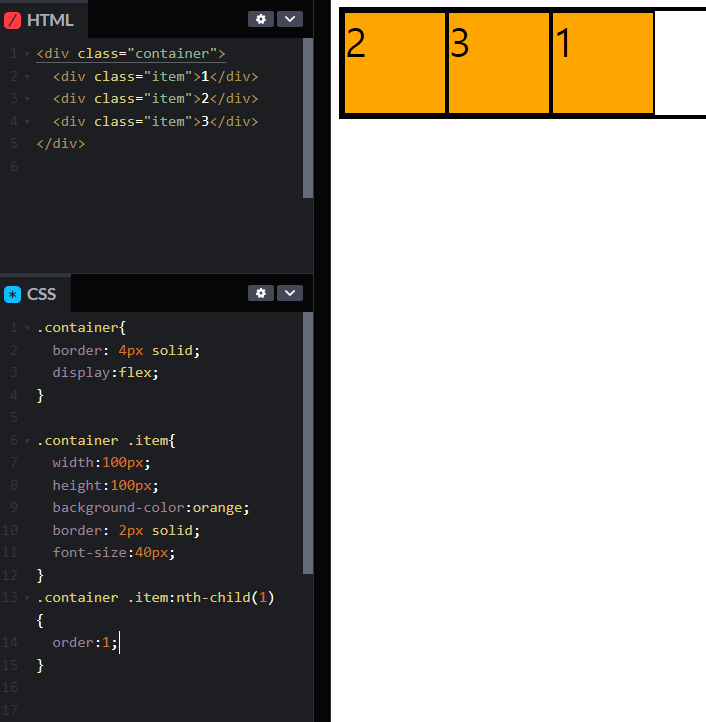
order
z-index가 z축의 쌓임 맥락이었다면... order는 주축의 쌓임 맥락이라고 보면 된다.
1번째 아이템에order:1을 주었다.
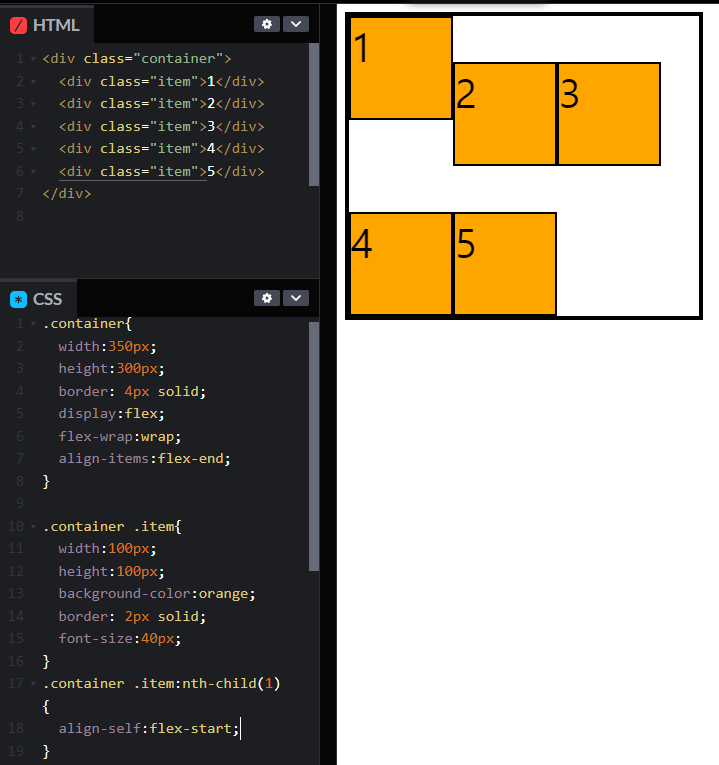
align-self
align-items의 값을 상속받으며, 아이템 딱 하나만 교차축 정렬함.
첫번째 아이템에게align-self: flex-start를 주었다.
gap(최신기능)
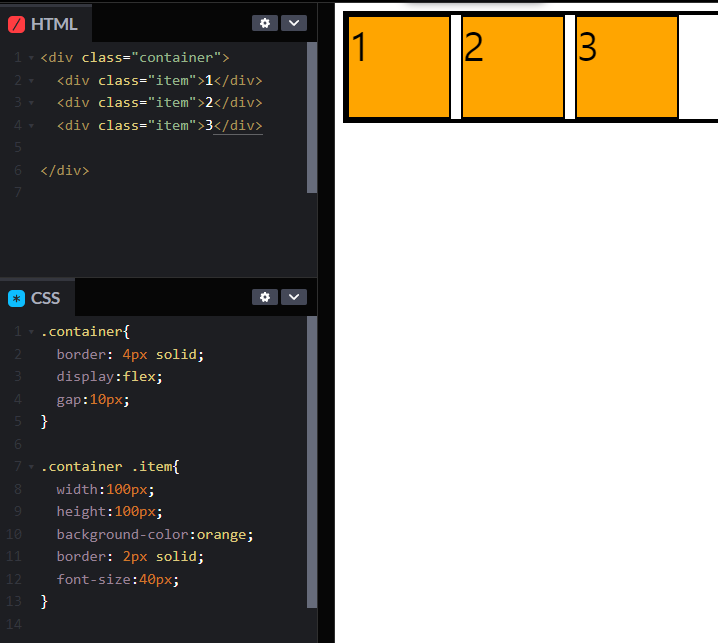
아이템 간격을 정해진 값 만큼 벌려준다
유용하지만...너무 최신기능이라 지원되지 않는 브라우저가 있다.

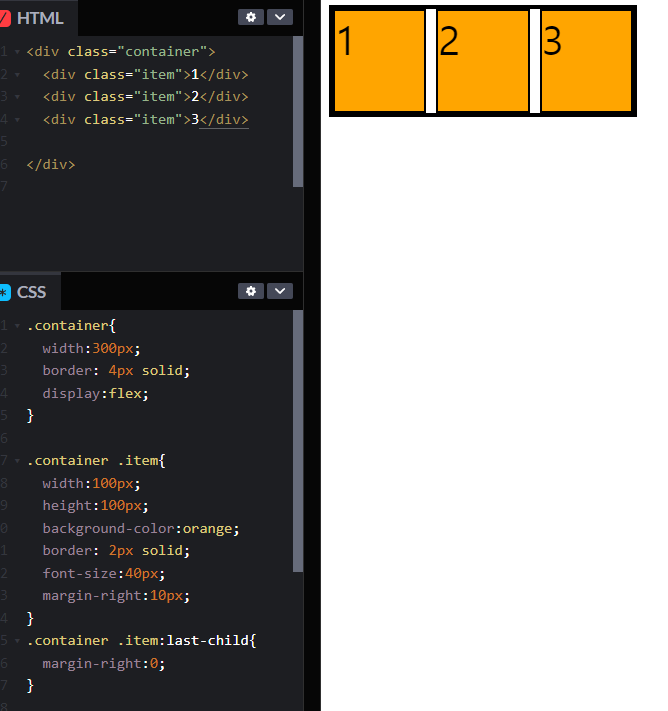
모든 아이템들에게margin-right를 주고, 가상선택자로 마지막 자식에게 margin-right를 없애주면 된다.
Grid
대망의 grid. 언젠가 배워야지 배워야지 했는데 이제서야 배우는구먼.
2차원 레이아웃!
display: grid이렇게 선언하고, 기본값은 아무런 일이 없다!
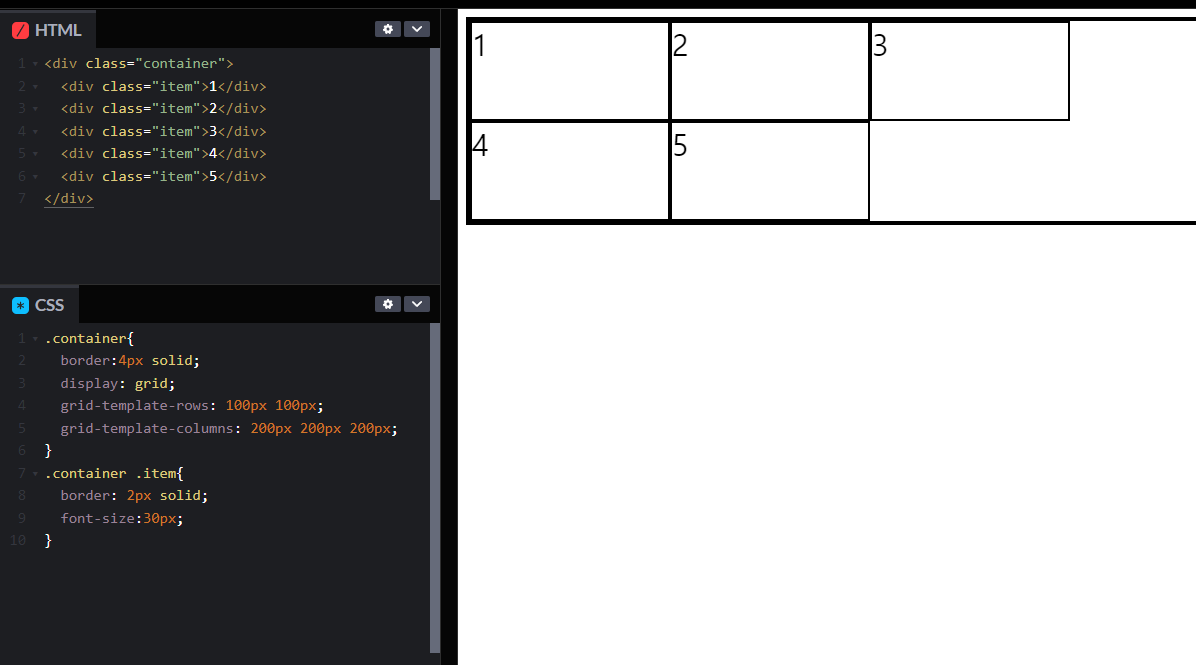
grid-template-rows(columns)
grid-template-rows(columns)로 행과 열 개수(너비)를 지정해줘야 한다.
2행 3열이다.
각각 아이템들의 레이아웃을 뚝딱거릴수 있다.
여러가지 기술들에 대해 하나씩 알아보자!
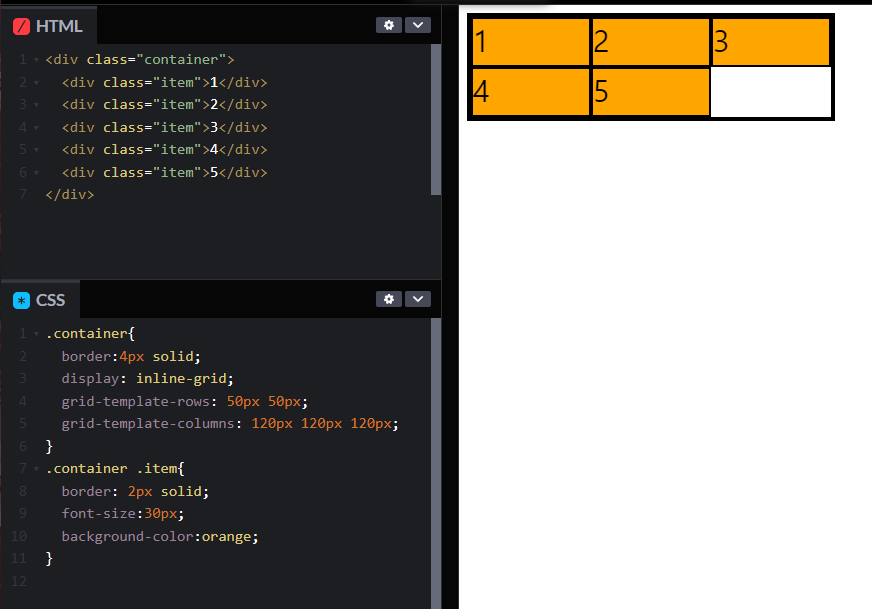
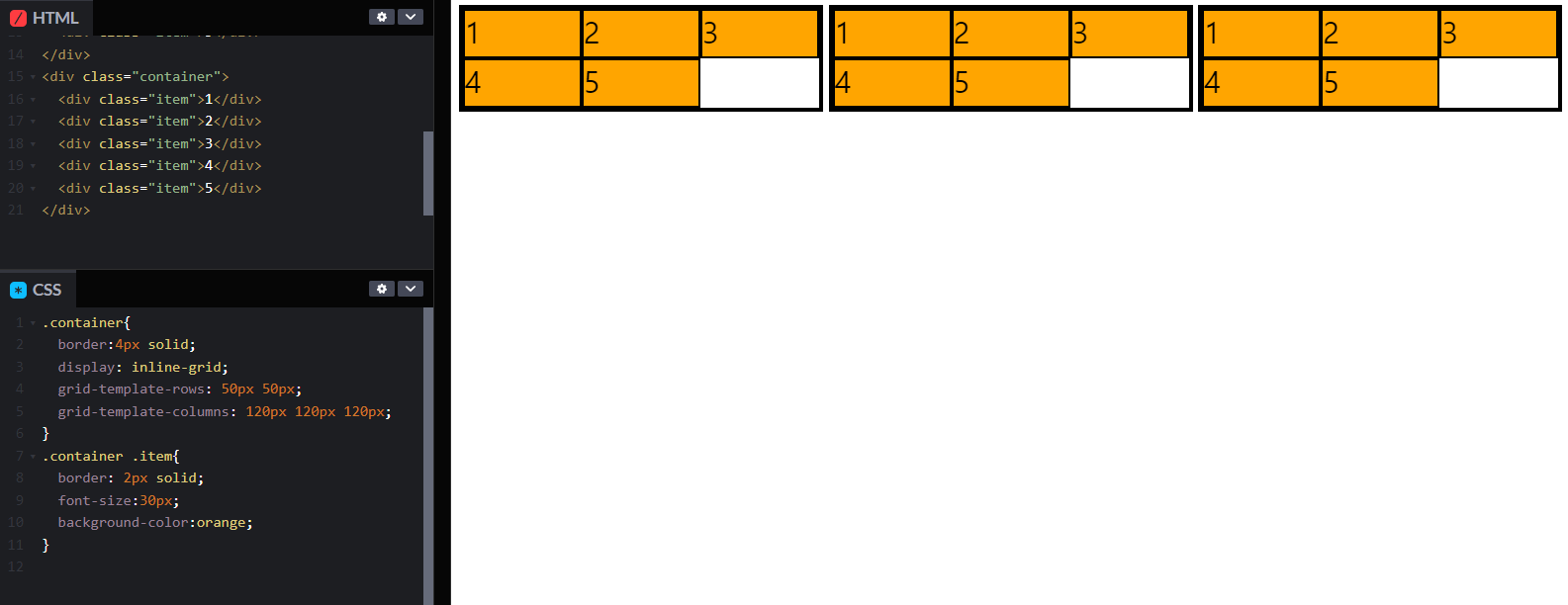
inline-grid
마치 inline-flex와 비슷하다.
컨테이너 자체의 특징을inline화 시킨다. 따라서 너비가 가능한만큼 줄어든다.
줄바꿈을 띄어쓰기로 인식하는 특징도 그대로다.
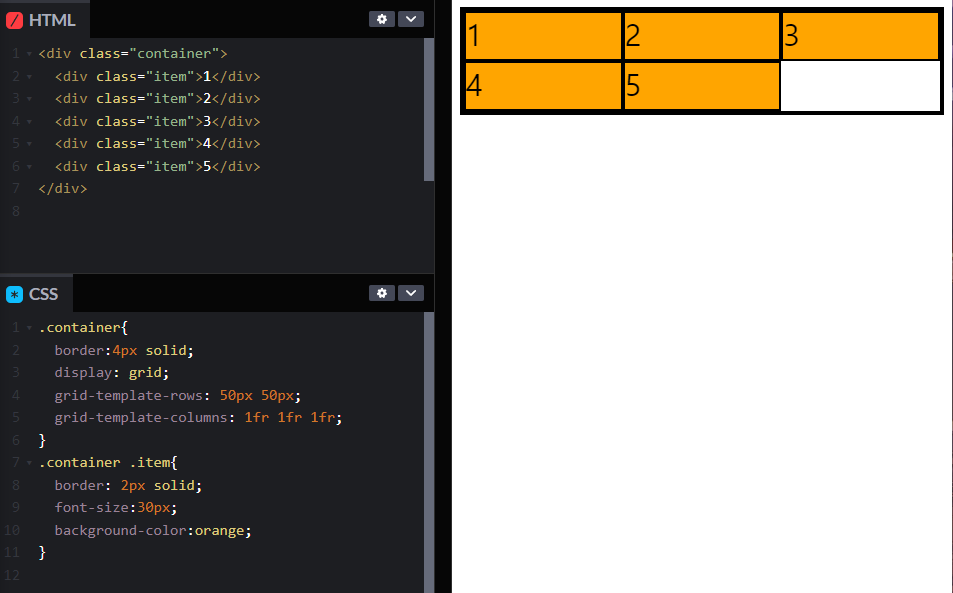
fr(fraction, 분수 === 비율)
1fr의 비율로 컨테이너의 열을 정해주었다.
flex-basis와 비슷하구먼? 참고로 비율단위를 사용하려면 컨테이너의 너비, 높이가 정해져있어야 한다.
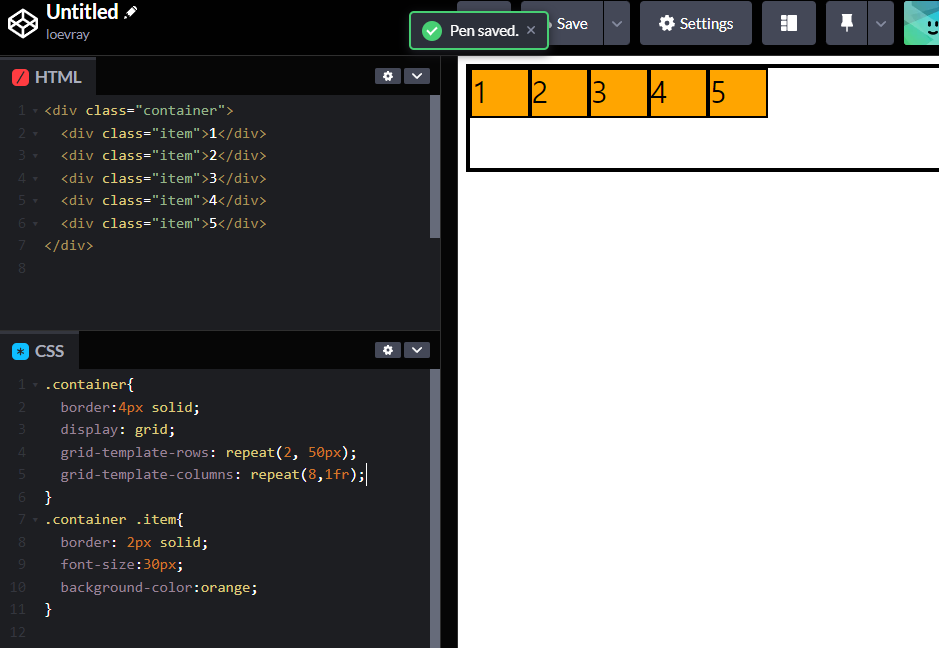
repeat
하지만 행/열이 많아질수록 grid-template에 써야하는 양이 늘어난다.
이때 사용할 수 있는게 repeat(갯수, 값)!
50px행 2개와 1fr(비율)열 8개를 생성한다.
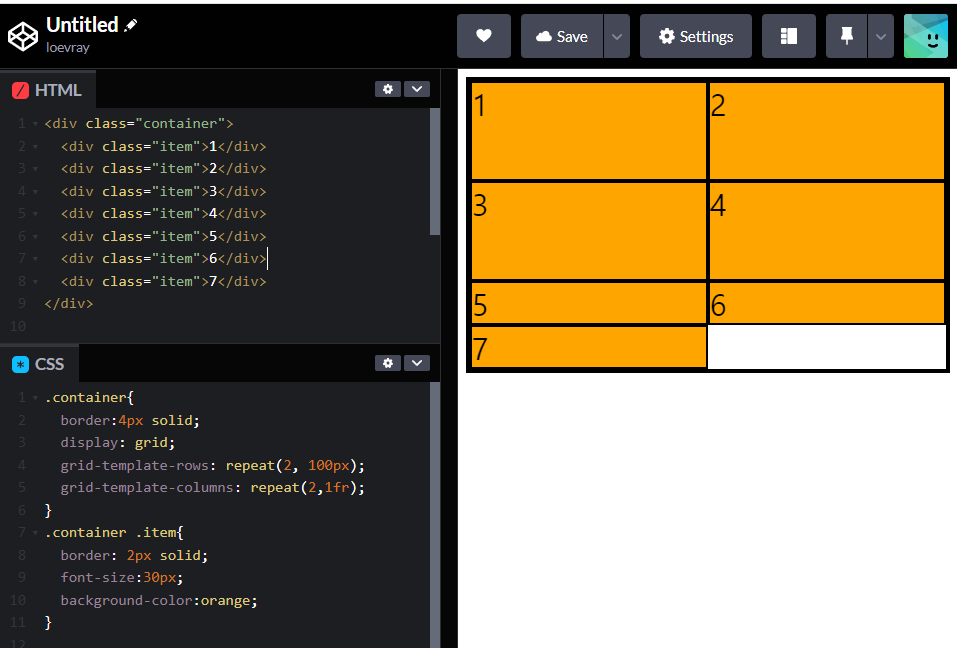
grid-auto-rows(columns)
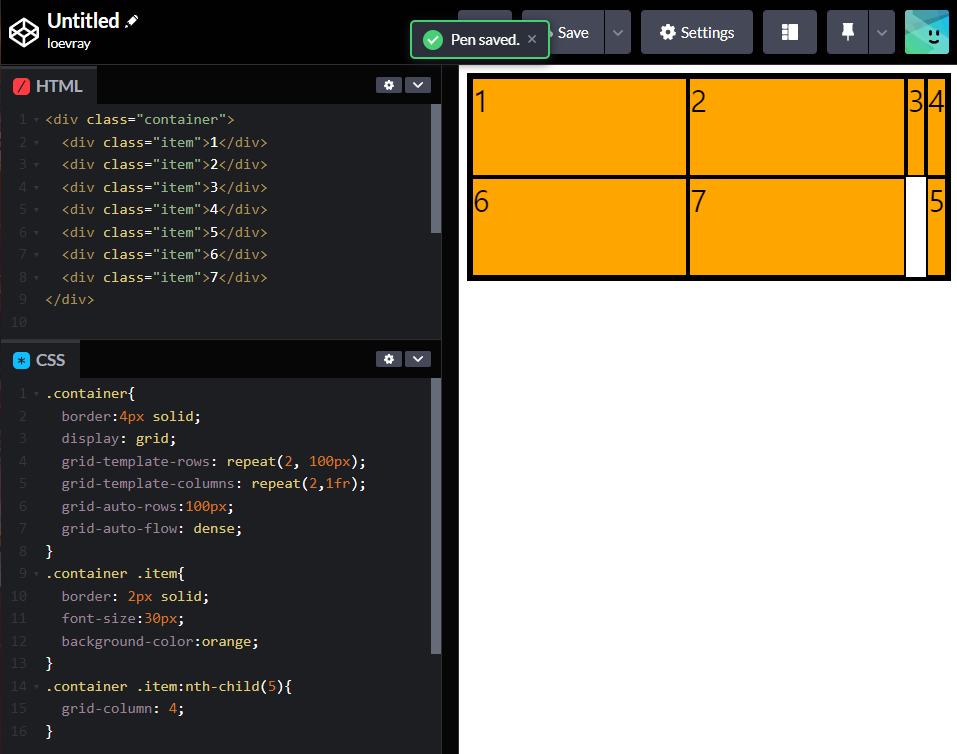
7개의 요소를 갖고있는데, 2x2템플릿을 만들었다.
나머지 5,6,7번은 템플릿으로 사용할 수 없다... 이때 사용가능한것이 grid-auto-rows(colums)다!
아직 레이아웃이 망가져있다.
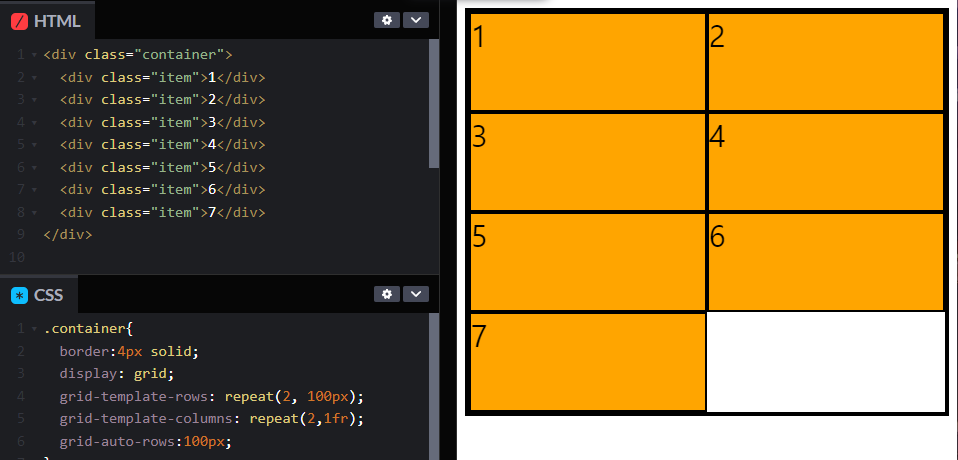
나머지 행은 암시적으로100px에 들어갈수 있도록 맞춰준다.
그리드에서 중요한건 명시적이냐 암시적이냐!
- grid-template-rows(columns) : 명시적으로 설정
- gird-auto-rows(colums) : 암시적으로 설정
이처럼 범위가 벗어나면...암시적인 영역에서 만들어진다
이를 제어하는게 grid-auto다...!
grid-auto-flow:dense를 입력하여 빈공간을 메워가며 정렬시킨다.
음...여기서부터 어려워진다.
grid-row(column)
명시적으로 칸을 차지하게 할 수 있다.
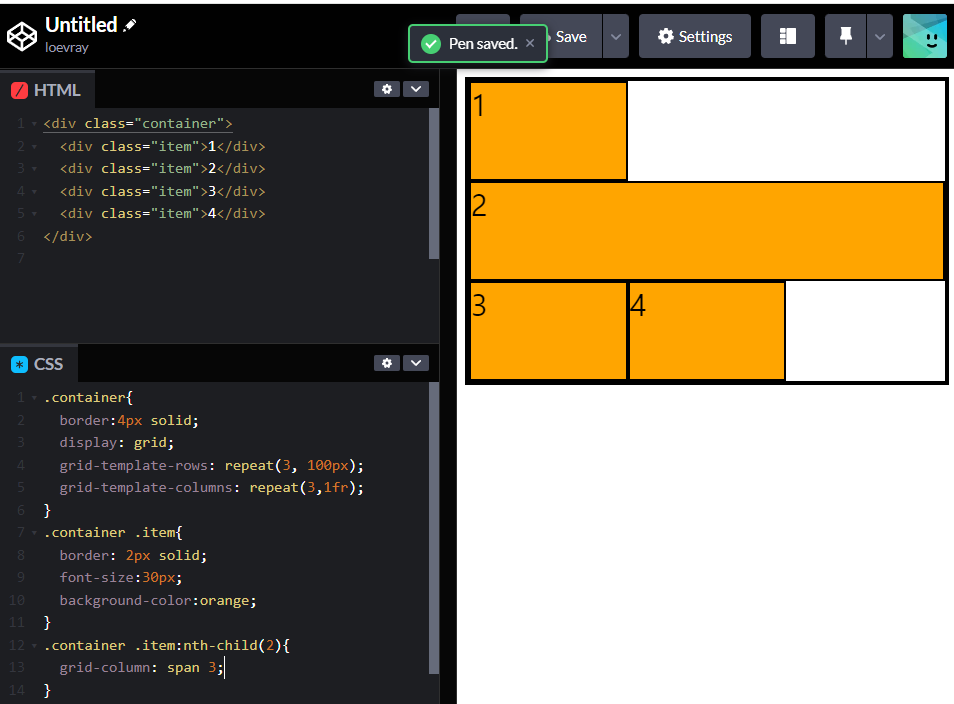
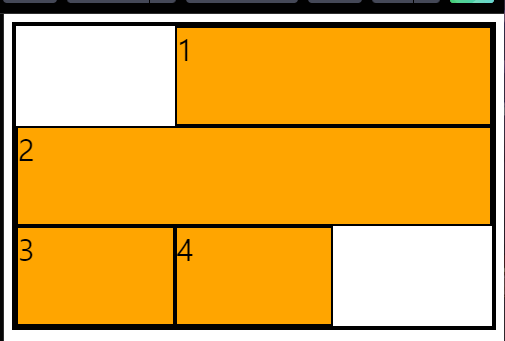
3x3템플릿을 만들었고, 2번째 요소는 3칸의 열을 차지하게 만들었다.
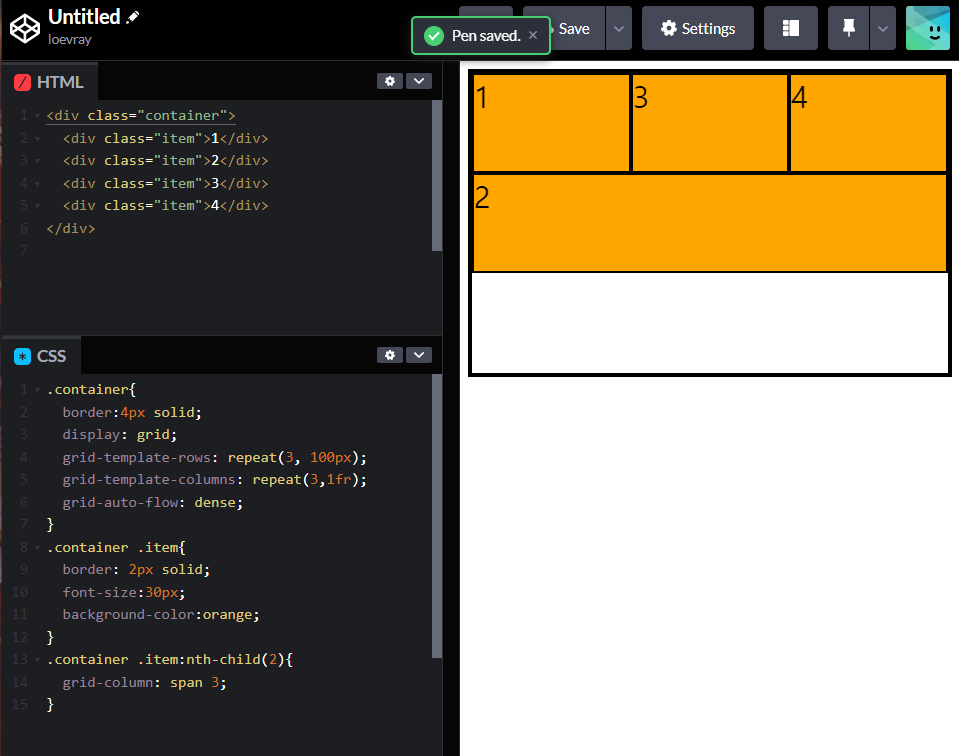
이렇게 빈공간이 남으면 grid-auto-flow로 제어할 수 있다.
아래 가있던 3,4번이 올라와서 빈자리를 메꾸었다.
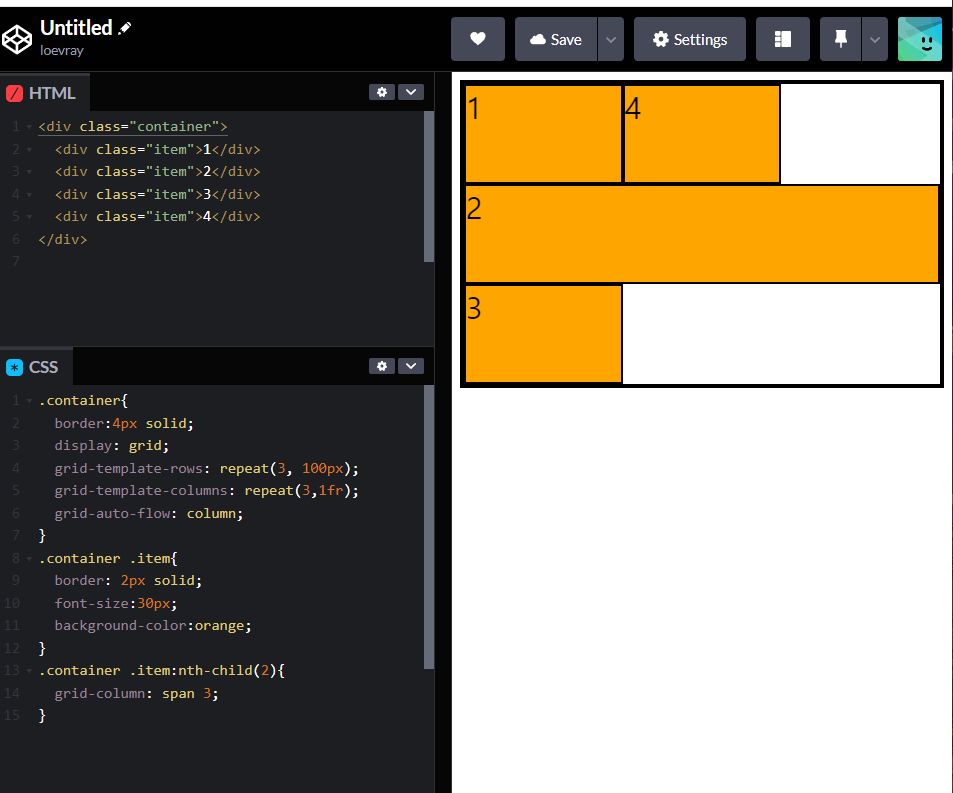
또한 행,열축으로 빈공간을 먼저 메꾸게 지정할 수 있다.
열축으로 먼저 메꾸게 했다.
기본값은 row다.
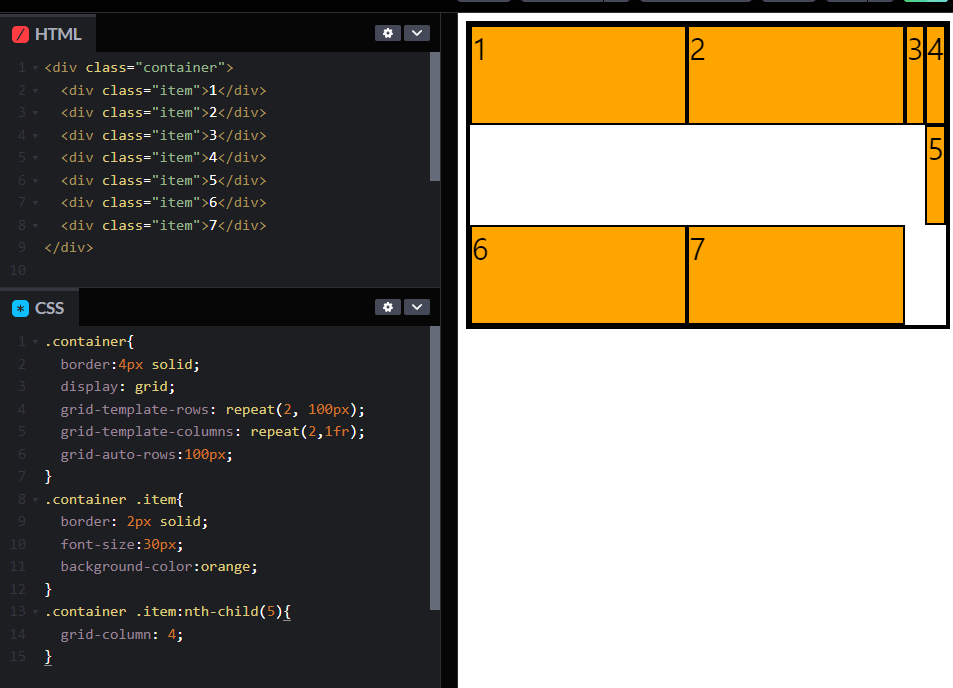
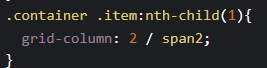
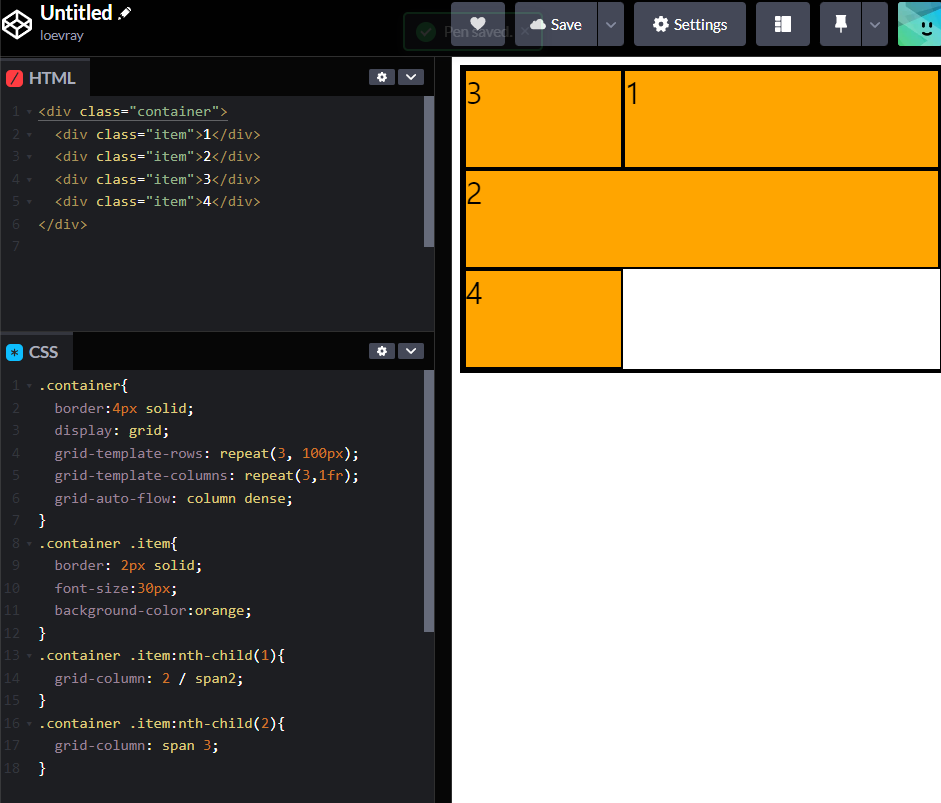
1번 아이템이 2번째 열부터 2칸짜리로 확장하겠다고 선언하였다.
이렇게 1번 아이템이 변하였다.
이를grid-auto-flow:column dense를 사용하여 열쪽으로 최대한 메꾸게 할수있다.
3번이 올라왔구나!
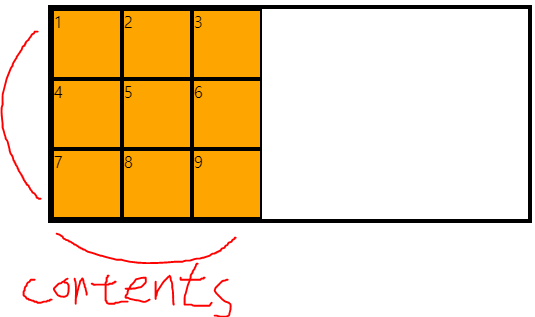
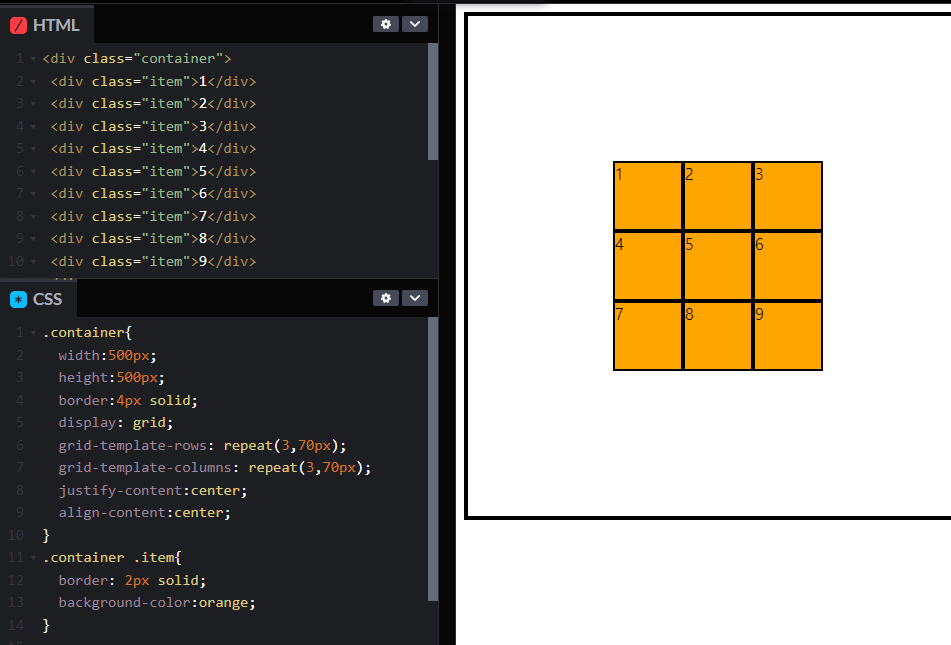
grid의 정렬
그리드로 만든 격자공간이 차지하는 녀석들을 contents
나머지 공간을 이용해 정렬 할 수있다.
flex처럼 justify-content, align-content등을 이용하여 정렬할 수 있다.
각 축의 빈 공간이 존재할때만 사용 가능하다.
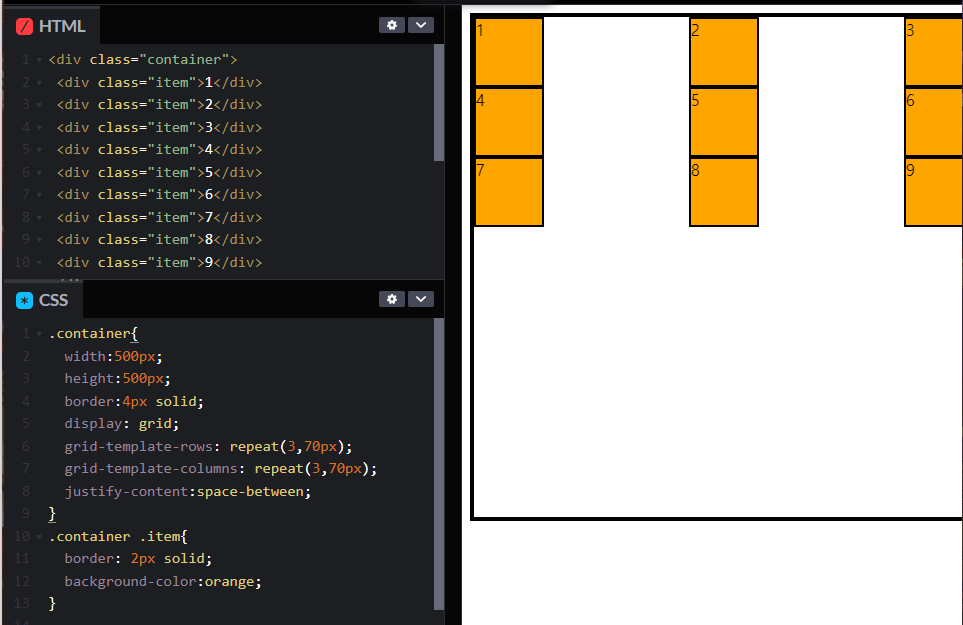
물론start, end, space-between등도 사용 가능하다.
space-between으로 열끼리의 공간을 갈랐다.
=> 그리드는 2차원 레이아웃이기에 만들어놓은 열 사이가 갈린다!
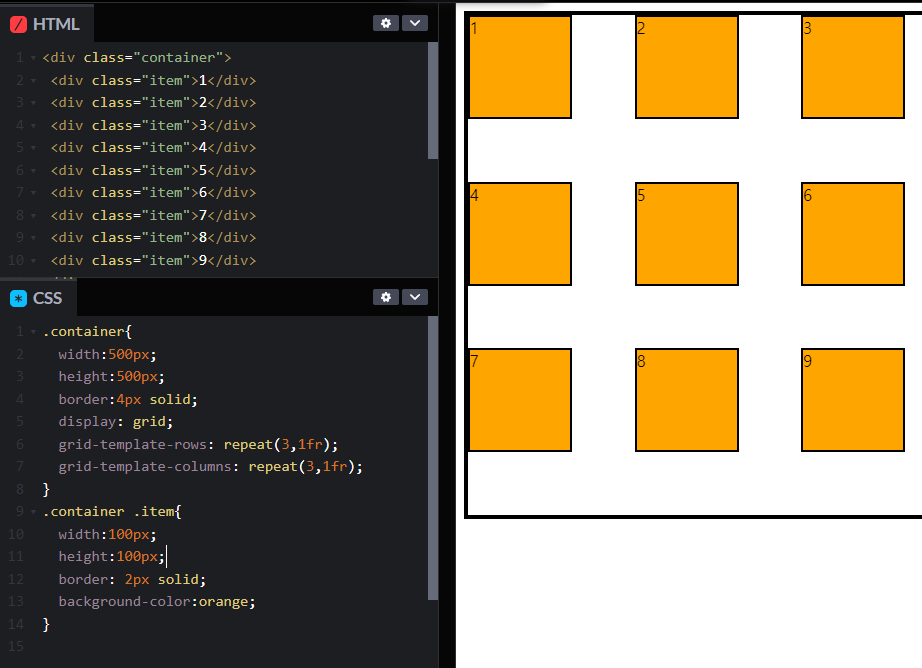
grid-item 정렬하기
아이템들에 너비-높이를 주면 셀(그리드 격자로 나눈 공간)보다 작아질수 있다.
이때 역시 정렬 가능하다.
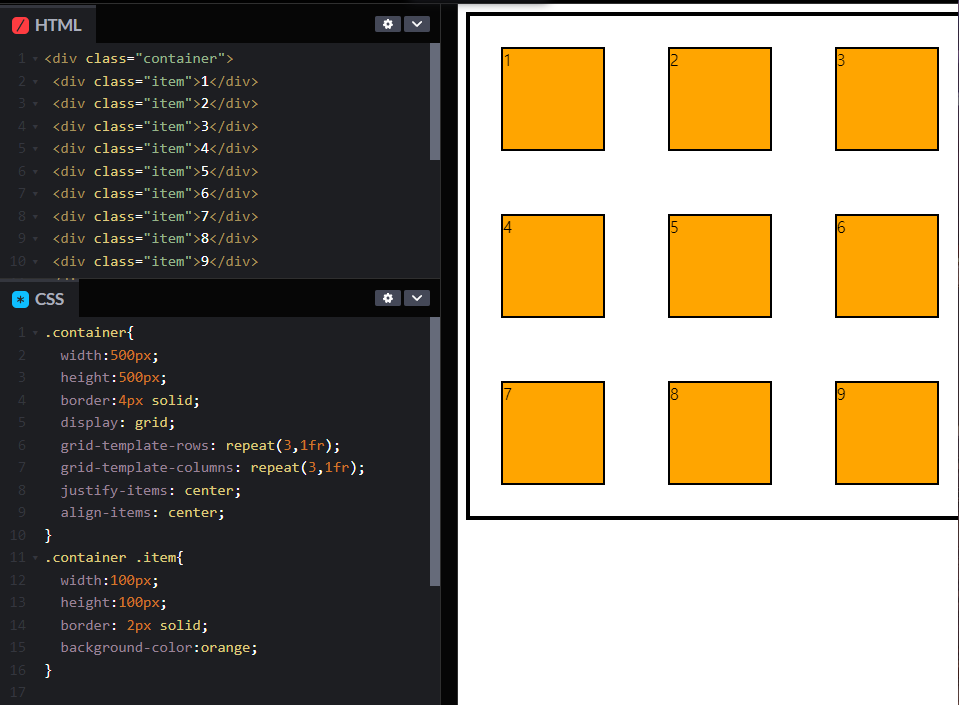
아래는items들이 그리드 셀 안에서 정렬된 모습이다.
참고로 모두 컨테이너에 작성해야하는 속성들임!
grid-area. 아이템들에게 이름을 붙인다!
따옴표 없이 붙일 수 있다.
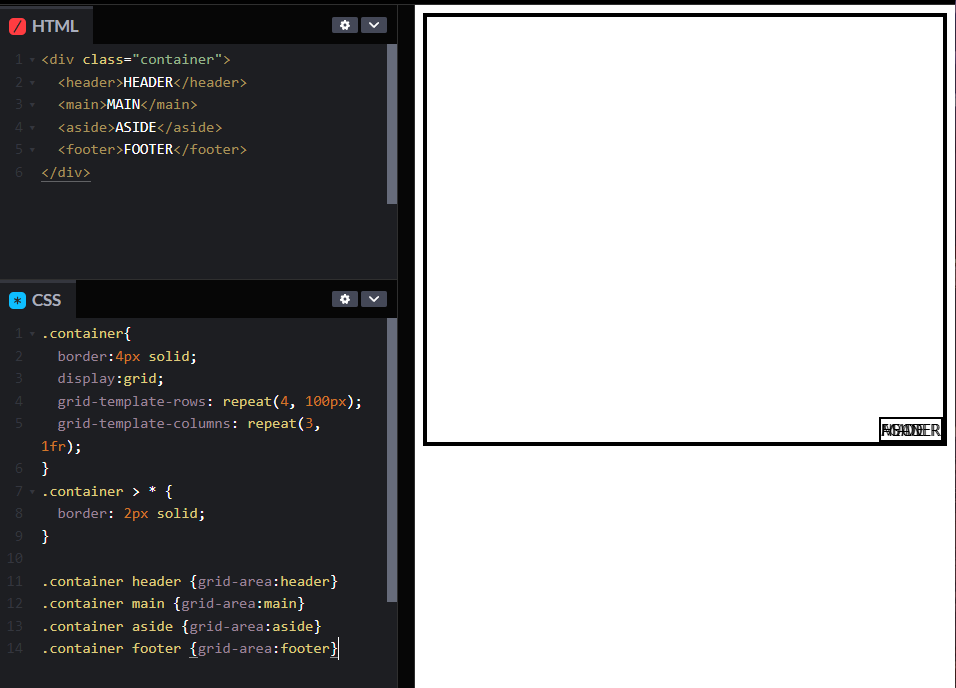
grid-template-areas로 레이아웃을 잡아줄 수 있다.
4개의 행과 3개의 열을 만든곳에...
이게 뭐지...? 싶었는데.
천천히 살펴보자.
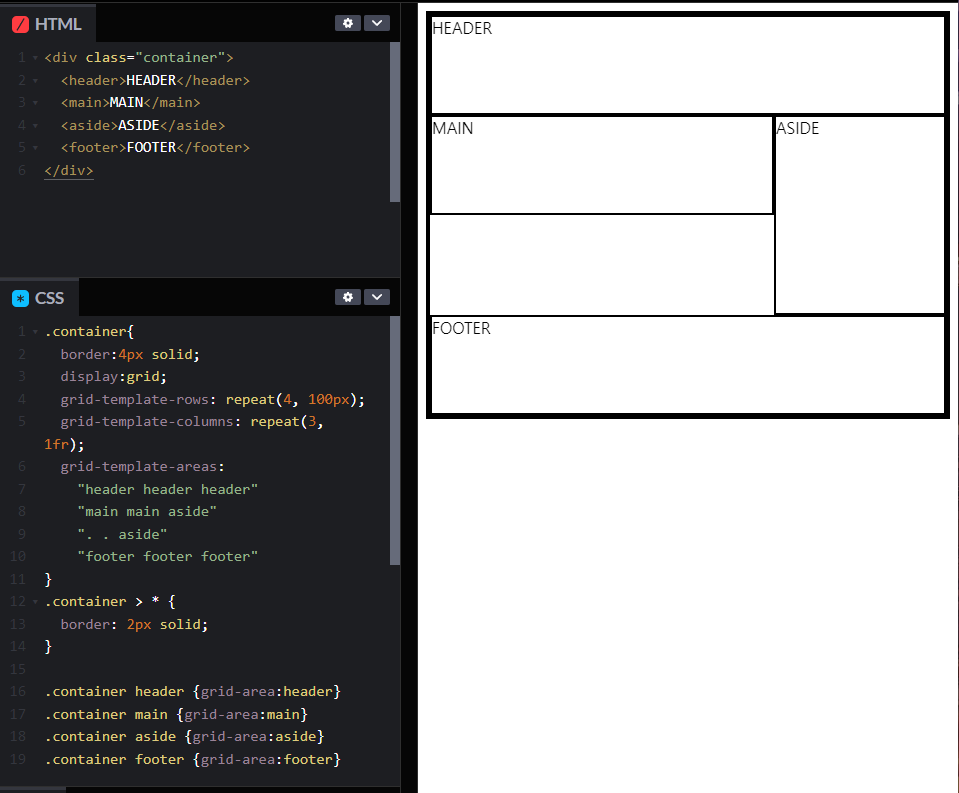
- "header header header" : 3개의 열에 모두 헤더로 차지하겠단 뜻이다.
- "main main aside" : 2개의 열에 main 넣고, 1개의 열에 aside 넣는다.(2번째 행
- ". . aside" : 3행 1,2번열에 아무것도 안넣고 3번열에 aside를 넣는다.
- "footer footer footer" : 1번과 footer인것만 다르고 동일하다.
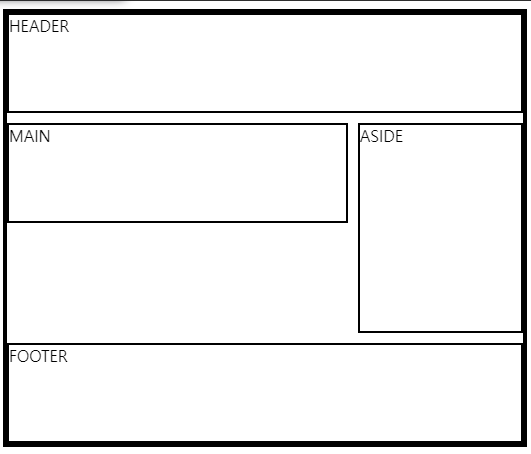
아하. 격자를 아예 이름으로 구분하여 레이아웃을 나눌 수 있구나?
잘 이해한다면 2차원 레이아웃 할땐 엄청 편할 수 있을 것 같다!
참고로 각 셀마다 간격을 줄수도 있다.
grid-gap으로 간격을 주었다. grid에선 이런 여백을line, gutter(홈통)이라 부른다.
각각의 번호가 존재한다.
느낀점
어느정도는 알고 사용했지만, 자세히 모르고 사용했던 CSS에대해서 많이 알아 갈 수 있었다.
특히 position:absolute는 부모에 position이 있다면 상대적위치를 사용할 수 있다는 것.
fiexd,flex,grid는 기본적으로 block이라는 것.
또한 쌓임 맥락에 대해서도 알게되었다.
그리고 자주 사용하던 flex에 대해서도 더 자세히 알게되었다. grow, basis, shrink를 잘 알고 사용해야겠음!
그리드는...체화 시킬만큼 자세히 이해하진 못했지만, 격자 레이아웃이 어떻게 돌아가는지 까지는 정확히 이해했다. 결국 많이 써보는 단계가 필요하겠군...!