lightHouse
크롬 개발자도구에서 제공해주는 웹 사이트 성능 측정 도구다.
정량적으로 나뉜 성능을 보며 어디가 문제고 어디가 느린지 파악할 수 있다!
참고로 제일 중요한 세 가지 핵심 수치를 (Core Web Vitals)라고 한다.
라이트 하우스의 성능 종류를 알아보자
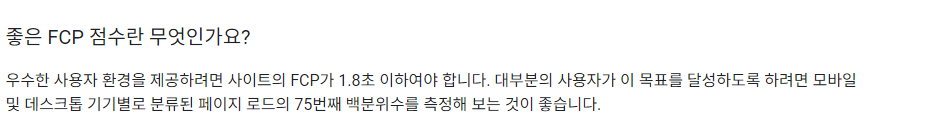
FCP(First Contentful Paint)
사용자가 처음 페이지로 이동한 시점부터 페이지 콘텐츠 일부가 화면에 렌더링된 시점까지의 시간을 측정한다!
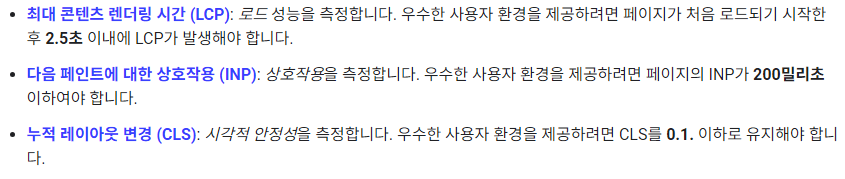
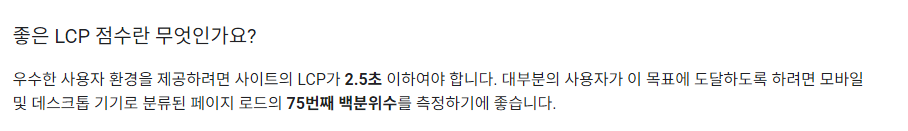
LCP(Largest Contentful Paint)
사용자가 처음 페이지로 이동한 시점부터 표시되는 가장 큰 이미지 or 텍스트 블록의 렌더링 시간!
참고로 불투명도 0, 전체표시를 덮는 배경 등은 고려하지 않는다.
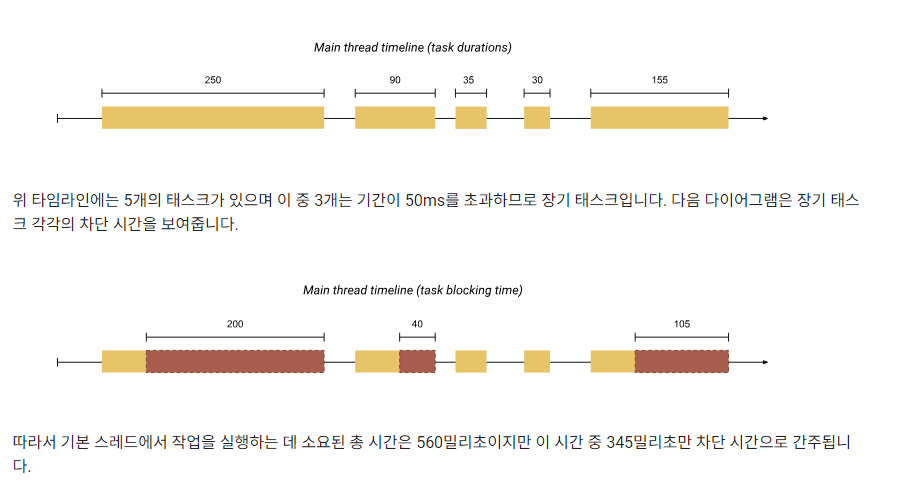
TBT(Total Blocking Time)
충분히 오랫동안 차단된 FCP이후의 총 시간! 기본 스레드가 차단 된 기준은 50ms.
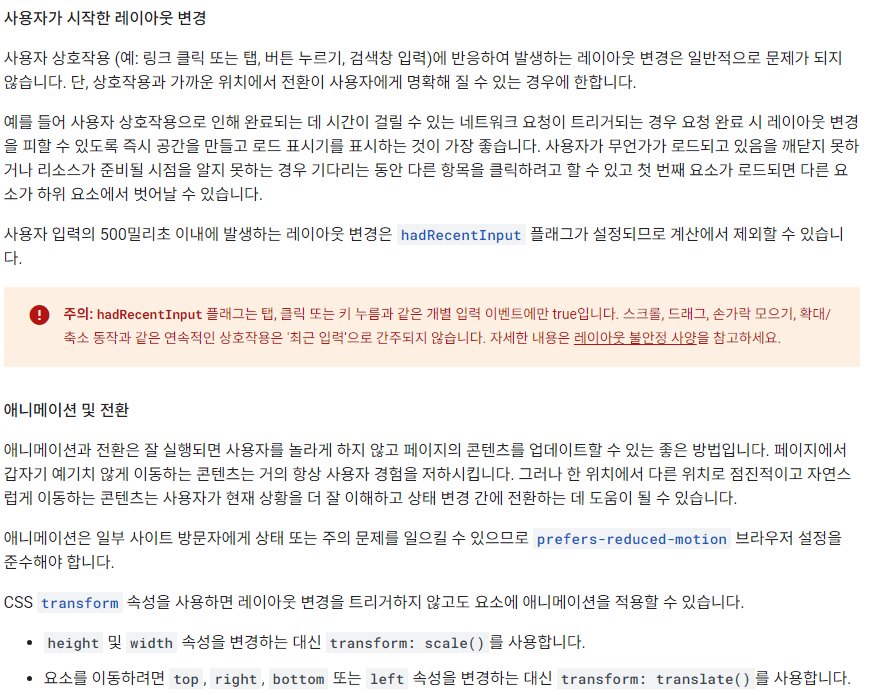
CLS(Cumulative Laytout Shift)
페이지 라이프사이클동안 발생하는 예상치 못한레이아웃 변경에 관한 점수중 가장 큰 점수다.
그렇다면 예상치 못한레이아웃변경은 뭘까?
결국 예상치못한 레이아웃 발생을 최소화 해야한다!
Speed Index
페이지 로드중 콘텐츠가 시각적으로 표시되는 속도를 뜻한다.
하지만 SPA구조는 첫 로딩시 모든 정적 리소스를 가져오기때문에 지표로 활용하기엔 어려움이 따른다.
모든 글 인용은 https://web.dev 에서 발췌하였습니다!
번들링 최적화
light house를 기반으로 먼저 번들링 최적화를 진행하여 보았다.
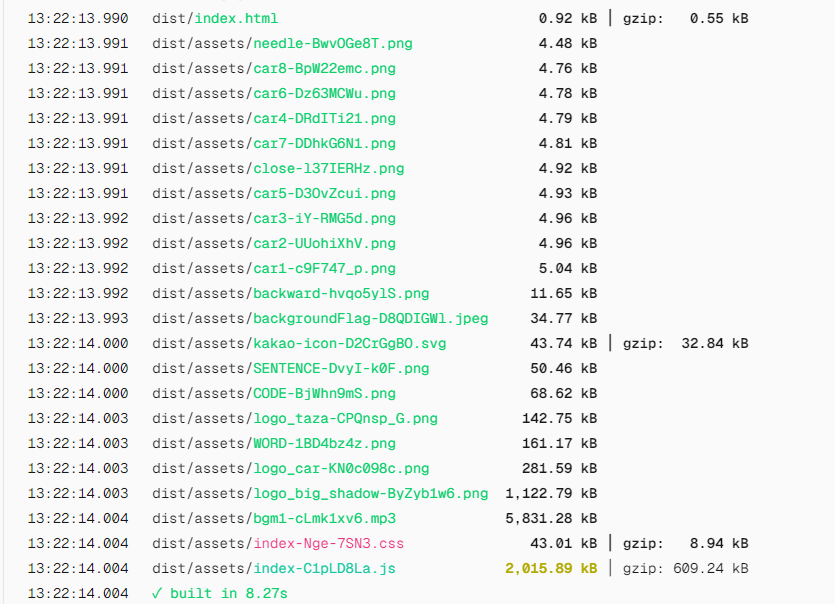
- 작게 보여도 되는 이미지는 실제 크기를 줄이기.
- png파일을 webp파일로 변환
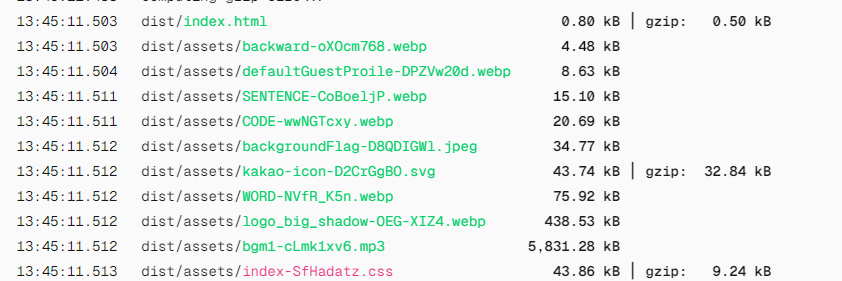
변경 전
변경 후
약 4초가 줄어들었다. 오차일 수 도 있지만, 일단 용량도 줄어들었다!
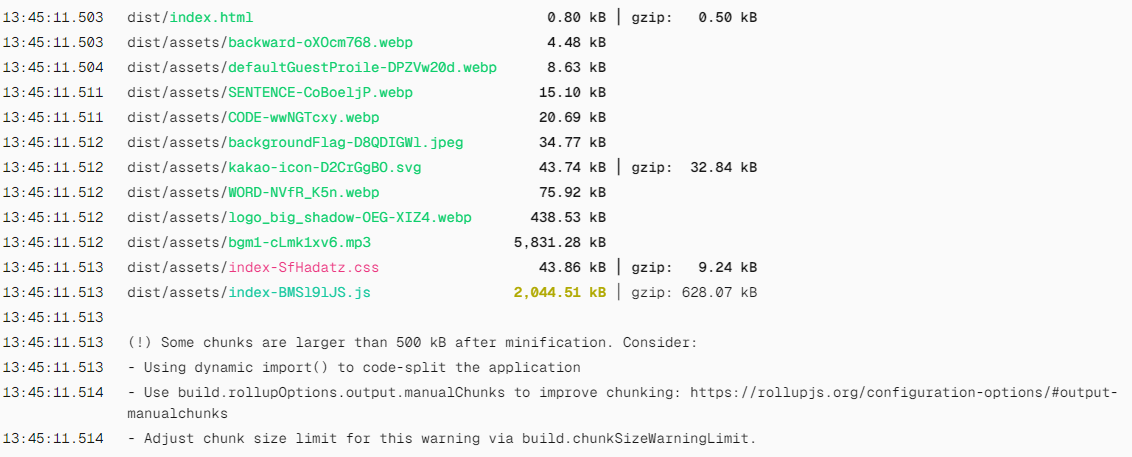
코드 스플리팅

하지만 요론 문구도 떠있다.
무슨 말이냐면....한 청크가 500kb를 넘으니 최적화를 진행해봐라 라는 뜻.
청크가 뭐고 최적화는 어떻게 하는걸까?
=> 다음 TIL에서 알아보자!!