쿠키를 못받아오네? 원인은 Samesite
백엔드쪽에서 원래 response body로 넘겨주던 refresh토큰을 set-cookie + Http only를 이용해서 넘겨달라고 요청드렸다.
어디서 본게 있어서 그랬다. 쿠키는 js로 직접 조작하면 위험해 보였다.
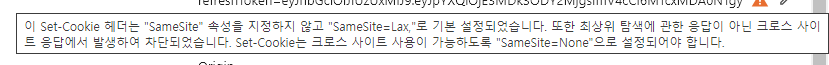
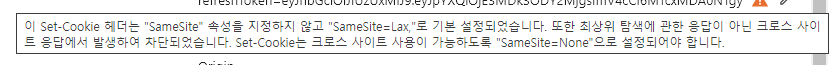
이후로 쿠키가 필요한 요청을 하려보니 쿠키가 담겨가지 않았다. 왜일까? 하고 네트워크탭에서 처음 set-cookie헤더를 받을때 응답을 열어보았다.
Samesite=Lax
쿠키는 헤더의 set-cookie에 들어있었지만, 보관하지 못했다.
Samesite정책 때문이었다. 어디서 들어본듯한 이름인데, CORS(CrossOriginResourceSharing)과 느낌이 비슷했다.
구글링하니까 구글에서 알려주었다.
출처 : https://developers.google.com/search/blog/2020/01/get-ready-for-new-samesitenone-secure?hl=ko
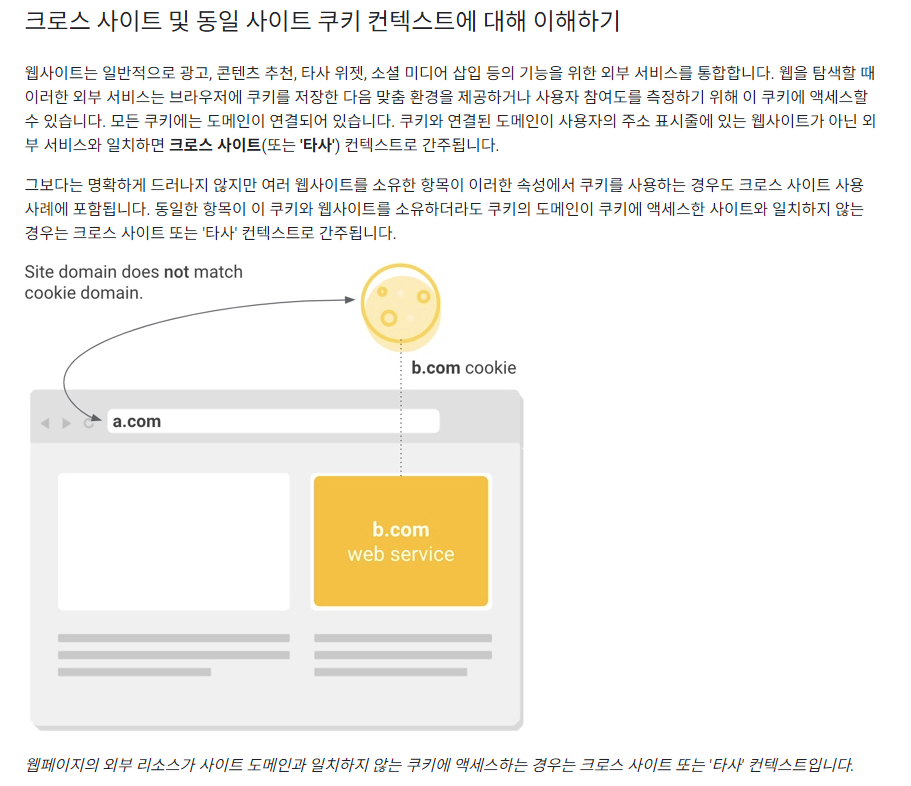
그러니까 Samesite정책은 도메인이 다르면 안된다는 거였다.
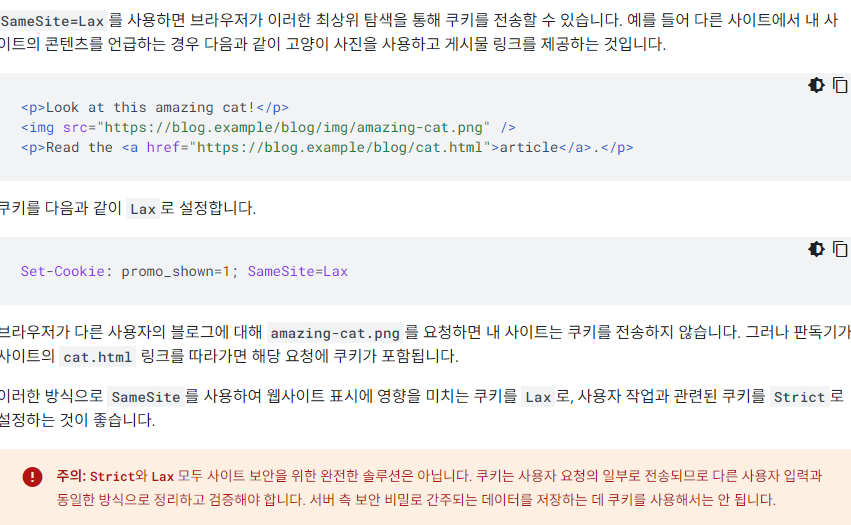
그렇다면 옆의 =Lax는 뭘까?
쿠키의 동작 제어방식 3가지
- Strict : 주소줄의 표시된 사이트와 일치하는 경우에만 쿠키를 전송할 수 있다!. 굉장히 제한적인 설정이다.
- Lax : 다른사이트에서 내 사이트의 콘텐츠를 언급하는 경우, 쿠키를 전송할수 있다.

- None : 모든 컨텍스트에서 쿠키가 전송되게 한다! 단, Secure할때만.

Secure한 설정은 뭘까?
=> HTTPS연결을 통해서만 액세스 할 수 있다.
이후
서버측에서 Samesite=None 설정 후, 로컬에서는 vite-plugin-mkcert을 설치하여 HTTPS로 데브환경을 실행하게 만들었다.
하지만 CORS오류가 났다.
=> 아마 서버측에서 http//localhost...만 허용했을거라 어림짐작. https를 허용해달라고 요청했고 이후 잘 동작함.
결론
코어 지식이 쌓일수록 비슷한 개념이라 이해하기가 쉬웠다. 다만 브라우저가 데이터를 어떻게 처리하고 보안정책등이 어떻게 되어있는지 살펴보는 건 웹 개발자라면 필수다. 앞으로도 이런 문제를 만나면 빼먹지 말고 기록하겠음!