쿠팡 판매자 페이지
어무이는 쿠팡 판매자시다.
어무이는 아날로그를 선호하셔서 legacy하게 주문목록을 인쇄해서 보관하심.
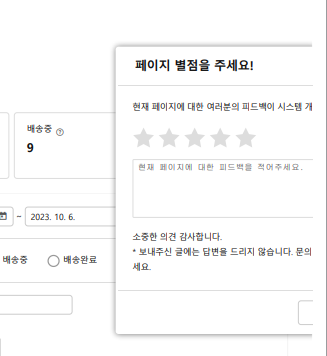
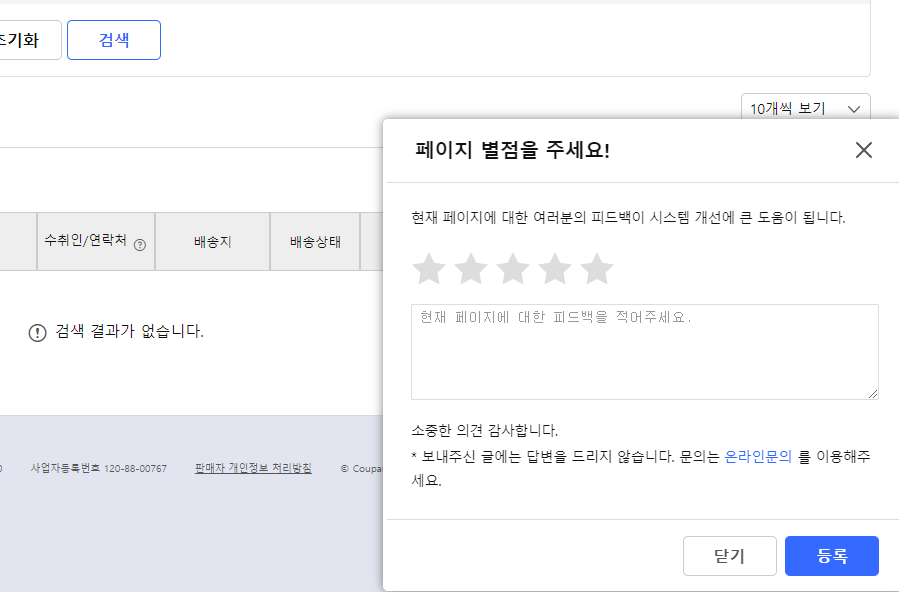
그런데 며칠전부터 페이지 인쇄를 누르면 이런 창이 떳다
안보이던 페이지 별점주기 창이 나오고
요 버튼도 같이 이동한다.
얘가 원래 있던 위치다
간단해보이능구만.
셀렉터로 노드를 찝어서 display: none을 주려했다.
요녀석이 범인이다
근데, 크롬에서 스크립트를 어떻게 적용하지?
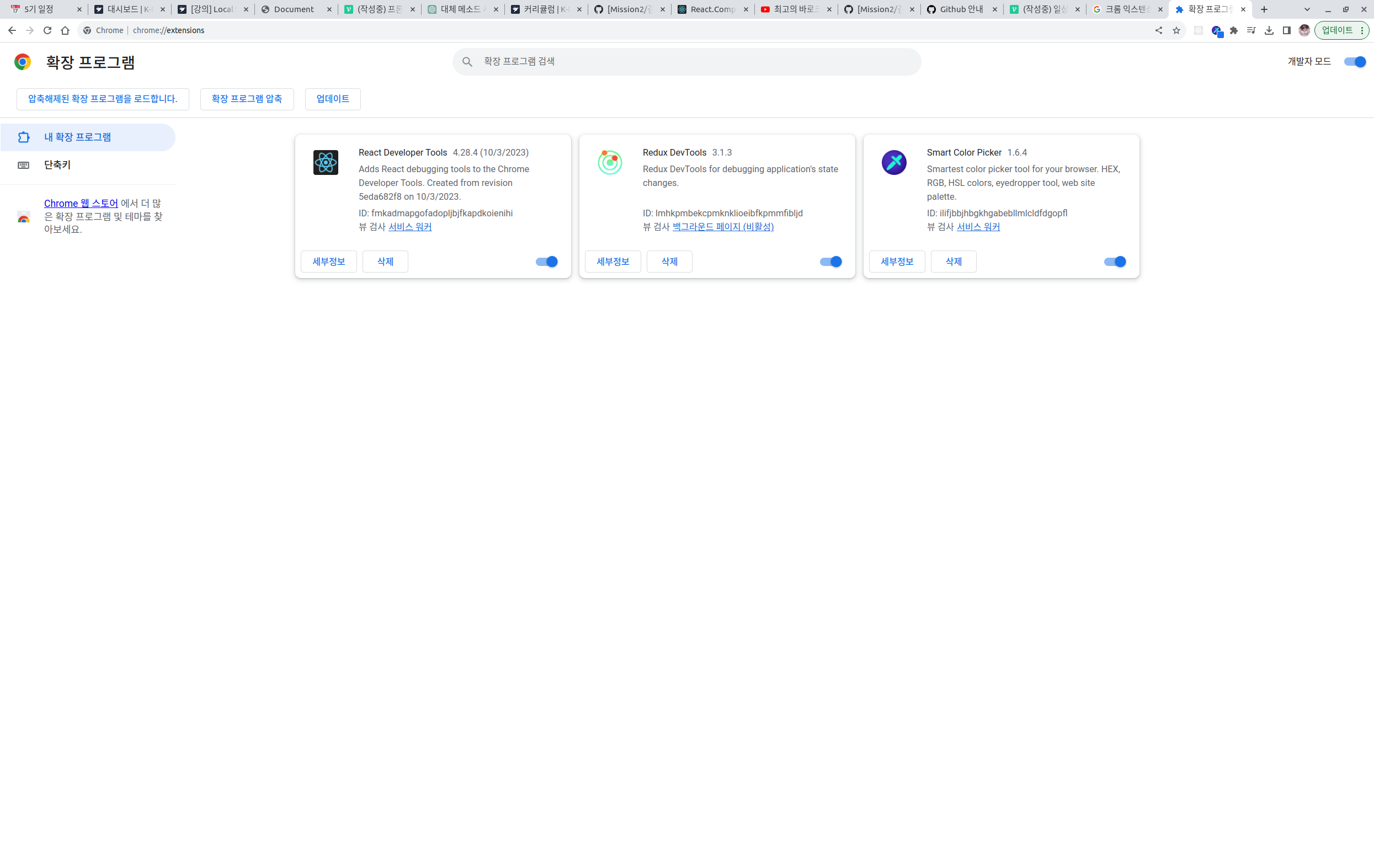
크롬 익스텐션
이렇게 크롬 익스텐션 주소에 들어가면 개발자모드가 있다.
요걸 누르고, 내가 만든 스크립트(익스텐션)을 업로드해서 사용하면된다.
대신 규칙이 몇가지 있음.
자세한건 생략하고 필요한것만 찾았다.
manifest.json이 필요하다. 각종 익스텐션 설정파일이다.- 당연히 스크립트가 필요하다. 우리가 필요한건
DOM조작이니content_scripts를 작성해야했다.
//manifest.json
{
"manifest_version": 3,
"name": "My Chrome Extension",
"version": "1.0",
"description": "This is my Chrome extension.",
"permissions": ["activeTab", "scripting"],
"host_permissions": [
//내가 정한 도메인만 허용
"https://example.com/"
],
//DOM조작용 스크립트. 백그라운드에서 돌아가는건 background에서...나는 필요없었다.
"content_scripts": [
{
"matches": ["https://example.com/*"],
"js": ["content.js"]
}
]
}
//content.js
const $target1 = document.getElementById("가리는창1의 id");
const $target2 = document.getElementById("가리는창2의 id");
$target1.style.display = "none";
$target2.style.display = "none";두개만 가리면되니까 확장성이고 뭐고 하드코딩으로 승부...
이렇게 하고 폴더째 업로드해서 사용하면 된다.
결과는?
아주깔끔~