모바일화면에서 특정 아이템 내부만 가로로 스크롤하게
주먹구구식으로 짜다가 결국 못했다..ㅠㅠ
그래도 CSS를 하다보니까 어떨때 뭘 사용해야하고 어떻게 레이아웃을 나눠야할지 감이 늘었다.
역시 이론=>작은예제=>프로젝트 공부방식은 항상 정답이구나
다음엔 꼭 이 기능을 넣어볼 것이다!
웹팩
scss컴파일을 npx sass --watch기능을 이용하여 하고있었다.
그런데 선택요구사항에 웹팩, parcel같은 번들러를 활용하여 컴파일 해보라고 되어있었다.
몇번 들어보긴 했는데, 웹팩이 뭘까?
모듈 번들러
모듈이란 특정 기능을 갖는 작은 코드 단위다. 함수 역시 모듈이 될 수도있고 컴포넌트도 모듈이 될 수 있다.
자주 사용하는 모듈식 스크립트가 대표적인 예이다.
웹팩은 모듈 번들러다.
웹팩에서 바라보는 모듈의 단위는 웹 애플리케이션을 구성하는 자원들이다.
=> js파일, 이미지파일, html, 세팅 파일 등..
그럼 번들링은 뭘까? 얘는 단어 그대로 하나의 묶음으로 만들어주는 기능이다.
=> 빌드, 변환, 번들링 이 세단어는 모두 같은 의미다.
그럼 왜 하나로 묶어주는 기능이 필요할까?
- http 리퀘스트 숫자를 줄여줘서 성능을 높여준다
- 이미지같은 파일을 압축시켜서 빠른 로딩을 지원해준다
- 다양한 모듈형식을 지원한다.
뭐 이런 저런 얘기가 있긴 한데 결국은 압축이라고 보면된다.
전달하기도 용이하고 용량도 줄어드니까!
웹팩으로 scss 컴파일
npm install --save-dev webpack webpack-cli css-loader sass sass-loader mini-css-extract-plugin
설치해주자!
그리고 루트폴더에
//webpack.config.js
const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
entry: "./scss/style.scss",
output: {
path: path.resolve(__dirname, "./"),
},
plugins: [
// 컴파일 + 번들링 CSS 파일이 저장될 경로와 이름 지정
new MiniCssExtractPlugin({ filename: "css/style.css" }),
],
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],
exclude: /node_modules/,
},
],
},
devtool: "source-map",
mode: "development",
};이렇게 해주고 npm run build해주면 끝
간단한데? 나중에 이미지나 html번들링 등 알아보겠다!
vercel을 이용한 배포를 해보자
Error: No Output Directory named "public" found after the Build completed. You can configure the Output Directory in your Project Settings.
vercel에 배포하자마자 빌드단계에서 바로 오류를 마주쳤다.
vercel이 친절하게 링크까지 보여주며 알려주었다.
빌드하는 프레임워크를 사용할시 본래 public이라는 빌드가 출력된 결과물이 담겨있는 폴더가 존재해야한다.
하지만 나는 scss => css빌드만 사용하였고 나머지파일은 그대로 쓰고있었다.
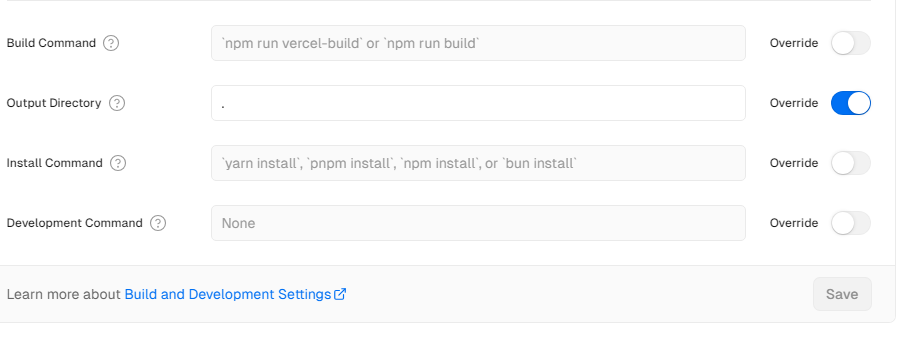
따라서 Public이라는 폴더를 쓰지 않고 루트경로를 사용하겠다는 의미로

output directory의 경로를 .으로 바꿔주었다!
결과는 잘 됨!ㅋㅋ
느낀점
생각보다 배포가 재밌다! 내가 만든걸 남들도 볼수 있다는게 큰듯?
배포 관련 지식도 열심히 쌓아야겠다. 물론 빠르게 이해할수 있게 만들어준건 역시 근본CS지식...😁
