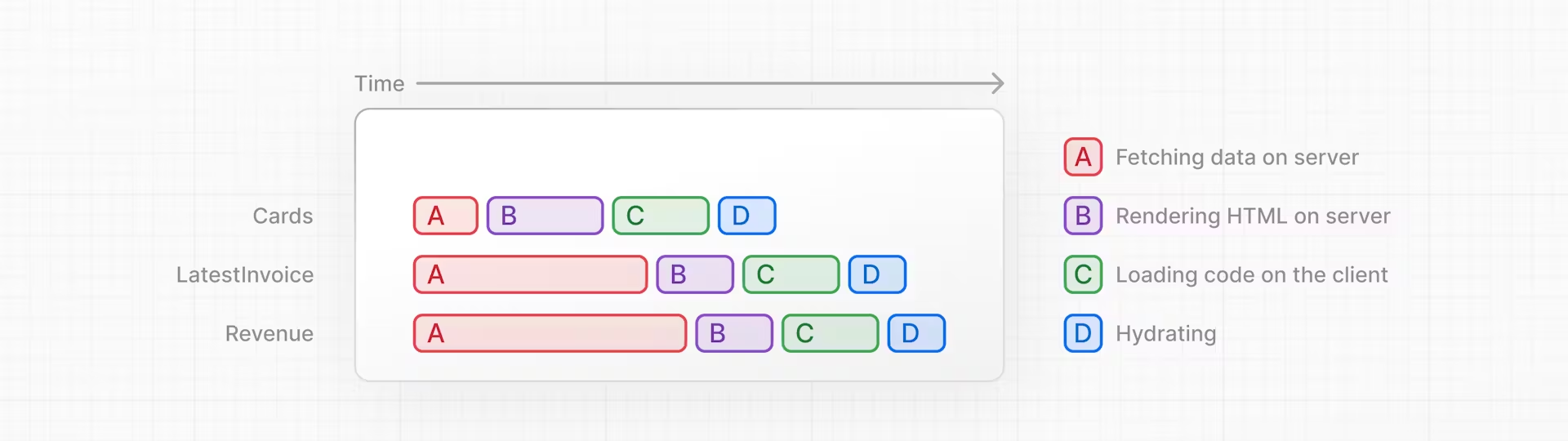
스트리밍
스트리밍은 본래 영상,오디오같은 파일을 전송하고 재생하는 방식 중 하나다. 특히 동영상처럼 용량이 큰 파일을 재생할 때 다운로드에 시간이 오래소요될 수 있다. 이때 파일을 작은 chunk로쪼개어 다운받으며 영상을 재생하면, 다운과 동시에 재생이 가능해진다.
이처럼 Next.js에서도 데이터를 스트리밍하여 다운받을 수 있다.

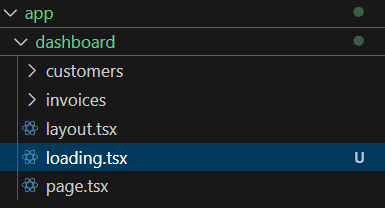
loading.tsx
Page단위에 스트리밍을 적용하는 방법이 있다.
//PageFolder/loading.tsx
export default function Loading() {
return <div>Loading...</div>;
}페이지 폴더 하위에 loading.tsx라는 파일을 만들어주면, React의 Suspense기능을 기반으로 만들어진 fallbackUI를 제공해준다.

이렇게 만들어진 fallback은 잘 작동한다. 그러나, 사소한 문제가 있다.
현재 dashboard경로 하위에는 curstomers, invoices하위 경로가 존재한다. 이 하위경로 또한 loading.tsx의 영향을 받는다.
만약 해당 경로는 정적페이지라 Suspense를 사용할 필요가 없다면 어떻게 해야할까?
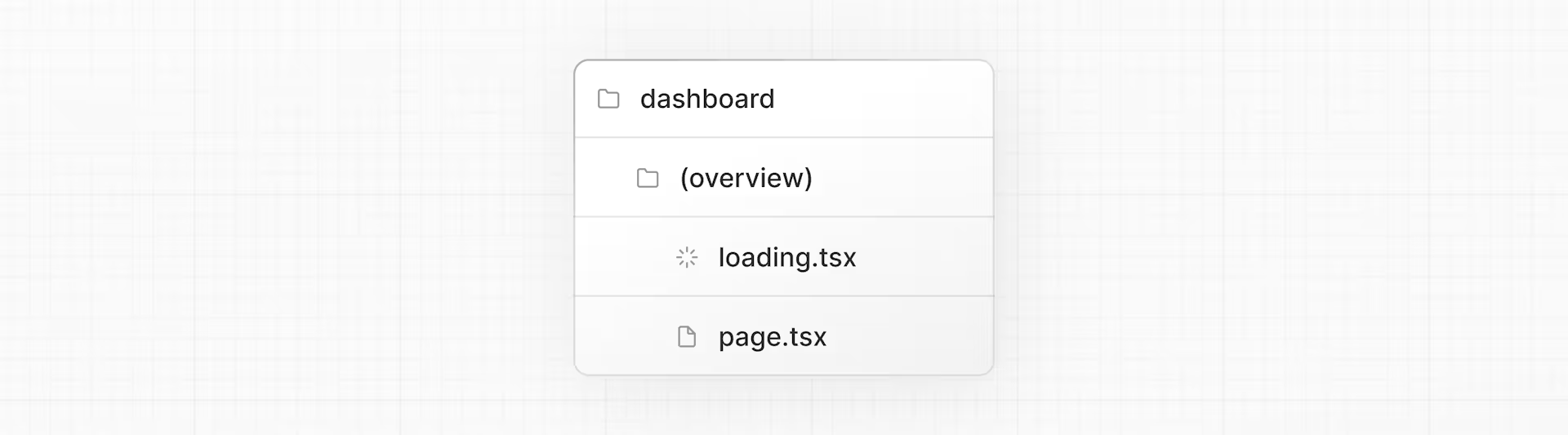
RouteGroup
위의 문제를 해결할 수 있는 방법이 RouteGroup이다.


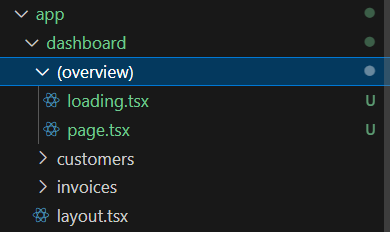
(overview)라는 폴더를 만들고 여기에 대시보드에서 사용하던 page.tsx파일과 loading.tsx파일을 넣어두었다.
이렇게 하면 URL 경로 구조에 영향을 주지 않고 파일을 그룹화할 수 있게 된다.
현재는 dashboard의 루트 페이지에만 loading.tsx가 적용되게 된다.
특정 컴포넌트 스트리밍
이건 React의 Suspense를 사용하면 된다. 사용법은 이미 알고있으니 넘어가겠다.
Suspense의 위치(결론)
loading.tsx를 사용하면 페이지 단위로Suspense가 적용된다. 하지만 페이지 내부 컴포넌트 중 다운로드 속도가 느린 경우, 로드 시간이 길어질 수 있다.- 모든 컴포넌트는 개별적으로 스트리밍 할 수 있지만, UI가 준비되면 화면에 갑자기 나타날 수 있다.
부분 사전 렌더링
실험적인 기능이므로 간단하게만 소개하고 넘어가겠습니다.

경로에서 정적-동적인 부분을 분리할 수 있는 기능입니다.
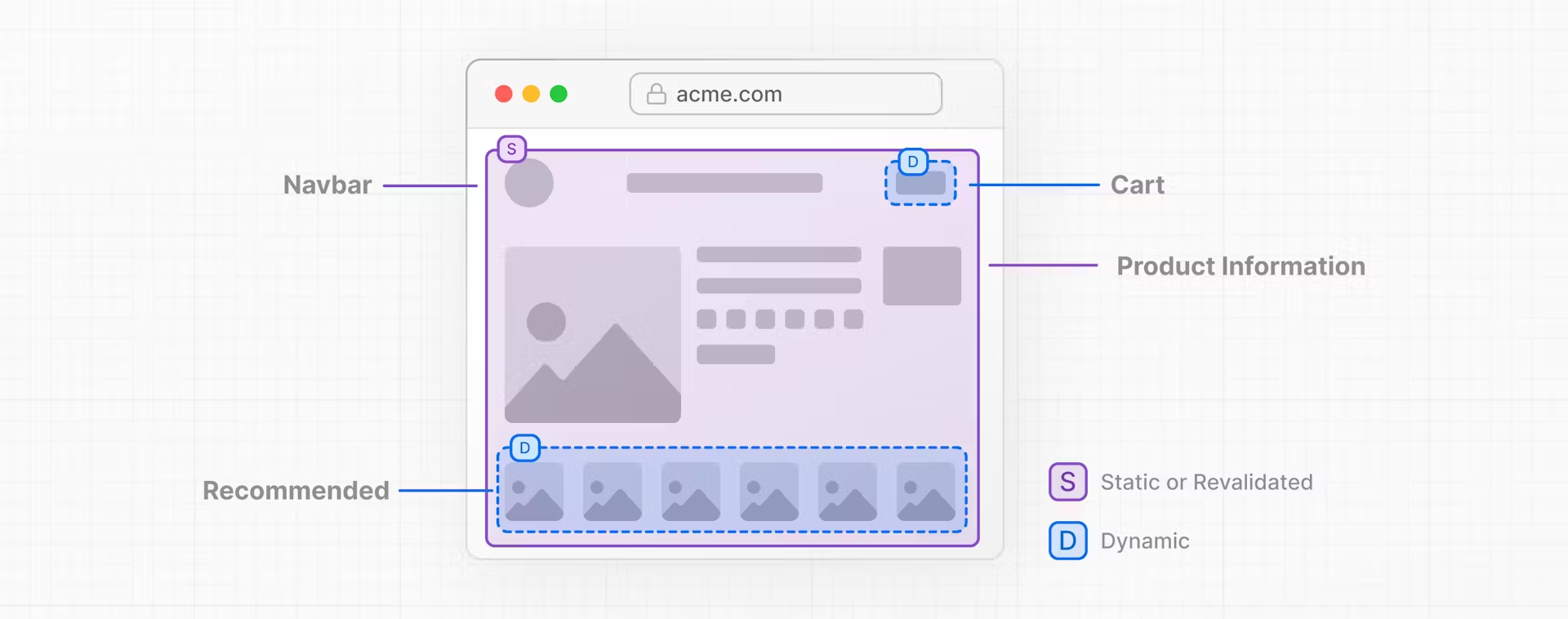
정적 화면은 빠르게 초기로드하고 동적 화면은 스트리밍되어 페이지 전체 로드 시간을 줄입니다. => 현재 앱은 모두 정적 or 모두 동적임
참고로 React에서 제공하는 concurrent, Suspense를 활용합니다!
검색, 페이지네이션 (URL 파라미터)
React로 작업 할때 가끔 상태 대신 URL parameter에 의존해야하는 경우들이 있따.
이때 Next.js에선 어떤 이점이 있는지 알아보자.
url 파라미터 사용하기
- 주소를 입력해서 접속할때(북마크) : URL parameter로 현재 상태를 저장하고 싶어한다.
- 서버측 렌더링, 초기 로드 : 서버에서 URL매개변수에 접근하여 직접 초기 상태를 렌더링할 수 있다.
두번째가 핵심이다. 즉, 서버에서 매개변수에 접근하여 초기상태를 직접 바꿀수 있다.
아래는 기초적인 구현 로직이다
const searchParams = useSearchParams();
const pathname = usePathname();
const { replace } = useRouter();
const handleSearch = (term: string) => {
const params = new URLSearchParams(searchParams);
if (term) {
params.set('query', term);
} else {
params.delete('query');
}
replace(`${pathname}?${params.toString()}`);
};React-router에서 지원하던 기능을 그대로 지원한다.
참고로 이는 클라이언트 컴포넌트에서만 가능하다. 그러므로 서버 컴포넌트에서 사용할땐 props로 전달해주어야 함을 잊지말자.
React Server Actions(RSC)
React Server Actions 통칭 RSC를 이용하여 서버에서 비동기 로직(데이터 조작)을 처리할 수 있다
'use client'처럼'use server'를 최상단에 선언해야 사용할 수 있다.- 기타 서버컴포넌트들과 같이 useState같은 훅과 onClick등의 이벤트 핸들러를 사용할 수 없다.
- 서버측에서 렌더링해서 클라이언트에 내려준다
// Server Component
export default function Page() {
// Action
async function create(formData: FormData) {
'use server';
// Logic to mutate data...
}
// Invoke the action using the "action" attribute
return <form action={create}>...</form>;
}위와같은 흐름으로 작성되며 보통 <form/>태그의 action속성을 이용할때 사용된다.
중간 회고
13챕터까지 진행하였는데, 아직 아리송하다. 특히 서버에서 렌더링된다는점이 의아하다.
서버에서 렌더링한다는 건 예전 유행이던 MPA방식을 말하는 걸까? 그렇다면 굳이 SSR이라는 단어를 왜 만든걸까 싶기도 하고..🤔
일단 튜토리얼 후딱 훑고나서 Next로 프로젝트를 하나 만들어봐야겠다. 만들면서 깊이있는 공부도 같이 하고...!
