node.js 시작하기
1. 구글에 node.js 검색하여 10버전 이상 다운로드

2. vscode에 폴더 생성 후 터미널 켜기
2-1. npm init 하기
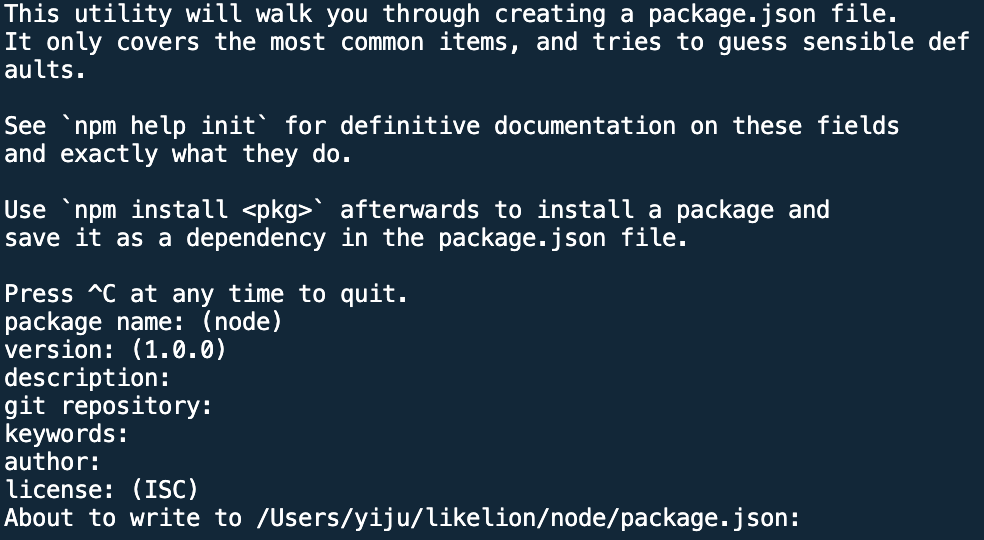
npm init입력한 후 Enter 누르면

아래처럼 나오는데 여기서 entry point 부분에다가 server.js 를 입력하고 Enter 누른다.

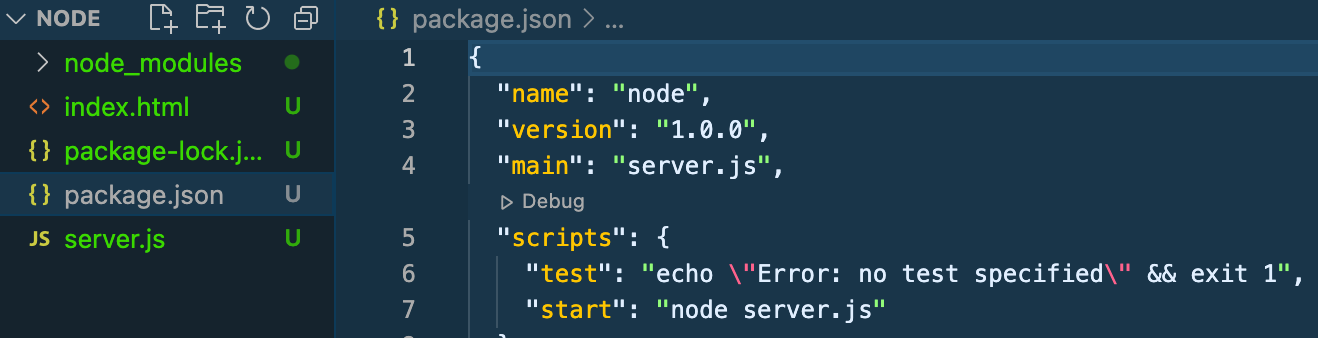
그러면 위 그림처럼 json 파일이 하나 생성 된다.
"main" : "server.js"가 입력이 되어있다.
2-2. npm install express 설치
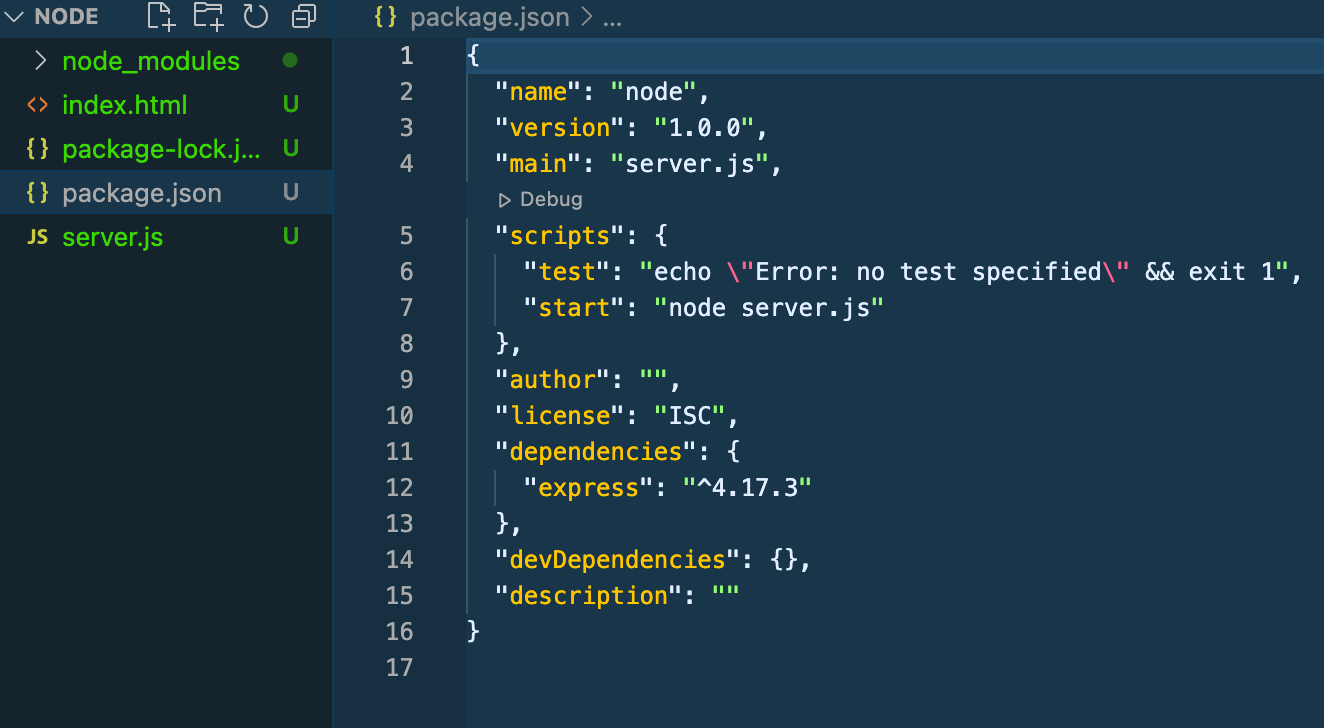
npm install express입력하고 Enter 누르면

node_modules가 생성되면서 라이브러리에 필요한 자료를 담는 공간이다.
"express" : 버젼 을 관리해주며 lib를 생성해준다.
3. 나의 첫 서버에 GET 요청을 보내보자
폴더에 server.js 라는 파일을 생성해준 뒤
const express = require("express");
const app = express();
app.listen(8080, function(){
console.log("listening on 8080")
});위 코드를 입력한 후 terminal에 가서
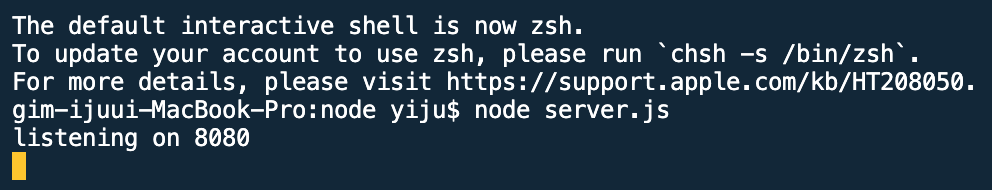
node server.js위 코드를 입력하면

위와 같이 실행되는 것을 볼 수 있다.
✏️ 그럼 내가 8080 포트에 서버를 만들었는데 내가 만든 서버에 접속하려면?
브라우저에 "localhost:8080"을 검색해서 들어가보면

이것이 8080포트의 서버에 접속하는 방법이다.
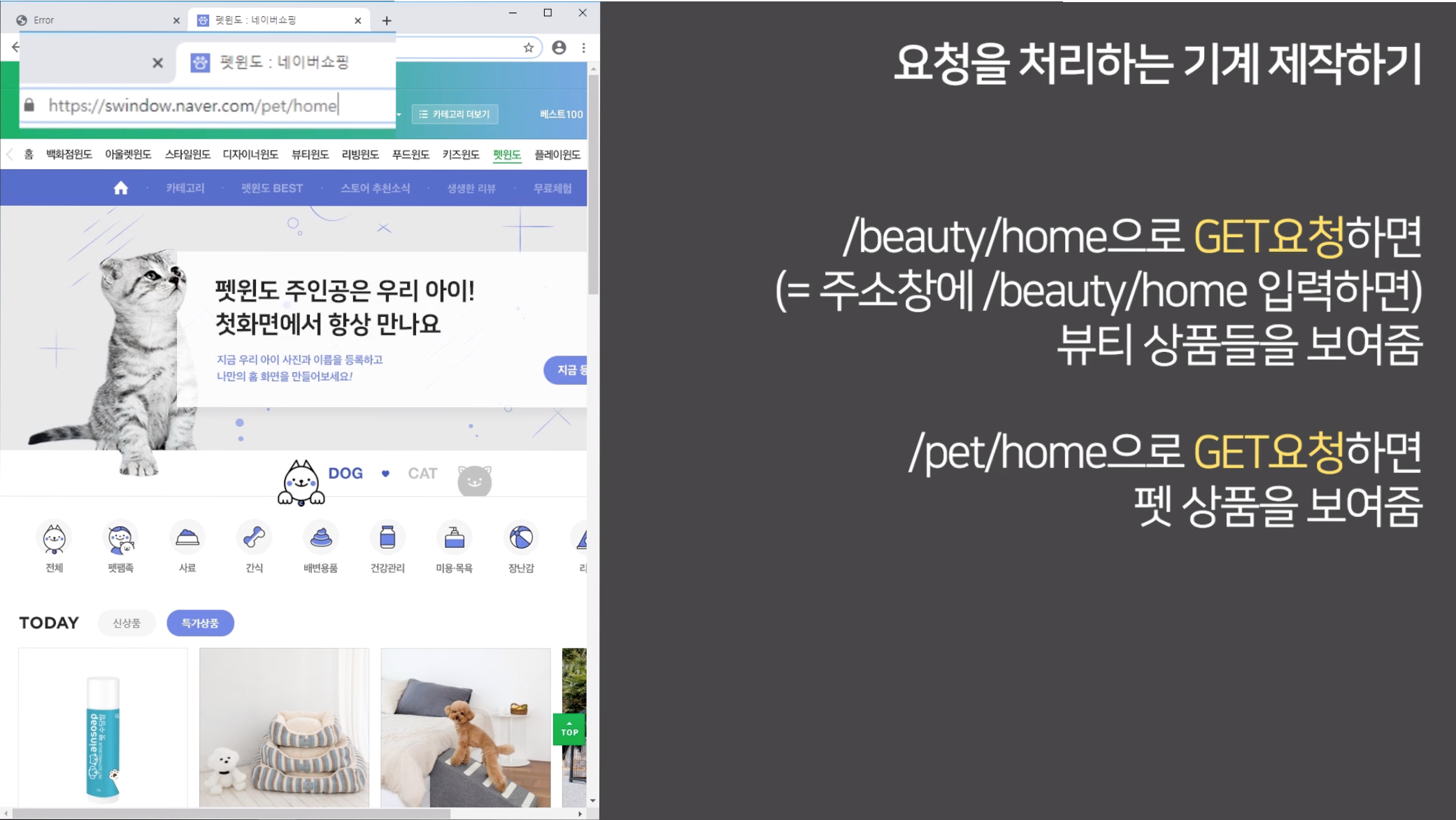
4. 서버에 GET요청보내기

네이버 서버에서 /beauty/home으로 GET요청하면 (= 주소창에 /beauty/home 입력하면)
뷰티 상품 보여주는 페이지 띄워준다.
이것을 코드로 짜보면 다음과 같다.
// 누군가 /pet 경로로 방문하면...
// 펫 관련 안내문 띄워주세요terminal에 가서 ctrl+c 눌러서 서버를 끈 후 다시 열어보자.

"localhost:8080/pet"경로로 들어가게되면 펫 용품 페이지가 나오게 된다.
