깃허브 리드미에서 자주 사용하는 shield.io에 대해서 알아봅시다.
Shield IO
Shield IO 에서 이런 뱃지를 직접 커스터마이징하여 만들 수 있습니다.
Github 프로젝트 Readme를 꾸밀 때 상당히 유용하게 사용할 수 있습니다.
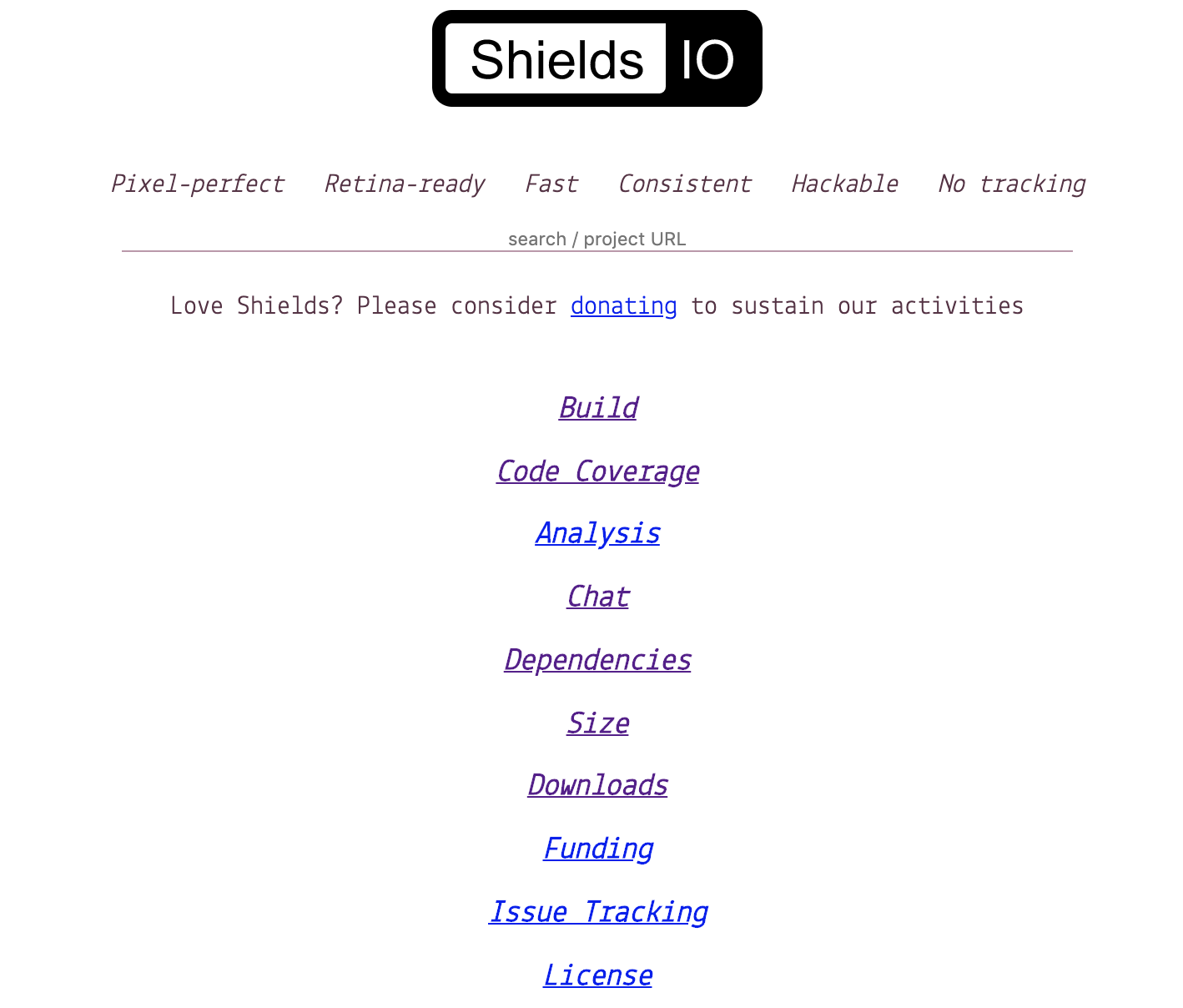
해당 링크로 들어가면

이런 화면을 볼 수 있습니다.
사용법
LABEL, MESSAGE, COLOR 에 적절한 파라미터를 넣어주면 뱃지를 만들 수 있습니다.
https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>예를 들어,
https://img.shields.io/badge/github-GIVEME--STAR-red
만든 링크로 들어가면 해당 뱃지가 보입니다.
LABEL, MESSAGE에서
밑줄,대시,공백을 쓰고 싶으면 각각__,--,_를 사용하면 됩니다.
COLOR는 Shield 홈페이지에서 제공하는 예시가 있으니 맘에 드는 걸로 골라 쓰면 됩니다.
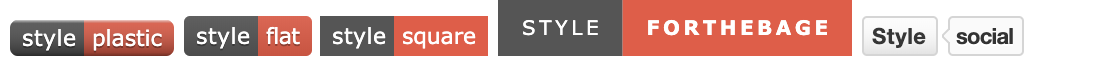
스타일
링크에 style 파라미터를 줘서 뱃지를 더 꾸밀 수 있습니다.
https://img.shields.io/badge/style-plastic-red?style=plastic
https://img.shields.io/badge/style-flat-red?style=flat
https://img.shields.io/badge/style-square-red?style=flat-square
https://img.shields.io/badge/style-forthebage-red?style=for-the-badge
https://img.shields.io/badge/style-social-red?style=social
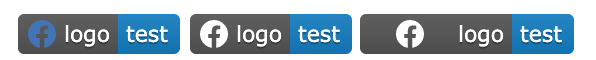
로고
뱃지 왼쪽에 아이콘도 넣을 수 있습니다.
https://img.shields.io/badge/logo-test-blue?logo=facebook
https://img.shields.io/badge/logo-test-blue?logo=facebook&logoColor=white
https://img.shields.io/badge/logo-test-blue?logo=facebook&logoColor=white&logoWidth=40
로고는 심플로고에서 제공하는 아이콘은 모두 사용할 수 있다고 합니다!
Shield의 특수한 기능
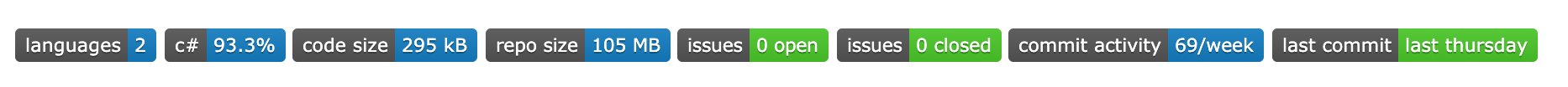
둘러보니 Shield에서 Github나 여러 다른 사이트와 연동하여 Build의 상태나, Code Coverage, 프로젝트의 사이즈 등등 여러가지를 자동화하여 뱃지로 보여줄 수 있는가 봅니다.
저는 깃헙밖에 쓸줄 모르니 깃헙으로 예를 들어 보겠습니다.
//깃헙 레포 사용 언어 수
https://img.shields.io/github/languages/count/beygee/survive
//깃헙 레포 최다빈도 언어
https://img.shields.io/github/languages/top/beygee/survive
//깃헙 레포 코드 용량
https://img.shields.io/github/languages/code-size/beygee/survive
//깃헙 레포 용량
https://img.shields.io/github/repo-size/beygee/survive
//깃헙 레포 오픈 이슈 개수
https://img.shields.io/github/issues/beygee/survive
//깃헙 레포 닫힌 이슈 개수
https://img.shields.io/github/issues-closed/beygee/survive
//깃헙 레포 주간 커밋 수
https://img.shields.io/github/commit-activity/w/beygee/survive
//깃헙 레포 라스트 커밋 날짜
https://img.shields.io/github/last-commit/beygee/survive
색상이나 로고를 파라미터로 커스터마이징 할 수도 있습니다. 자세한건 Shield 도큐먼트를..




이거 좋아요 ㅎㅎ
로고 넣을수 있는지 찾아보고 있었는데 넣을수 있네요