1. 오늘 공부 핵심 키워드
// 리액트는 간단한 것도 복잡하게 만드는 재주가 있는 듯?
// 오늘도 차곡차곡 간단한 것도 TIL로... 이거 나중에 찾아서 볼 수 있을까?
// 탭과 애니메이션 같은 동적 ui를 리액트에서도 시도해볼 수 있을 듯 하다
2. axios에 대하여

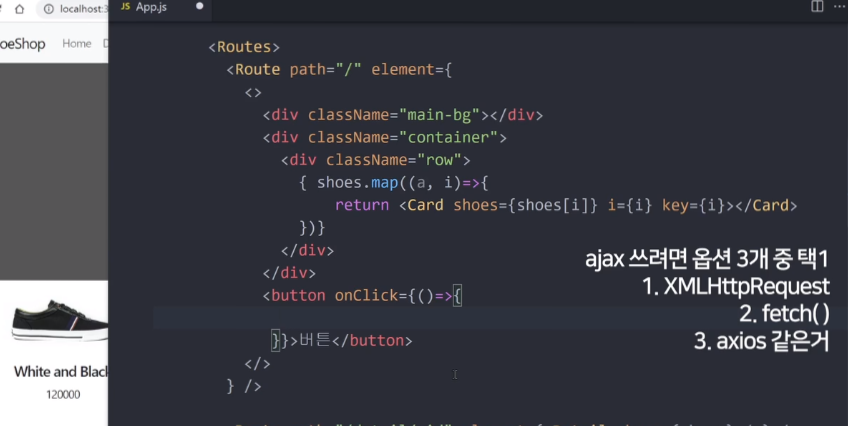
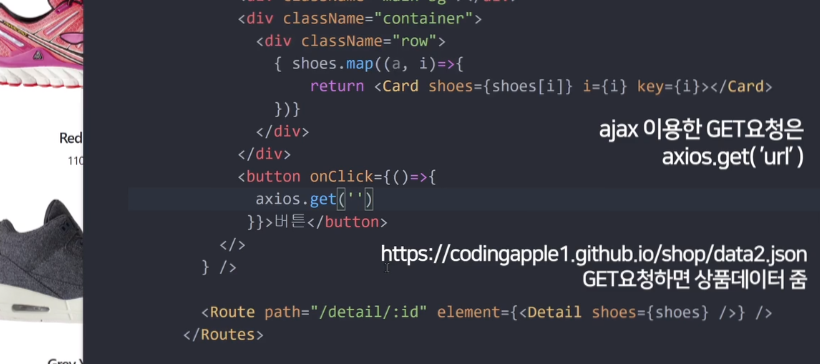
- 서버로부터 GET을 해오기 위해서는 위의 사진에 나오는 것
- XMLHttpRequest
2.fetch() - axios 라이브러리를 사용해야 함.

-
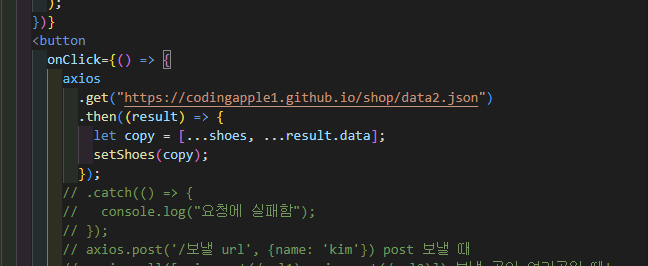
axios를 사용하려면 위 와 같은 문법을 사용해야 하며 완성하면 아래와 같다.

-
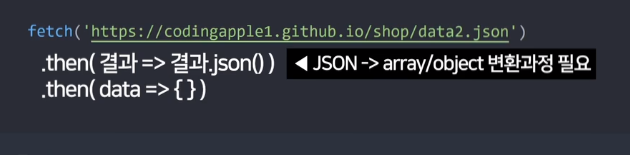
fetch를 사용하면 아래와 같이 사용해야 하며 코드를 변환을 해줘하는 과정이 필요해서 axios를 쓰는 게 좋은 것임

3. 리액트에서 애니메이션 및 탭을 주는 법
1) 탭을 만드는 법

-
탭을 만들기 위해서는 컴포넌트를 따로 만들어야 하며,

-
useState를 통해서 값을 부여해줘야 한다. 그런 다음 아래와 같이 컴포넌트를 통해 props로 전달해준다.

-
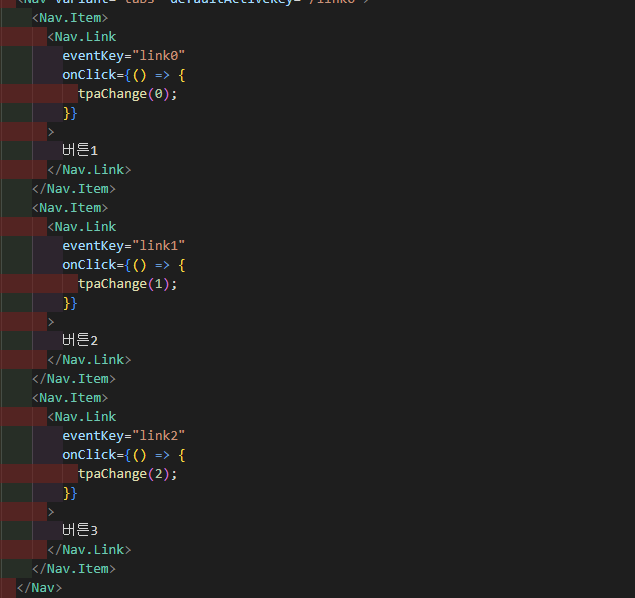
그리고 onClick을 통해서 상태값을 변경시켜 준다.

-
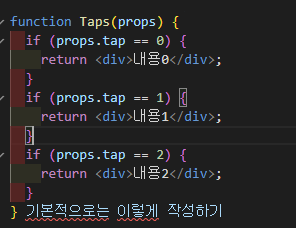
기본적으로는 if문을 통해서 조건을 주어 내용을 state를 변경해주면 되지만,

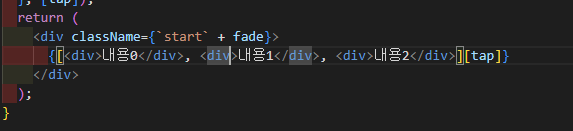
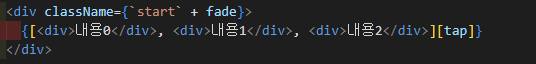
- 아래와 같이 배열로 만들어서 줄 수도 있음.

2) 리액트에서 트랜지션 및 애니메이션을 주는 법
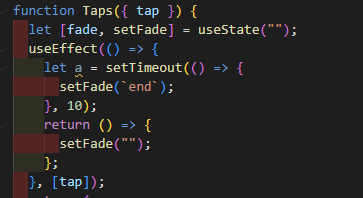
- 기본적인 css에서는 css만으로 트랜지션 등을 통해 애니메이션을 제어할 수 있었지만, 리액트에서는 useEffect를 통해서 클래스를 부여하고 제거해줘야 한다.
- 그렇기 떄문에 css에서 애니메이션 클래스를 통해 애니메이션 전 후의 상태를 지정을 해주고 useState를 통해 기본 상태를 지정한 후
- useEffect를 통해 애니메이션을 등록한 클래스를 부여해주는데, 애니메이션 전 클래스는 해당 컴포넌트에 className으로 부여해주고, useEffect로 부여하는 것은 애니메이션이 동작되는 className을 부여해준다.

- useEffect로 동작하는 애니메이션을 부여하고 클린업functiond으로 해제도 해줄 수 있다.

- className 과 함께 백틱을 사용해 + 기호와 함께 변경되는 애니메이션의 state 이름을 적어주면 useEffect가 state의 이름 자리에 해당 애니메이션 클래스를 부여해준다. 제이쿼리에서는 addclass로 클래스를 부여하는 과정이라고 생각하면 쉽게 이해가 갈 수 있을 듯 함.
4. 라이프사이클 클래스(함수형vs 클래스) 리액트 훅
일반적인 순서
- 생성될 때 (마운트 될 때 - Mounting) : constructor, render, componentDidMount
- 업데이트할 때(Updating) : render, componentDidUpdate
- 제거할 때 (마운트 해제 될 때 - Unmounting) : componentWillUnmount
Lifecycles in Functionl Components (함수형)
- 함수형 컴포넌트에는 "리액트 훅"이 있는데, 훅으로 함수형 컴포넌트들을 관리합니다.클래스형 - 라이프사이클에 나왔던 모든 phases( componentDidMount, componentDidUpdate,
- componentWillUnmount)는 useEffect Hook에 의해 실행됩니다.
리액트 훅
- 리액트 훅은 useEffect 나 useState 같은 함수를 일컽는 통칭이다.
