1. 오늘 공부 핵심 키워드
//DOM이란 무엇인가????
/DOM과 HTML은 다르다구???
2. DOM과 HTML의 차이
- DOM이란?: HTML과 밀접한 연관이 있지만, HTML,XML 등의 문서를 브라우저가 해석할 수 있도록 변환한 데이터구조. 즉 브라우저가 HTML이란 문서를 읽기 위한 데이터 구조(웹API 라고 부르는데, 스크립트와 DOM이 합쳐진 것)
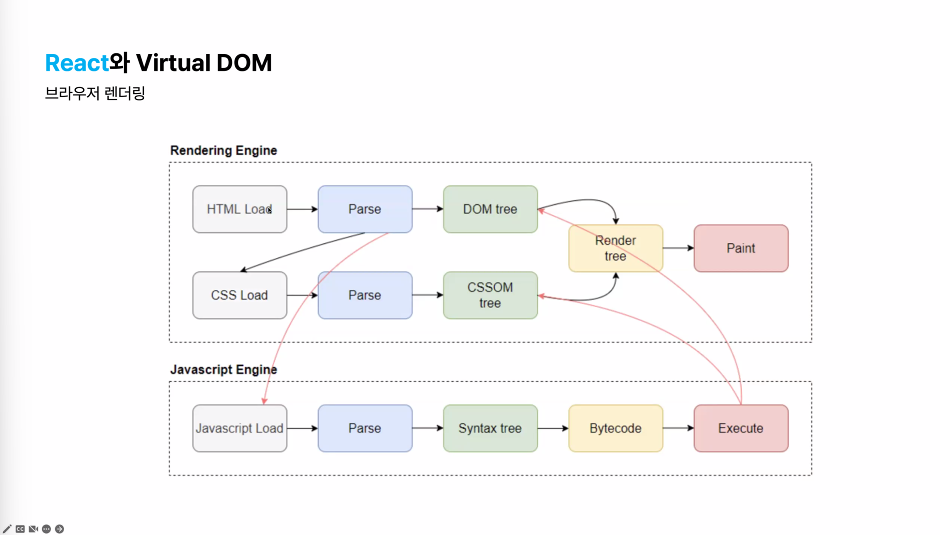
3. 브라우저 렌더링
화면에 보여주기 위해 필요한 리소스(자원): 'HTML, CSS, Javascript'
- 브라우저는 서버에 요청해서 가져오는 것을 렌더링이라고 함.
- 검사도구에서 네트워크탭에서 브라우저가 요청한 리소스들을 볼 수 있음.

-브라우저 렌더링의 과정들
브라우저의 렌더링 과정
- 참고 Meta 태그 utf-8을 읽고 거기에 맞춰 인코딩을 함.

-
렌더트리: 렌더링을 위해 브라우저는 DOM과 CSSOM을 생성하고 렌더 트리로 결합함.
-
HTML 요소들의 위치와 크기를 계산하는 것을 레이아웃 이라고 함.

-
HTML과 CSS는 브라우저의 렌더링 엔진으로 처리하지만 자바스크립트는 자바스크립트 엔진이 처리함. 즉 HTML과 CSS의 렌더링 엔진과 자바스크립트 엔진은 서로 다름.

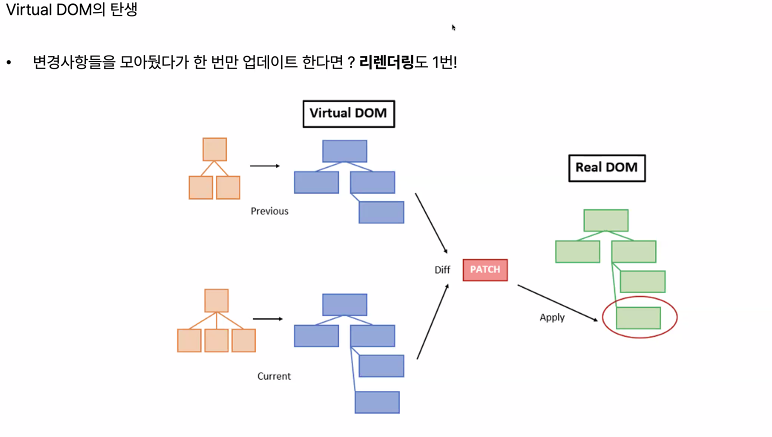
4. Virtual DOM
- 웹페이지의 발전에 따라서 빈번한 DOM의 렌더링을 변화해줘야 하는 것에 대응 및 상태를 관리하기 위해 발명하게 됨.
- ex) 특정 버튼을 눌렀을 때 리얼 DOM을 변경하기 위해 여러번 반복해야 할 것을, Virtual DOM은 그런 과정을 한 번만 렌더링하게 해주는 것.

virtual DOM이 빠르다는 오해
- Virtual DOM은 많은 메모리를 필요로 함.
- 리렌더링 할 때마다 props를 통해 데이터를 받고 있는 컴포넌트들 즉, DOM 트리구조에 있는 모든 컴포넌트들이 리렌더링됨.
- Virtual DOM은 불편함을 느끼지 않을 정도로만 느림
- 그렇기에 Virtual DOM을 사용하는 React는 빠른 라이브러리라고 할 수는 없음.
자료 출처: 항해99, 리액트와 Vercual DOM
