CRA: react로 개발을 시작하기 위해 모아놓은 tool chain
(때문에 개발환경을 빠르게 만들 수 있다.)
component: 재사용이 가능한 각각의 독립된 모듈
(프론트엔드: 재사용 가능한 UI 단위)
jsx: HTML을 자바스크립트에 확장하는 문법
1. why react?
웹이 복잡해지면서 리액트 출현
(웹이 복잡해진다? 처리해야할 데이터가 많아지고 UI 변화가 많아진다.)
1.1 web application 발전
1) 3세대(프레임워크와 라이브러리)
- 공통점: 남들이 만들어 놓은 코드
- 차이점
angular/vue: 프레임워크 - 다른 사람이 만들어 놓은 틀 안에서 가져 쓰는 도구
react: 라이브러리 - 내가 가져다 쓸 수 있는 하나의 도구
2) 왜 우리가 react를 사용해야 하는지?
- 생태계가 활성화 되어 있음(사용자가 많음, 커뮤니티의 이점을 누릴 수 있다)
- 페이스북의 관리가 이루어져 지속적 성장이 가능
2. what is react?
react: 사용자 인터페이스(UI)를 만들기 위한 Javascript 라이브러리
- UI를 자동으로 업데이트 해줌( = 선언적)
- 리액트는 가상돔(virtual DOM)을 통해 UI 업데이트
(가상돔: 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술) - 선언적 프로그래밍
=> (ex. 방청소) 깨끗해진 방을 상상한다. > 방이 깨끗해질 거다(선언) = 실제로 방이 깨끗해짐 - DOM 조작 > 데이터의 변화로 패러다임의 변화
- UI의 변화와 연관된 데이터 = state
3. setting
-node.js: 브라우저 밖에서도 동작하는 자바스크립트 런타임 환경(탈 웹)
(왜 노드가 필요한가? javascript 문법으로 변화시켜야하기 때문이다.)
- npm: node package manager
(package? node 환경에서 실행할 수 있는 어플리케이션(ex 스마트폰(노드) - 앱(package))
4. CRA(create-react-app)
- 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅해주는 도구
- 리액트는 UI 기능만 제공. 따라서 개발자가 직접 구축해야하는 것들이 많음
- 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공
- 하나의 명령어로 리액트 개발환경 구축이 가능
[CRA 구성]
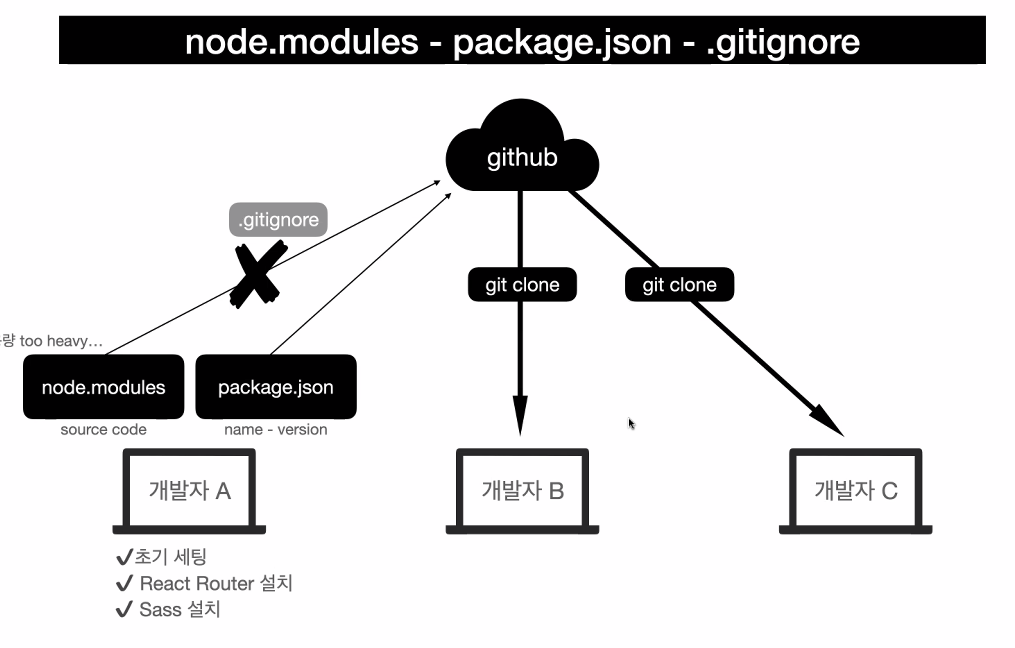
- node_modules: CRA를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
- gitignore: github에 올리고 싶지 않은 것들 (안올리는 이유? 용량이 커서)
- package.json: 우리가 만든 프로젝트의 정보가 저장되어 있음 (github에 올림)
(dependencies(의존성): 우리 프로젝트에서 의존하고 있는 패키지들)
경로를 쓰지 않으면 node_modules에서 가져옴

5. components
component: 재사용 가능한 UI 단위
특징: 레고 블럭 => 레고 블럭을 조립해서 하나의 큰 프로젝트를 만들 수 있음
1) class component
2) function component
React : 대문자로 시작하는 것 - 컴포넌트 이름 규칙
ReactDOM.render(<App />, document.getElementById('root'));
1arg: component
2arg: DOM -> id root인 element를 가져오고 있음
첫번째 인자로 받은 컴포넌트를 두번째 인자로 받은 dom안에 넣어주는 것
6. JSX
- JSX: 리액트에서 사용하는 자바스크립트 문법
- 장점:
1) HTML 태그를 그대로 사용하기 때문에 보기 쉽고 익숙
2) HTML 마크업과 JS 로직구현을 같이 할 수 있음
3) DOM + Event - 특징:
1) 하나의 부모태그(부모태그를 빈태그로 만들 수도 있음)
2) self closing
3) camelCase
4) 모든 요소를 감싸는 최상위 요소 존재
westagram 참고
- components 폴더: 공통적으로 사용되는 것들
- pages: 하나의 페이지 단위
- public 폴더: 실제 배포할 때 행동하는 브라우저의 동작

🙆🏻♀️🔥👍🏼😁👌🏽🐼👏🏼