React로 개발을 하고 있기에 React에 대해 알아갈 겸, React와 같이 사용되고 있는 Vue와 Angular 프레임워크와 비교해 보고 싶었다.
이를 알기 위해서는 웹사이트에서의 MVC구조에 대한 이해가 선행되어야 하기 때문에 MVC 구조가 무엇인지 먼저 알아보기로 했다.
1. MVC

MVC 패턴: Model, View, Controller
- Model: 데이터와 관련된 부분
- View: 시각적인 부분, 화면을 담당하는 부분(html, css 요소)
- Controller: Model의 데이터를 View에 연결해서 사용자가 읽고 쓰고 할 수 있도록 제어하는 부분(프로그래밍)
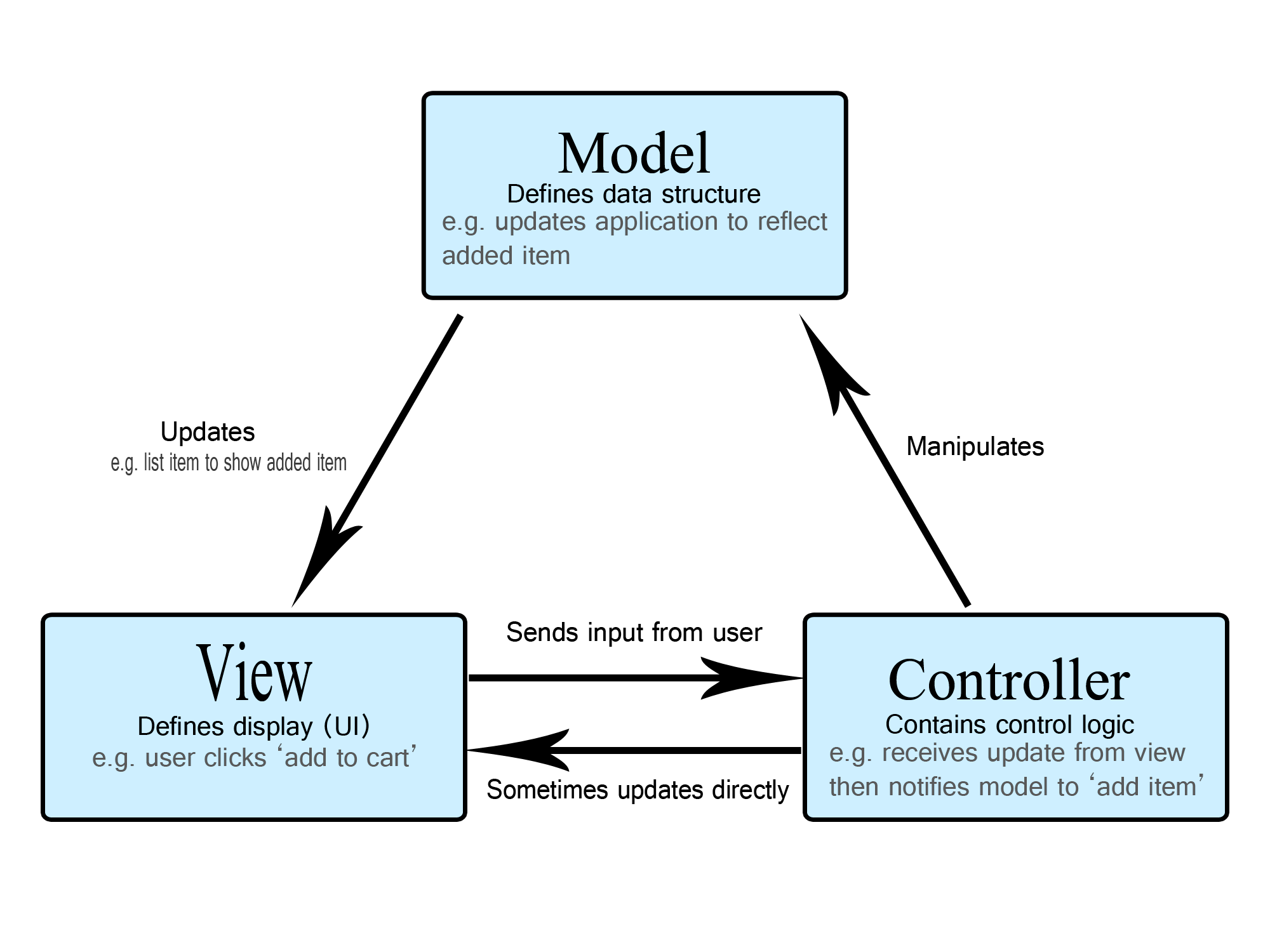
Website에서의 MVC 구조
- 사용자가 웹사이트에 접속한다.
- Controller는 사용자가 요청한 웹페이지를 제공하기 위해서 Model에서 데이터를 호출한다.
- Model은 데이터베이스나 파일과 같은 데이터 소스를 제어한 후 그 결과를 리턴한다.
- Controller는 Model이 리턴한 결과(데이터)를 View에 반영한다.
- 데이터가 반영된 View는 사용자에게 보여진다.
참고자료: https://www.youtube.com/watch?v=AERY1ZGoYc8
https://newindow.tistory.com/66
https://developer.mozilla.org/ko/docs/Glossary/MVC
Front-end 프레임워크
1. React

리액트는 정확하게 말해서 프레임워크가 아닌 라이브러리다
- 프레임워크: 뼈대나 기반 구조, 필수적인 코드나 알고리즘 등 어느 정도의 구조를 제공해준다.
- 라이브러리: 특정 기능, 함수들의 집합. 프로그래머가 어떤 기능을 수행하기 위해서 도움을 주는 또는 필요한 것을 제공해주는 역할
=> 차이점: 흐름을 누가 지니고 있냐! 프레임워크는 전체적인 흐름을 자체적으로 가지고 있어 개발자가 그 안에서 필요한 코드를 작성하고, 라이브러리는 원하는 기능을 구현하고 싶을 때 가져다 쓸 수 있음
- Facebook에서 만든 자바스크립트 기반 UI라이브러리
- Virtual DOM 사용으로 일반 DOM객체를 사용할 때 보다 빠르다.
- 컴포넌트 재사용이 가능해 생산성이 높고 유지보수에 유리하다.
- View만 신경쓰는 라이브러리
View?
위에서 말했듯이 view는 시각적인 부분을 다룬다.
사용자 화면에 view를 보여주는 것을 렌더링이라고 한다.
리액트는 이런 렌더링과정에서 초기렌더링과 컴포넌트의 데이터 변경으로 다시 실행되는 리렌더링 개념을 통해 데이터가 변할 때마다 새롭게 리렌더링하여도, 성능을 아끼고 최적의 사용자 경험을 제공할 수 있다.
Virtual Dom
작동원리
- 데이터가 업데이트 되면, 전체 UI를 Virtual Dom에 리랜더링
- 이전 Virtual Dom에 있던 내용과 현재의 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용된다.
2. Vue.js

- Angular의 양방향 바인딩, React의 Virtual DOM 렌더링 방식을 모두 가지고 있다.
- MVVM 패턴
- 낮은 러닝커브
- 속도가 빠르고 가볍게 개발환경 구성이 가능함
양방향 바인딩
v-model 디렉티브를 사용해서 폼 input과 textarea 엘리먼트에 양방향 데이터 바인딩을 생성할 수 있다.
//예제
<span> 여러줄을 가지는 메시지: </span>
<p style="white-space: pre=line">{{message}}</p>
<br>
<textarea v-model="message" placeholder="여러줄을 입력해보세요"></textarea>MVVM 패턴
- Model이 비지니스 데이터를 관리하다가 값이 변경되면 ViewModel(VM)에게 변경사항을 알린다.
- VM은 Model의 변경 내용을 화면인 View에게 알려서 반영하므로 사용자가 내용을 확인할 수 있게 한다.
- View를 보던 사용자가 어떤 입력 값을 변경하면 VM에게 데이터 바인딩에 대한 요청을 보낸다.
- VM은 실제 Model의 값을 변경하면서 데이터 일관성을 유지한다.
ViewModel? Controller 역할을 수행. Vue 객체가 담당
3. Angular.js

- 구글에서 개발하고 운용 중인 프레임워크
- 양방향 바인딩 방식 제공
- 대규모 프로젝트에 적합한 타입스크립트 언어를 리액트나 뷰보다 효과적으로 지원한다.
- 컴포넌트 재사용
- 높은 러닝커브
- MVC 모델
양방향 바인딩
데이터 바인딩: 두 데이터 혹은 정보의 소스를 모두 일치시키는 기법이다. 즉, 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터를 일치시키는 기법이다.
- 단반향 바인딩: 처음 웹페이지가 렌더링되고 데이터를 표시하는 과정이 단방향으로 진행되기 때문에 이벤트를 통해 데이터를 적용할 수 있다.
양방향 바인딩의 경우, 사용자의 입력값이 곧바로 코드 상 변수에 바인딩되어 이벤트 없이 값(데이터)이 변경될 수 있다.
