1. 개발기록

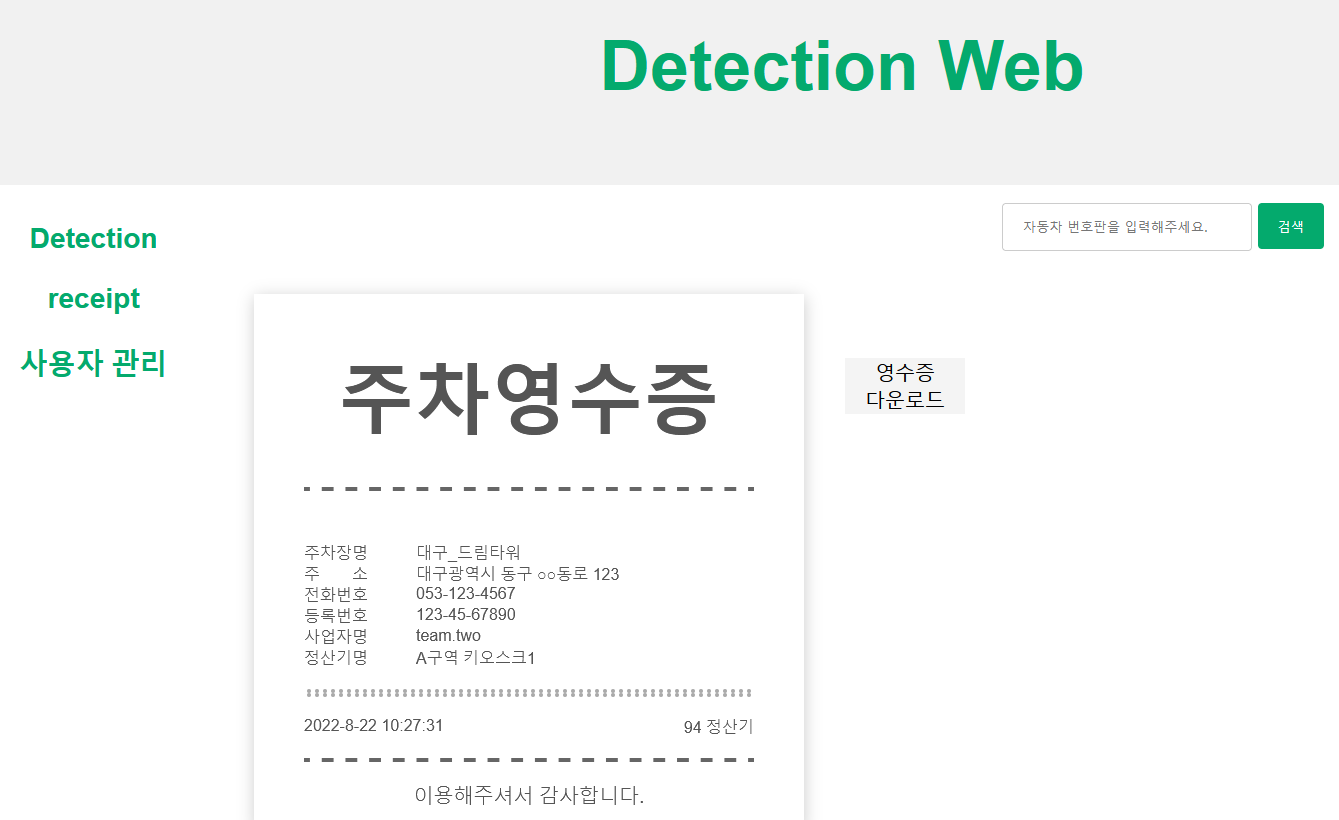
영수증 폼을 만들고 자바스크립트로 버튼을 클릭하면 영수증을 다운로드 할 수 있게 했다.
html도.. css도.. javascript도.. 제대로 아는 건 없는데,
얼레벌레 하다보니까 코드를 공유해주신 어떤 분 덕분에 영수증 폼은 쉽게 만들었다.
근데 영수증 다운로드 버튼을 클릭하면 다운로드 되게 해야해서 그게 문제였음.
<script>
$("#btn").on("click", function(){
// 캡처 라이브러리를 통해 canvas 오브젝트 받고 이미지 파일로 리턴함
html2canvas(document.querySelector(".wrap")).then(canvas => {
saveAs(canvas.toDataURL('image/jpg'),"reciept.jpg");
//다운로드 되는 이미지 파일 이름 지정
});
});
function saveAs(uri, filename) {
// 캡처된 파일을 이미지 파일로 내보냄
var link = document.createElement('a');
if (typeof link.download === 'string') {
link.href = uri;
link.download = filename;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
} else {
window.open(uri);
}
}
</script>
2. 느낀점
얼레벌레 하는 것 같지만 서서히 완성되어 가는게 너무 재미있다!
프로젝트를 할 때 고통스럽게 하는 요인도 있었지만,
그 요인을 제외하면 좋은 팀원들을 만나서 재밌게 프로젝트를 진행할 수 있었던 것 같다!
진짜 잘 완성시켜봐야지!
