
React + firebase 로 만든 Chat app (HOTALK)
# 몇일간 React 와 Firebase 를 공부하다가..
포트폴리오에 기재할 프로젝트가 빈약하다 느껴서 제대로 된 프로젝트를 하나 만들어 보자 싶었습니다. 이것저것 아이디어 구상하고 코드짜고 commit 하다 보니,, 뚝닥뚝닥 채팅앱이.. 완성?(은 아니지만..) 만들게 되었습니다.
// 아직 100% 완성은 아닙니다. 내가 구현하고 싶은 기능이 더 남아있기에...
< 프로젝트를 React 와 Firebase로 선택한 이유 >
일단 Front 는 계속 React 공부를 하며 진행하고 있었기에 React를 선택하였고, server 나 db는 nodejs와 mongodb 를 쓰려고 했는데 ,, 구글링 또는 유튜브 & 강의 등을 보지 않고 온전히 MERN 스택을 만들기엔 부족하다 싶어 , 구글에서 제공하는 Firebase 를 선택하였다.
기본적인 화면 구성 (순서대로)
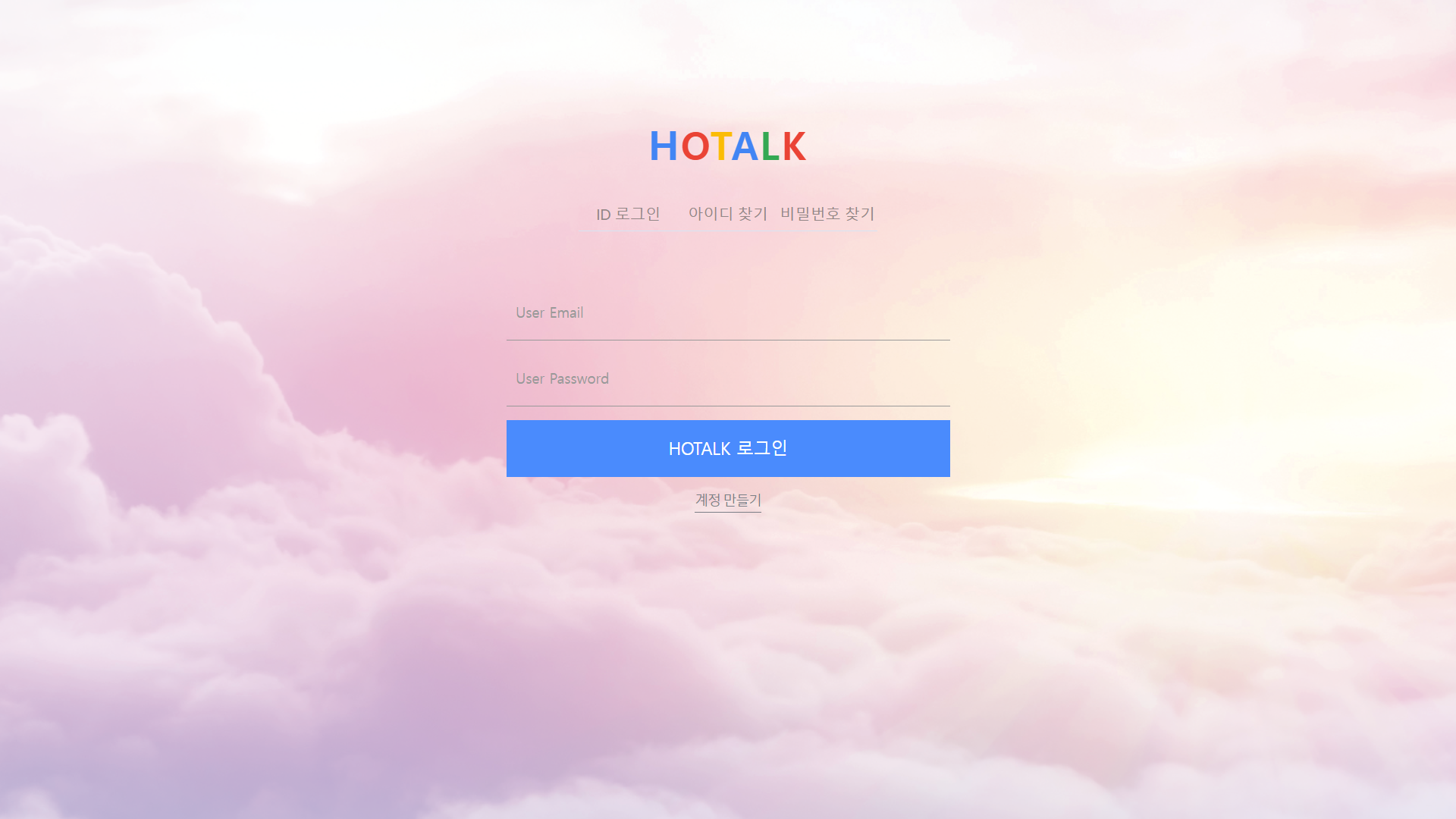
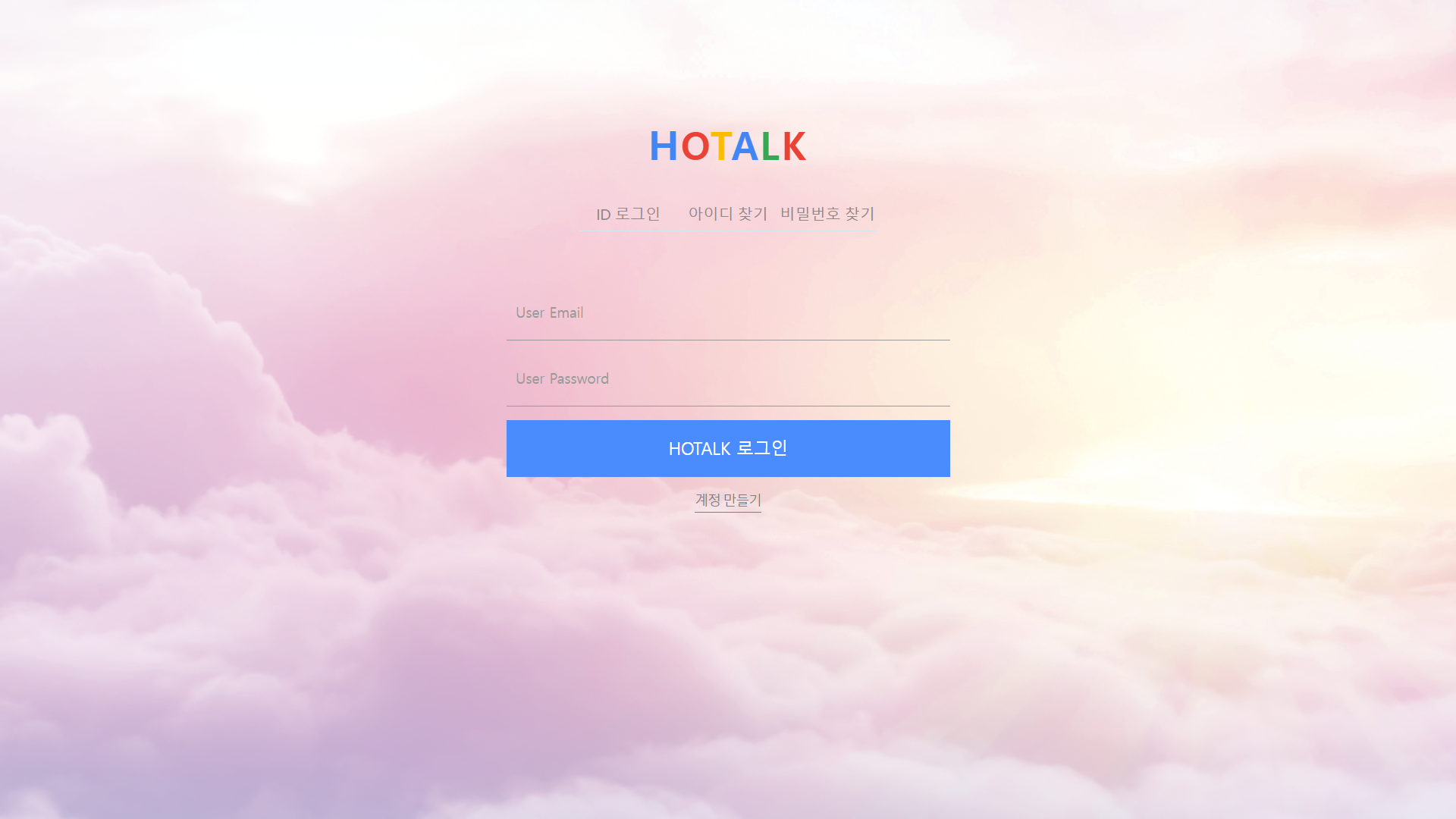
1) 로그인 화면
Firebase 의 Email + password 로그인 인증을 이용해 제작
첫 입장시 아이디가 없기에 계정만들기를 클릭해 회원가입

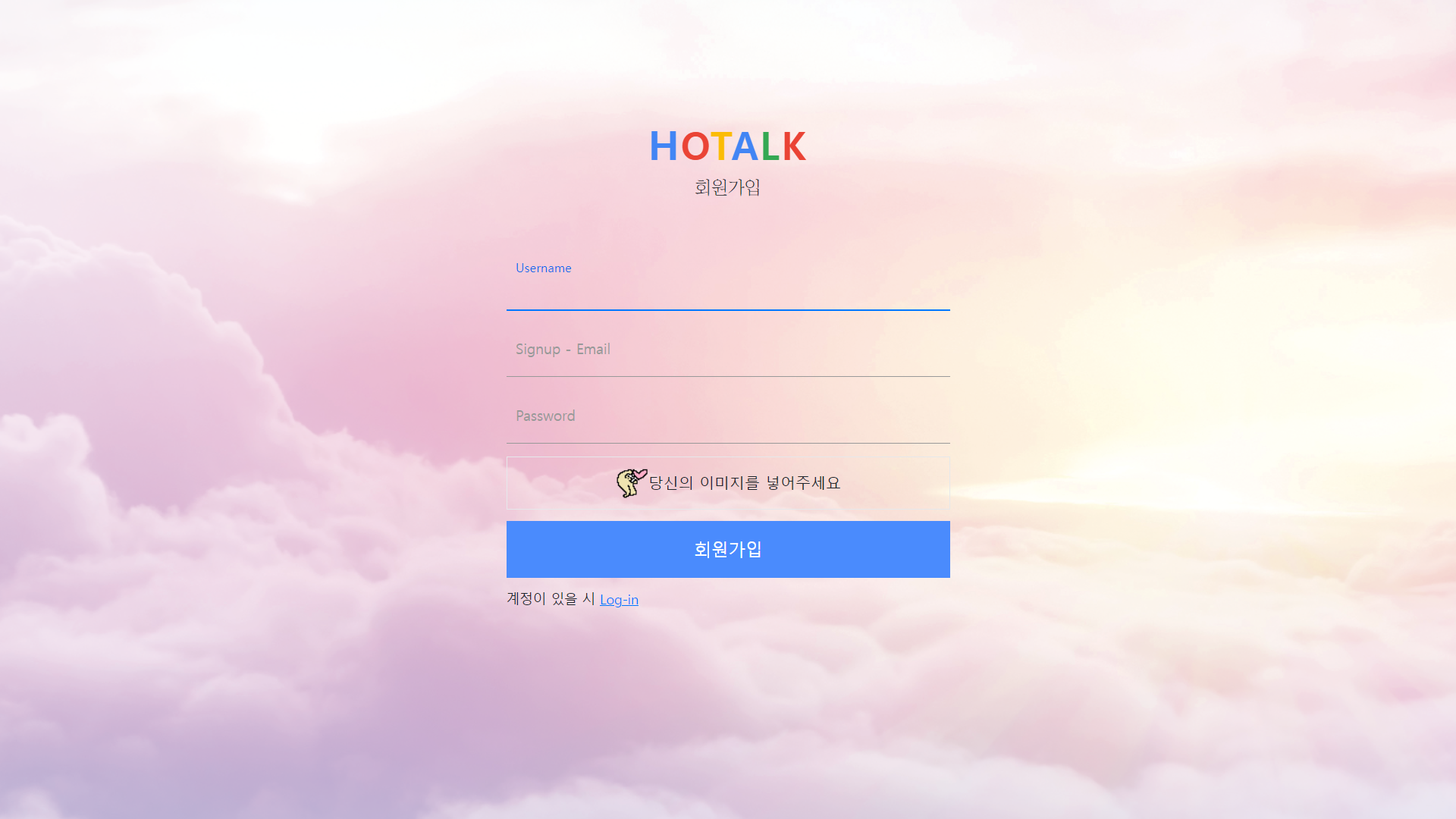
2) 회원가입 폼
signup 컴포넌트에 firebase 의 스토리지를 이용해 회원가입 시 이미지를 저장하고 , 나머지 username , email , password 는 database에 저장

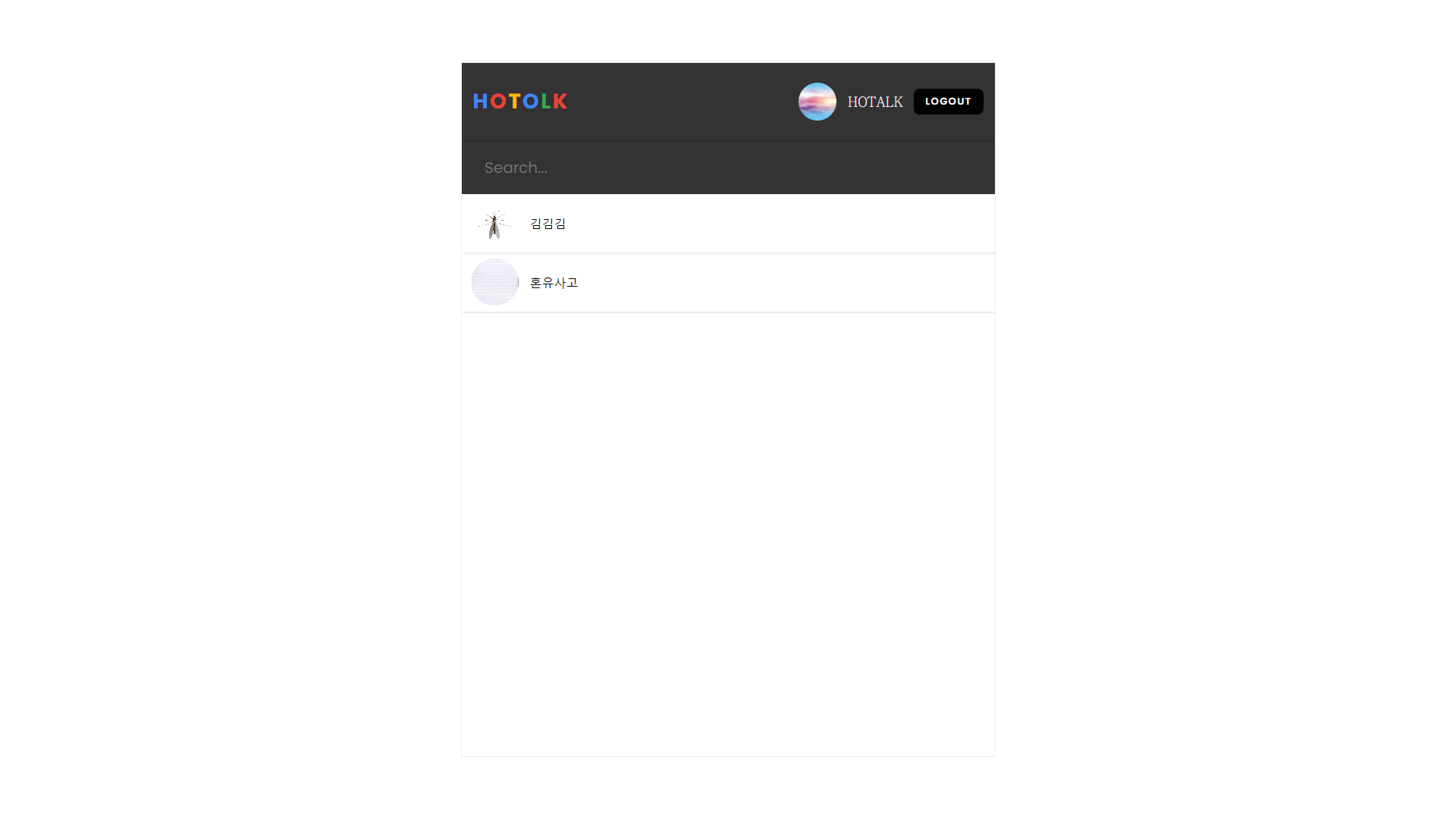
3) 메인페이지
저장되어 있는 데이터를 firebase 에서 불러와서 username + 유저정보를 보여주고 , search(input) 을 통해 회원가입 되어 있는 유저를 검색하여 채팅 연결해주는 list생성

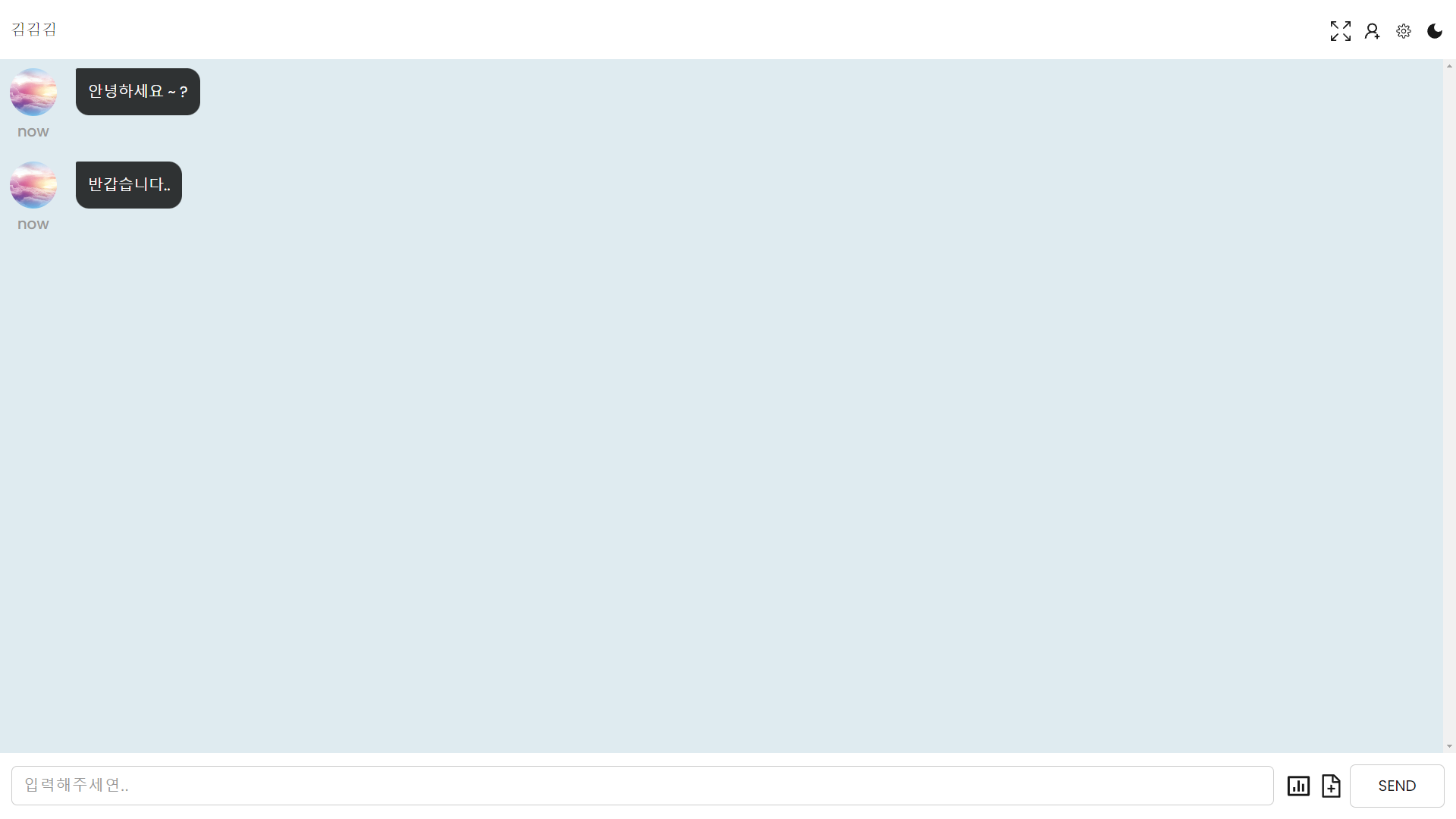
4) 채팅화면
채팅 리스트에서 검색한 유저 클릭시 채팅 화면 나타냄 , 현재는 1vs1 채팅만 구현 , 오른쪽 상단에 확대표시 클릭시 채팅창 -> 유저리스트 창으로 이동 & 달모양 클릭시 다크모드 활성화

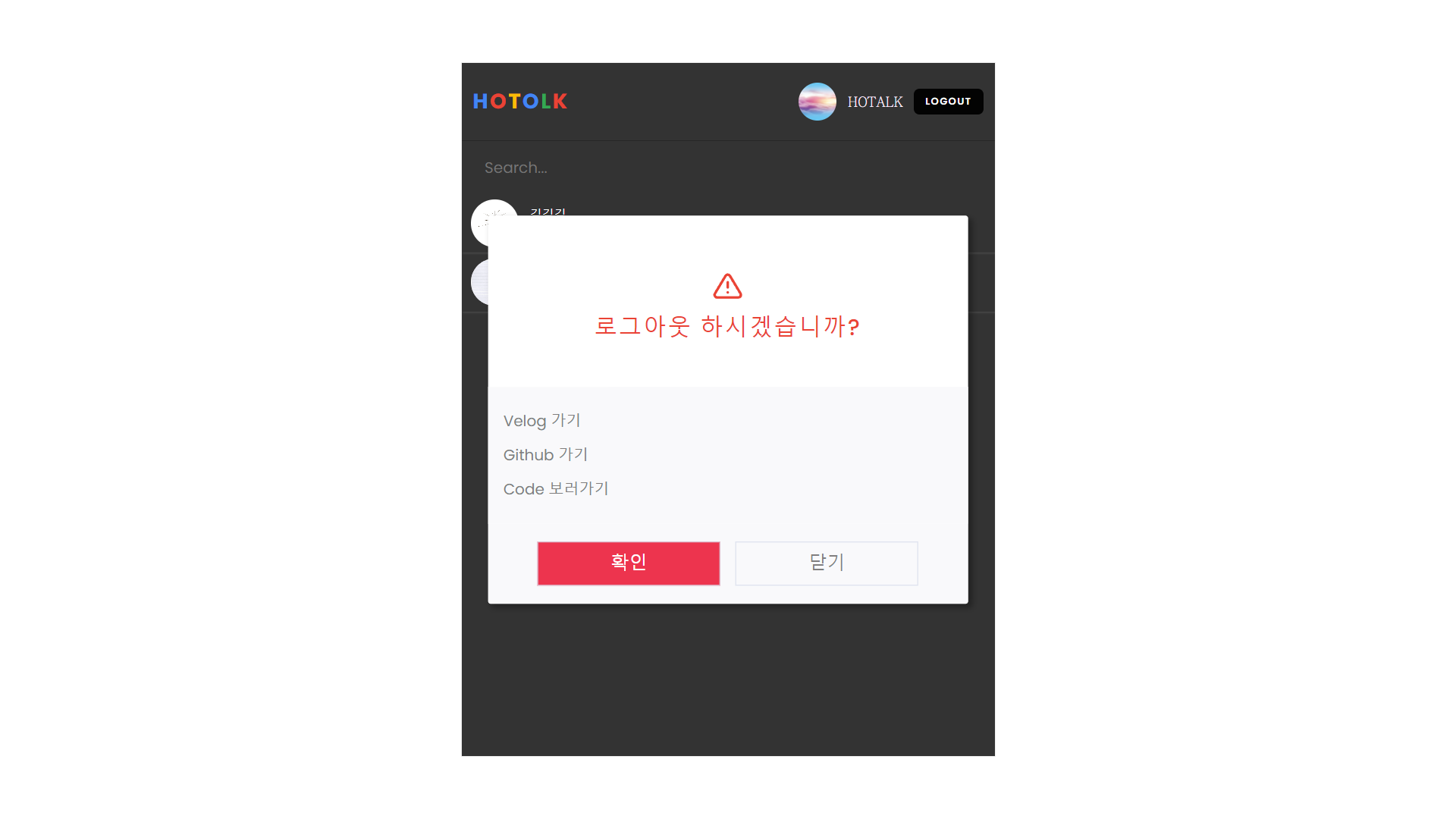
5) 로그아웃화면
logout 클릭시 모달형식으로 로그아웃 버튼생성
확인 클릭시 useWrapContext에서 관리중인 logOut 함수를 불러와서 firebase 시스템에서 로그아웃

진행하며 배우고 느낀점
- Firebase를 통해 Front 단에서도 server & Api 개발없이 만들 수 있다는 점
- react-bootstrab 을 잘 활용하면 하드코딩없이 css 개발이 쉽게 가능해 간편함 + styled-component
- chat은 양방향 통신이 되어야 하기에 current user 와 상대 user를 연결하여 2개씩 상태관리를 해야하는 점
- contextAPI 를 통해 상태관리를 하였는데 아직까지 파일명 & 정적관리 등 배워야 할 점이 많다고 느낌
가장 중요한점 : 항상 프로젝트를 하기 전 생각 한 대로 만들 수 있게 설계를 하고 , 설계를 바탕으로 확장해 가며 만들자.
마무리..
redux & redux-toolkit 또는 recoil 이라던지 상태관리 라이브러리를 공부하여 다양하게 상태관리를 해보고 , 무엇보다 기초가 중요하다 느끼는 점이 많아 javascript + react의 문법상 필요한 부분들을 재점검 해보자.
++ 추가사항 ++
Typescript 를 적용하는 프로젝트를 만들어보자!