
React toy project - 다이어리앱
React로 CRUD 연습을 위해 다이어리앱을 만들어보자 생각을 하였다.
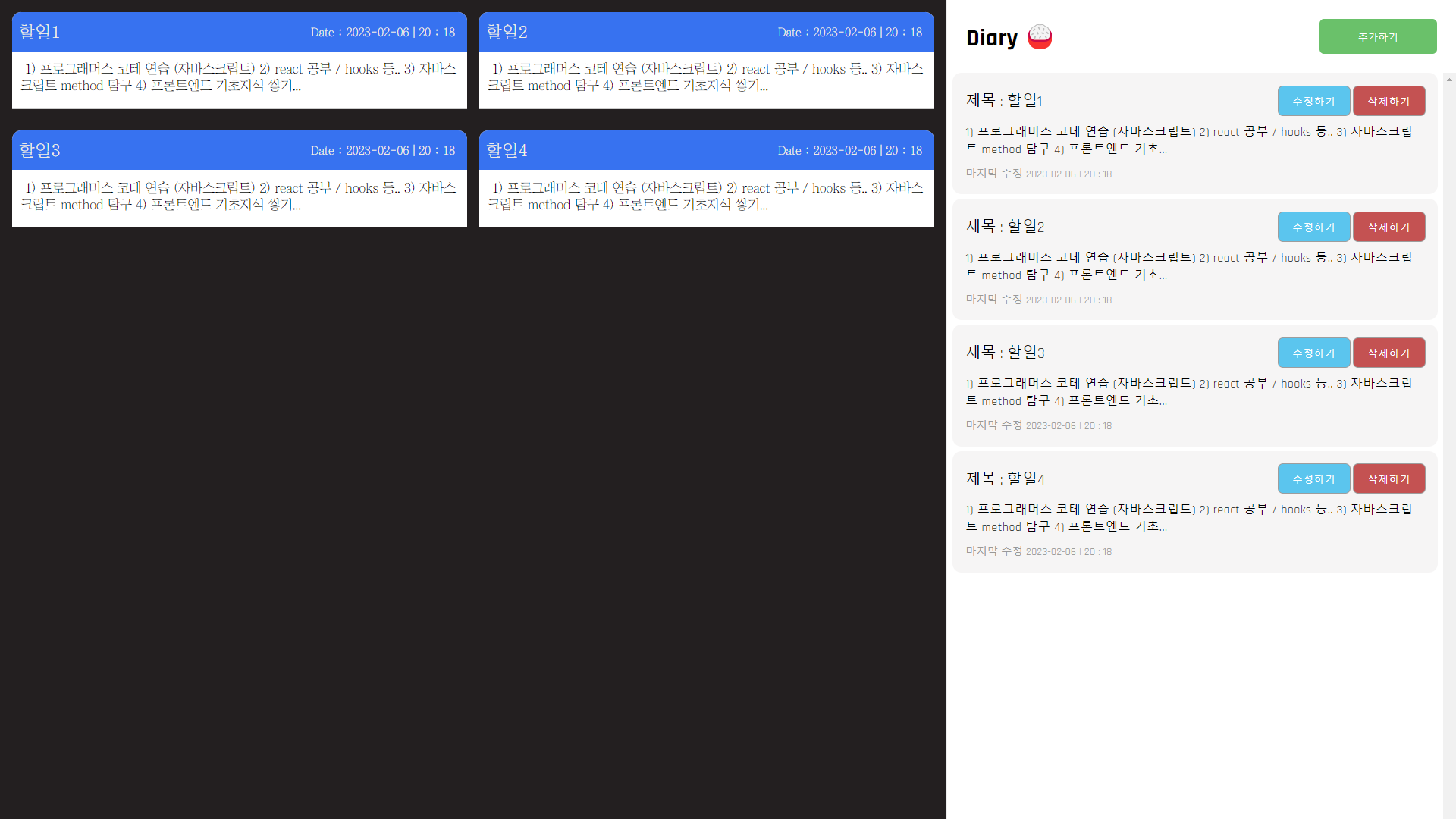
프로젝트 구조는
우측 (side bar) = 다이어리 간략한 요약 ( title / content / 마지막 작성 time )
좌측 (main) = 아무 컨텐츠가 없을 시 그냥 randerpage.
add 버튼을 클릭하여 컨텐츠가 생기면 그 컨텐츠 보여주는 화면 으로 잡았고
src / components / main , sidebar , randerpage (폴더)
pages 폴더를 만들어 home.jsx 로 관리하여 세개다 담았다.
home.jsx 에서 각 섹션에 다뤄야할 이벤트 , state 등을 관리하고
하위 컴포넌트 들에 뿌려주어 / props로 받아 사용하는 식으로 생각하고 작성하였다.
새로고침시에도 저장을 위해 삼항 연산자로
useState(localStorage.note ? JSON.parse(localStorage.note) : [])
-- note 안에 내용이 담겨 있으면 JSON.parse 로 localstorage에 자바스크립트 객체로 저장하고 , 그렇지 않다면 빈 배열을 반환하였다sidebar 에서 화면 구조상 한 개의 요약 컨텐츠가 길어지면 화면을 넘어가니 sidebar에만 overflow : scroll 을 통해 화면 벗어나지 않고 스크롤 이용할 수 있게 하고
내용 부분에
{item.text && item.text.substr(0, 80) + '...'}map메소드를 통해 item 매개변수에 text를 보여주고 text.substr(0, 80)을 이용해 0~80 글자가 넘어가면 ...으로 나타내어 길이를 줄일 수 있었다.
가능하다면 계속하여 다이어리앱을 코딩하며 기록을 남기도록 하겠다!
추가할 사항
1) randing 시 전체화면 page
2) active !active 분간해서 이벤트 다시 달기
3) 콘텐츠 없을 때 main + sidebar 둘다 text달기