(번역) 자신만의 상태 관리 라이브러리를 작성하는 방법

원문 : https://judehunter.dev/blog/how-to-write-your-own-state-management-library
가장 인기 있는 상태 관리 라이브러리가 뒤에서 어떻게 동작하고 있는지 궁금해 본 적이 있으십니까? 어떻게 트리 전체가 아닌 관련되어 있는 컴포넌트만 다시 렌더링 하는 것일까요? 또한, 인기 있는 상태 관리 라이브러리는 Context API와는 어떻게 다를까요?
이 글은 셀렉터, 구독자(subscribers), 리렌더링 방지 등의 내부 동작에 대해 자세히 설명합니다. 주어진 예제는 리액트 생태계를 기반으로 하지만 다른 프레임워크를 사용하다가 온 사람에게도 배울 부분이 있습니다.
상태 관리 라이브러리의 좋은 점은 상태가 수정되면 관련 컴포넌트만 다시 렌더링된다는 것입니다. 이는 업데이트로 인해 모든 컨텍스트 컨슈머 및 그 하위 항목이 다시 렌더링되는 Context API와는 대조적입니다. 즉, 컨텍스트는 적절한 최적화 또는 메모이제이션이 없으면 컨텍스트 프로바이더로 부터 시작되는 전체 서브 트리가 리렌더링 됩니다.
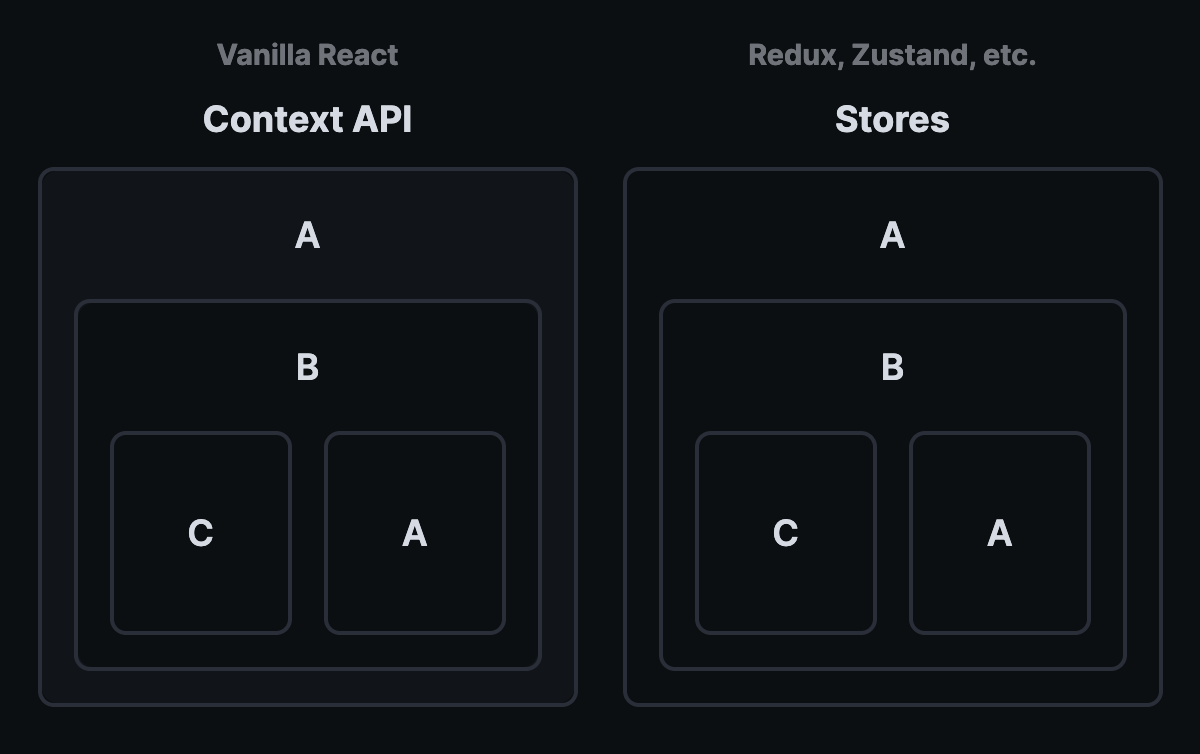
원문의 그림에서 상호작용을 통해 리렌더링을 시각화하여 테스트 해볼 수 있습니다.

- 이 다이어그램은 컴포넌트의 계층을 보여 줍니다.
- 문자는 특정 컴포넌트가 사용하는 상태의 일부를 나타냅니다. 이러한 부분은 하나의 컨텍스트 또는 저장소 내에 포함됩니다.
- 컴포넌트를 클릭하여 종속된 각 상태 변경을 트리거하고 트리에서 다시 렌더링되는 컴포넌트를 관찰합니다.
Context API 예제에서 가장 바깥쪽 컴포넌트가 컨슈머이므로 기본적으로 해당 컴포넌트의 모든 하위 항목이 항상 다시 렌더링된다는 것을 쉽게 알 수 있습니다. 하지만 Store 예제에서 상태를 변경하면 해당 상태를 사용하는 최상위 컴포넌트만 다시 렌더링됩니다. 예를 들어, 상태의 C 부분에 의존하는 컴포넌트를 클릭하면 해당 컴포넌트만 켜집니다. 특히 상태의 A 부분에 의존하는 컴포넌트를 클릭하면 해당 컴포넌트 중 하나가 다른 모든 컴포넌트를 감싸므로 모든 컴포넌트가 켜집니다. 이는 사용자가 로직을 형제 컴포넌트로 추상화함으로써 더욱 최적화될 수 있습니다.
우리는 구현할 때 이러한 메커니즘을 더 자세히 검토할 것입니다. 먼저 인기 있고 간단한 상태관리 라이브러리인, Zustand를 살펴보겠습니다.
const useUserStore = create((set) => ({
user: null,
setUser: user => set({ user }),
unsetUser: () => set({ user: null }),
}));const Profile = () => {
const user = useUserStore((s) => s.user);
const unsetUser = useUserStore((s) => s.unsetUser);
return (
<div>
{user.firstName} {user.lastName}
<button onClick={unsetUser}>Log out</button>
</div>
);
};자체 상태 관리 라이브러리를 위한 간단한 API를 설계해 보겠습니다. Zustand와 마찬가지로 여러 상태 값을 포함할 수 있는 저장소가 있을 것입니다. 타입스크립트 지원을 위해 스토어를 상태 및 동작, 즉 상태를 수정하는 메서드로 분할합니다.
const counterStore = createStore(
{
counter: 0,
},
(set) => ({
setCounter: (counter) => set({ counter }),
increment: () =>
set((state) => ({
counter: state.counter + 1,
})),
})
);const Counter = () => {
const counter = useSelector(counterStore, (s) => s.counter);
return <button onClick={counterStore.increment}>{counter}</button>;
};그런 다음 이 API를 구현하기 위해 역방향으로 작업하기 시작합니다. 하지만 실제로 어떻게 진행해야 할까요? 우리는 뒤에서 무슨 일이 일어나고 있는지 이해할 필요가 있습니다.
구독자
이러한 설계 패턴을 흔히 옵저버 패턴이라고 합니다. 일반적인 상태 관리 라이브러리는 이를 사용하여 스토어의 변경 내용을 스토어의 구독자에게 브로드캐스트합니다. 구독자를 청취자라고도 합니다. 잘 이해가 안될 수 있으니 한 번 비유해서 설명 해보겠습니다.
리더를 따르는 드론 무리를 상상해보세요. 리더는 목적지, 속도와 같은 정보를 관제 센터로부터 받습니다. 이 무리를 더욱 발전시키기 위해, 관제 센터는 언제든지 더 많은 드론을 군집에 할당할 수 있습니다. 이 때, 목적지와 속도에 변화가 있을 경우, 전체 무리는 새로운 정보를 받아야 합니다.
새로운 정보를 전달 받는 한 가지 방법은 드론이 리더에게 물어보는 것입니다. 즉, 변화가 있었는지 자주 묻는 것입니다. 여러분들이 생각하시는 것 처럼 이 방법은 매우 효율적이지 않습니다. 이 시나리오를 전반적으로 수정해보도록 하겠습니다. 드론은 리더에게 그들이 무리에 가입(또는 탈퇴)했는지 단순히 알리는 것과 리더가 관제 센터로 부터 새로운 정보를 받는 것을 기다리고 있다고 알리기만 할 수 있습니다.
제 비유는 크게 신경쓰지 마세요. 다음의 예제 코드로 들어가 보겠습니다.
const createLeader = () => {
let info = {
direction: "north",
velocity: 10,
};
// 여기서 드론은 새로운 데이터가 변경될 때마다 호출되는 콜백 함수입니다.
type Drone = (newInfo: typeof info) => void;
const drones: Drone[] = [];
// 드론 배열에 드론을 추가합니다.
const joinSwarm = (drone: Drone) => drones.push(drone);
// 드론 배열에서 드론을 제거합니다.
const leaveSwarm = (drone: Drone) => drones.splice(drones.indexOf(drone), 1);
// 관제 센터는 이 함수를 리더를 만들고 그 후에 무리에게 새로운 정보를 전달하기 위해 사용합니다.
const notify = (newInfo: typeof info) => {
info = newInfo;
for (const drone of drones) {
drone(info);
}
};
return { joinSwarm, leaveSwarm, notify };
};
const leader = createLeader();
leader.joinSwarm((newInfo) => console.log("Drone A:", newInfo));
leader.joinSwarm((newInfo) => console.log("Drone B:", newInfo));
leader.notify({ direction: "west", velocity: 5 });
// 출력:
// Drone A: { direction: 'west', velocity: 5 }
// Drone B: { direction: 'west', velocity: 5 }이벤트 발신자 및 수신자와 마찬가지로 구독자를 등록합니다. 구독자는 이벤트(여기서는, 상태 변경)가 발생할 때 호출됩니다. 아래에서 이 비유를 구체적으로 구현합니다.
셀렉터
셀렉터는 지정된 컴포넌트가 구독해야 하는 상태의 일부를 정의합니다. 또한 셀렉터는 대신 상태에서 파생된 값을 정의할 수 있습니다. 즉, 선택한 값이 변경된 경우에만 구독자를 호출해야 합니다.
우리는 관제 센터의 명령이 아닌 환경적인 요인에 따라 속도를 조절하는 특별한 드론을 상상해 봅시다. 이 드론은 오직 방향 변화에만 신경을 쓸 것입니다. 따라서 속도의 변화를 보내는 것은 비효율적입니다.
const createLeader = () => {
let info = {
direction: "north",
velocity: 10,
};
// 셀렉터는 일반적으로 전체 상태가 주어졌을 때 관심 있는 부분만 반환하는 기능입니다. 여기서는 구독자가 선택할 상태의 키만 지정하도록 단순화합니다.
type Selector = keyof typeof info;
// 드론도 이제 셀렉터를 포함합니다.
type Drone = [selector: Selector, callback: (val) => void];
const drones: Drone[] = [];
const joinSwarm = (selector: Selector, callback: (val) => void) =>
drones.push([selector, callback]);
const notify = (newInfo: typeof info) => {
for (const [selector, callback] of drones) {
// 마지막 '알림' 호출 이후 방향이 변경되었는지 확인합니다. 변경되면 모든 드론에게 '방향' 셀렉터를 사용하여 알립니다.
if (info.direction !== newInfo.direction && selector === "direction") {
callback(newInfo.direction);
}
// 마지막 '알림' 호출 이후 속도가 변경되었는지 확인합니다. 변경되면 모든 드론에게 '속도' 셀렉터를 사용하여 알립니다.
else if (info.velocity !== newInfo.velocity && selector === "velocity") {
callback(newInfo.velocity);
}
}
info = newInfo;
};
return { joinSwarm, notify };
};const leader = createLeader();
leader.joinSwarm("direction", (direction) =>
console.log("Drone A changed direction:", direction)
);
leader.joinSwarm("velocity", (velocity) =>
console.log("Drone B changed velocity:", velocity)
);
// 방향을 바꾸지만 속도는 바뀌지 않습니다.
leader.notify({ direction: "south", velocity: 10 });
// 드론 A 방향 변화: 남
// 속도는 변하지만 방향은 변하지 않습니다.
leader.notify({ direction: "south", velocity: 20 });
// 드론 B 속도 변화: 20
// 속도와 방향이 둘다 바뀝니다.
leader.notify({ direction: "west", velocity: 5 });
// 드론 A 방향 변화: 남
// 드론 B 속도 변화: 20셀렉터는 일반적으로 모든 값을 반환하도록 허용하므로 해당 예시와 실제 동작과는 다를 수 있습니다. 실제 구현에는 모든 값을 반환할 수 있도록 포함시킬 것입니다. 또한, React에서 기본으로 제공하는 동일성 검사는 우리에게 큰 도움이 될 것입니다.
불필요한 리렌더링 방지
불필요한 리렌더링 방지가 바로 모던 상태 관리 라이브러리가 효율적이라고 불리는 이유 입니다.
Context API의 문제는 상태 변경을 트리거 할 때 useContext를 사용하는 모든 컴포넌트가 다시 렌더링된다는 것입니다. 또한, 종종 프로바이더와 상태를 감싸는 별도의 컴포넌트를 리팩터링하지 않거나 메모이제이션을 사용하지 않는 경우 프로바이더는 컨슈머처럼 행동하여 아래의 모든 요소를 다시 렌더링 합니다.
Context API를 사용하면 이러한 문제를 일부 피할 수 있긴 하지만, 현재로서는 셀렉터를 사용하는 것이 현재 상태의 일부만 변경되는 것을 기준으로 재렌더를 방지하는 유일한 방법입니다.
따라서 상태 관리 라이브러리는 셀렉터를 사용하여 부분 상태를 구독한 정확한 컴포넌트를 다시 렌더링합니다. React의 경우 구독자와 useState와 결합하면 됩니다.
이제 필요한 지식의 기초를 확보했으므로 구현으로 넘어가 봅시다.
구현
우리는 이제 나쁜 드론 유추를 실제 애플리케이션 코드로 변환할 수 있습니다.
const createStore = <STATE, ACTIONS>(
initialState: STATE,
actions: (
set: (
state: // 상태의 일부만 넘길 수도 있습니다.
| Partial<STATE>
// 혹은 파생된 값에 대한 setState같은 콜백을 넘길 수도 있습니다.
| ((current: STATE) => Partial<STATE>)
) => void
) => ACTIONS
) => {
// 사용자 정의 기본값으로 상태를 초기화 합니다.
let state = initialState;
type Subscriber = (state: STATE) => void;
// 우리는 여기서 셀렉터 코드를 제거하고 useSelector 구현으로 이동합니다.
const subscribers: Subscriber[] = [];
const subscribe = (subscriber: Subscriber) => {
subscribers.push(subscriber);
// 구독 취소 메소드 대신에 클린업 함수에서 반환되는 일반적인 패턴의 구독 취소 메소드를 사용합니다.
return () => subscribers.splice(subscribers.indexOf(subscriber), 1);
};
// 더 이상 이 기능을 직접 노출(반환)하지 않습니다. 대신 사용자 정의 작업만 노출합니다.
const notify = (newState: STATE) => {
for (const subscriber of subscribers) {
// 다시 말하지만, 우리는 여기서 셀렉터에 대해서 신경쓰지 않습니다.
subscriber(newState);
}
state = newState;
};
// setState 함수를 동작에 전달합니다. Zustand에서처럼 상태를 병합하는 추가와 함께 일반적인 React setState를 사용합니다.
const actualActions = actions((setStateAction) => {
const newVal =
typeof setStateAction === "function"
? setStateAction(state)
: setStateAction;
notify({ ...state, ...newVal });
});
return { state, subscribe, ...actualActions };
};이 구현은 대부분 주요 상태 관리 라이브러리의 바닐라 JS에서 스토어를 구현하는 방법이 될 수 있습니다. 다음으로 프레임워크에 따라 useSelector 훅을 구현하겠습니다. 이 곳이 마법이 일어나는 곳 입니다. 하지만, 구현을 보면 마법이 생각보다 많이 관여되지 않는다는 것을 알게 될 것입니다. 스토어 구독자를 이용해 스토어의 상태가 변경될 때마다 useState를 업데이트하기만 하면 됩니다.
// 마지막 코드 블록에 정의된 구독 방법의 상태 매개 변수 타입을 사용하여 STATE 타입을 정의합니다.
const useSelector = <STATE,>(
store: {state: STATE; subscribe: any},
selector: (state: STATE) => any,
) => {
// 현재 상태 값을 이용하여 상태 초기 값을 설정합니다.
const [selectedValue, setSelectedValue]
= useState(selector(store.state))
useEffect(() => {
// 반환 부분이 혼란스럽다면, 이전 코드 블록으로 돌아가서 구독 취소 메서드를 호출하는 것을 확인합니다.
// 그것은 우리가 이 편리한 패턴을 사용할 수 있게 해줍니다.
return store.subscribe(newState => {
// React는 동일성 검사를 처리하여 이 setState가 필요한 경우에만 리렌더를 트리거하도록 합니다.
setSelectedValue(
selector(newState);
);
});
}, []);
return selectedValue;
}네! 이게 전부입니다. 사실 실제 코드보다 주석이 더 많습니다! 당신만의 상태관리 라이브러리를 만들려는 경우 필요한 유용한 지식을 대부분 이 글에서 얻을 수 있습니다. 실제 라이브러리를 작성하지 않는 독자들도 재밌게 읽었기를 바랍니다.
부록
이 개략적인 개요는 실제 구현의 겉부분이라는 것을 명심하세요. 실제로, 적절한 최적화와 전략이 없으면, 이러한 구현 자체가 JS 프레임워크와 결합될 때 놀라운 행동으로 이어질 수 있습니다.
