(번역)프런트엔드 애플리케이션 간에 컴포넌트를 공유하는 방법

컴포넌트를 재사용하여 개발 속도를 높히는 방법
오늘날의 웹 애플리케이션은 만들기가 상당히 어려울 수 있습니다. 많은 프로젝트는 여러 애플리케이션들을 가지고 있습니다.
예를 들어, 온라인 마켓플레이스에는 소비자를 위한 소비자 애플리케이션과 관리자를 위한 백오피스 애플리케이션이 필요합니다.
회사들은 컴포넌트와 스타일을 공유하는 공통 디자인 시스템을 이용하여 애플리케이션을 구성합니다. 결과적으로 개발자들은 수많은 애플리케이션에서 컴포넌트를 재사용하기 위한 전략을 찾아야 합니다.
여러 애플리케이션과 컴포넌트를 공유하는 옵션
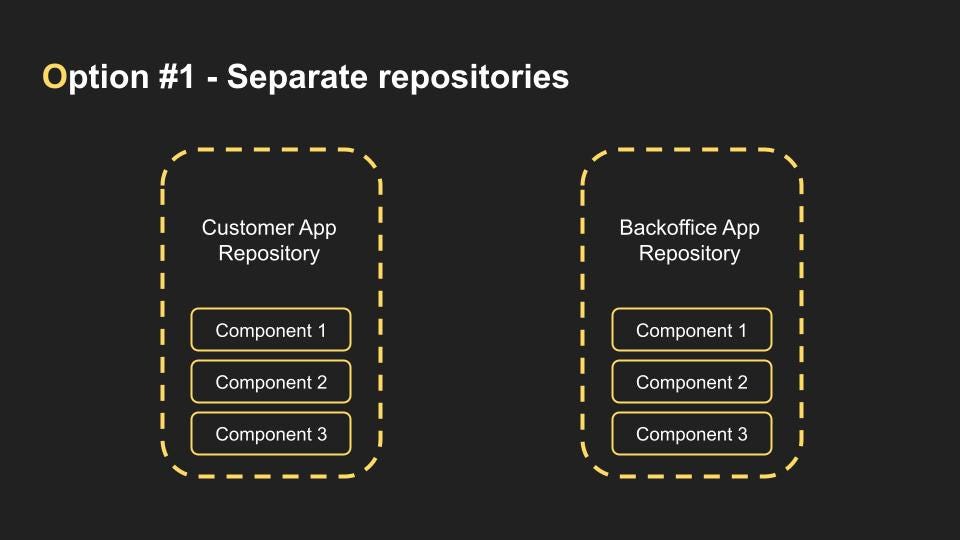
가장 직접적인 방법은 아주 간단합니다.

두 개의 별도 저장소를 만들 것입니다. 하나는 소비자 앱이고 다른 하나는 백오피스 앱입니다. 두 저장소 모두 자체적으로 컴포넌트를 저장합니다.
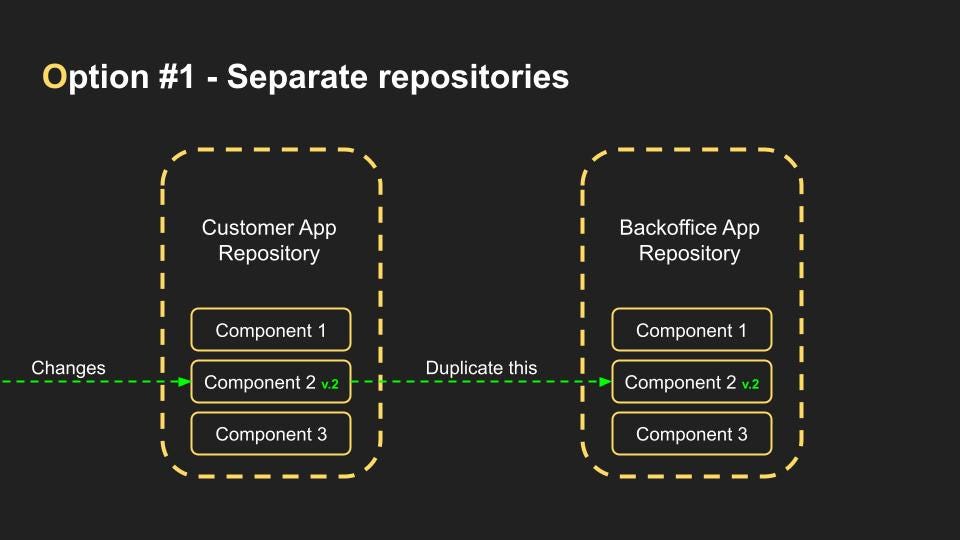
이것은 분명히 최악의 해결책입니다. 컴포넌트를 동일한 상태로 유지하려면 변경 사항을 두 번 반영해야 합니다.

팀으로 작업을 하고 매일 수십 가지를 변경하면 누군가는 두 번째 프로젝트에서 컴포넌트를 업데이트하는 것을 잊어 버릴 수 있습니다.

저는 각 저장소에 자체적으로 컴포넌트를 저장하는 방식으로 여러 프로젝트를 작업했었습니다. 이러한 방식은 개발을 상당히 복잡하고 느리게 만듭니다. 따라서 모든 것이 중복되지 않도록 워크플로를 개선해야 합니다.
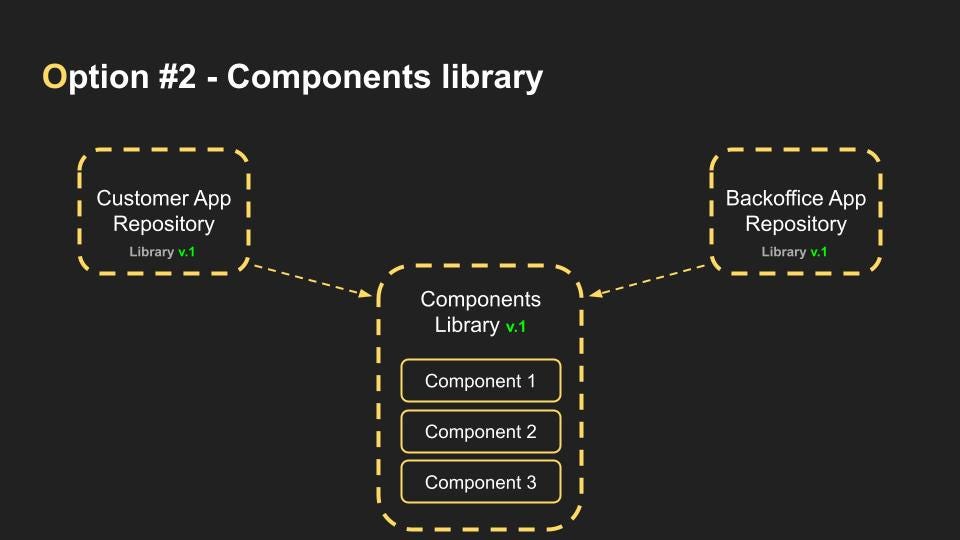
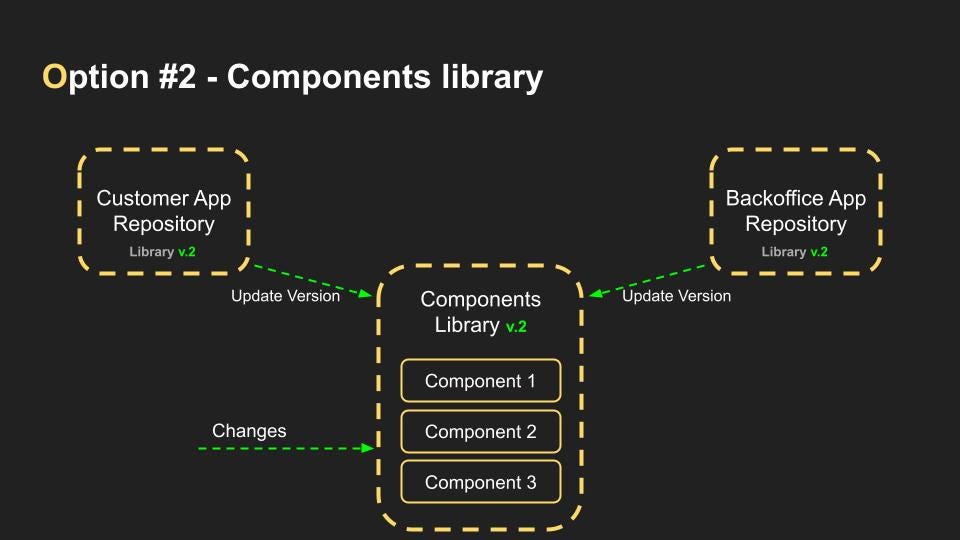
이제 각 저장소에 있던 컴포넌트를 별도의 저장소로 이동하여 종속성으로 사용하겠습니다.

더 좋아 보입니다. 라이브러리에서 무언가를 수정하는 즉시 앱의 종속성을 업데이트할 수 있으며 가장 최신 버전의 컴포넌트를 사용합니다.

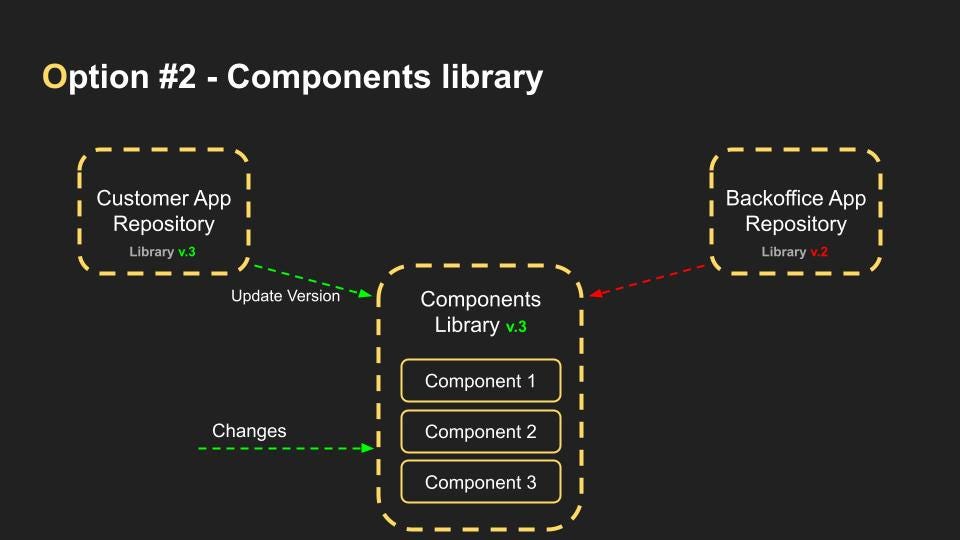
하지만 라이브러리에서 수정되었지만 백오피스 개발자들이 작업으로 매우 바빠 라이브러리를 업데이트하지 않았습니다. 그래도 아직 작업에 최신 변경 사항이 필요하지 않기 때문에 괜찮습니다.

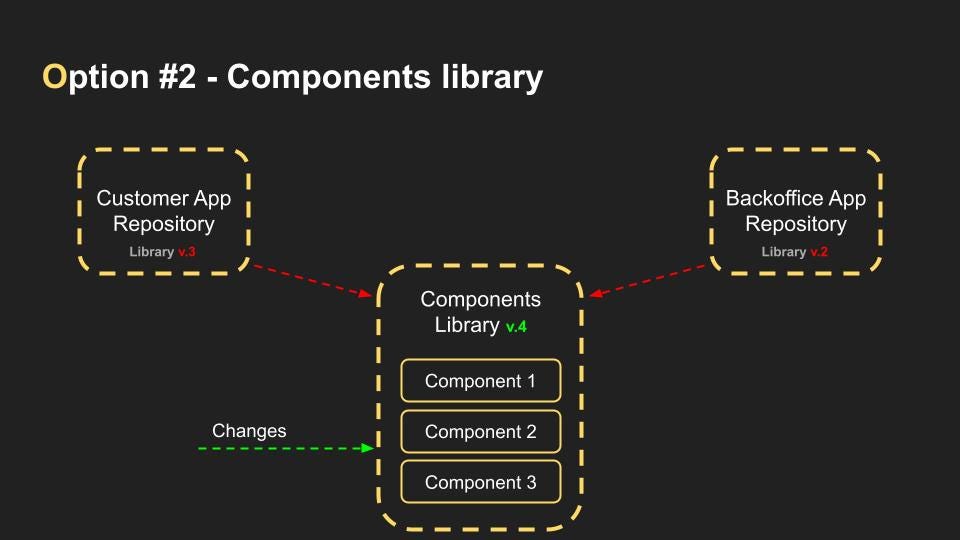
어느 날 소비자 애플리케이션 개발자들도 라이브러리를 업데이트 하지 않았습니다. 결국 아무도 의존성을 업데이트 하지 않게 되었습니다.

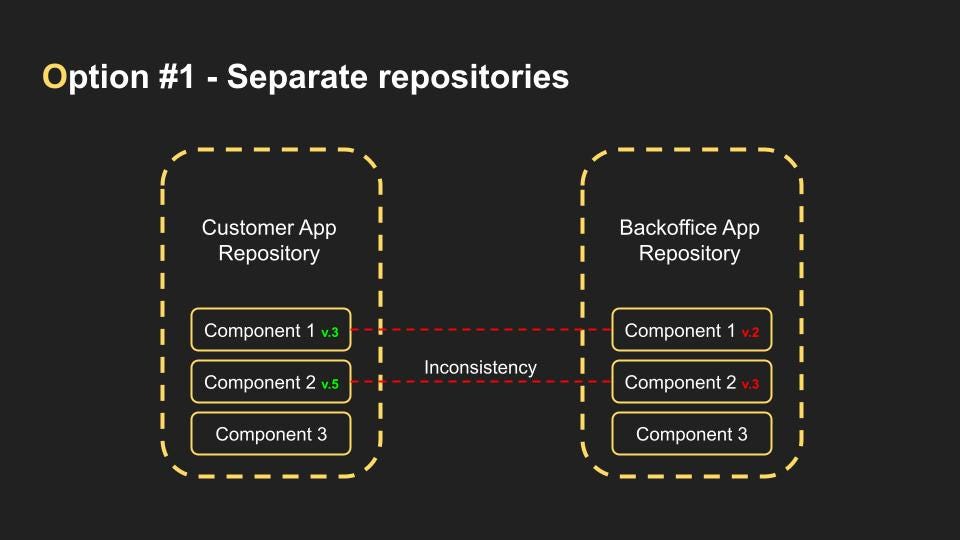
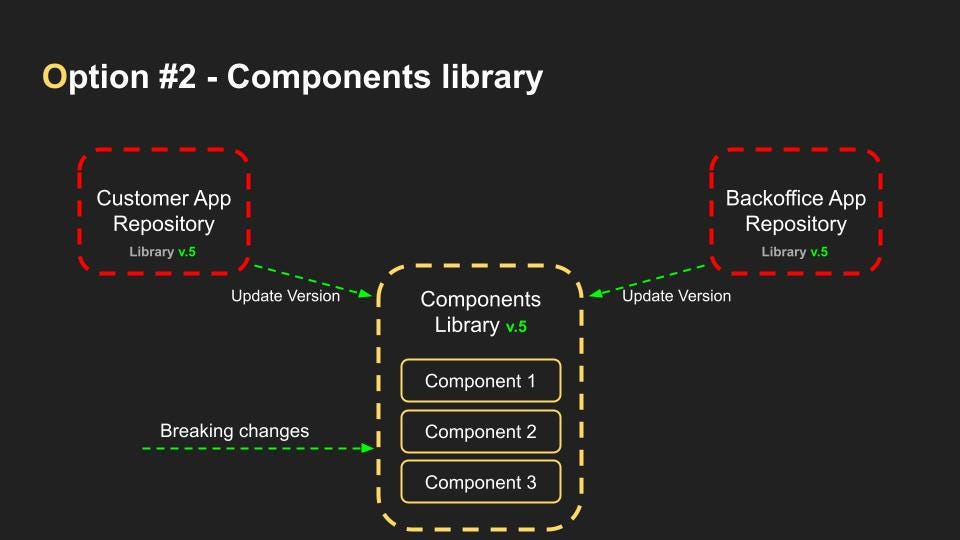
그리고 결국 현재 버전의 컴포넌트가 애플리케이션과 호환되지 않는 것으로 나타났습니다. 예를 들어, 버튼 컴포넌트의 이름이 변경되었습니다. 사소한 문제로 보이지만, 버튼은 프로젝트 전체에 걸쳐서 수백 곳에서 사용되고 있습니다.

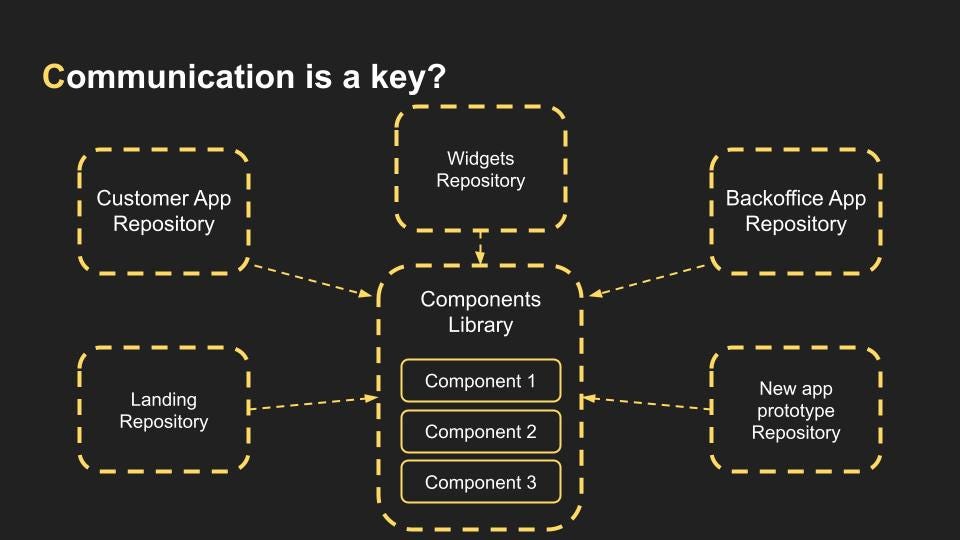
어쨌든 적절한 팀 커뮤니케이션을 사용하여 이러한 문제를 해결할 수 있다고 말할 수 있습니다. 그러나 우리는 앱을 제휴 플랫폼에 통합하기 위한 위젯과 여러 가지 다양한 랜딩페이지를 제작할 것입니다.

그리고 새로운 애플리케이션의 프로토타입 또한 개발할 것입니다. 이거 보십시오. 여러 가지 프로젝트가 하나의 라이브러리를 사용 하는 이러한 구조에서는 잘못된 의사소통을 피하기 어렵습니다.
그러나 이제 우리는 프로젝트의 기본 요구 사항을 파악하고 있습니다.
- 항상 동일한 버전의 컴포넌트를 사용하고 싶습니다.
- 주요변경 사항을 즉각적으로 반영하고 싶지 않습니다. 이것들이 자동으로 감지될 수 있다면 이상적일 것입니다.
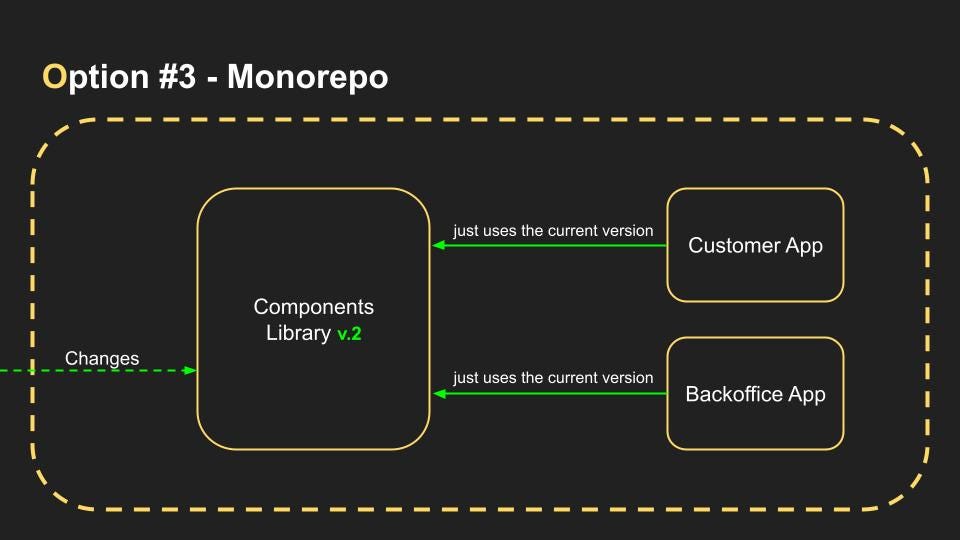
따라서, 세 번째 옵션이 있습니다. 바로 모노레포입니다. 이번에는 모든 컴포넌트와 애플리케이션이 동일한 코드 베이스에 있습니다.

이 구조에서 모든 애플리케이션은 자동으로 동일한 버전의 라이브러리를 사용합니다.
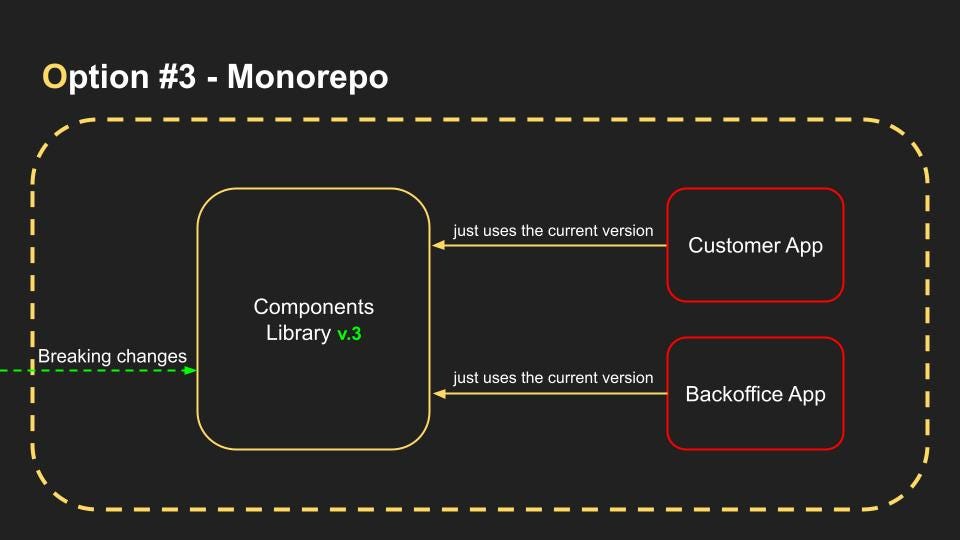
변경 사항이 생긴다면 어떨까요?

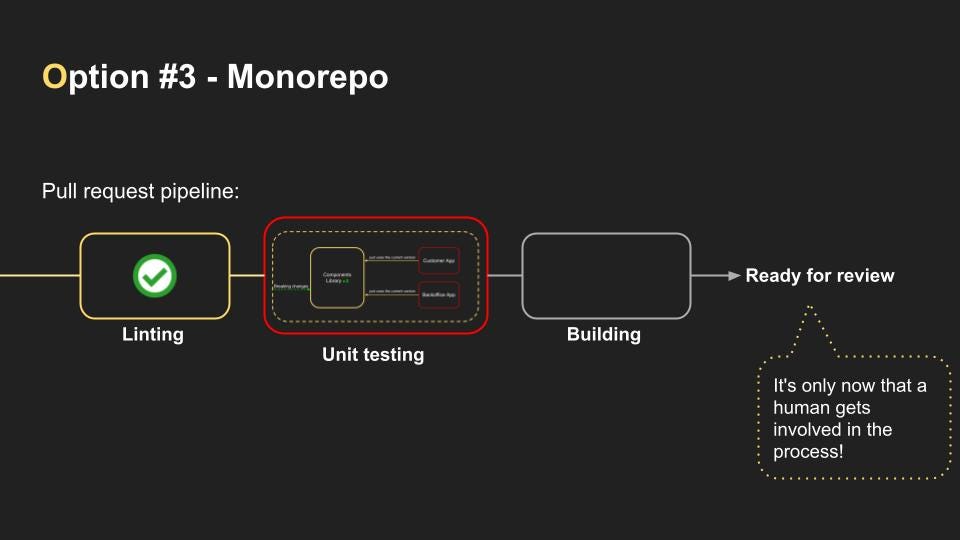
개발자는 여전히 변경 사항이 생기면 애플리케이션을 변경할 수 있습니다. 그러나 더 이상 변경에 대해 걱정하지 않아도 괜찮습니다. 왜냐하면 이 상황은 pull request 파이프 라인의 일부일 뿐입니다.

그리고 개발자들은 린트, 테스트 및 빌드 단계를 거친 후에만 프로세스에 참여합니다.
모노레포를 구성하는 방법에는 여러 가지가 있습니다. 이 저장소에서 거의 모든 것을 확인할 수 있습니다. Korfuri는 모든 빌드 시스템, 저장소 관리 도구 등을 함께 결합하는 훌륭한 작업을 수행했습니다.

하나의 명령으로 작업 공간을 생성할 수 있는 강력한 CLI를 제공하는 Nx 빌드시스템을 사용 하는 것을 선호합니다. 코드 생성 도구 덕분에 순식간에 컴포넌트를 쉽게 만들 수 있습니다. 개발자의 일상을 단순화하는 유용한 도구가 많이 있습니다.
https://medium.com/subscribe/@kirichuk
Nx 모노레포 이점
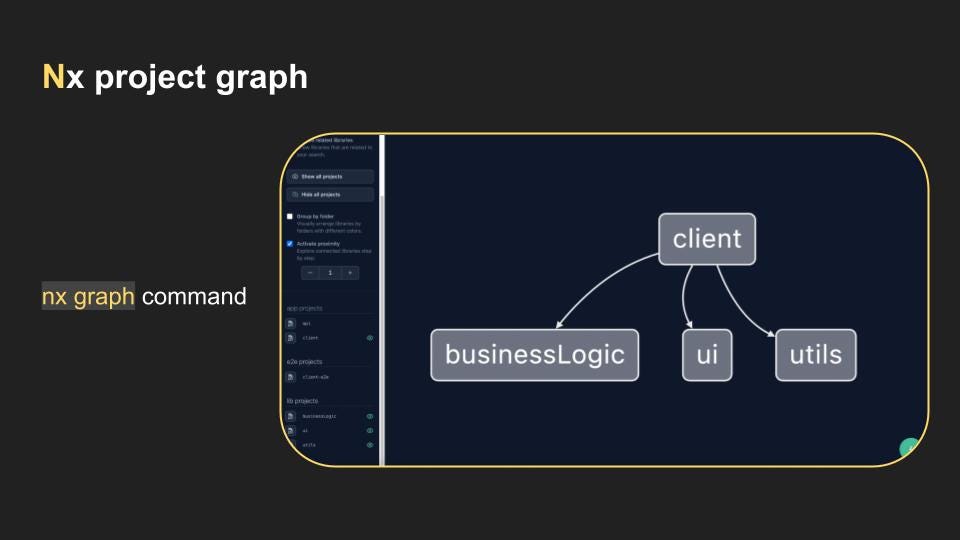
Nx는 프로젝트를 그래프로 시각화해서 볼 수 있는 기능을 제공합니다. 이를 이용하여 앱과 라이브러리의 종속성을 분석할 수 있습니다.

모노레포의 일반적인 단점 중 하나는 빌드 시간과 CI/CD 프로세스가 길다는 것입니다. 무언가 변경할 때 마다 각 앱과 라이브러리에 대한 모든 작업을 다시 빌드 하고 실행해야 하기 때문입니다.
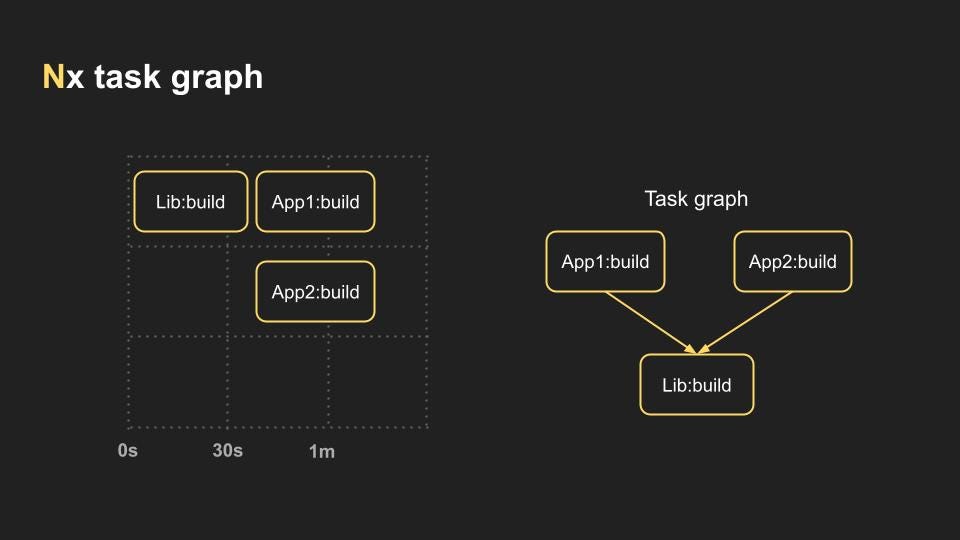
그러나 Nx는 항상 프로젝트 그래프를 자세하게 분석합니다. 그리고 이 프로젝트 그래프를 사용하여 Nx는 모든 작업을 최적화하는 작업 그래프를 만듭니다.

App1 또는 App2를 빌드하기 전에 먼저 라이브러리를 빌드하고 싶습니다. 그리고 라이브러리가 빌드 된 후에 우리는 앱을 빌드할 수 있습니다. Nx는 작업을 올바른 순서로 실행하고 병렬로 작업을 실행합니다.
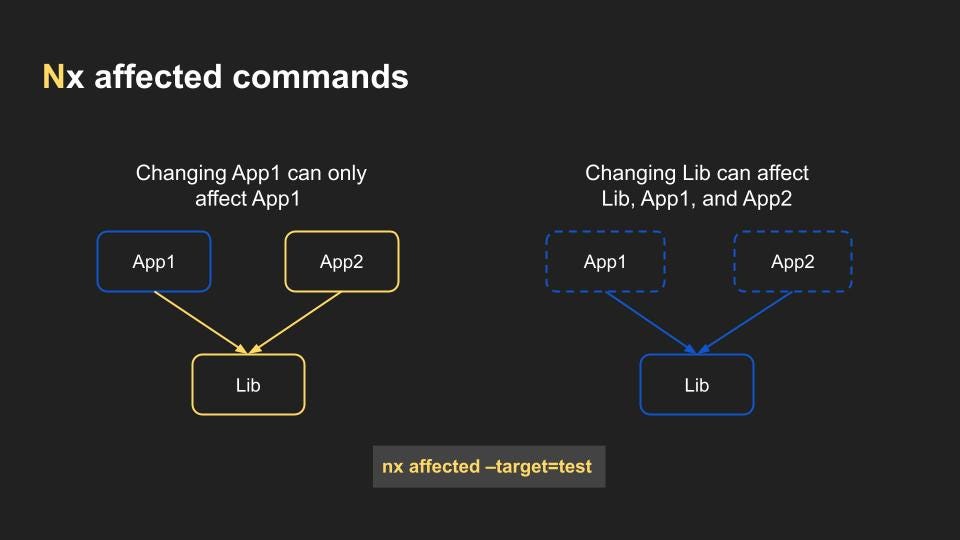
하지만 Nx는 그 이상의 것인 affected 명령어를 제공합니다.

App1에서 무언가를 변경할 경우 App2 또는 라이브러리를 다시 테스트하거나 다시 빌드할 필요가 없습니다.
반면에 라이브러리의 변경 사항은 App1 및 App2에 영향을 미치므로 Nx는 모두 다시 테스트하고 다시 빌드합니다. 그리고 우리가 전에 논의한 작업 그래프 덕분에 더욱 효과적으로 동작합니다.
결론
모노레포는 많은 프런트엔드 애플리케이션을 구축하는 동안 저에게 훌륭한 솔루션입니다. 실제 프로젝트에서 이 전략을 이용하여 구현했는데 개발이 훨씬 쉽고 빨라졌습니다.
제가 언급한 전략을 이용하여 여러 개의 애플리케이션의 작업 공간을 만들 수 있습니다.
https://blog.devgenius.io/nx-monorepo-why-and-how-71310504aa29
모노레포에 대해 어떻게 생각하시나요? 이 글의 형식에 대해서 어떻게 생각하십니까? 저는 여러분의 의견이 달린 댓글을 매우 좋아합니다.
시간 내주셔서 감사합니다. 다음 편에 뵙겠습니다. 🙂
https://medium.com/@kirichuk/quick-introduction-to-cloud-computing-c59e4d5b1b05
https://medium.com/@kirichuk/12-questions-you-must-ask-in-a-job-interview-about-the-company-75d445405d8e
PlainEnglish.io에서 더 많은 콘텐츠를 만나보세요. 무료 주간 뉴스레터를 구독하세요. Twitter와 LinkedIn을 팔로우하세요. Community Discord를 확인하거나 Talent Collective에 참여하세요.
🚀 한국어로 된 프런트엔드 아티클을 빠르게 받아보고 싶다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해주세요!

감사합니다 ㅎㅎ
쉽게 잘 번역해주셔서 잘 읽었습니다!