계산기의 순서

계산기에는 사칙연산이 있죠.
사칙연산 할 수 있는 계산기를 만들어 보겠습니다.
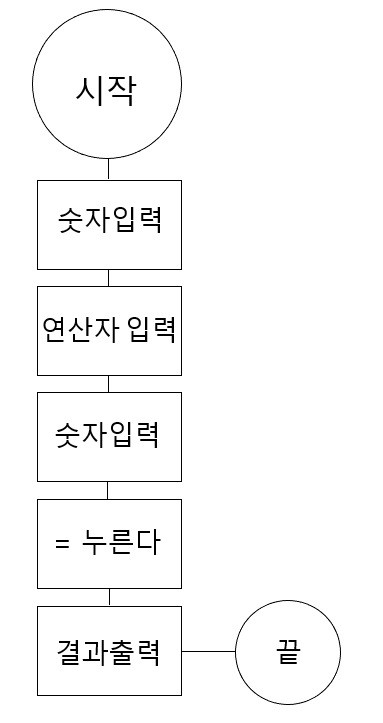
계산기 순서도
처음 그려본 순서도

처음 순서도
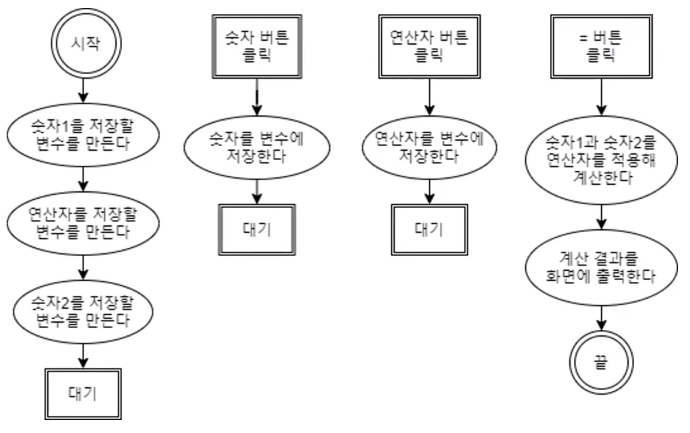
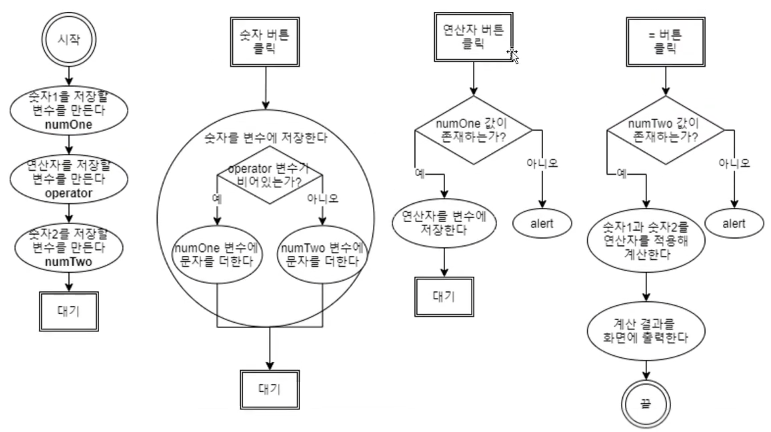
구체화 된 순서도

버튼과 변수 저장, 대기는 자바스크립트의 특성을 반영한 순서도입니다.
중간 중간에 멈추는 것들을 구별했습니다.
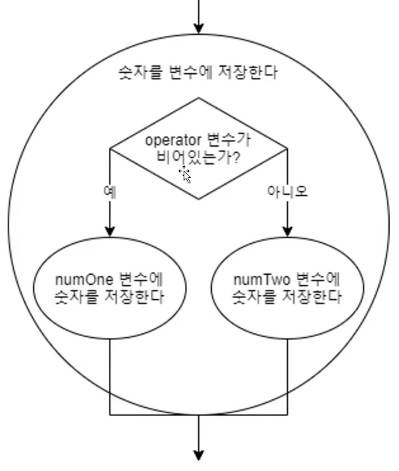
숫자를 변수에 저장할 때의 순서도

operator 변수가 비었는가? 이 질문은 사칙연산을 눌렀는가? 안눌렀는가?에 대한 질문입니다.
어떤 숫자인지를 기억해서 operator 변수가 비었는가? 안 비었는가?
입력되어 있다면 numTwo에 저장
입력되어 있지 않다면 numOne에 저장합니다.
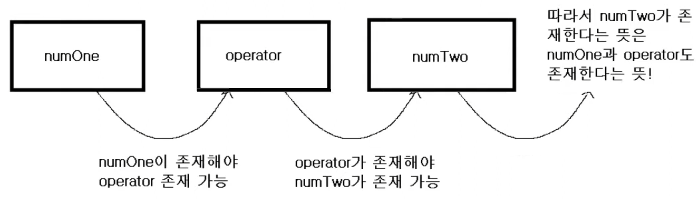
저장되는 변수의 관계

numOne이 있어야 operator가 가능하고
operator가 있어야 numTwo가 가능한 형태입니다.
그래서 바뀐 연산자는

연산자 버튼 클릭 -> numOne값이 존재하는가? 에서 예/아니오가 생겼습니다.
1 더하기 =을 해버리면 아니오로 하기 위해 순서도가 바뀌었습니다.
연산자(사칙연산)부터 작성해도 아니오로 문제가 생기기 때문에 alert으로 되도록 하였습니다.
문제가 생기는 부분이기 때문입니다.
계산기 배경 템플릿
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>계산기</title>
</head>
<body>
<style>
* { margin:0; padding:0; box-sizing:border-box; }
#result { width:180px; height:50px; margin:5px; text-align:right; }
#operator { width:50px; height:50px; margin:5px; text-align:center; }
button { width:50px; height:50px; margin:5px; }
</style>
<input readonly id="operator">
<input readonly type="number" id="result">
<div class="row">
<button id="num-7">7</button>
<button id="num-8">8</button>
<button id="num-9">9</button>
<button id="plus">+</button>
</div>
<div class="row">
<button id="num-4">4</button>
<button id="num-5">5</button>
<button id="num-6">6</button>
<button id="minus">-</button>
</div>
<div class="row">
<button id="num-1">1</button>
<button id="num-2">2</button>
<button id="num-3">3</button>
<button id="divide">/</button>
</div>
<div class="row">
<button id="clear">C</button>
<button id="num-0">0</button>
<button id="calculate">=</button>
<button id="multiply">x</button>
</div>
<script></script>
</body>
</html>기본 설명
-
box-sizing :border-box;
width + padding + border를 합해 width가 계산하기 쉽게 하는 걸 box-sizing이라 합니다.
margin은 계산에서 제외입니다. -
button의 readonly
읽기 전용입니다. 계산기를 사용할 때 결과값으로 출력되는 영역이어서 읽기 전용으로 사용합니다.