선언, parameter, 매개변수
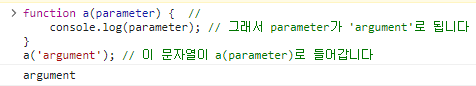
function a(parameter) { //
console.log(parameter); // 그래서 parameter가 'argument'로 됩니다
}
a('argument'); // 이 문자열이 a(parameter)로 들어갑니다
이 예제를 이해하려면 함수 a를 호출 시 소괄호에 넣은 'argument' 문자열이 어떻게 사용되는지를 파악해야 합니다. 이 문자열은 함수 a를 선언할 때 소괄호에 넣은 parameter와 연결됩니다.
따라서 parameter는 'argument'의 값을 가집니다. parameter = 'argument'와 같고, 실제로 parameter는 변수와 같은 특성을 가집니다.
호출, argument, 인수
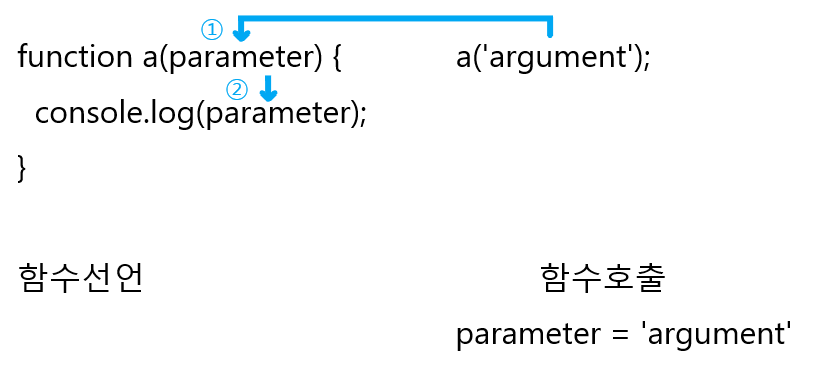
그래서 그림으로 표현하자면
그림으로 하자면

호출할 때 문자열 'argument'가 a(parameter) 자리로 들어가서 a('argument')가 됩니다.
그러면 console.log(parameter)도 console.log('argument')가 됩니다.
매개변수도 변수거든요. 그래서 함수 호출할 때 parameter = 'argument'로 호출이 됩니다.
여러개의 매개변수, arguments
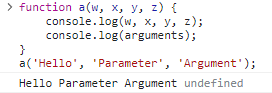
function a(w, x, y, z) {
console.log(w, x, y, z);
console.log(arguments);
}
a('Hello', 'Parameter', 'Argument');위의 값을 실행하면 어떻게 나올까요?
답은 Hello, Parameter, Argument, undefined로 나옵니다.

a에 매개변수 할당이 한가지가 비어서 3가지만 할당이 되고, 나머지 하나는 짝지어지지 않기 때문에 undefined가 됩니다.
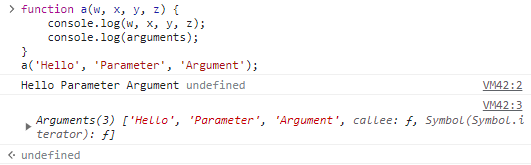
또한 arguments는 특수한 상황에서 쓸 수 있는데 arguments는 function함수 안에서만 사용이 가능합니다.
console.log(arguments);를 해보면 Hello, Parameter, Argument를 배열 값처럼 출력해줍니다.

이런 식으로 배열값으로 출력이 됩니다.
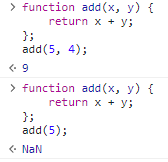
더하기 함수
function add(x, y) {
return x + y;
};
console.log(5, 4);
console.log(5);
처음 console.log(5, 4)는 덧셈이 가능해서 9가 나옵니다.
그러나 두번째는 console.log(5)는 덧셈이 5 + undefined여서 NaN이 나옵니다.
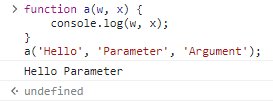
argument가 사용되지 않는 경우
function a(w, x) {
console.log(w, x);
}
a('Hello', 'Parameter', 'Argument');위의 값을 실행하면 Argument가 사용되지가 않습니다.

할당할 공간이 없어서 사용을 못하기 때문에 사용되지 않는 경우입니다.
그래서 서로 갯수가 맞는 것 끼리만 사용이 가능하고, 남거나 부족한 경우에는 다 사용이 안됩니다.
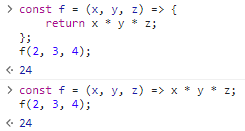
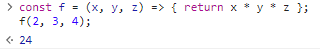
화살표 함수

위의 값은 동일합니다.
중간에 생략된 것들이 있다면 중괄호와 return이 생략이 되었습니다.

헷갈릴 때는

중간에 (a + b)처럼 ( )로 감싸주면 조금 덜 헷갈립니다.
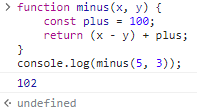
함수 안에서 변수 선언
function minus(x, y) {
const plus = 100;
return (x - y) + plus;
}
console.log(minus(5, 3));function 안에서도 const를 plus로 선언하고 100으로 지정합니다.
return에 (x - y) + plus로 정해주고
console.log에 minus(숫자, 숫자)를 작성해주면 식을 완성시킬 수 있습니다.

그러면 102가 나옵니다.