설명이 필요하지 않은 데이터 리스트들은 array로
설명이 필요한 정보가 담긴 데이터 리스트들은 object로
일단 위의 내용처럼 알아두는 게 편하다고 여겨집니다.
const playerName = "Greaves";
const playerPoints = 522;
const playerHandsome = true;
const playerFat = "little bit";위와 같은 내용을 하나로 담아 작성할 겁니다. 이를 object로 여기고 사용할 겁니다.
array와의 차이점
일단 차이점을 보자면
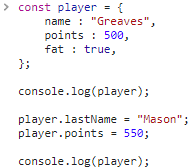
const player = {};
object는 { } 중괄호를 사용합니다.
그리고 property(특성)을 안에 작성 해줍니다.

그리고 console.log로 출력을 해보도록 작성하고, 이제 실행을 해봅니다.

이름, 포인트, 뚱뚱함이 표시됩니다.
그리고 또다른 console.log로 name만 나타내는 것도 잘 표현이 됩니다.
["object"]로 표현하기
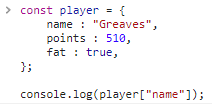
또는 이렇게도 표현이 됩니다.

player의 ["object"] 대괄호를 감싸고 "object"를 넣는 방법입니다.
작성을 하면

이렇게 작성이 되고

결과는 이름이 나타납니다.
그럼 실제로 적용한다면?

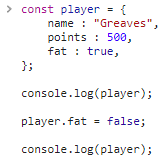
만약 수정할 부분이 생겨서 작성해야 한다면
player.fat = false;
console.log(player);
를 추가해줍니다.

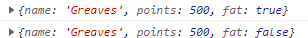
그럼 결과로 두가지 결과가 나옵니다.
const는 수정이 안되는데 왜 수정이 되는 걸까요?
object 안에 const는 여전히 수정이 어렵습니다.
그러나 위의 player.fat = true를 false로 따로 작성하고 false를 가져온 것처럼
object 안의 fat부분은 수정이 가능합니다. name도, points도 수정이 가능한거죠.
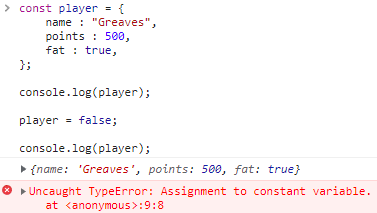
console.log(player);
player = false;
console.log(player);로 작성하면 업데이트하려 할 때 에러가 발생합니다.
위와 내용이 다른건
player.fat = false; 가
player = false; 로 바뀌었습니다.
네 오류가 발생이 됩니다.
그럼 추가,수정도 가능할까?
object 추가도 가능합니다.

lastName을 넣어보고
points를 수정 해보겠습니다.

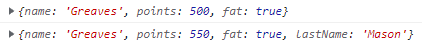
lastName이 추가되었고 points는 550으로 수정이 되었습니다.
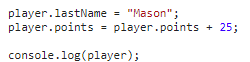
또 기존 points에 + 값 추가도 가능합니다.

player.points = player.points + 25를 해보겠습니다.

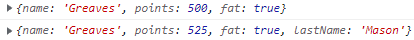
기존 500points에서 25를 합산해 525가 잘 표현되네요.