Node js 설치
- 다운로드 사이트 https://nodejs.org/ko/download/
- nvm을 통해 필요한버전을 install하고 use하여 사용한다.
1 nvm install v10.15.3
2 nvm use 10.15.3
Visual Studio Code
- 플러그인 설치
- Auto close Tag
- ESLint
- Korean Language Pack for Visual Studio Code
- Live Server
- Material Icon Theme
- Night Owl
- Prettier - Code formatter
- Vetur
vue-cli 설치
- ver 2.x : npm install vue-cli -global
- ver 3.x : npm install @vue/cli -global
- 버전 확인
1 vue --version
2 vue.cmd --version
vue-cli 프로젝트 생성
- vue create
- vue.cmd create
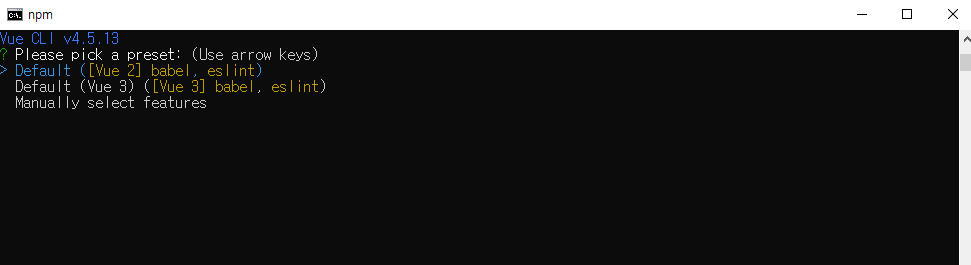
- 명령어 입력 후 vue 버전 선택하여 설치

- 설치 완료 후 생성한 프로젝트로 이동하여 npm run server 실행하면 vue 실행 확인 가능