
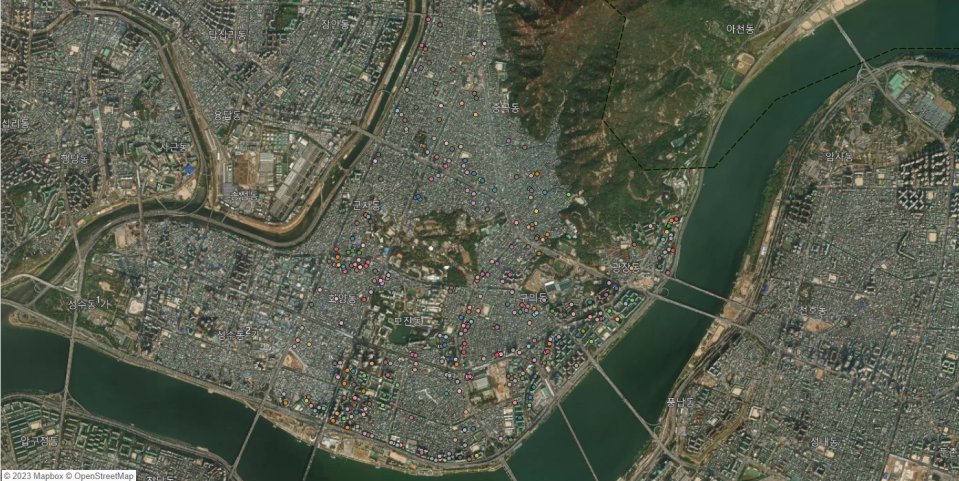
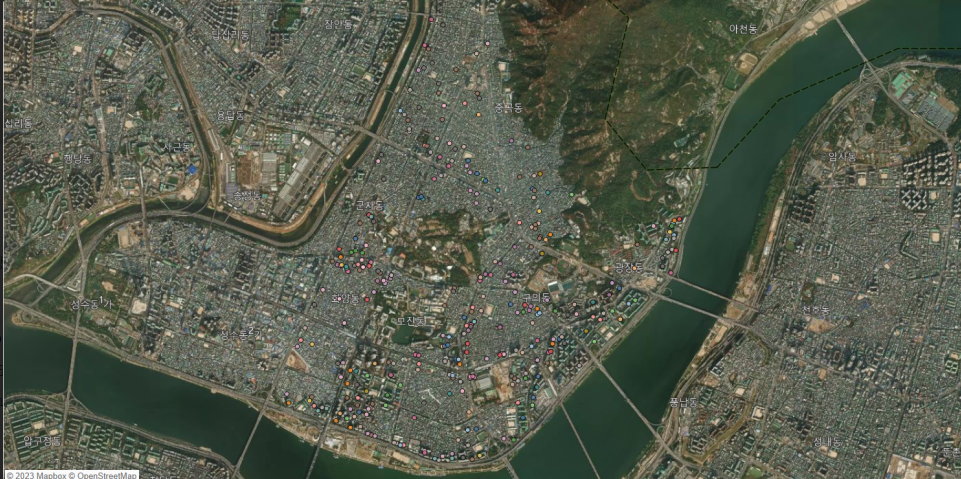
썸네일에 보이는 사진 기억해주세요 그리고 바로 아래 사진을 보면서 시작해보겠습니다.

태블로에서는 바로 위 사진처럼 멋있게 위성지도를 클릭 한번으로 표현할 수 있습니다.
하지만, 저는 지도를 보면서 좀 더 많은 정보를 얻고싶고, 내가 알고싶은 정보들을 우선적으로 보고 싶다는 생각을 했습니다.
위성지도를 사용하면서도 내가 원하는 정보를 노출 시키기 위해서 mapbox에서 제공하는 api를 활용해서 더 많은 정보를 담아 보도록 하겠습니다.
mapbox는 지도 및 위치간 서비스를 제공하는 회사입니다.
아래와 같은 기능을 제공하고 있습니다.
- 대화형 지도 및 맵 스타일링
- 실시간 위치 추적과 경로 탐색
- 지리적 데이터 시각화
- 지역화된 지도 서비스
- 위치 기반 검색 기능
- 다양한 지도 렌더링 옵션여기에 있는 여러가지 기능중 첫번째에 해당하는 맵 스타일링 api를 사용해보겠습니다.
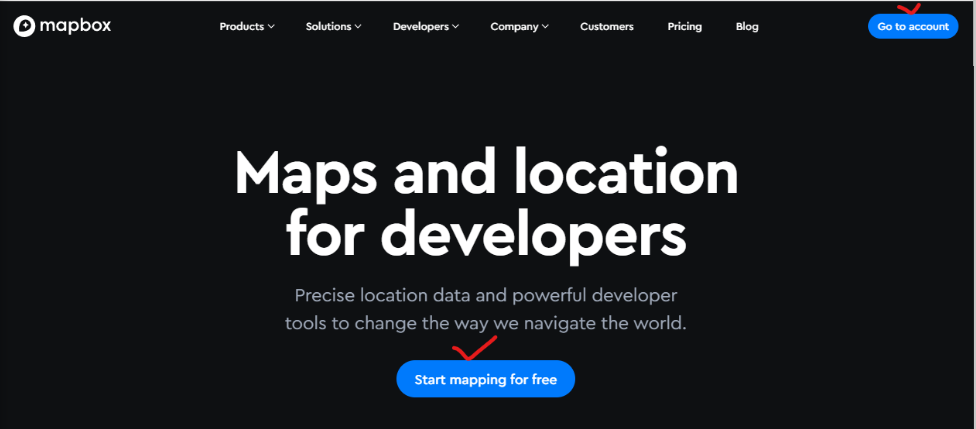
1. 홈페이지 접속 및 스타일링 시작
먼저 홈페이지 중간에 있는 "Start mapping for free" 혹은 우측 상단에 있는 "Go to account"를 통해서 접속해 줍니다.

아래 사진과 같이 studio로 이동을 할 수 있습니다.

하지만 studio에 접속하기전에 바로 아래에 있는 tokens를 발급 받아줍니다.

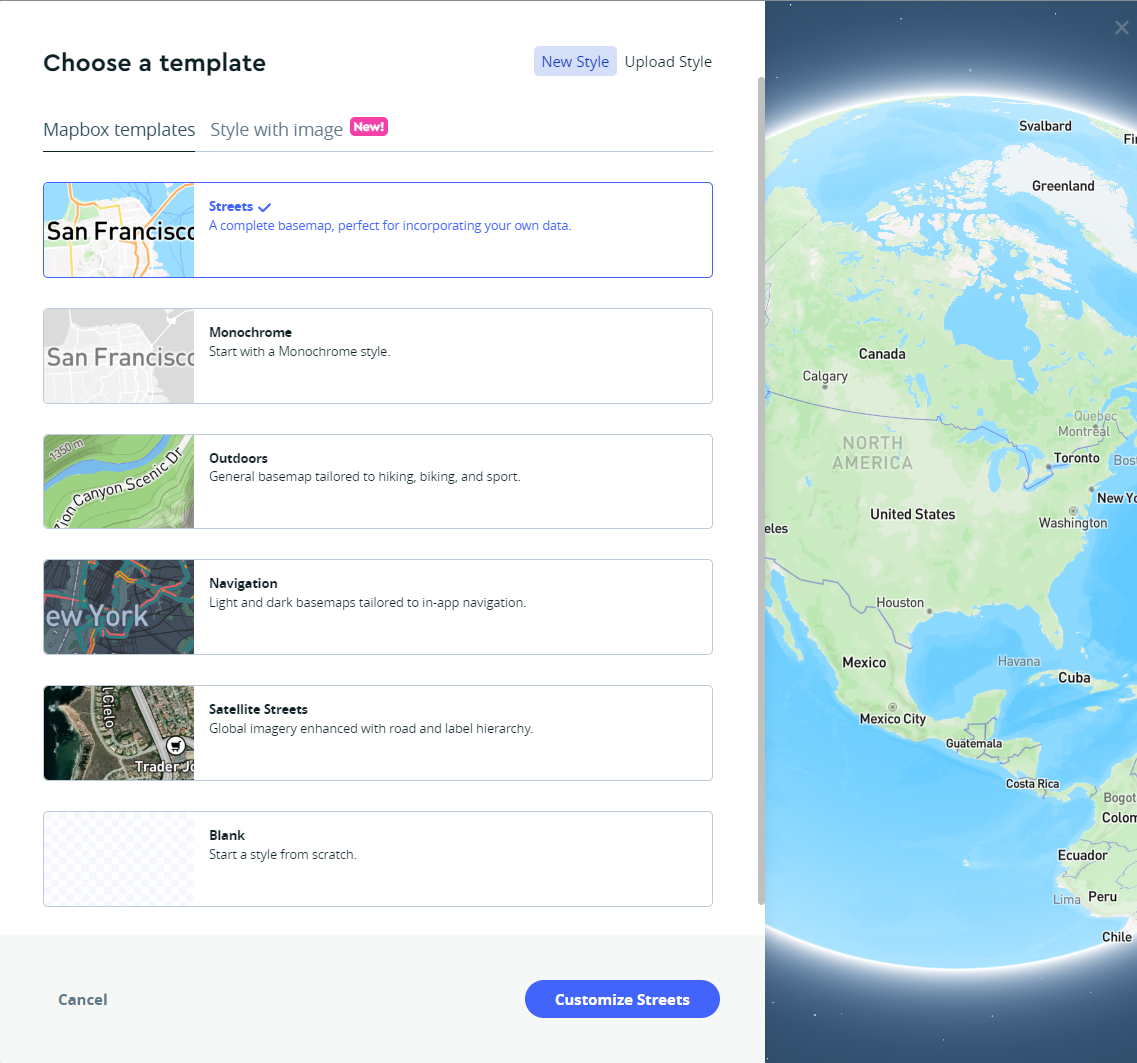
발급을 받고 studio에 접속하게 되면 New style 을 클릭하여 시작할 수 있습니다.
아래 사진과 같이 자신이 커스텀 하기위해 기본 타일을 어떻게 할지 선택할수 있습니다. 이때 Blank를 통해 아예 기본타일없이 시작도 할 수 있습니다.

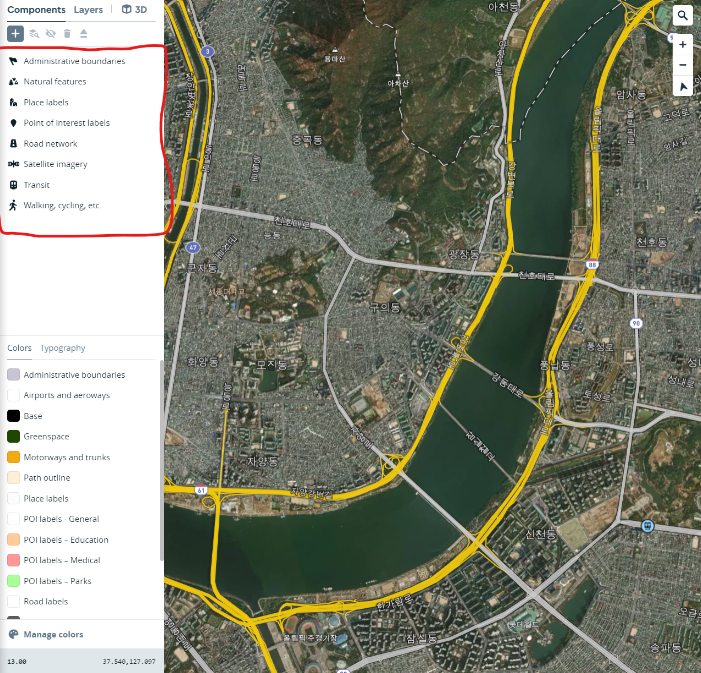
하나를 선택하고 들어갔다면 아래 사진에 있는 빨간색 창을 눌러 장소, 도로, 교통, 도보등 자유롭게 커스텀 하시면됩니다.

2. 저장 및 api사용
우측 상단에 있는 publish를 눌러서 저장을 해줍니다.

저장 후에 이렇게 방금 커스텀한것이 생긴것을 확인할 수 있구요 오른쪽에 점 세개를 클릭하시면됩니다.

그리고 URL을 꼭 복사해두세요!!

그렇다면 이제 api를 사용하기 위해서 아래의 코드가 기본이됩니다.
https://api.mapbox.com/styles/v1/{userName}/{styleId}?access_token={token}userName : mapbox 아이디
styleId : 복사한 URL 맨뒤에 있는 문자열
token : 발급받은 토큰번호
이렇게 자기 계정과 토큰을 입력해 주시고, 사용하고자 하는 커스텀 작품의 URL까지 잘 넣어주시면 됩니다.
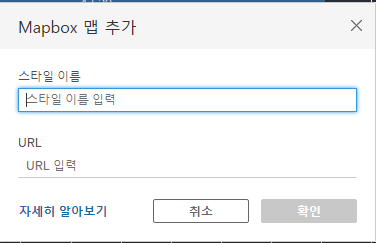
태블로 맵으로 이동하여 Mapbox 맵 추가를 눌러줍니다.

스타일 이름은 커스텀 맵을 저장한 이름과 같이해주시면 됩니다.
그리고
URL은 위에서 만든 URL을 입력해주시면 완성입니다.

3. Before -> After
커스텀 전과 후를 한번 비교해보겠습니다.
처음에 보신것 처럼 칙칙한 위성지도 가 있었습니다.

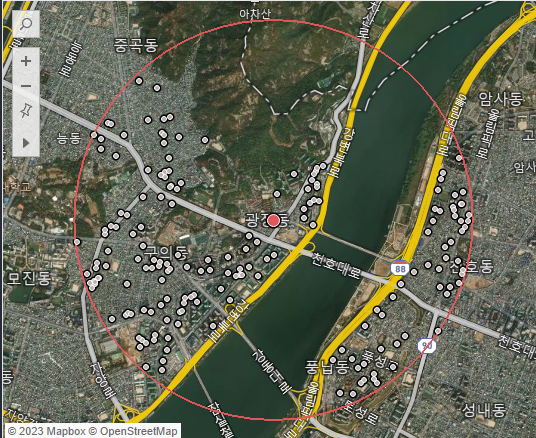
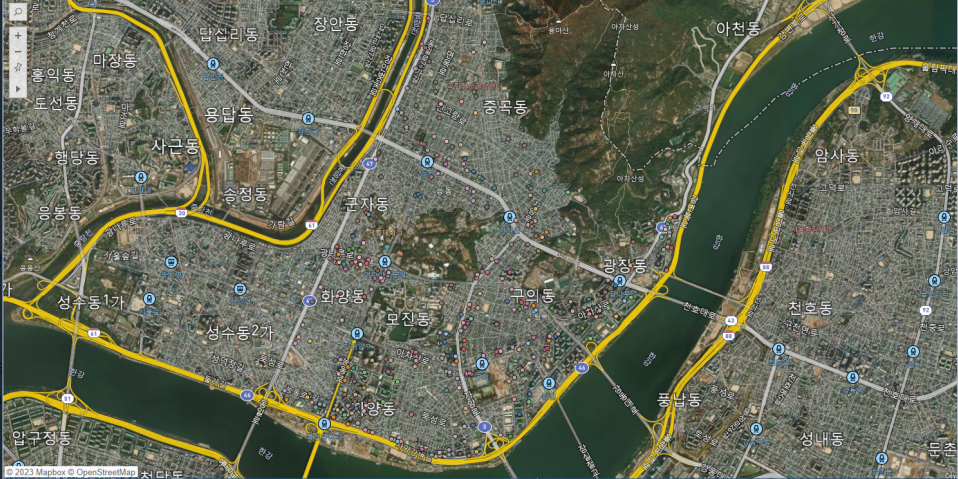
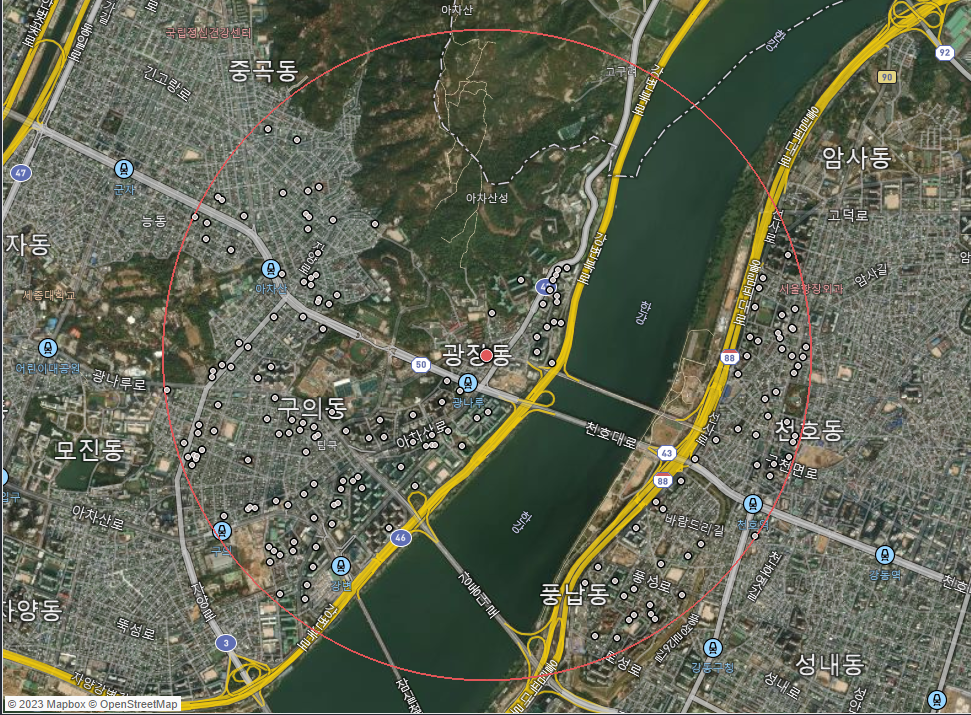
하지만 커스텀을 하고 나서 아래와 같이 필요한 정보들을 담은 지도를 표현할 수 있습니다.

저의 경우는 아래 보이는 사진처럼 특정 위치를 주변으로 반경을 그리고 주변에 대한 정보가 필요했기 때문에 지하철역, 일반 도로, 도보, 고속도로, 법정동 명칭을 좀 더 눈에 잘 보일수 있게 만들었습니다.

한번쯤은 이렇게 자신만의 커스텀 지도를 만들어 보는것도 좋을거 같습니다 ㅎㅎ