이번에 catbot 으로 작은 프로젝트를 진행하면서 배포를 하게 되었다.
이전 프로젝트에는 깃허브 배포(gh-pages)를 활용했는데
cloudflare를 이용하여 배포를 진행했다.
왜 cloudFlare?
왜 cloudFloare를 사용하게 되었는가 하면 장점이 있다.
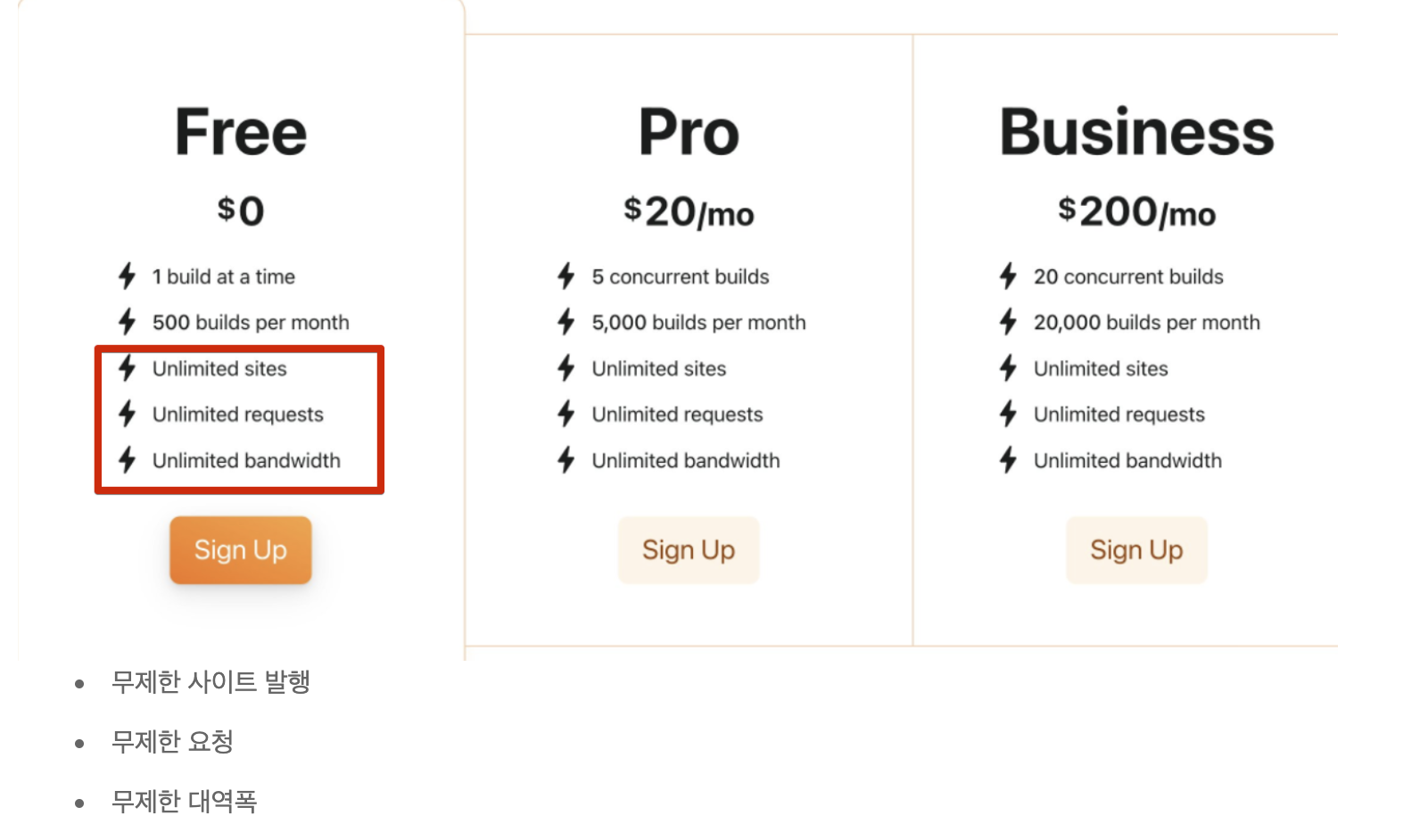
배포를 할경우 접속률도 중요한데 cloudFlare는 지금까지 아직도
많은 사람들이 들어와서 접속률이 엄청나도 무료의 요금제를 적용한다.

이미지 출처)향로님 페이지 https://jojoldu.tistory.com/657
이것은 무슨뜻이냐 내 사이트가 만약에 잘되서 많은 사람들이 사용하게 되고
전세계 사람들이 한번에 접속을 해도 무료 라는 플랜이다.
아직 잘될리는 없지만 많은 사람들이 찾아올수도 있다는 가능성을 들어서 이번에는
cloudFlare라는 곳으로 배포를 진행했다.
배포 과정
배포 과정 자체는 쉽다.
1)가입을 한다.
2)webpage 배너로 들어간다.
3)배포를 진행할때 파일을 직접삽입 하거나 github연결을 하는 과정으로 나뉘어져 있다.
파일을 삽입해봤는데 자꾸 진행과정에서 오류가 먹어서 github로 진행하게 되었다.
github를 연동할때도 원하는 리포지토리만 연동할수 있고 전체를 연동할수있다.
나는 원하는 리포지토리만 연결하는 과정을 사용했다.
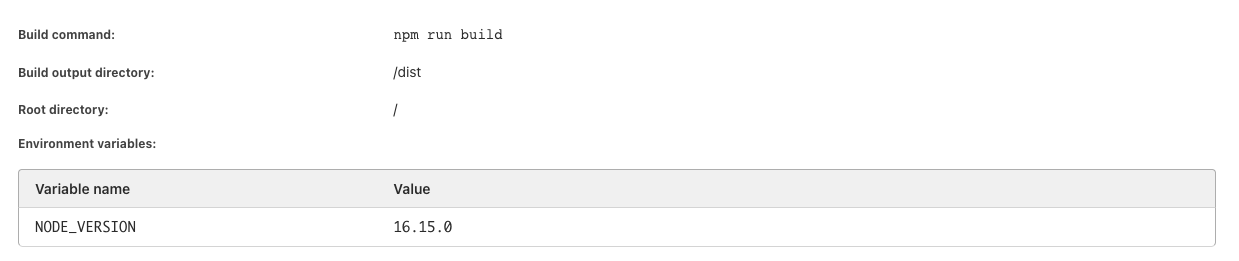
배포전 환경설정을 해준다.
나는 react + vite + typescript를 사용해서 react 로 빌드를 설정하고 진행했다.
하지만 배포가 되질 않았다..
await 부분에서 문제가 발생한것 같아서 찾아보게 되었다.
일단 나와 비슷하게 언어를 설정한 분이있어서 보고 수정하게 되었다.
vite 와 리액트로 해서 리액트로 프레임워크를 선택했는데 Qwik로 선택해야 하나보다. 그리고 환경 변수를 설정해줘야 한다고 한다.
이대로 설정해주고 다시 배포를 눌렀다. 하지만 또 같은데서 오류가 났다.
수정방법도 비슷하게 했는데 왜 안될까? 생각해보면서 차근차근 읽어보며
확인해봤다.
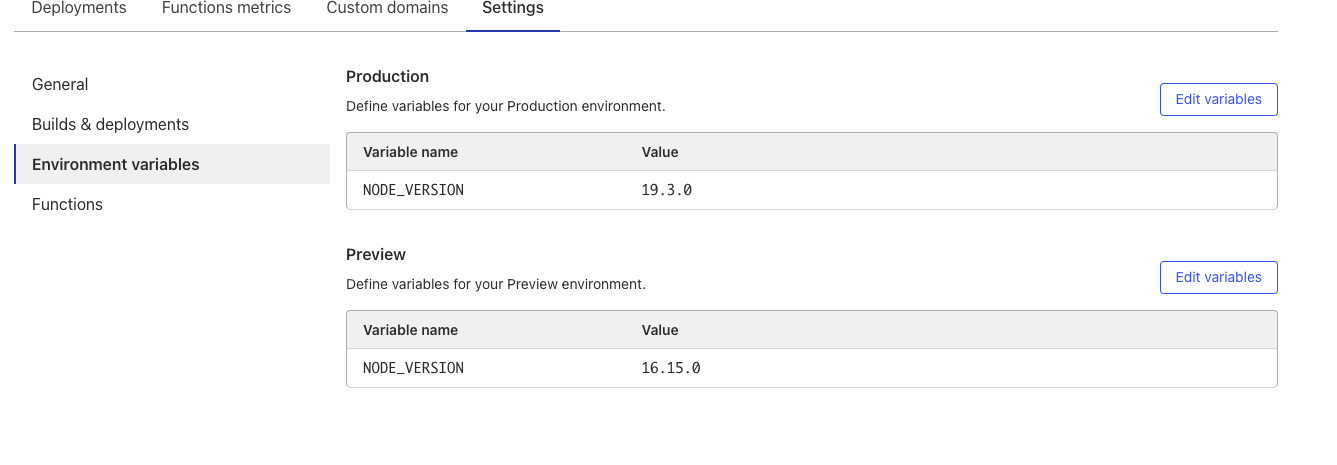
확인해보니 환경변수 부분이 비어있었다. ? 
환경변수를 분명히 설정했는데 왜 비어있을까?.. 
production에 edit으로 채워넣어줬는데 될까 하는 반신반의한 믿음으로
preview에도 환경변수를 설정해주었다. 위의 사진 처럼 둘다 설정해주었다.
원래는 위에 production에만 환경변수가 있었다.
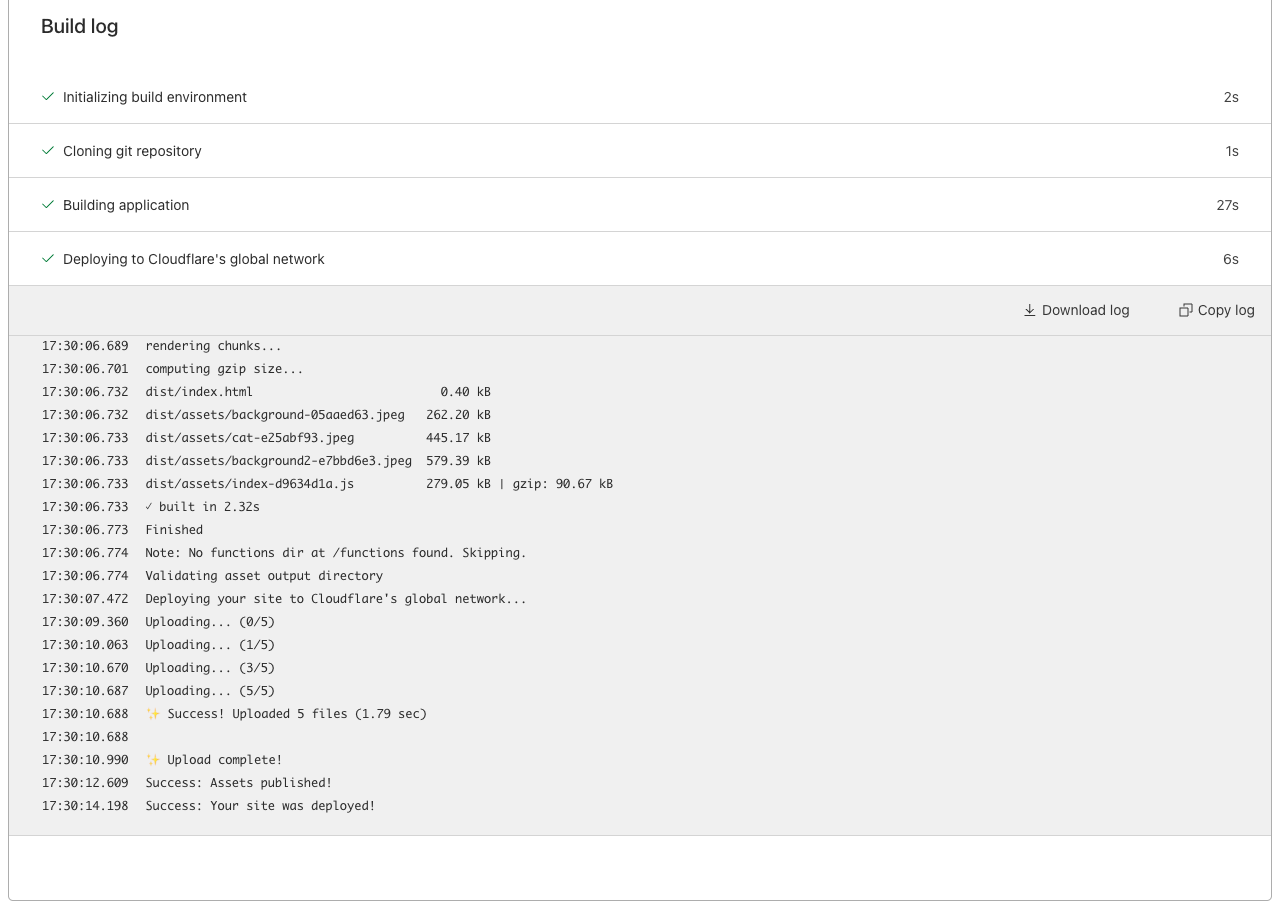
그렇게 설정하고 다시 빌드를 진행하니 
성공 할수 있었다. 굳이다 굳
배포가 완료되고 사이트가 만들어 졌다.
후기
이후에 배포를 진행하고 수정할 사항이 있어서 수정하고 커밋하고 머지해주고 다시 배포를 진행하기 위해 클라우드플레어를 방문했다.
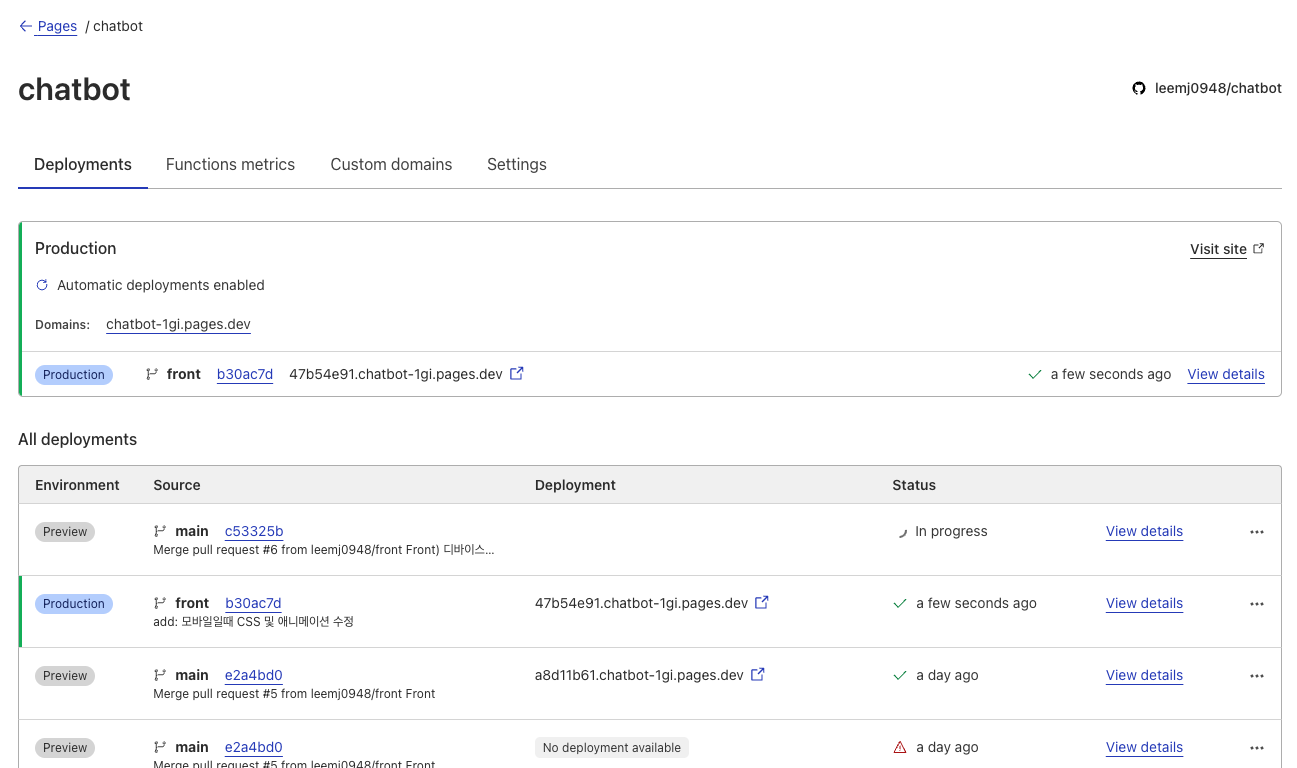
깃허브하고 연동되어 있어서 그런지 자동으로 배포를 진행하고 있었다.
신경쓰지 않고도 커밋하고 머지만 하면 자동으로 배포가 이루어진다니 좋구나 라고 생각했었다.

위의 두번째 front는 작업 브랜치고 main에 머지를 하는것이다
그런데 단점이 front로 커밋만 하고 origin으로 보냈는데
그러니까 작업브랜치에서 origin으로 보낸상황에도 배포를 진행했다...
오류가 있어서 main이랑 합치지 않을때도 있을텐데 이렇게 배포를 같이 진행해버리면 어떻게 하나..
내가 설정을 안한부분이 있어서 그럴지도 모르겠지만 이 부분은 마이너스 인것 같다.. 조금더 활용해보고 알아보도록 하겠다.
P.S
배포 완료한 사이트 주소이다. 아직 미완성 이지만.. 할게 많다
백엔드 서버도 aws lambda로 올려야 하고 일단 프론트만 올렸는데
방문해주시면 감사드리겠슴니다 ㅎㅎ
