귀염귀염한 그림들을 넣고 싶다면? 로티파일즈를 써보자!

▶ 위와 같은 귀여운 프림 파일들을 쓸 수 있다.
1. 구글에 "Lottiefiles"를 검색한다.
▶ 사이트로 가서 내가 원하는 키워드를 입력하고 그림을 고른다.
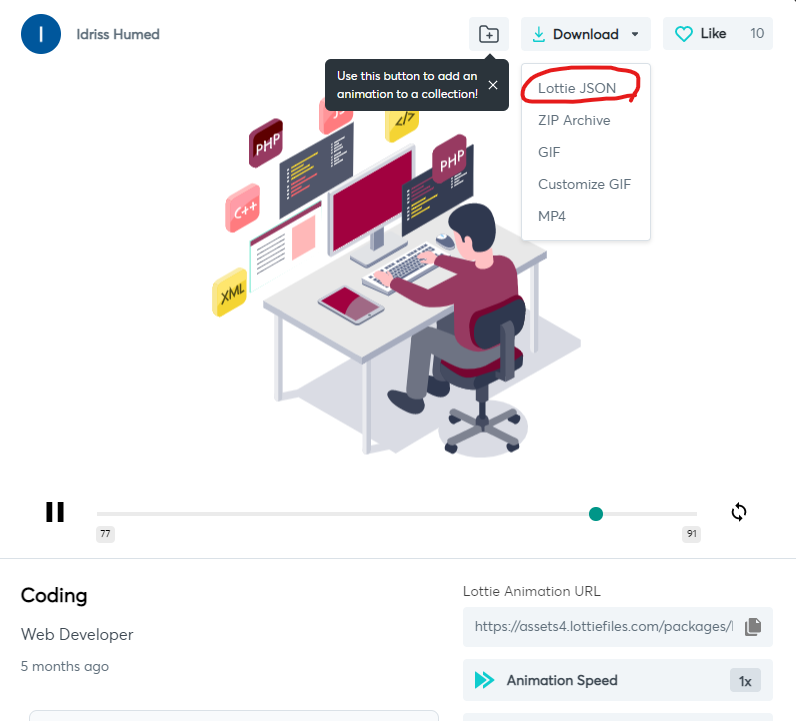
2. JSON파일을 다운로드 한다.

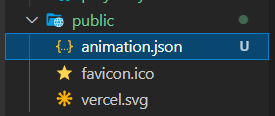
3. 파일을 PUBLIC 폴더에 넣는다.

4. react lottie를 설치한다.
npm i react-lottie-player //명령어 입력5. components/animation.js 파일을 만들고 템플릿 붙이기
import React from 'react'
import Lottie from 'react-lottie-player'
import lottieJson from '../../public/animation.json'
// Alternatively:
// import Lottie from 'react-lottie-player/dist/LottiePlayerLight'
export default function Animation() {
return (
<Lottie
loop
animationData={lottieJson}
play
/>
)
}▶ react lottie player에서 검색한 코드 예시문을 가져와서 components내의 animation.js에 넣는다.
▶ 다운 받았던 lottieJson파일은 경로를 찾아서 import 해준다.
