
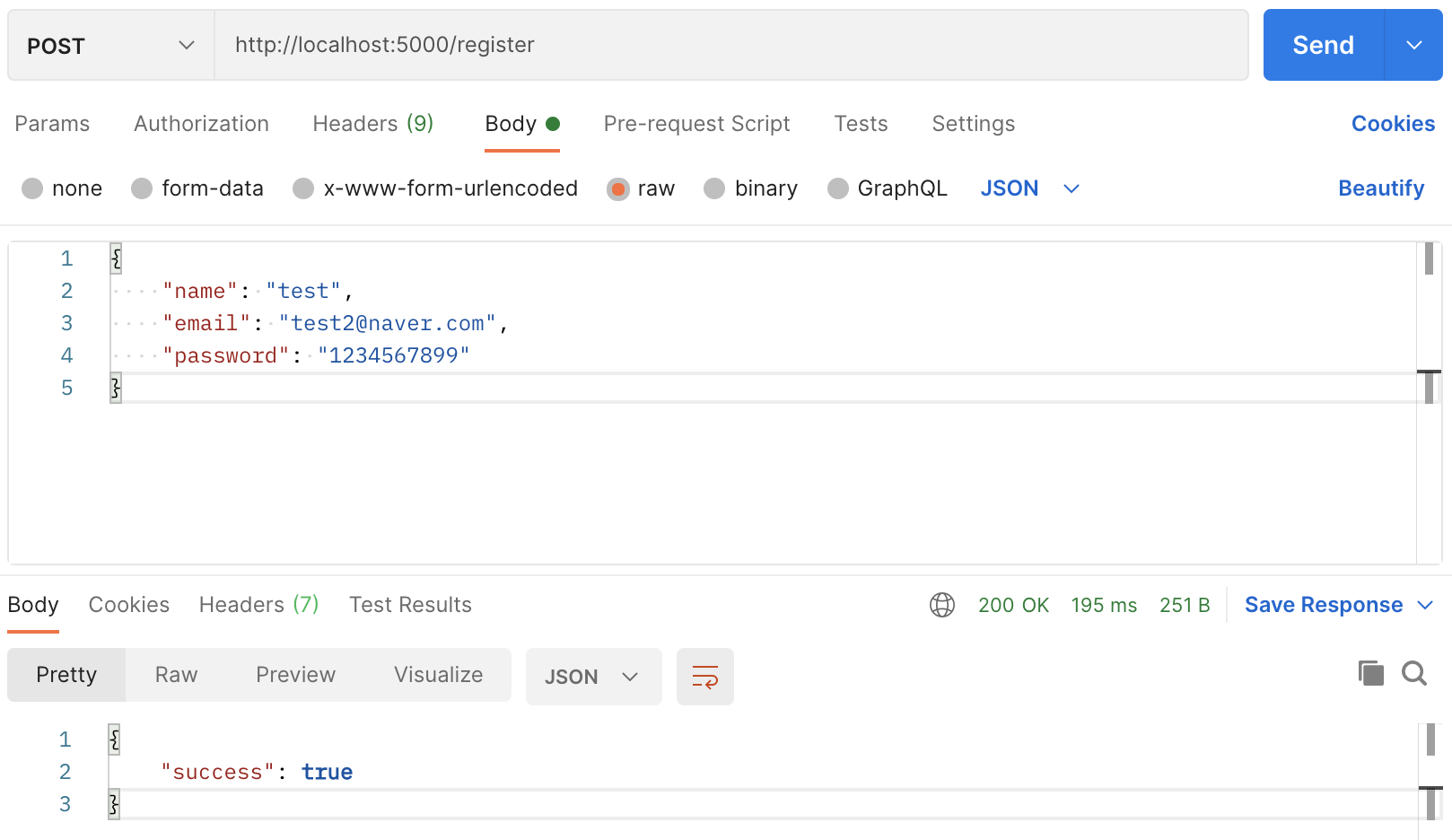
//postman 미리보기⬆️
postman 설치
bodyparser 설치
npm i body-parser --saveindex.js 수정
//서버
const express = require("express")
const app = express()
const port = 5000
//디비
const config = require('./config/dev')
const mongoose = require("mongoose")
mongoose
.connect(config.mongoURI, {
useNewUrlParser: true,
useUnifiedTopology: true,
useCreateIndex: true,
useFindAndModify: false
})
.then(()=>console.log('MongoDB Connected...'))
.catch(err=>console.log(err))
app.get('/', (req, res) => res.send('Hello World!눈누난나'))
//회원가입
const { User } = require("./models/User")
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({extended: true}))
app.use(bodyParser.json())
app.post('/register', (req, res) => {
const user = new User(req.body);
user.save((err, userInfo) => {
if(err) return res.json({ success: false, err })
return res.status(200).json({ success: true })
})
})
app.listen(port, () => console.log(`Example app listening on port ${port}!`))