// 필요한 사전 지식들에 대한 설명
- Ga에서 source/medium 값이 페이지가 변경되어도 추적할 수 있으려면 페이지 이동시에 referrer값이 유지되어야 한다.
- referrer 값이 잘 유지되는지는 페이지 이동 후
document.referrer을 쳐보면 바뀌었는지 유지되었는지 볼 수 있다.
그리고 우리가 원하는 모든 형식의 querystring 이 애초에 들어오지 않을 수 있다.
이럴 때, referrerpolicy값을 변경해줘야한다.


참조: Web-Dev: referrer-best-practices
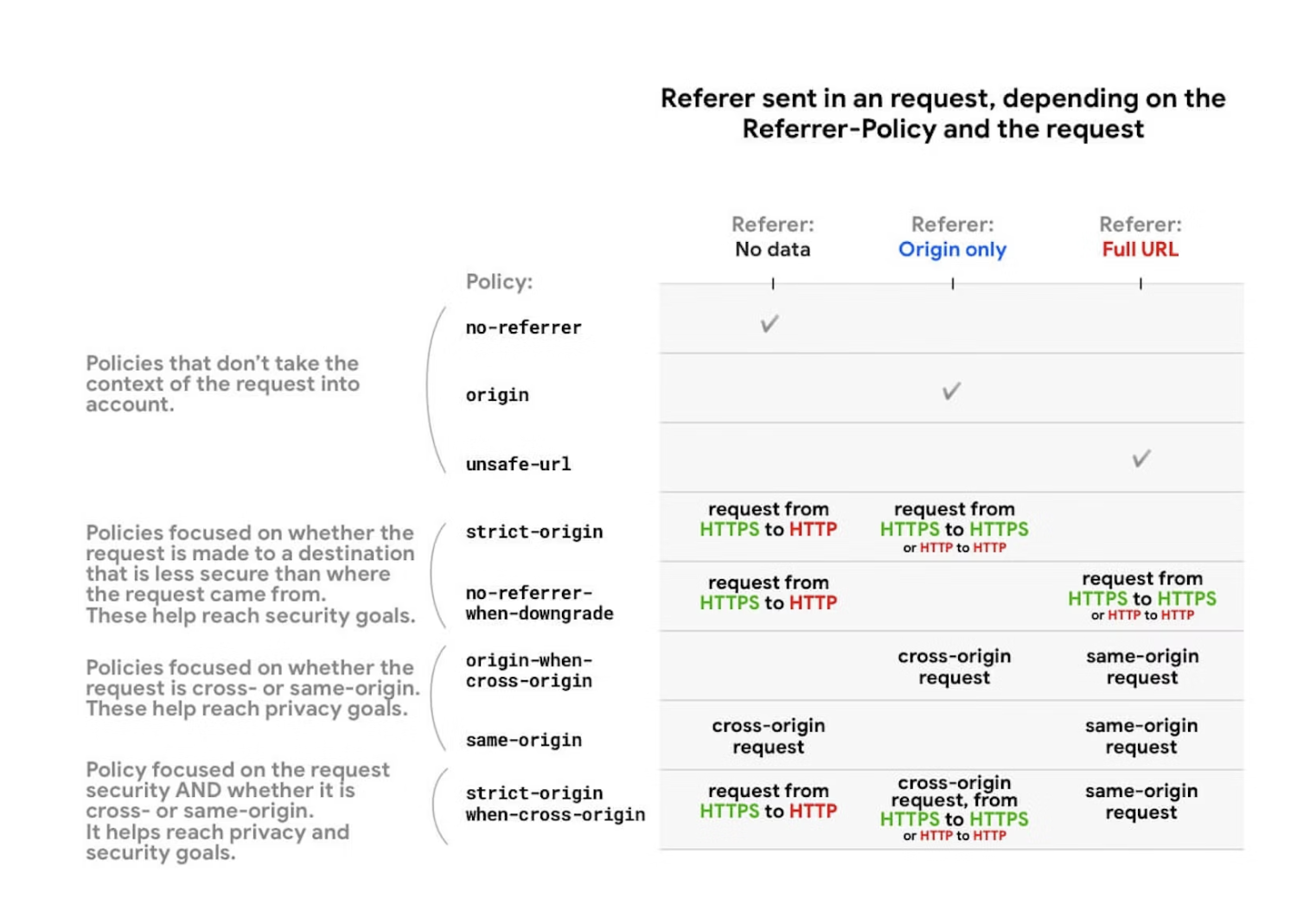
아마 우리가 보통 원하는 정책은 아래일 경우가 높다.(utm 과 같은 값을 필요로 한다고 할 때)
unsafe-url(ex. naver.com)no-referrer-when-downgrade(ex. SSG.com)- 사이트의 referrer policy를 확인하는 사이트
- SSG referrer policy 확인방법
- Naver referrer policy 확인방법
그런데.. 내 예측이 틀린지 다른 쇼핑몰 사이트에선 referrer policy를 따로 설정하지 않은 모습을 많이 보인다.
이런 사이트들은 utm값을 추적하는 다른 방법이라도 있는걸까?
일단 우리 사이트에 적용해보고 추이를 보면 좀 확실해 질 것 같다.
(글 쓰는 시점에선 아직 적용하지 못했다.)아니면 구글 사이트에서 찾진 못했지만, 특정 origin에서는 querystring 까지 받을 수있는 설정이 있을것 같기도하다.
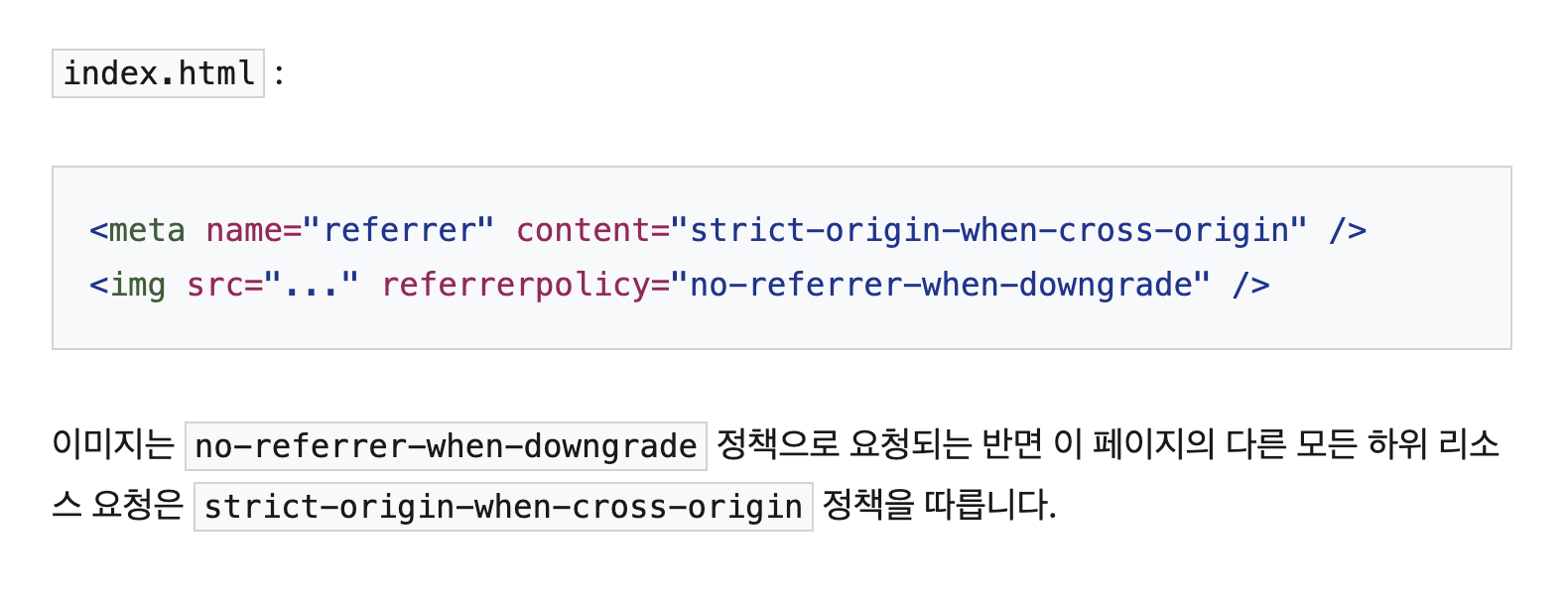
아래 이미지는 특정 이미지에 대한 리퍼러 정책을 달리하는 예시 이지만, 이것만 보면 있을지도..?

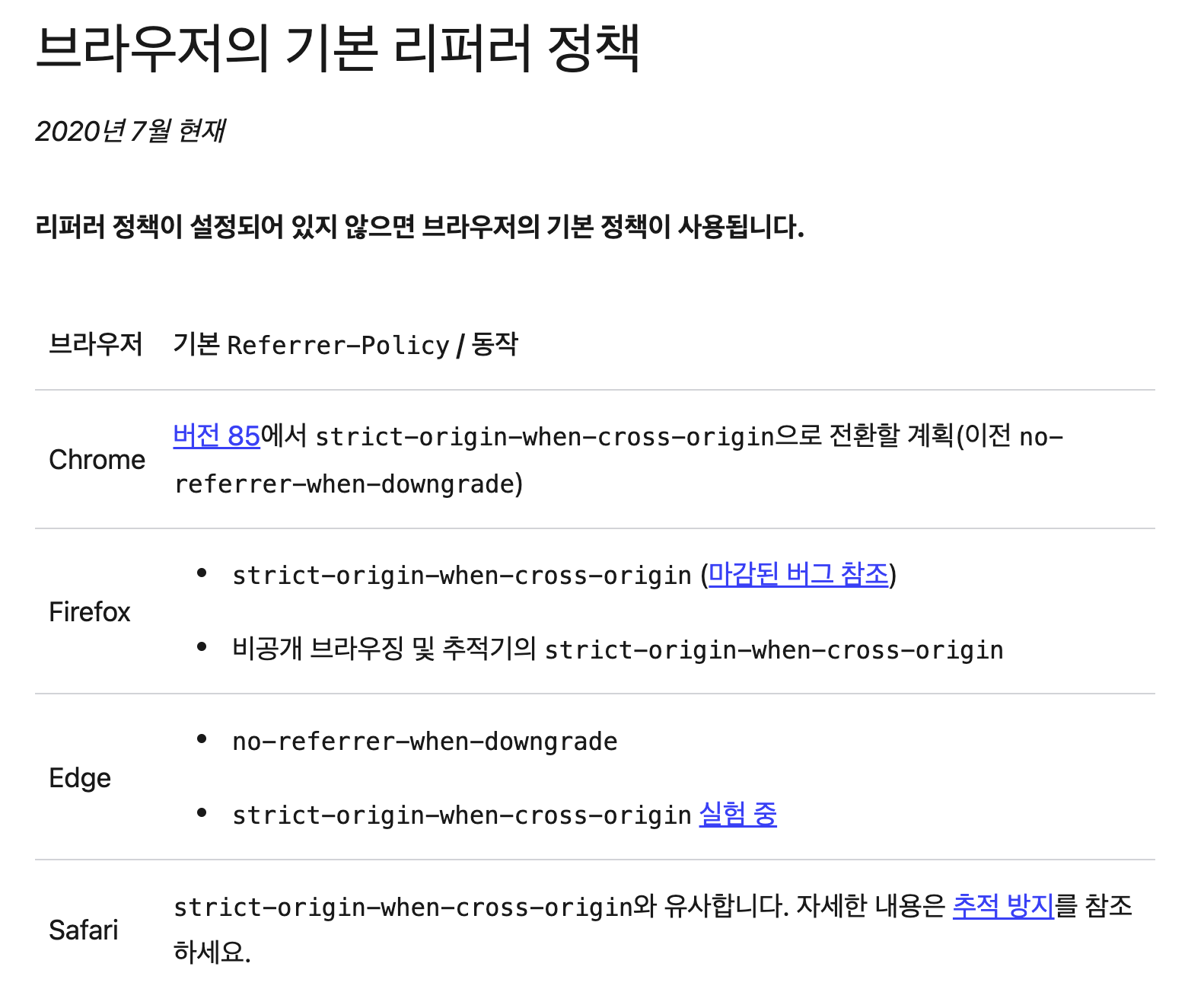
명식적으로 policy를 지정하지 않으면 브라우저별 기본 정책에 따르게 된다.

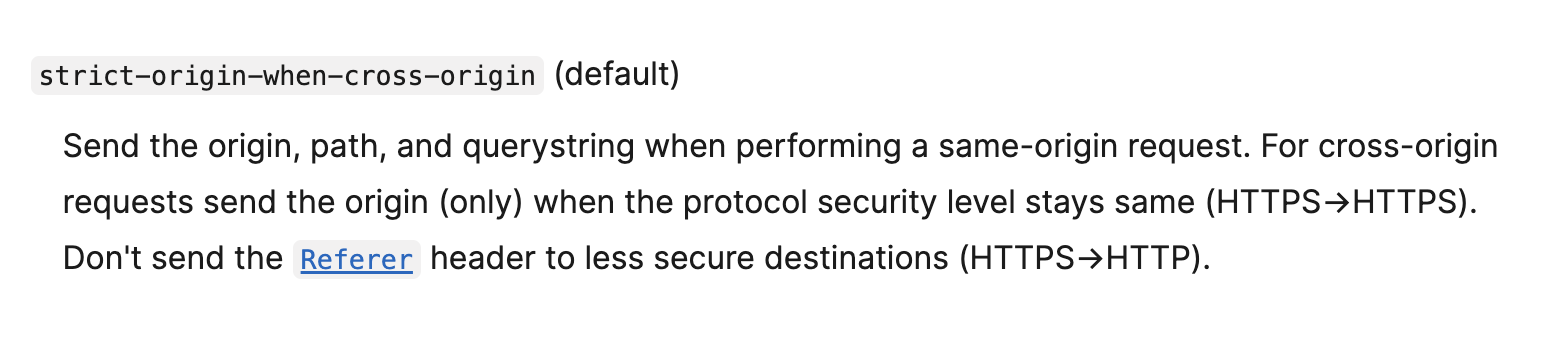
아마 크롬의 기본 referrer policy는 stricy-origin-when-cross-origin으로 전환된것 같다.(MDN)
결론
- 레퍼러 정책을
no-referrer-when-downgrade으로 변경한다. - 페이지를 이동하면서
document.referrer이 어떨때 변경하는지 찾아 수정한다.<a href="" />은 걸 클릭했을 때 referrer값이 변경되었습니다.
참고