이 글은 엘리님 강의를 공부하면서 만들었습니다.
시작하게 된 계기
구직을 하면서 TS를 요구하지 않는 회사를 보기 어려웠다.
급하게 TS를 익혀야 겠다고 생각하고 여러 블로그를 훑어보기 시작했으나, 이렇게 해서는 수박 겉핡기 밖에 되지 않는다고 생각했다.
그러던중 엘리님의 TS강의를 보게 되었고, 무작정 클론코딩을 하라하지 않고, 먼저 해보는걸 연습하게 해주는 방법이라 시작하게 되었다.
오늘 11시 부터 시작해서 개략적으로 구상하고 디자인을 한 뒤 이벤트를 먹이고 있는데,
역시나 확실하게 계획하지 않고, 무작정 작성하다보니 기력이 금방금방 빠지는 느낌이다.
오늘 자기전에 다시한번 계획을 곰곰히 짜봐야겠다.
리액트로 할까 하다가 오랜만에 순수 JS로 해보고 싶어서 했는데, 코드가 너무 더럽게 관리된다.
우선 필수 기능이 어느정도 완성되면, TS로 고치면서 module화 시켜서 파일을 분리해야겠다.
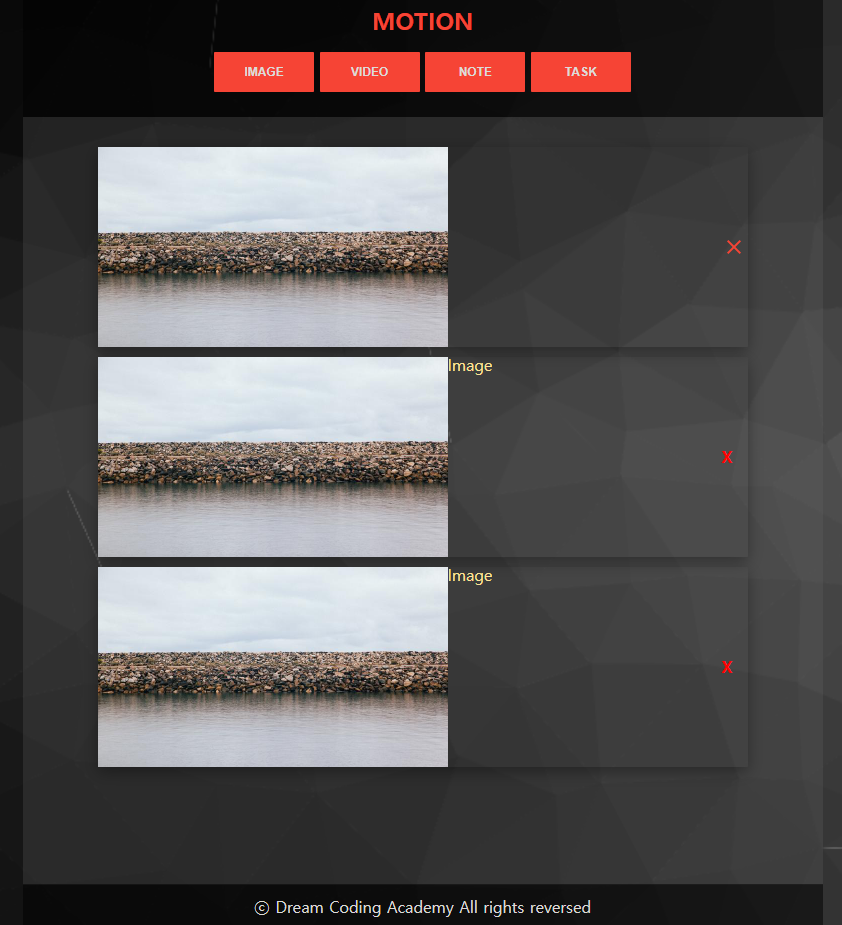
현재 진행 상태


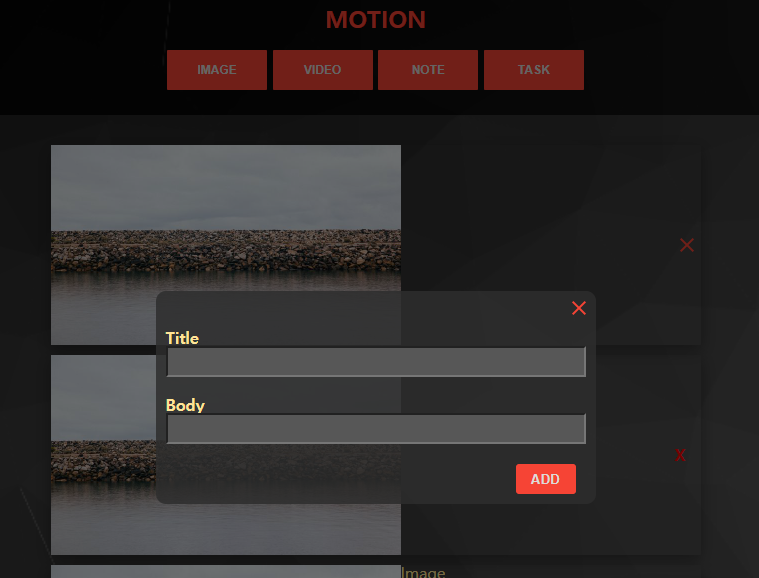
IMAGE 버튼을 누르면 모달이 뜨고, ADD를 하면 고정된 image와 함께 section이 생성된다.
앞으로 추가해야하는 필수 기능들
- image버튼으로 완벽하게 해당되는 이미지가 적히게 하기
- video, note, task도 이와 비슷하게 마저 하기
- 삭제 구현하기
이것을 끝내면 TS로 고치면서 module화 시킨다
그리고
있으면 좋은 기능
- 드래그 드롭으로 각 section이동 구현하기
다른 기능들도 많이 추가하고 싶지만, 바닐라 js로 하니까 도대체 코드 정리를 어떻게 해야할지 모르겠다.
이 다음부터는 엘리님이 구현하는 코드를 보고 영감을 받으려 한다.
