✔️ To do List
| 일자 | 내용 | 확인 |
|---|---|---|
| 7/18(월) | 7. 네트워크의 이해 | ✅ |
| 7/19(화) | 8. Event와 컴포넌트 확장 | ✅ |
| 7/20(수) | 9. 컴포넌트의 활용 1 | ✅ |
| 10. 컴포넌트의 활용 2 | ✅ | |
| 7/21(목) | 11. UI 에디터의 이해 | ✅ |
| 7/22(금) | 12. 알아두면 유용할 것들 | ✅ |
7. 네트워크의 이해
✔️ 서버와 클라이언트
클라이언트: 접속된 각각의 유저
서버: 클라이언트의 요청을 받는 서버
서버-클라이언트 관계: 1:n의 관계
- Entity를 생성하게 되면 서버와 클라이언트 모두 엔티티가 생성됨, 각각의 엔티티(또는 컴포넌트)는 다른 객체이기 때문에 어디서 설정을 하느냐에 따라 설정값이 서로 달라질 수 있고 이로 인해 동기화 문제가 발생할 수 있음
✔️ 프로퍼티 동기화 : 어느 한 쪽의 값이 달라졌을 때 양쪽의 값을 모두 바꾸는 행동을 취하는 것
✔️ 실행 제어 : Client와 Server의 흐름을 쉽게 제어
∙ Property 실행제어
동기화가
서버 → 클라이언트 단방향으로 진행됨
[Sync] : 동기화가 되는 property
[None] : 동기화 되지 않는 Property
∙ Component 실행제어
함수별로 6가지의 실행 제어를 설정할 수 있음, 기본적으로 실행 제어를 사용하지 않으면 공용 함수가 되며 호출하는 공간을 기준으로 동작
1.사용하지 않음
2.Client: 서버가 클라이언트의 함수를 호출하면 서버와 연결된 클라이언트들의 함수가 실행됨
3.ClientOnly: 클라이언트에만 불릴 수 있음
4.Server: 클라이언트 쪽에서 서버의 함수를 호출하면 서버 안에서 함수가 실행됨
5.ServerOnly: 서버에만 불릴 수 있, 대부분의 로직은 서버에서 서버 기준으로 짜게 됨
6.Multicast: 서버와 클라이언트 양쪽 모두 실행함
∙ 타입별 동기화 여부
any: X
string: O
number: O
boolean: O
table: X
table< v >: O
table< k,v >: O
Vector2: O
Vector3: O
Vector4: O
Entity: O
Component: O
∙ 타이밍 이슈
클라이언트에서 엔티티가 생성되는 도중에 서버에서 엔티티의 값을 넣어 전송할 때 클라이언트에서 값을 받지 못하는 현상
8. Event와 컴포넌트 확장
✔️ Event System과 일반 로직의 차이 : "행위가 일어난 주체"에서 일을 처리할 것인지, "행동을 실행해야 할 주체"에서 일을 처리할 것인지에 대한 차이
∙ Event System의 구성
Event: 로직 상에서 어떤 사건의 발생을 의미(Event의 종류의 식별 정보, 추가 정보 소유)Handler: 해당 Event를 받았을 때 처리하는 행동의 주체Sender:해당 Event를 발송하는 객체
∙ Event System의 장단점
장점
- 다른 component나 기능 단위에서 결합성이 떨어짐
- 행위에 대한 액션 추가 희망 시 행위 수행하는 곳 수정 없이 추가 가능함
- 다른 Component의 정보를 필요로 하지 않음
단점- 사건 발생 시 전체적 플로우 찾기 어려움(각각 처리하는 로직으로 인해 실행되는 시점에서 알 수 없음)
- 디버깅 어려움
- 순차적 행위 수행이 어려움
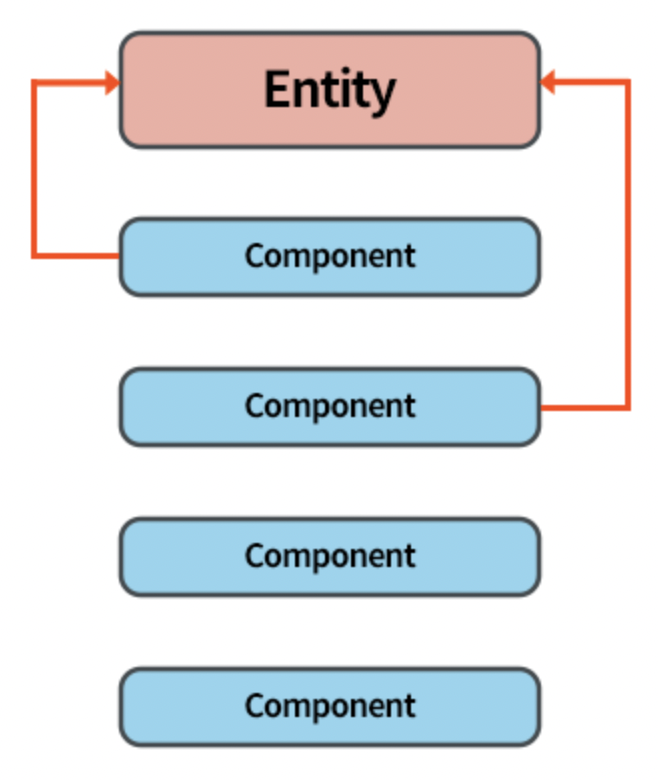
✔️ Entity Event System
Component는 Entity를 중계자로 사용할 수 있음, 각각의 Component는 Entity를 통해 핸들러를 등록하고 이벤트 발생도 Entity를 통해 할 수 있음

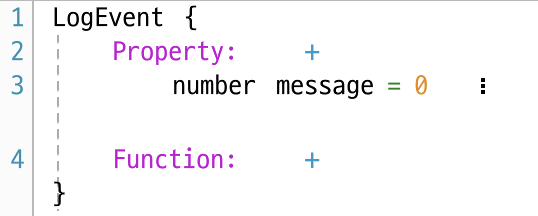
✔️ LogEvent : 직접 이름을 붙이는 Event, Log 간의 이벤트를 집어넣는데 사용됨
∙ 자신이 엔티티 쪽으로 이벤트를 씀

∙ 로그 이벤트 받겠다는 핸들러 → 자신의 엔티티 쪽으로 등록

✔️ 핸들러 등록 구조
컴포넌트는 각 엔티티를 중계자로 사용할 수 있으며 각 컴포넌트는 엔티티를 통해 핸들러를 등록함

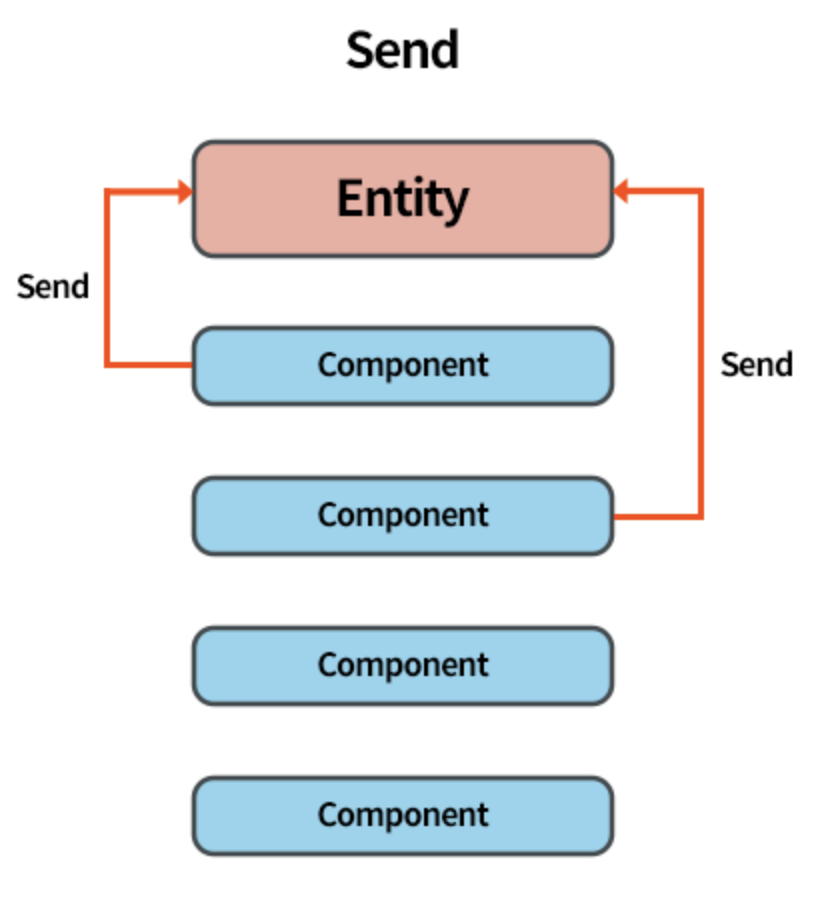
sender 역시 엔티티를 통해 이벤트를 발생하는 것이 가능하며, 이 때 엔티티는 Handler들에게 해당 이벤트를 전송하는 역할을 함

∙ 이벤트를 주고 받을 때
같은 엔티티에서 이벤트를 주고 받을 때:
1. component1이 특정 타이밍에 의해 엔티티로 발송
2. 로그 이벤트를 수신하겠다고 등록한 컴포넌트들에게 이벤트 발송
3. 해당 컴포넌트들은 이벤트를 받아서 처리
다른 엔티티에서 이벤트를 주고 받을 때:
1. 신호를 보내는 엔티티 쪽에서 component들이 이벤트 발송
2. 받는 엔티티 쪽에서 신호를 받고 이벤트 수행
∙ 이벤트 처리
- 이벤트를 처리할 컴포넌트 & 엔티티 생성
- 핸들러 로직 추가
- 핸들러 로직이 이루어지는 방법
- Entity Event Handler 추가
- 핸들러 상단 이벤트 중계자 설정
- 이벤트 처리 로직
- 이벤트 발생 로직 추가
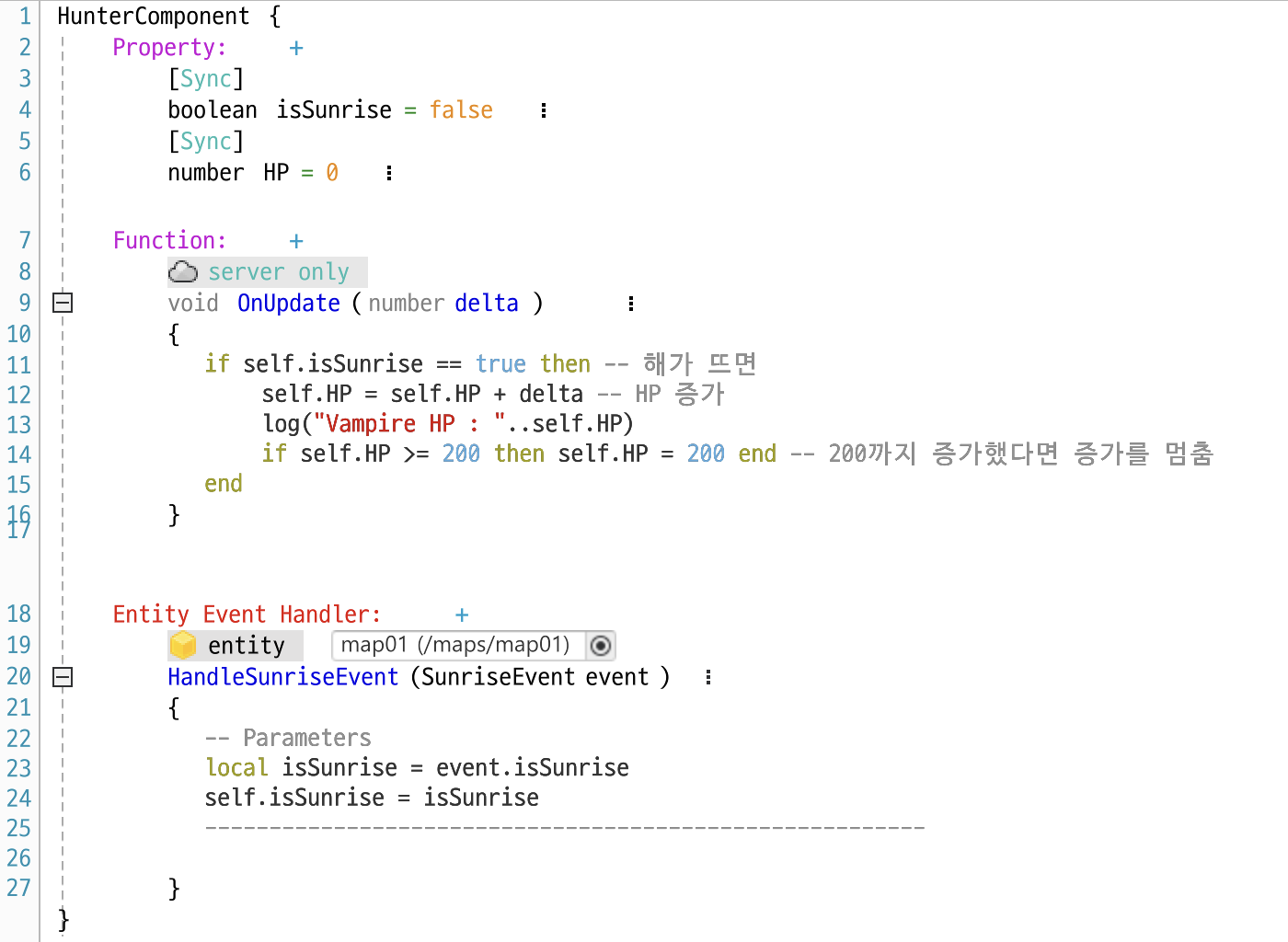
✔️ 예제 코드
HunterComponent : 해가 뜨면 HP가 증가

Z키 누르면 콘솔창에 "일출" 출력

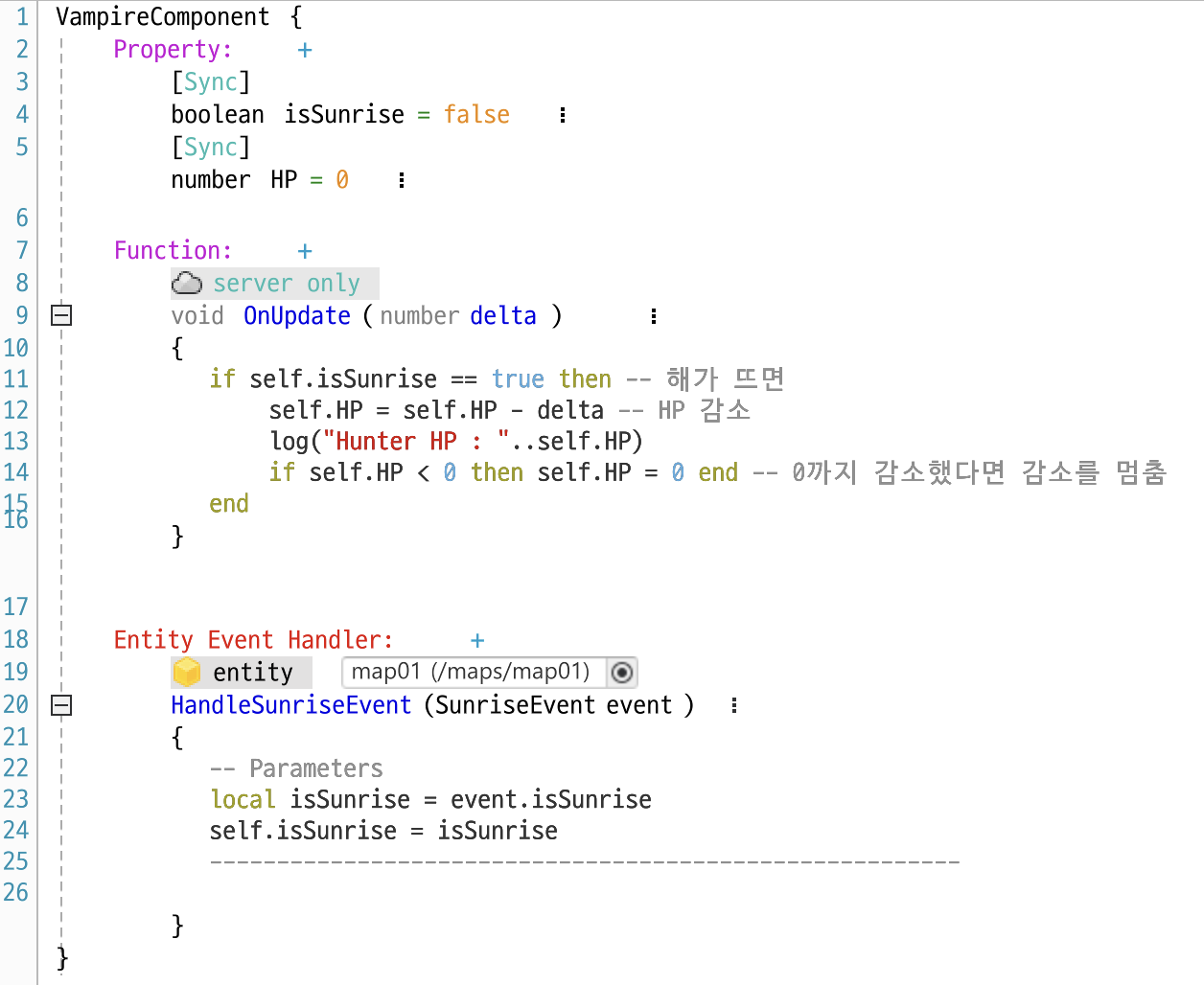
VampireComponent : 해가 뜨면 HP가 감소

SunriseEvent

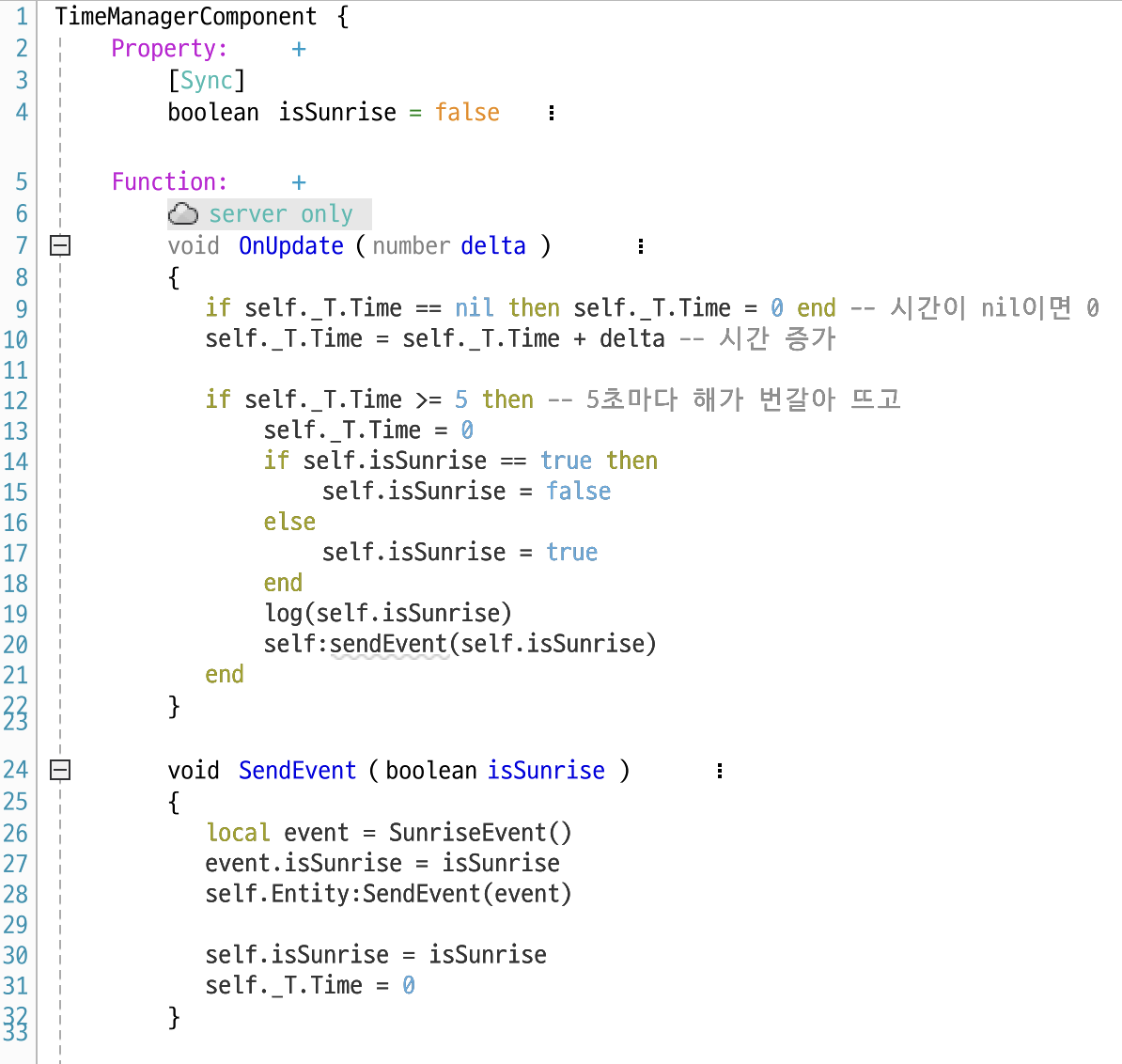
TimeManagerComponent : 시간에 따라 일출/일몰 조정

✔️ 엔티티 생성과 삭제/유효성 체크
∙ 엔티티 생성 : 엔티티 생성 함수인 _SpawnService 제공
SpawnByEntityTemplate: 배치된 엔티티와 동일한 엔티티를 생성하는, 엔티티를 복제해주는 역할을 수행
- 맵 상에 복제 대상이 되는 템플릿 엔티티가 반드시 존재해야 함
SpawnByModelld: 워크 스페이스에 추가된 모델 중 한가지 모델을 지정해 엔티티를 생성해주는 함수
- 모델 리스트에 있는 모델을 엔티티로 생성하고자 할 때 사용
∙ 엔티티 삭제
MOD에서는 엔티티를 생성할 수 있는 함수인
_EntityService:Destroy또는Entity:Destroy를 제공해주며, 삭제하고자 하는 엔티티를 위와 같이 지정해 삭제해줄 수 있음
∙ 엔티티 유효성 체크
isvalid를 사용해 유효성을 체크함
9. 컴포넌트의 활용 1
✔️ MovementComponent : 캐릭터의 움직임에 관여하는 컴포넌트
InputSpeed: 이동 속도를 조절하는 프로퍼티(X축 기준)
JumpForce: 점프력을 조절하는 프로퍼티(Y축 기준)
✔️ RigidbodyComponent : 기본적인 물리 움직임을 조정하는 컴포넌트
DownJumpSpeed: 하단 점프 속도 조정 속성
Gravity: 중력값. 점프를 했을 때 떨어지는 속도 조정 속성
IsBlockVerticalLine: 활성화 시 기둥을 뚫고 지나갈 수 없음
IsolatedMove: 활성화 시 낭떠러지 등 발판이 이어져 있지 않을 때 그 지점에서 더 이상 앞으로 갈 수 없음
Mass: 질량 조절 속성
- 질량이 커지면 속도를 내기까지 시간이 오래 걸려 가속이 늦게 붙음
- 가속이 붙기까지의 시간을 의미
QuaterViewAccelerationX & QuaterViewAccelerationY: 중력에 영향을 받지 않고 평면에서 움직이는 것처럼 보이게 함
✔️ TriggerComponent
HitComponent: 피격의 범위 설정TriggerComponent: 충돌이 일어나는 범위를 설정ColliderOffset,BoxSize,CircleRadius: 충돌체의 속성 설정ColliderOffset,BoxOffset: 충돌체의 위치 설정(값 타입 : Vector2, 엔티티의 중심점으로부터 얼마나 떨어져있는지 설정)BoxSize: ColliderType이 Box일 때 충돌체의 크기 설정(값 타입 : Vector2, 충돌체의 가로, 세로 크기 설정)CircleRadius: ColliderType이 Circle일 때, 충돌체의 크기 설정(값 : 충돌체의 반지름 값 입력)ColliderType: 충돌체의 형태 선택
Box: 충돌체의 형태 - 사각형Circle: 충돌체의 형태 - 원형Circle: isLegacy가 false일 때 사용 가능
isLegacy: TransformComponent에 영향을 받을지 설정
isLegacy-true: TransformComponent에 영향을 받지 않음isLegacy-false: TransformComponent에 Scale과 Rotation에 영향을 받음, Circle 타입의 충돌체 적용 가능
∙ 충돌 액션 이벤트의 세 지점
TriggerEnterEvent: 엔티티 간 처음 충돌이 발생했을 때 1회 발생
TriggerStayEvent: 엔티티가 충돌 중이면 프레임마다 발생
TriggerLeaveEvent: 엔티티가 충돌되었다가 충돌이 끝났을 때 1회 발생
10. 컴포넌트의 활용 2
✔️ 입력 관련 컴포넌트
∙ KeyEvent
KeyDownEvent: 키를 1번 눌렀을 때 발생
KeyHoldEvent: 키를 누르는 동안 발생
KeyReleaseEvent: 키를 길게 눌렀다 뗐을 때 발생
KeyUpEvent: 키를 1번 눌렀다 뗄 때 발생
∙ TouchEvent
ScreenTouchEvent: 월드상의 화면을 터치, 또는 클릭했을 때 1회 발생하는 이벤트
ScreenTouchHoldEvent: 월드상의 화면을 터치하고 있는 동안 프레임마다 발생하는 이벤트
ScreenTouchReleaseEvent: 터치를 유지하다가 터치를 종료했을 때 1회 발생하는 이벤트
✔️ Skill Effect : 특정 키를 누를 때마다 노출되는 작업, _EffectService 클래스 내부에 이벤트 컨트롤 함수가 내장되어 있음
∙ PlayEffect() 함수 : 이펙트를 곶ㅇ된 특정 위치에 원하는 크기로 호출
animationClipRUID: 호출하려는 이펙트 리소스의 RUID
instigator: 맵 정보를 받아오기 위한 엔티티
position: 이펙트가 호출될 위치 벡터값 입력 파라미터
zRotation: 회전 값
scale: 호출될 이펙트의 크기 벡터값 (Vector3)
isLoop
-true: 이펙트 무한 재생
-false: 이펙트 한 번 재생PlayEffect (string animationClipRUID, Entity instigator, Vector3 position, number zRotation, Vector3 scale, boolean isLoop = False)
∙ PlayEffectAttached() 함수 : 이펙트 호추르 호출될 이펙트의 부모 엔티티 선정, 부모의 위치를 기준으로 호출될 위치 설정
animationClipRUID : 호출하려는 이펙트 리소스의 RUID
parentEntity : 호출될 이펙트의 부모가 될 엔티티
localPosition : 부모 엔티티의 position 기준, 얼마만큼 떨어진 곳에서 호출할 것인지에 대한 위치 벡터값 (Vector3)
localZRotation : 부모 엔티티의 회전값을 기준, 회전 값 입력
localScale : 호출될 이펙트의 크기 벡터값 (Vector3)
isLoop
- true : 이펙트 무한 재생
- false : 이펙트 한 번 재생
PlayEffectAttached (string animationClipRUID, Entity parentEntity, Vector3 localPosition, number localZRotation, Vector3 localScale, boolean isLoop = False)✔️ CameraComponent : 목적지를 보여주고 다시 내 캐릭터를 잡아줌
✔️ Portal Component : 출발지와 목적지 한 쌍이 존재해야 함, 기본적으로 방향 키 위를 누를 경우 이동함
✔️ 사다리 Component
∙ ClimbableAnimation : 엔티티에 구현 시 상하좌우 자유롭게 이동 가능
Rope: 줄을 타고 오르는 액션
Ladder: 사다리를 타고 오르는 액션
11. UI 에디터의 이해
✔️ MOD UI 에디터
∙ UI 에디터
모델 리스트: 메이커에서 제공하는 다양한 UI Preset 활용 가능UI 경로 정보: 선택된 UI 엔티티의 경로 정보를 얻어오는 기능캔버스: UI 엔티티의 배치 및 편집을 작업하는 공간(실행 시 캔버스에 배치된 레이어대로 화면에 출력)기본 도구: 이미지 & 버튼 등의 UI 엔티티 배치 가능UI Group 편집창: UI Group의 선택 / 추가 / 삭제 기능 제공
∙ UI 엔티 생성 방법:
기본 UI 모델 선택해 배치UI 프리셋 활용
✔️ 상황과 조건에 따른 UI 노출 처리
∙ setEnable 사용하여 알림 팝업 및 토스트 메시지 띄우기
void ShowToastMessage ()
{
local toastUIEntity = _EntityService:GetEntityByPath("/ui/.../EntityPath")
toastUIEntity:SetEnable(true)
}
void HideToastMessage ()
{
local toastUIEntity = _EntityService:GetEntityByPath("/ui/.../EntityPath")
toastUIEntity:SetEnable(false)
}∙ 계층구조 사용하지 않고 알림 팝업 및 토스트 메시지 띄우기
void ShowPopupUI ()
{
local PopupUIEntity_1 = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODImage_1")
local PopupUIEntity_2 = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODButton_1")
local PopupUIEntity_3 = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODButton_1_1")
local PopupUIEntity_4 = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODText_1")
local PopupUIEntity_5 = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODButton_1_1_1")
PopupUIEntity_1:SetEnable(true)
PopupUIEntity_2:SetEnable(true)
PopupUIEntity_3:SetEnable(true)
PopupUIEntity_4:SetEnable(true)
PopupUIEntity_5:SetEnable(true)
}
void HidePopupUI ()
{
local PopupUIEntity_1 = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODImage_1")
local PopupUIEntity_2 = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODButton_1")
local PopupUIEntity_3 = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODButton_1_1")
local PopupUIEntity_4 = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODText_1")
local PopupUIEntity_5 = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODButton_1_1_1")
PopupUIEntity_1:SetEnable(false)
PopupUIEntity_2:SetEnable(false)
PopupUIEntity_3:SetEnable(false)
PopupUIEntity_4:SetEnable(false)
PopupUIEntity_5:SetEnable(false)
}∙ 계층구조 사용하여 알림 팝업 및 토스트 메시지 띄우기#2
void ShowPopupUI ()
{
local PopupUIEntity = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODImage_1")
PopupUIEntity:SetEnable(true)
}
void HidePopupUI ()
{
local PopupUIEntity = _EntityService:GetEntityByPath("/ui/DefaultGroup/MODImage_1")
PopupUIEntity:SetEnable(false)
}12. 알아두면 유용할 것들
✔️ Model
모델: 엔티티에 컴포넌트를 추가해 모델화 할 수 있습니다.
Original Model: 빈 엔터티에서 컴포넌트들을 추가해 새로운 무언가를 만든 것입니다.
Child Model: 기존 엔터티에서 상세 컴포넌트만 바뀐 것으로, 기존 엔티티에서 파생된 모델.
-부모 모델과 자식 모델의 관계: 부모 모델이 자식 모델의 상위 개념, 자식 모델에서는 부모 모델에서 추가한 컴포넌트를 삭제할 수 없음, 반대로 부모 모델에 새로운 어떤 컴포넌트 추가시 자식 모델에도 추가됨
∙ Model과 관련된 기능들
apply: 어떤 기능을 모델 전체에 추가시 사용
revert: 부모 모델에서 추가된 기능을 현재 모델에 추가시 사용
✔️ 동적 spawn : 각 필드 단위 별로 스폰할 몬스터와 몬스터의 수를 설정하면 해당 조건에 맞춰 몬스터가 자동 생성됨
✔️ 실행제어 주의사항
내부 임시 변수 생성: self._T.변수명

