5. Sass -At-rules CSS At-rules
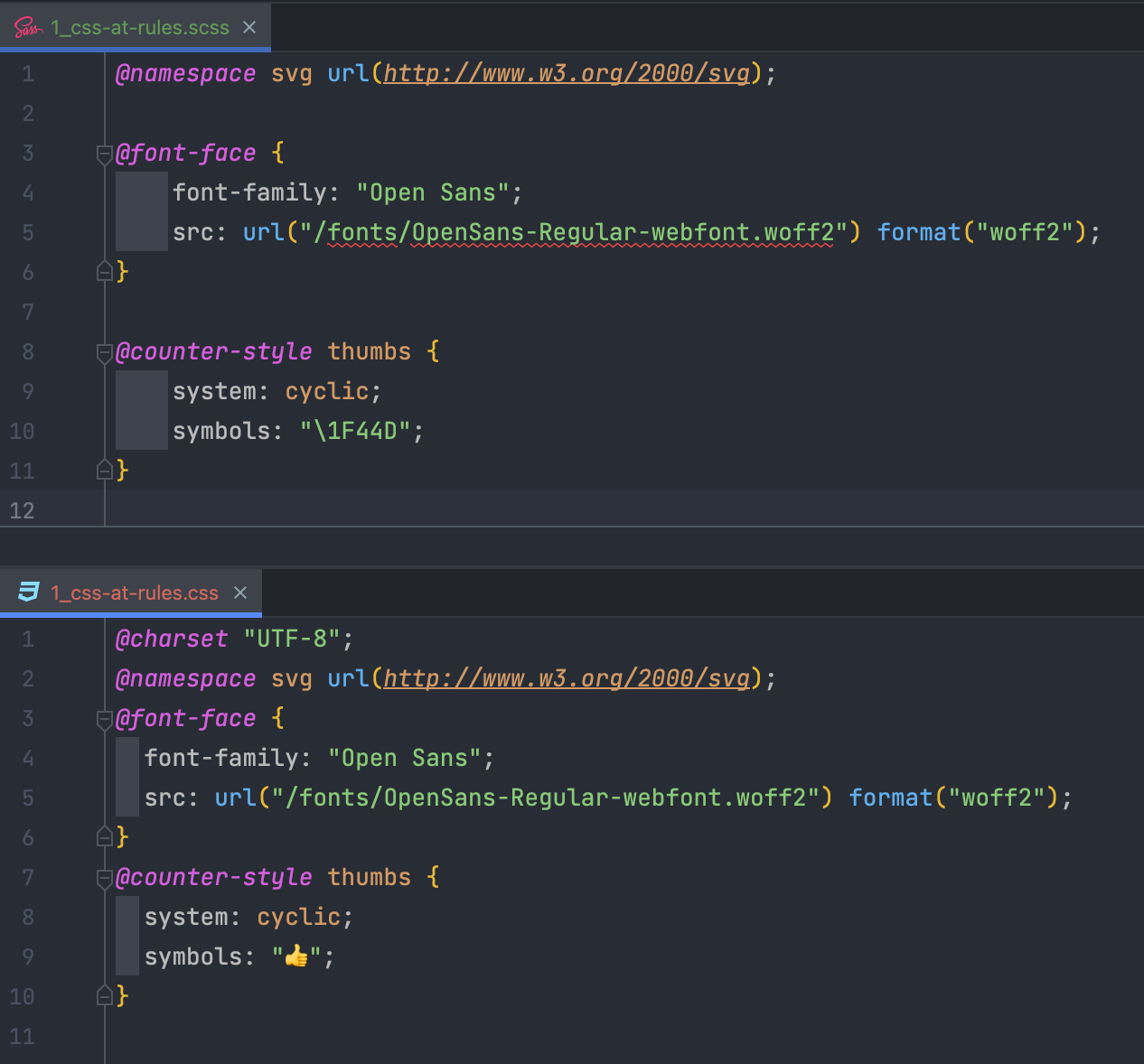
Sass는 CSS 고유의 모든 at-규칙을 지원합니다. Sass는 미래 버전의 CSS와 유연하고 전방 호환성을 유지하기 위해 기본적으로 거의 모든 규칙을 다루는 일반적인 지원을 제공합니다. CSS at-규칙은 @<이름> <값>, @<이름> { ... }, 또는 @<이름> <값> { ... }로 기록됩니다. 이름은 식별자여야 하며 값(존재하는 경우)은 거의 모든 것이 될 수 있습니다. 이름과 값 모두 보간을 포함할 수 있습니다.

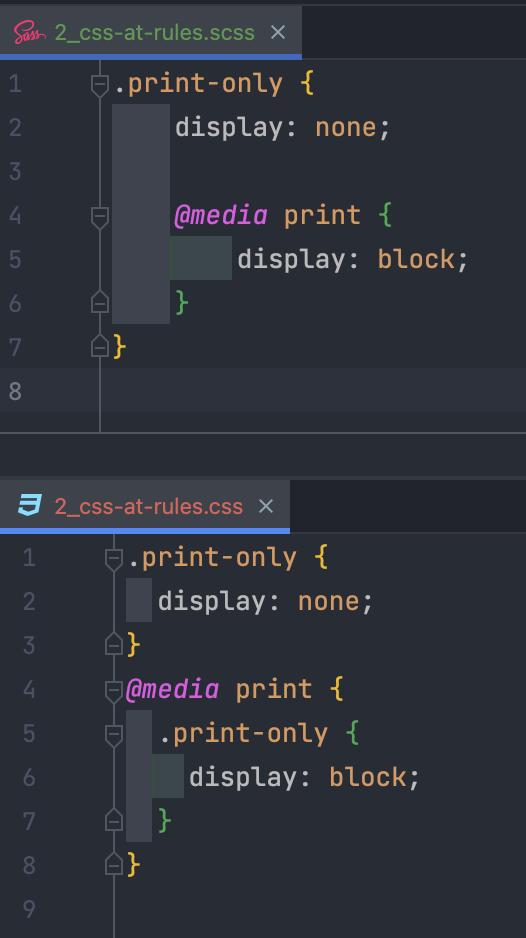
CSS at-규칙이 스타일 규칙 내에 중첩된 경우 두 개는 자동으로 위치를 바꿔 at-규칙이 CSS 결과물의 최상위 수준에 있고 스타일 규칙이 그 안에 있도록 합니다. 이렇게 하면 스타일 규칙의 선택자를 다시 작성하지 않고도 쉽게 조건부 스타일을 추가할 수 있습니다.

@media
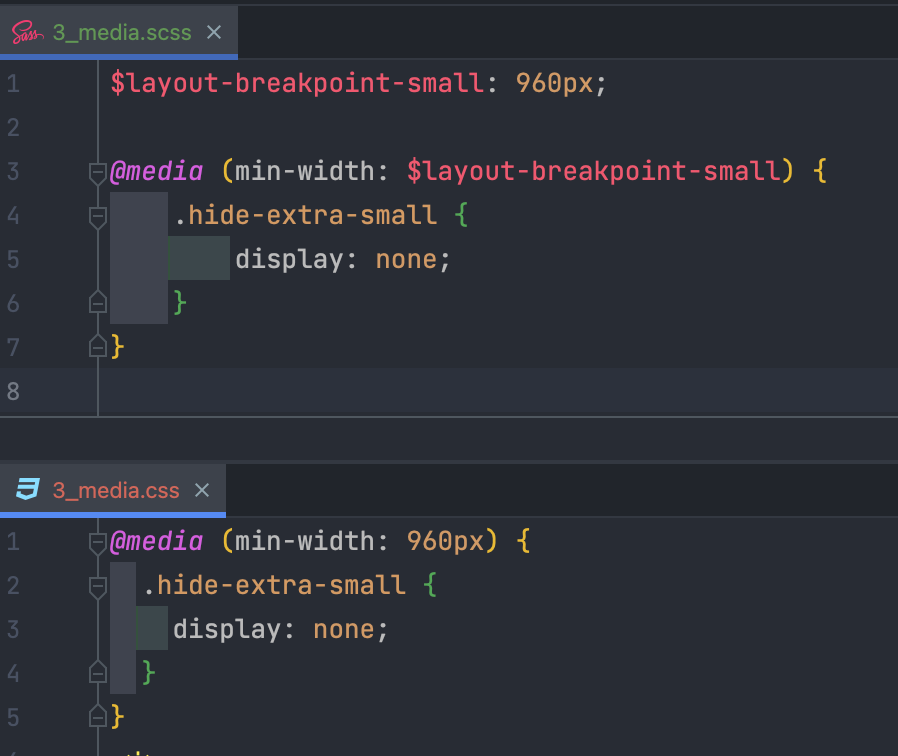
@media 규칙은 위와 같은 모든 작업을 수행합니다. 보간을 허용할 뿐만 아니라 SassScript 표현식을 기능 쿼리에 직접 사용할 수 있습니다.

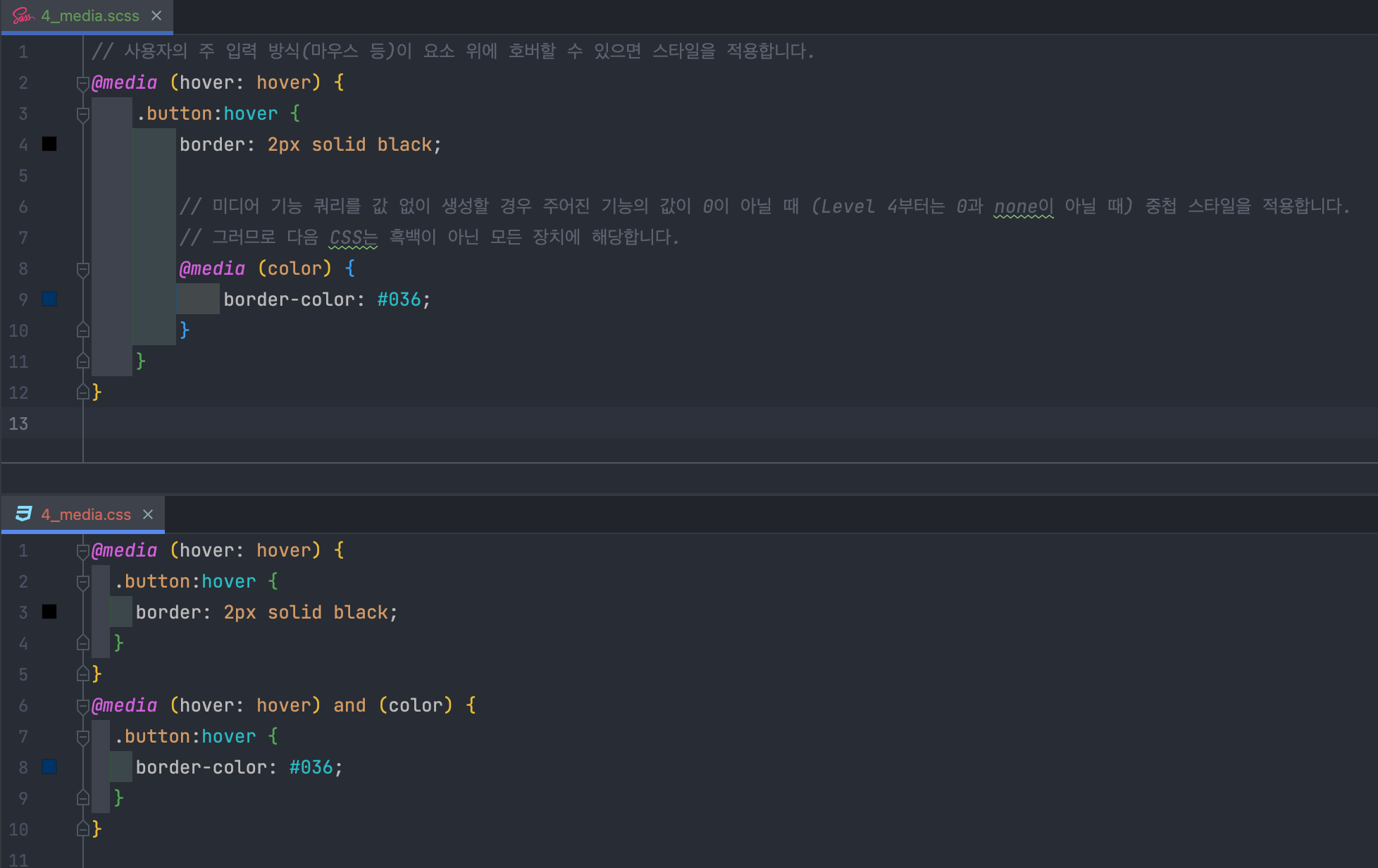
가능하면 Sass는 서로 중첩된 미디어 쿼리를 병합하여 아직 중첩된 @media 규칙을 기본적으로 지원하지 않는 브라우저를 더 쉽게 지원합니다.

@supports
@supports 규칙을 사용하면 SassScript 표현식을 선언 쿼리에 사용할 수도 있습니다.

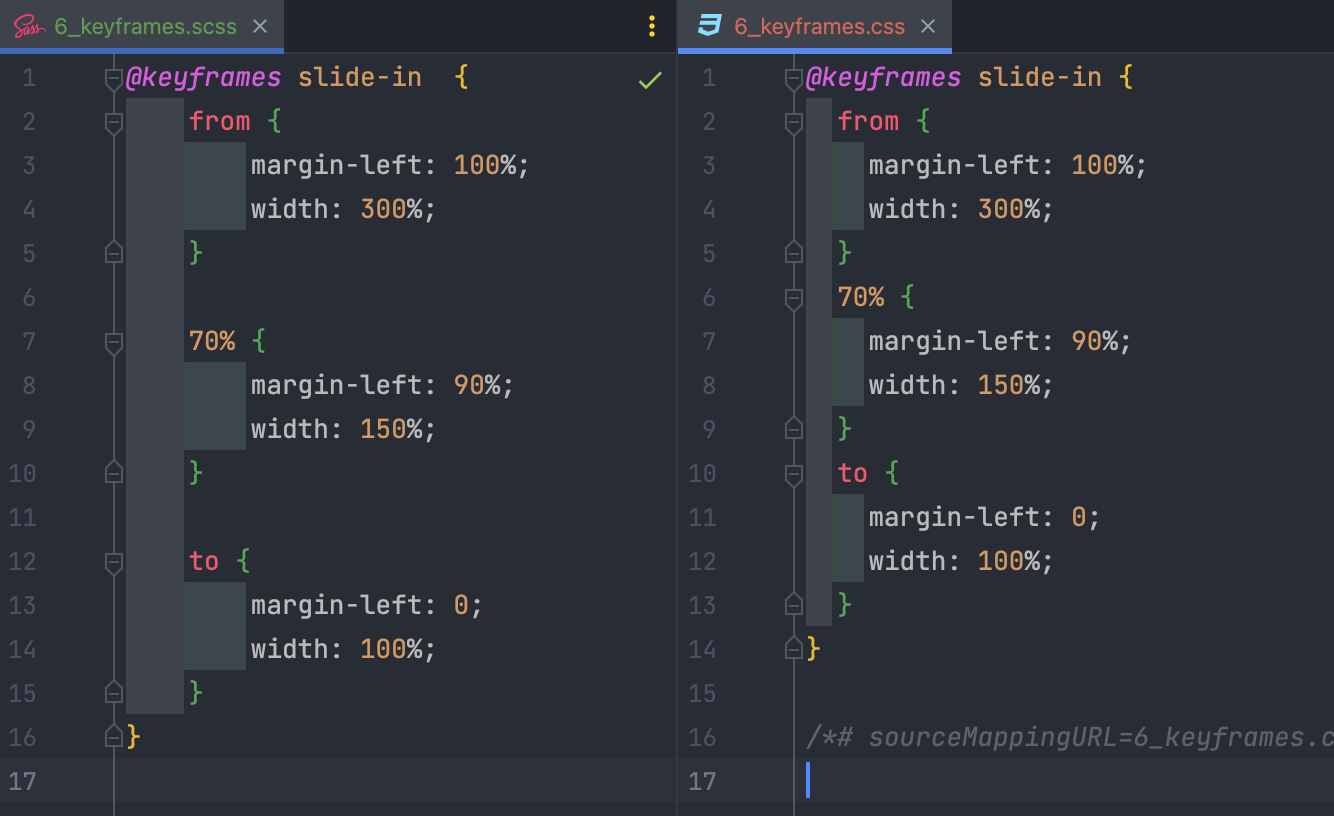
@keyframes
@keyframes 규칙은 일반 선택자보다는 하위 규칙이 반드시 유효한 키프레임 규칙(<number>%, from, 또는 to)이어야 한다는 점을 제외하고 일반 at-규칙과 동일하게 작동합니다.